一、是什么Newman
Newman就是纽曼手机这个经典牌子,哈哈,开玩笑啦。。。别当真,简单地说Newman就是命令行版的Postman,查看官网地址。
Newman可以使用Postman导出的collection文件直接在命令行运行,把Postman界面化运行的操作用命令行代替,如果不会Postman接口自动化测试,可以参考网上
因为是命令行操作,因此可以配合jenkins做接口自动化测试。
二、如何安装
npm install -g newman
mac也可以用brew安装
brew install newman
三、如何使用
1.运行本地文件
newman run examples/sample-collection.json
运行画风是这样的

2.运行在线文件
collection文件也可以是一个在线地址
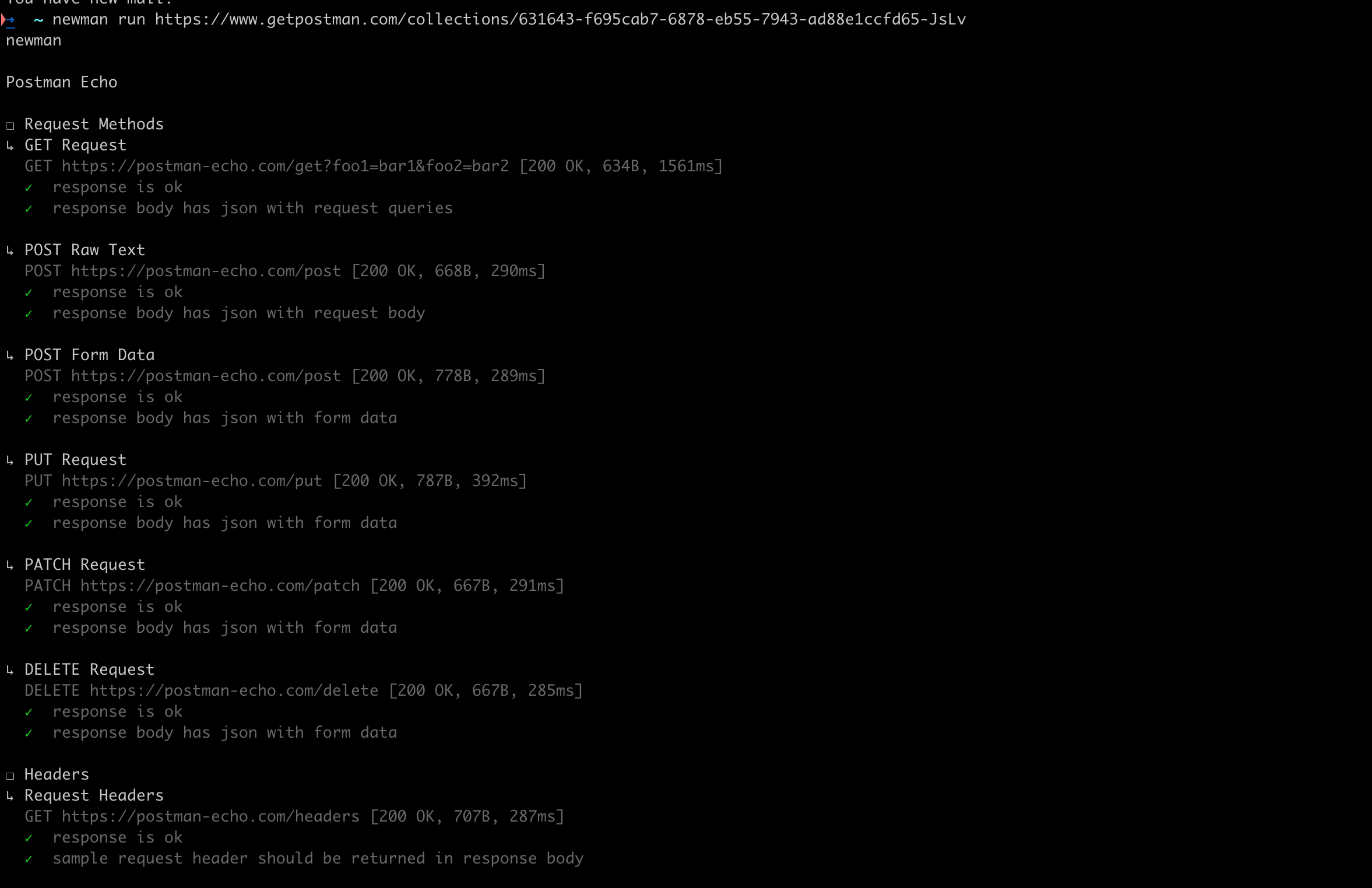
newman run https://www.getpostman.com/collections/631643-f695cab