黑马程序员4小时入门Vue传送门
1. 简介
Vue是一个操作JavaScript的框架,类似于jQuery,但比jQuery好用,是现在的主流
2. 测试例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documents</title>
</head>
<body>
<div id="app">{{message}}</div>
<script src="../Resources/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<script>
var app = new Vue({
el: "#app",
data: {
message: "Hello, World!"
},
});
</script>
</body>
</html>

3. el挂载点
<div id="app" class="app">{{message}}</div>
<script>
var app = new Vue({
// .app对应的是class选择器,div对应的是标签选择器,el都可以挂载
el: "#app", // 此处是el挂载点,#对应的是id选择器,因此data会出现在id为app的组件中
data: {
message: "Hello, World!",
}
});
</script>
1. Vue实例的作用范围是什么呢?
Vue会管理el选项命中的元素及其内部的后代元素【即可以嵌套发挥作用】
2. 是否可以使用其他的选择器?
可以使用其他的选择器,但是建议使用
ID选择器
3. 是否可以设置其他的dom元素呢?
可以使用其他的双标签,不能使用
HTML和BODY
4. data数据对象
<div id="app">
<!-- 字符串直接访问 -->
<h1>{{message}}</h1>
<!-- 键值对通过.key的方式访问 -->
<h1>{{people.name}}</h1>
<!-- 数组通过下标访问 -->
<h1>{{children[0]}}</h1>
</div>
<script>
var app = new Vue({
el: "#app",
// data内部可以放字符串,键值对,数组等
data: {
message: "Hello,World!",
people:{
name:"Melon",
mobile:"123"
},
children:["a","b","c"]
},
});
</script>

Vue中用到的数据定义在data中data中可以写复杂类型的数据- 渲染复杂类型数据时,遵守
js的语法即可
5. Vue指令
5.1 v-text指令
v-text指令的作用是设置标签的内容,使用此标签会覆盖标签内原本的内容
<div id="app">
<!-- 使用插值表达式{{}}读取data元素的内容,用+的方式拼接 -->
<h1>{{message+'哈哈'}}</h1>
<!-- Hello,World!不显示,其内容被v-text覆盖 -->
<h1 v-text="message">Hello,World!</h1>
<!-- v-text内也可用+进行拼接 -->
<h1 v-text="message+'呀'"></h1>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "你好!"
},
});
</script>

5.2 v-html指令
其大致与
v-text一致,不过在引用部分有html语法时会被解析
<div id="app">
<h1 v-text="message"></h1>
<!-- 此时html语句会被渲染 -->
<h1 v-html="message"></h1>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
message: "<a href=www.baidu.com>百度</a>"
},
});
</script>

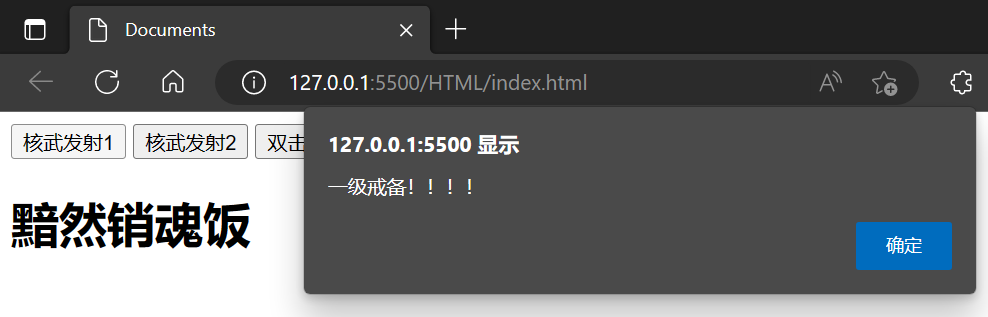
5.3 v-on指令
v-on指令用于操作事件,@符号等价于v-on:
<div id="app">
<input type="button" value="核武发射1" v-on:click="FBIWarnning" />
<input type="button" value="核武发射2" @click="FBIWarnning" />
<!-- dbl是double的意思即双击事件 -->
<input type="button" value="双击发射" @dblclick="FBIWarnning" />
<h1 @click="changeFood">{{food}}</h1>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
food: "黯然销魂饭",
},
// method和data一样是关键字,内放函数
methods: {
FBIWarnning: function () {
alert("一级戒备!!!!");
},
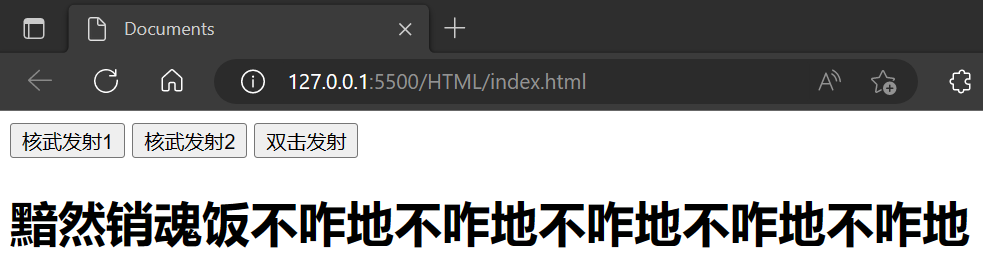
changeFood: function () {
this.food += "不咋地";
},
},
});
</script>

多次点击“黯然销魂饭”会进行字符串的拼接

传入参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documents</title>
</head>
<body>
<div id="app">
<!-- 为点击事件绑定两个参数,字符串参数需要用单引号 -->
<input type="button" value="点击" @click="doIt('哎呀','妈呀!')">
<!-- 锁定回车键按下时响应 -->
<input type="text" @keyup.enter="sayHi">
</div>
<script src="../Resources/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<script>
var app = new Vue({
el: "#app",
methods:{
// 传入的两个参数
doIt:function(p1,p2){
alert(p1)
alert(p2)
},
sayHi:function(){
alert("吃了没")
}
}
});
</script>
</body>
</html>

