运行有问题或需要源码请点赞关注收藏后评论区留言~~~
一、提醒对话框
AlertDialog名为提醒对话框,它是Android中最常用的对话框,可以完成常见的交互操作,例如提示,确认,选择等功能,由于AlertDialog没有公开的构造方法,因此必须借助建造起AlertDialog.Builder才能完成参数设置
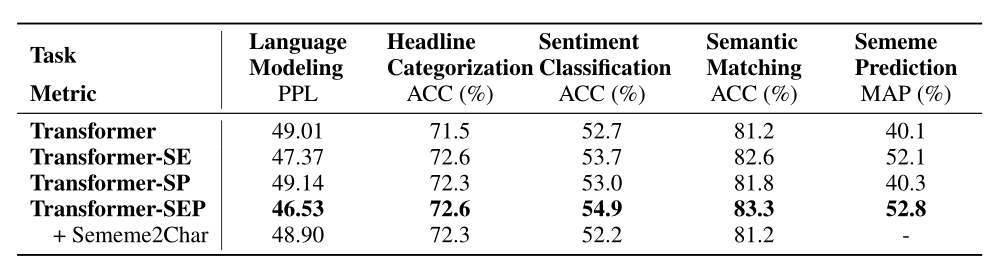
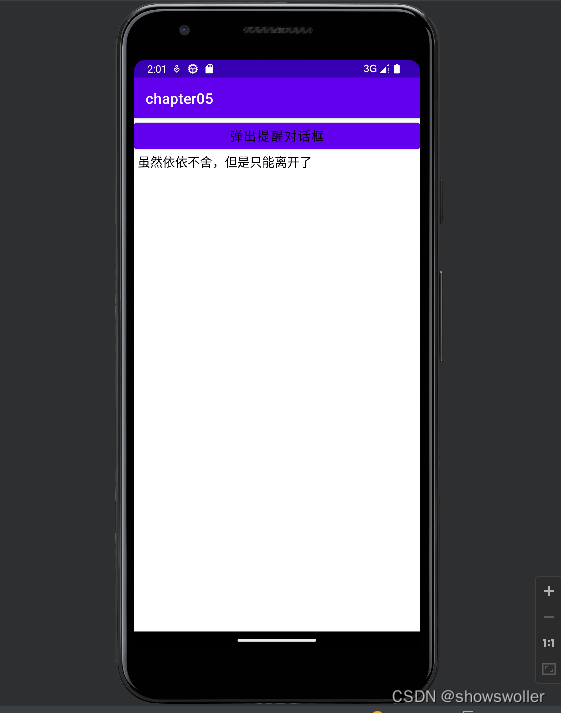
通过AlertDialog.Builder设置完对话框参数,还需调用建造起的create方法才能生成对话框实例,最后调用对话框实例的show方法 在页面上弹出提醒对话框 效果如下 点击不同的按钮会弹出不同的对话框以及信息



AlertDialogActivity类代码如下
package com.example.chapter05;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class AlertDialogActivity extends AppCompatActivity implements View.OnClickListener {
private TextView tv_alert; // 声明一个文本视图对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_alert_dialog);
// 给btn_alert设置点击监听器,一旦用户点击按钮,就触发监听器的onClick方法
findViewById(R.id.btn_alert).setOnClickListener(this);
// 从布局文件中获取名叫tv_alert的文本视图
tv_alert = findViewById(R.id.tv_alert);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_alert) {
// 创建提醒对话框的建造器
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("尊敬的用户"); // 设置对话框的标题文本
builder.setMessage("你真的要卸载我吗?"); // 设置对话框的内容文本
// 设置对话框的肯定按钮文本及其点击监听器
builder.setPositiveButton("残忍卸载", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
tv_alert.setText("虽然依依不舍,但是只能离开了");
}
});
// 设置对话框的否定按钮文本及其点击监听器
builder.setNegativeButton("我再想想", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
tv_alert.setText("让我再陪你三百六十五个日夜");
}
});
AlertDialog alert = builder.create(); // 根据建造器构建提醒对话框对象
alert.show(); // 显示提醒对话框
}
}
}
activity_alert_dialogXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_alert"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="弹出提醒对话框"
android:textColor="@color/black"
android:textSize="17sp" />
<TextView