7-6878-eb55-7943-ad88e1ccfd65-JsLv
运行的画风如下

3.以node.js库运行
const newman = require('newman'); // require newman in your project
// call newman.run to pass `options` object and wait for callback
newman.run({
collection: require('./sample-collection.json'),
reporters: 'cli'
}, function (err) {
if (err) { throw err; }
console.log('collection run complete!');
});
4.导出报告
可以使用-r或者--reporters指定输出的类型,支持的类型有cli, json, html, junit, progress和emojitrain
默认指定cli,如果想指定多个,可以用以下的方式
newman run examples/sample-collection.json -r cli,json,html
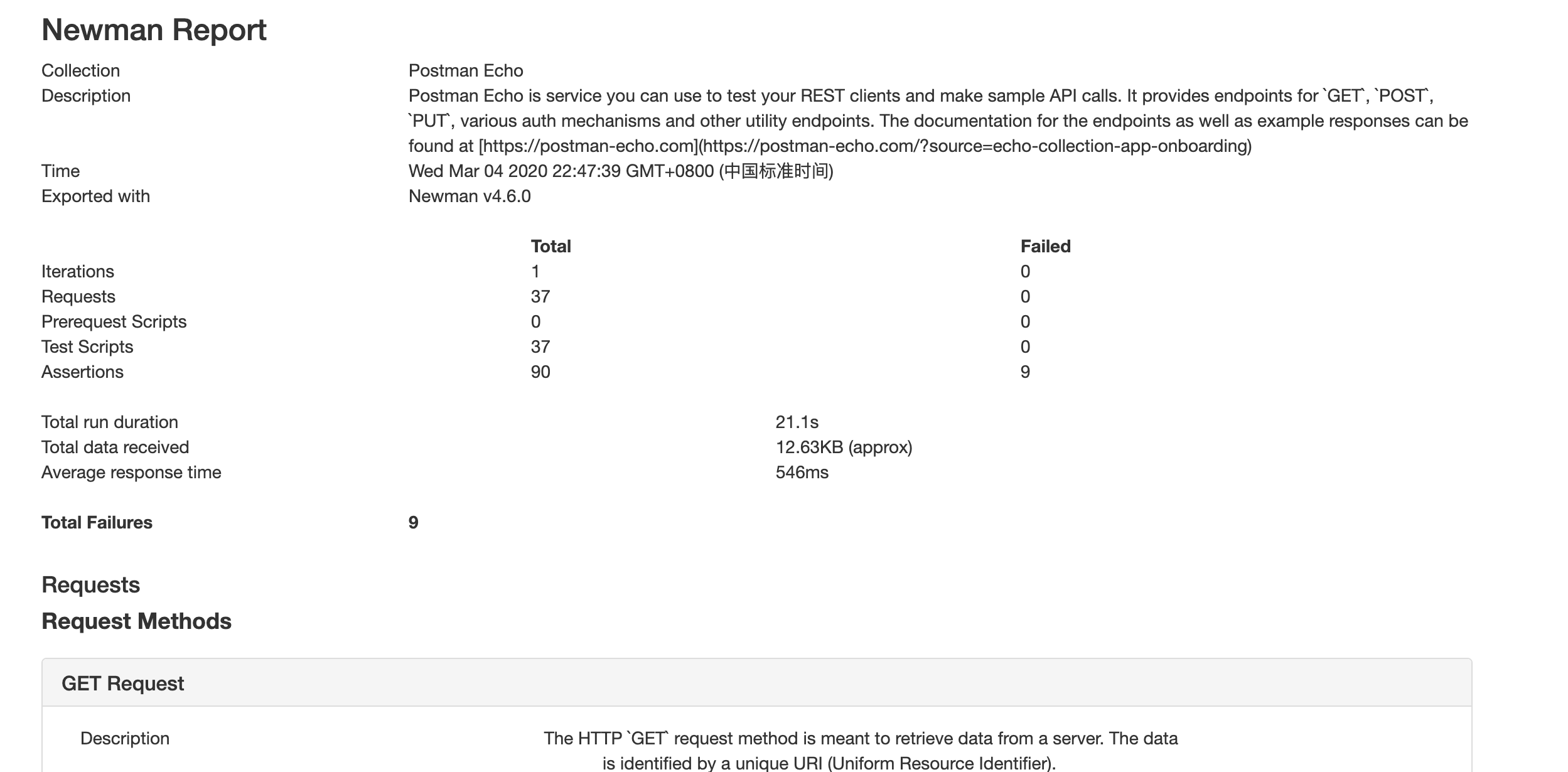
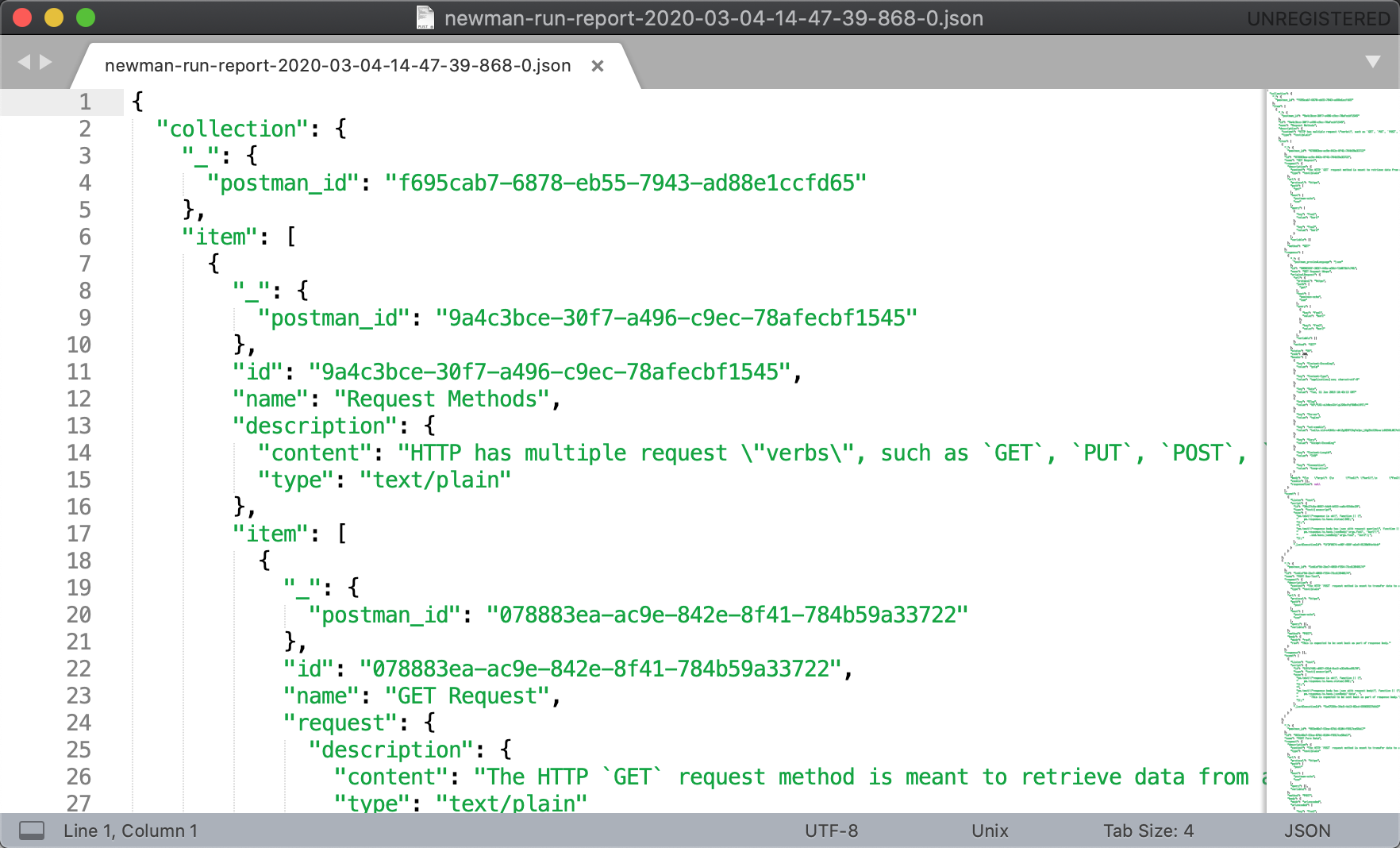
将输出结果到命令行,并导出一份json和html报告,如下

html打开是这样的

json是这样的

四、命令行测试真实接口
接下来,对我们的32个接口进行测试