5.4 计数器实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documents</title>
</head>
<body>
<div id="app">
<!-- 计数器区域 -->
<div class="input-num">
<button @click="sub">-</button>
<span>{{num}}</span>
<button @click="add">+</button>
</div>
</div>
<script src="../Resources/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<script>
var app = new Vue({
el: "#app",
data: {
num: 1,
},
methods:{
add:function(){
if(this.num<10){
this.num++;
}else{
alert('最大啦!')
}
},
sub:function(){
if(this.num>0){
this.num--
}else{
alert('最小啦!')
}
}
}
});
</script>
</body>
</html>

5.5 v-show指令
为
true时当前组件显示,为false时当前组件隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documents</title>
</head>
<body>
<div id="app">
<input type="button" value="切换显示状态" @click="changeIsShow">
<input type="button" value="累加年龄" @click="addAge">
<!-- isShow()函数每次对布尔值取反,因此可以实现状态切换的功能 -->
<img v-show="isShow" src="../Resources/good.jpg">
<!-- 此处直接传入逻辑判断表达式也行 -->
<img v-show="age>=18" src="../Resources/good.jpg">
</div>
<script src="../Resources/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<script>
var app = new Vue({
el: "#app",
data: {
isShow:false,
age:17
},
methods:{
changeIsShow:function(){
// 每次取反
this.isShow=!this.isShow;
},
addAge:function(){
this.age++;
}
}
});
</script>
</body>
</html>
5.6 v-if指令
用法与
v-show类似,不过其是直接操作DOM元素【即为false时,整体预计都会消失而不是只修改display样式】
5.7 v-bind指令
v-bind指令的作用是:为元素绑定属性- 完整写法是
v-bind:属性名 - 简写的话可以直接省略
v-bind,只保留:属性名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documents</title>
<style>
/* 自定义样式,.开头是类样式 */
.active {
border: 1px solid red;
}
</style>
</head>
<body>
<div id="app">
<!-- src属性是地址,vue中可以使用v-bind进行如下绑定操作 -->
<img v-bind:src="imgSrc" alt="" width="150" height="150" />
<br />
<!-- v-bind关键字可以省略 -->
<img :src="imgSrc" alt="" width="150" height="150" />
<br />
<!--
title属性是鼠标放到图片后会显示的内容,可用+拼接
:class中的语法意思为active这个自定义样式是否发挥作用取决于isActive属性
-->
<img
:src="imgSrc"
alt=""
:title="imgTitle+'123'"
:class="{active:isActive}"
@click="toggleActive"
width="150"
height="150"
/>
</div>
<script src="../Resources/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<script>
var app = new Vue({
el: "#app",
data: {
imgSrc: "../Resources/good.jpg",
imgTitle: "v-bind测试",
isActive: false,
},
methods: {
toggleActive: function () {
this.isActive = !this.isActive;
},
},
});
</script>
</body>
</html>

5.8 v-for指令
v-for指令的作用是:根据数据生成列表结构- 数组经常和
v-for结合使用 - 语法是
( item,index ) in数据 item和index可以结合其他指令一起使用- 数组长度的更新会同步到页面上,是响应式的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documents</title>
</head>
<body>
<div id="app">
<ul>
<!-- arr是存放在data中的列表,it对于其中具体元素,index对于索引 -->
<!-- v-for会复制一整个组件,此处为复制 li 结构 -->
<li v-for="(it,index) in arr">一线城市{{index+1}}:{{it}}</li>
</ul>
<!-- v-for 也可以配合其他语法进行使用,可操作到具体元素 -->
<h2 v-for="item in meat" :title="item.name">
<!-- map结构可以访问value -->
{{item.name}}
</h2>
</div>
<script src="../Resources/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<script>
var app = new Vue({
el: "#app",
data: {
arr: ["北京", "上海", "广州", "深圳"],
meat: [{ name: "牛肉" }, { name: "猪肉" }],
},
});
</script>
</body>
</html>

5.9 v-model指令
v-model指令的作用是便捷的设置s和获取表单元素的值- 绑定的数据会和表单元素值相关联
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documents</title>
</head>
<body>
<div id="app">
<!-- text的内容与data中的message绑定 -->
<input type="text" v-model="message" />
<h2>{{message}}</h2>
</div>
<script src="../Resources/vue.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<script>
var app = new Vue({
el: "#app",
data: {
message: "哈哈",
},
});
</script>
</body>
</html>

6. Axios
axios是一个专注于网络请求的库
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documents</title>
</head>
<body>
<div id="app">
<input type="button" value="获取笑话" @click="getJoke" />
<br>
<h3>{{joke}}</h3>
</div>
<script src="../Resources/vue.js"></script>
<script src="../Resources/axios.js"></script>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<script>
var app = new Vue({
el: "#app",
data: {
joke: "很好笑的笑话",
},
methods: {
getJoke: function () {
var that = this;
// 向网站发送get请求【当然也有post请求,主要看接口要求】
// then之后第一个function用来处理请求成功的情况,
// 第2个function用来处理请求失败的情况
axios.get("https://autumnfish.cn/api/joke").then(
function (response) {
// 在axios中this不再指向Vue对象,因此若要使用需要提前存储变量
// response.data即从网站中获取的数据,不过需要哪部分数据还是得看网页数据得组成结构【类似于json,也可在Chrom利用F12查看】
that.joke=response.data
},
function (err) {}
);
},
},
});
</script>
</body>
</html>