android:id="@+id/tv_alert"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>日期对话框DatePickerDialog
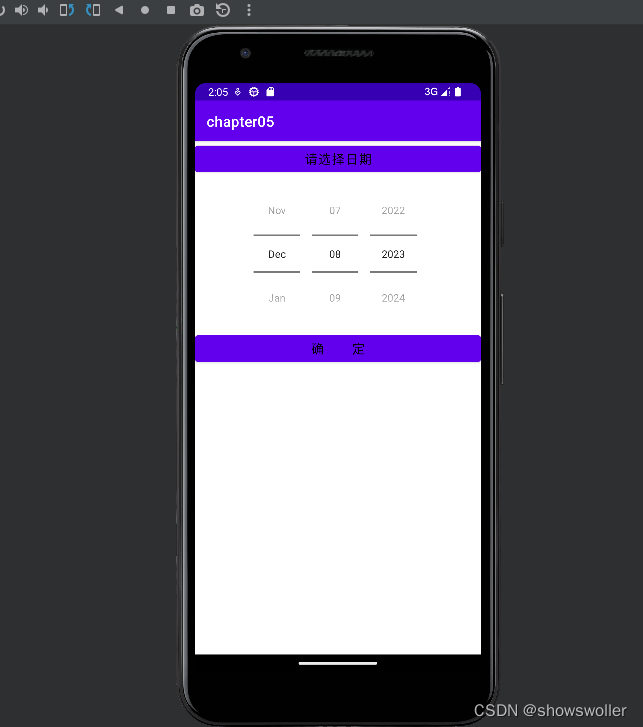
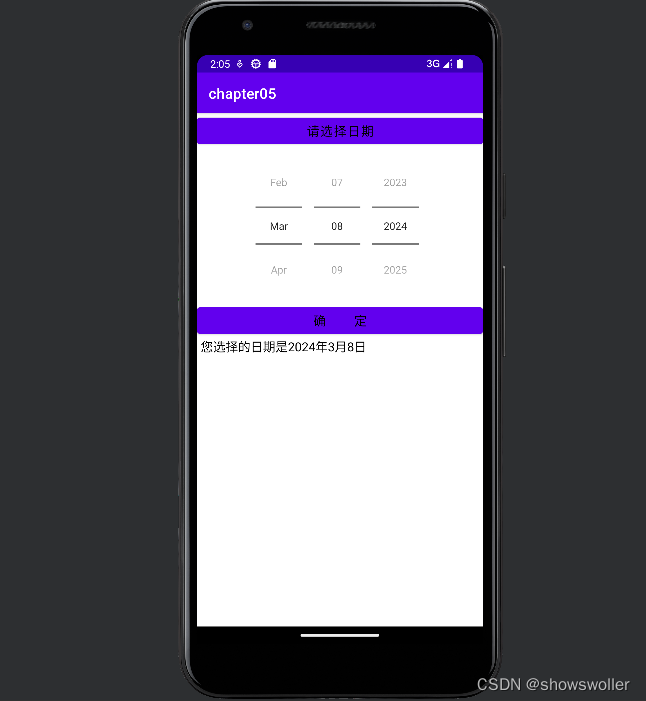
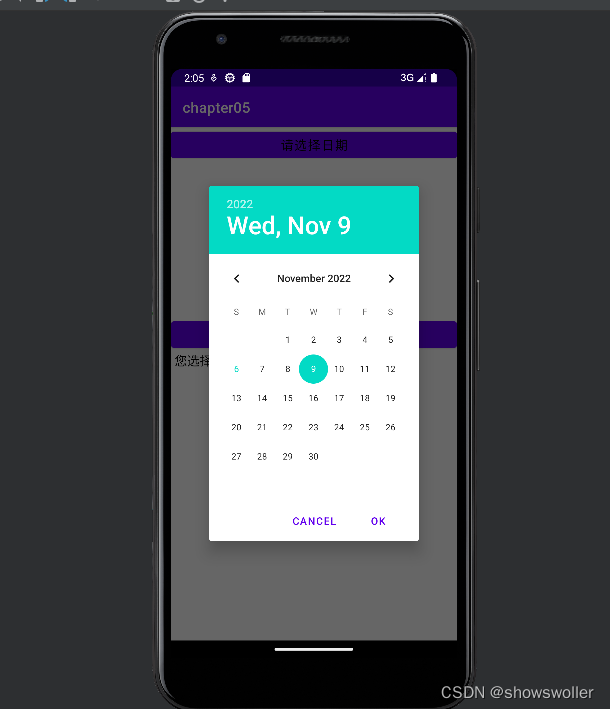
系统提供了专门的提起选择器DatePicker,供用户选择具体的年月日,不过DatePicker并非弹窗模式,而是在当前页面占据一块区域,并且不会自动关闭。按习惯来说,日期控件应该弹出对话框,选择完日期就要自动关闭对话框,因此很少直接在界面上显示DatePicker,而是利用已经封装好的日期选择对话框DatePickerDialog 效果如下



DatePickerActivity类代码如下
package com.example.chapter05;
import android.annotation.SuppressLint;
import android.app.DatePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.DatePicker;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Calendar;
@SuppressLint("DefaultLocale")
// 该页面类实现了接口OnDateSetListener,意味着要重写日期监听器的onDateSet方法
public class DatePickerActivity extends AppCompatActivity implements
View.OnClickListener, DatePickerDialog.OnDateSetListener {
private TextView tv_date; // 声明一个文本视图对象
private DatePicker dp_date; // 声明一个日期选择器对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_date_picker);
tv_date = findViewById(R.id.tv_date);
// 从布局文件中获取名叫dp_date的日期选择器
dp_date = findViewById(R.id.dp_date);
findViewById(R.id.btn_date).setOnClickListener(this);
findViewById(R.id.btn_ok).setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_date) {
// 获取日历的一个实例,里面包含了当前的年月日
Calendar calendar = Calendar.getInstance();
// 构建一个日期对话框,该对话框已经集成了日期选择器。
// DatePickerDialog的第二个构造参数指定了日期监听器
DatePickerDialog dialog = new DatePickerDialog(this, this,
calendar.get(Calendar.YEAR), // 年份
calendar.get(Calendar.MONTH), // 月份
calendar.get(Calendar.DAY_OF_MONTH)); // 日子
dialog.show(); // 显示日期对话框
} else if (v.getId() == R.id.btn_ok) {
// 获取日期选择器dp_date设定的年月份
String desc = String.format("您选择的日期是%d年%d月%d日",