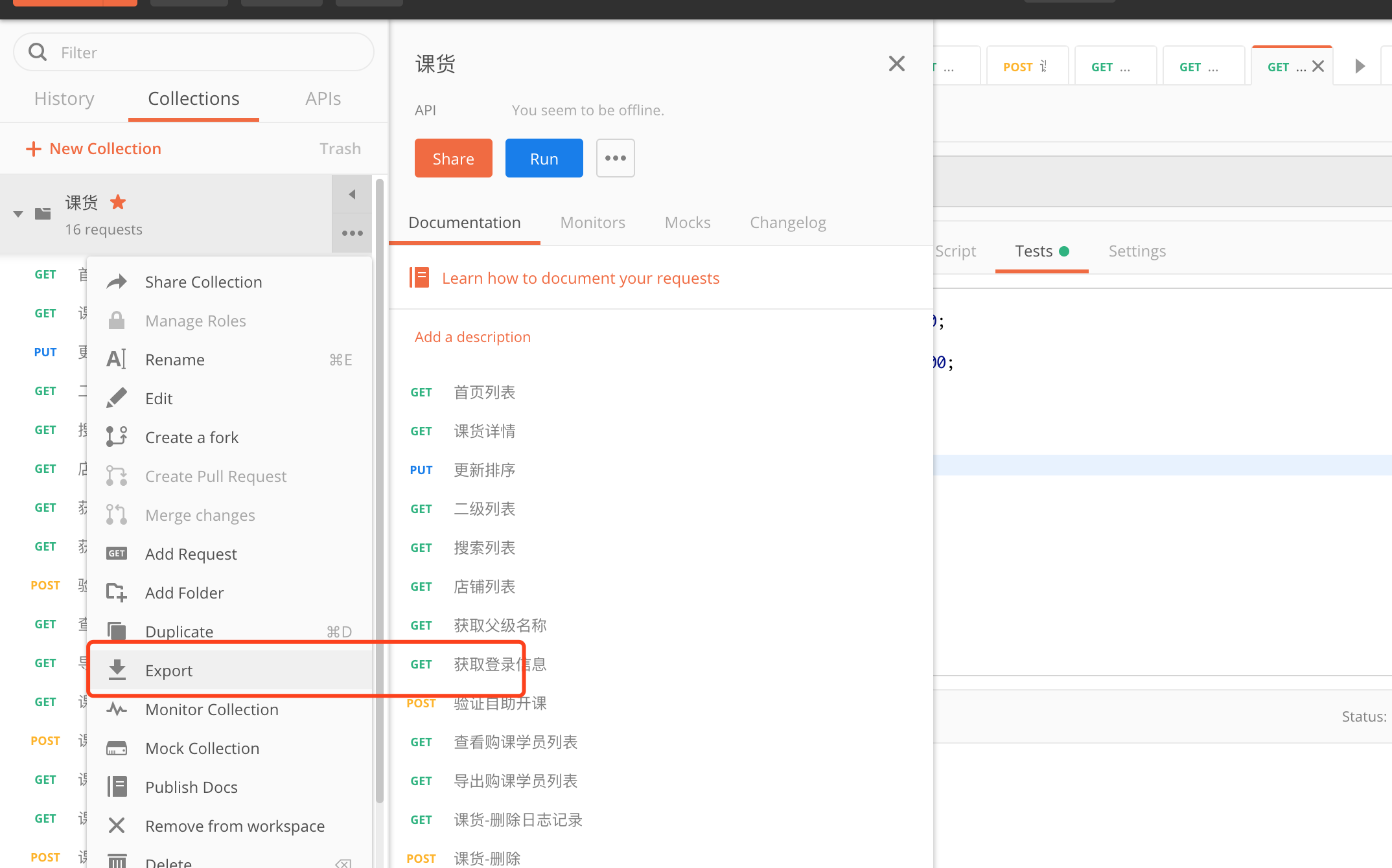
1.导出collection文件
我本地导出的colection文件名为课货.postman_collection.json

2.导出环境变量文件
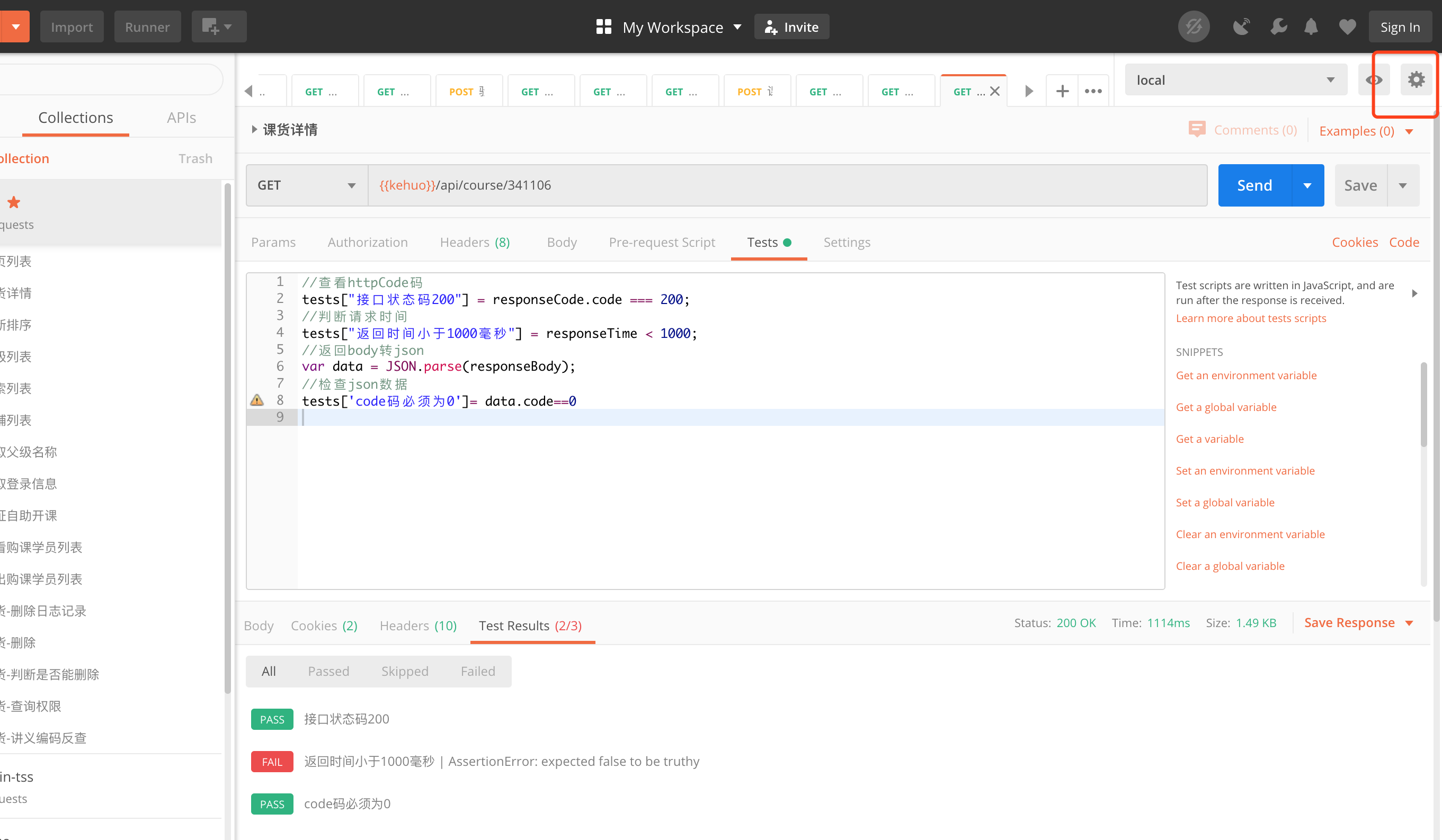
因为依赖我的接口依赖环境变量{{kehuo}},还需要导出环境变量,我本地生成文件名为local.postman_environment

3.执行测试