dp_date.getYear(), dp_date.getMonth() + 1, dp_date.getDayOfMonth());
tv_date.setText(desc);
}
}
// 一旦点击日期对话框上的确定按钮,就会触发监听器的onDateSet方法
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
// 获取日期对话框设定的年月份
String desc = String.format("您选择的日期是%d年%d月%d日",
year, monthOfYear + 1, dayOfMonth);
tv_date.setText(desc);
}
}
activity_date_pickerXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请选择日期"
android:textColor="@color/black"
android:textSize="17sp" />
<!-- datePickerMode取值spinner表示下拉框风格,取值calendar表示日历风格 -->
<DatePicker
android:id="@+id/dp_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:calendarViewShown="false"
android:datePickerMode="spinner"
android:gravity="center"
android:spinnersShown="true" />
<Button
android:id="@+id/btn_ok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="确 定"
android:textColor="@color/black"
android:textSize="17sp" />
<TextView
android:id="@+id/tv_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>
时间对话框TimePickerDialog
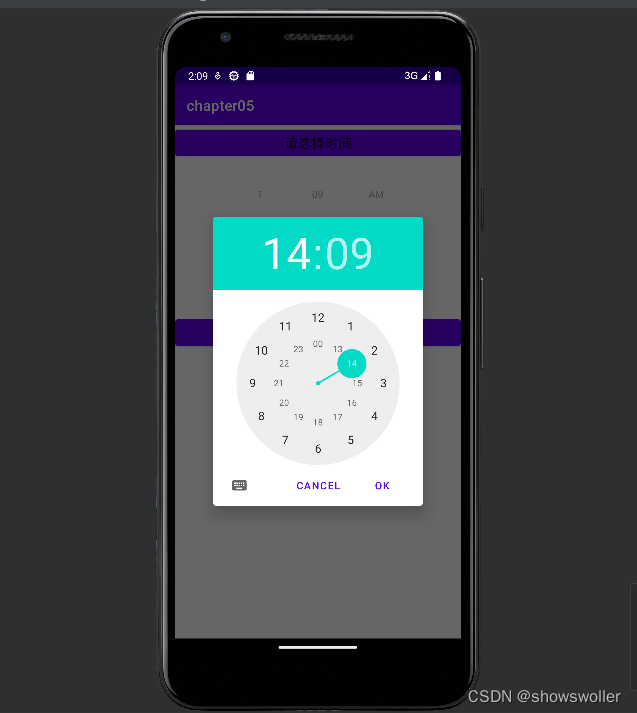
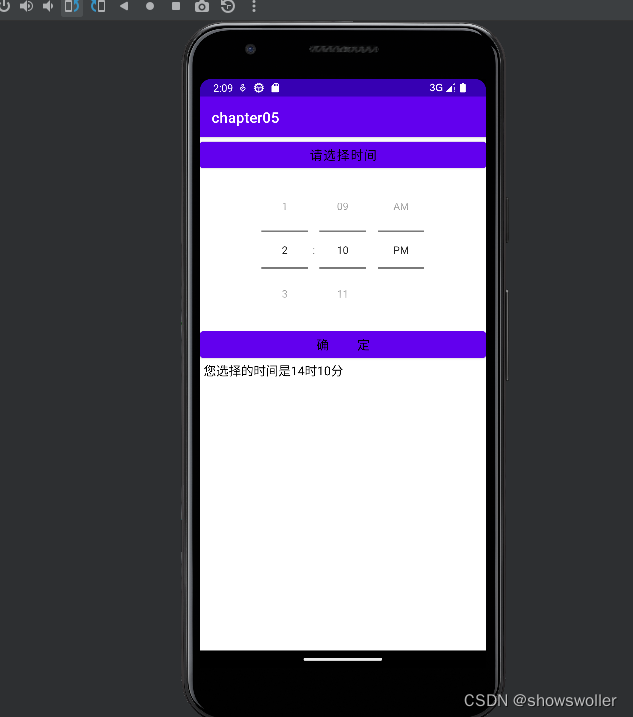
既然有了日期选择器,还得有对应的时间选择器,同样实际开发中也很少直接使用TimePicker,而是用封装好的时间选择对话框TimePickerDialog, 同样是在界面上内嵌 其中小时与分钟按照钟表风格展示 效果如下


TimePickerActivity类代码如下
package com.example.chapter05;
import android.annotation.SuppressLint;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.TimePicker;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Calendar;
@SuppressLint("DefaultLocale")
// 该页面类实现了接口OnTimeSetListener,意味着要重写时间监听器的onTimeSet方法
public class TimePickerActivity extends AppCompatActivity implements
View.OnClickListener, TimePickerDialog.OnTimeSetListener {
private TextView tv_time; // 声明一个文本视图对象
private TimePicker tp_time; // 声明一个时间选择器对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_time_picker);
tv_time = findViewById(R.id.tv_time);
// 从布局文件中获取名叫tp_time的时间选择器
tp_time = findViewById(R.id.tp_time);
findViewById(R.id.btn_time).setOnClickListener(this);
findViewById(R.id.btn_ok).setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_time) {
// 获取日历的一个实例,里面包含了当前的时分秒
Calendar calendar = Calendar.getInstance();
// 构建一个时间对话框,该对话框已经集成了时间选择器。
// TimePickerDialog的第二个构造参数指定了时间监听器
TimePickerDialog dialog = new TimePickerDialog(this, this,
calendar.get(Calendar.HOUR_OF_DAY), // 小时
calendar.get(Calendar.MINUTE), // 分钟
true); // true表示24小时制,false表示12小时制
dialog.show(); // 显示时间对话框
} else if (v.getId() == R.id.btn_ok) {
// 获取时间选择器tp_time设定的小时和分钟
String desc = String.format("您选择的时间是%d时%d分",
tp_time.getCurrentHour(), tp_time.getCurrentMinute());
tv_time.setText(desc);
}
}
// 一旦点击时间对话框上的确定按钮,就会触发监听器的onTimeSet方法
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// 获取时间对话框设定的小时和分钟
String desc = String.format("您选择的时间是%d时%d分", hourOfDay, minute);
tv_time.setText(desc);
}
}
activity_time_pickerXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请选择时间"
android:textColor="@color/black"
android:textSize="17sp" />
<!-- timePickerMode取值spinner表示下拉框风格,取值clock表示钟表风格 -->
<TimePicker
android:id="@+id/tp_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:calendarViewShown="false"
android:timePickerMode="spinner"
android:gravity="center"
android:spinnersShown="true" />
<Button
android:id="@+id/btn_ok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="确 定"
android:textColor="@color/black"
android:textSize="17sp" />
<TextView
android:id="@+id/tv_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>
创作不易 觉得有帮助请点赞关注收藏