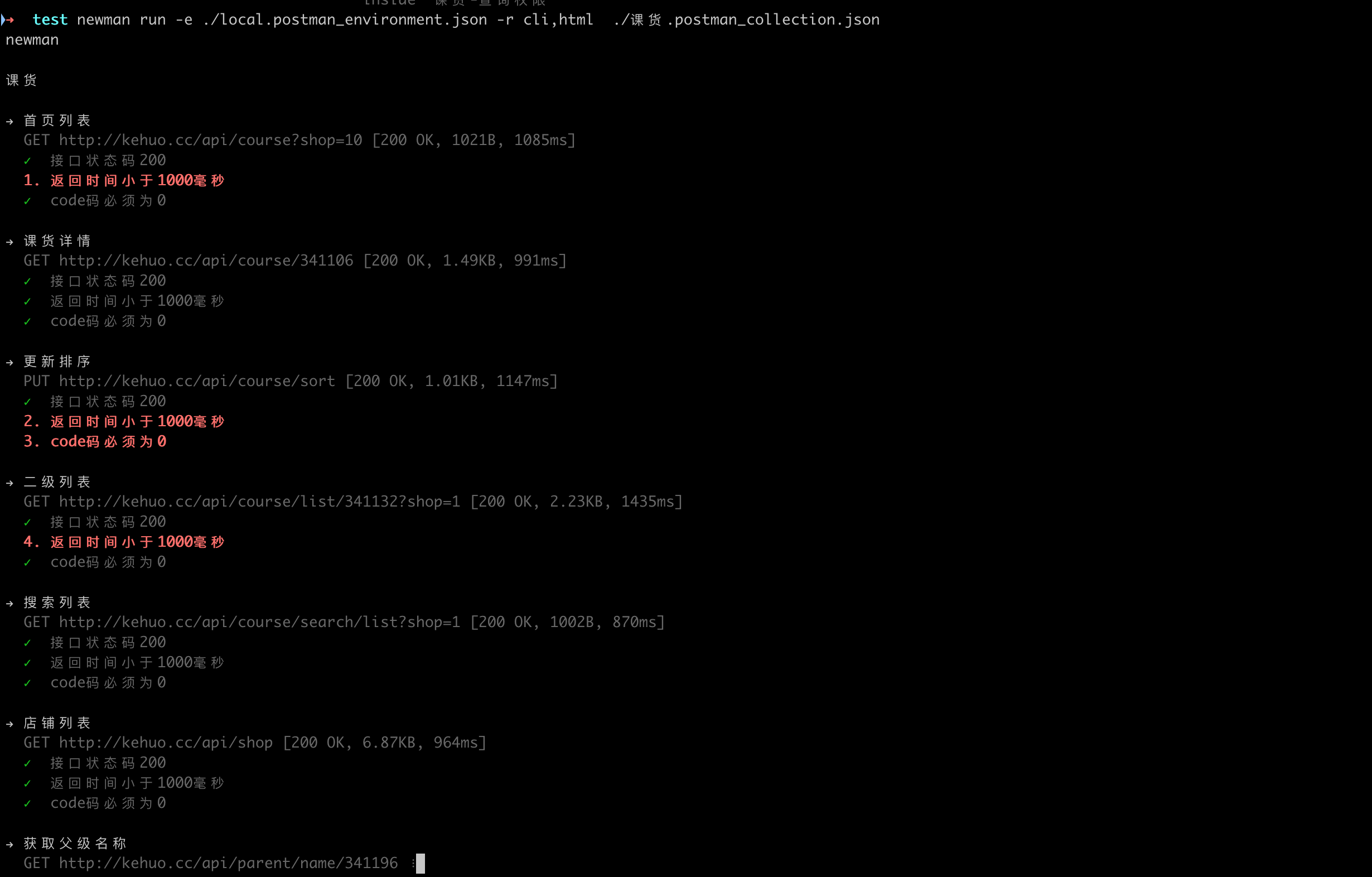
newman run -e ./local.postman_environment.json -r cli,html ./课货.postman_collection.json
说明:-e指定了环境变量文件,-r指定输出格式,这里我指定了命令行直接输出,和生成html,最后跟的就是我们collection文件啦
执行结果如下

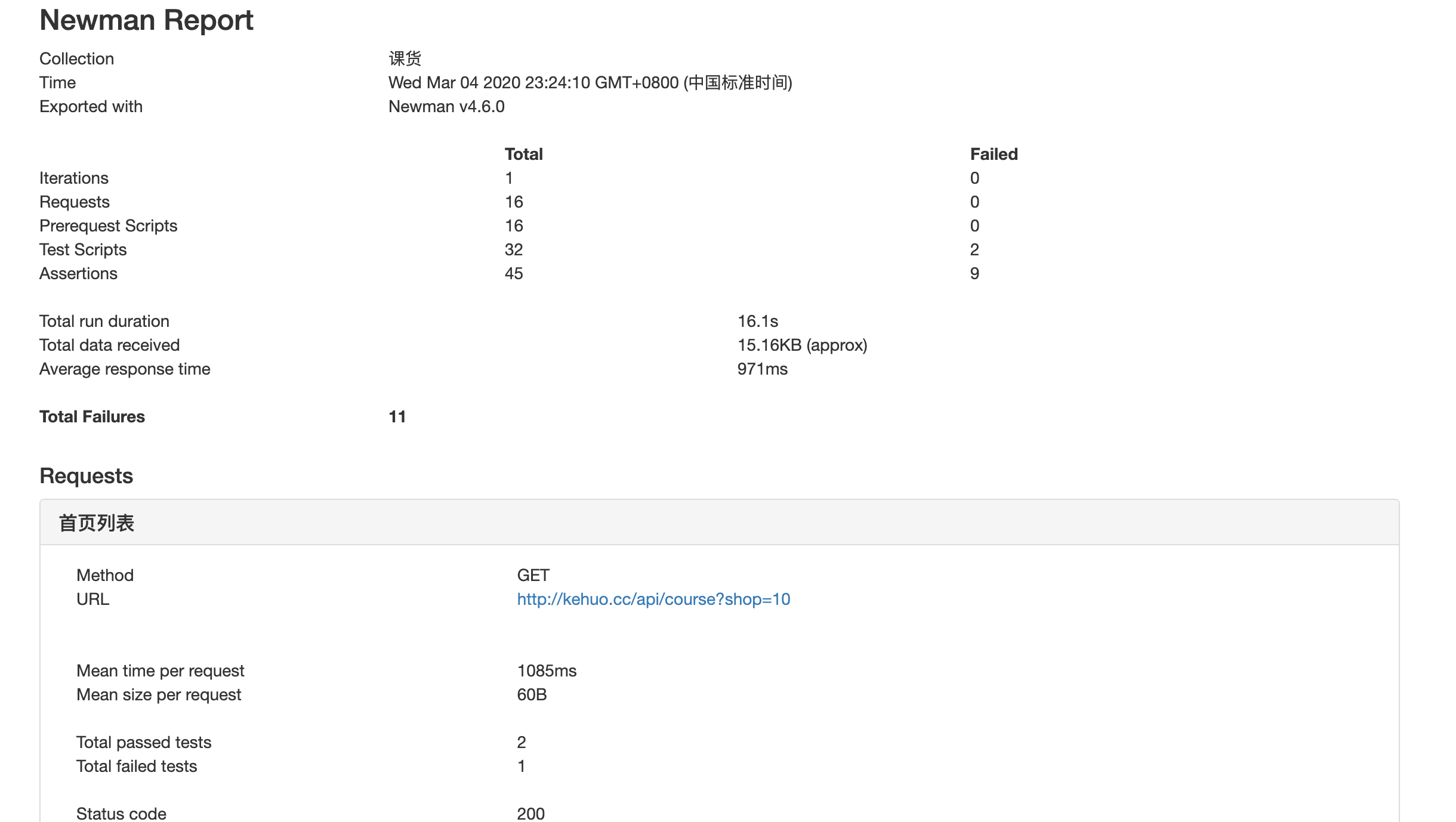
html文件打开如下

五、Newman+Jenkins实现自动化测试
1.jenkins机器安装newman
npm install -g newman
2.将postman文件上传到git仓库
如下,我添加了一个autotesting文件夹,分别放了接口文件postman_collection.json和环境变量文件postman_environment.json

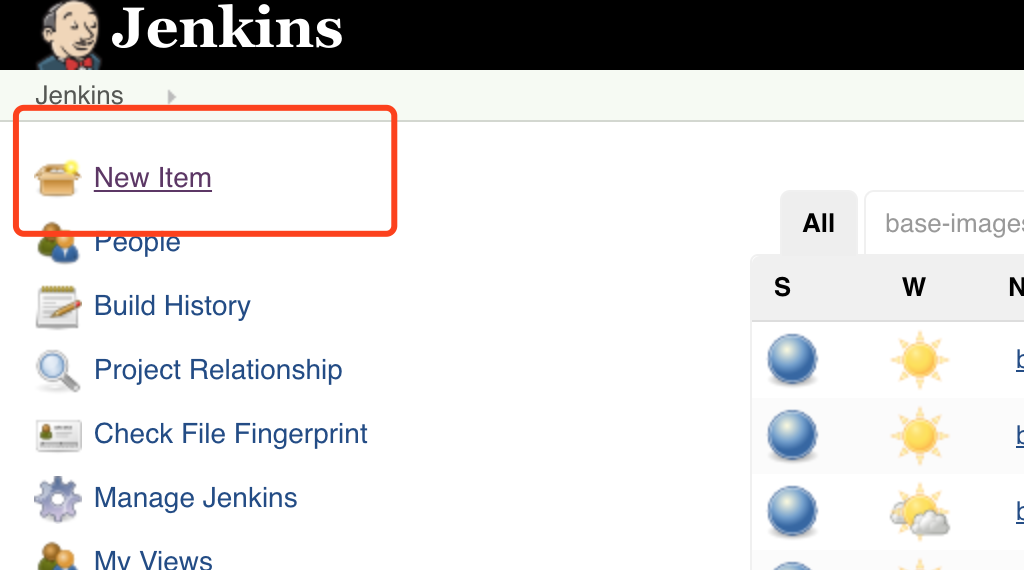
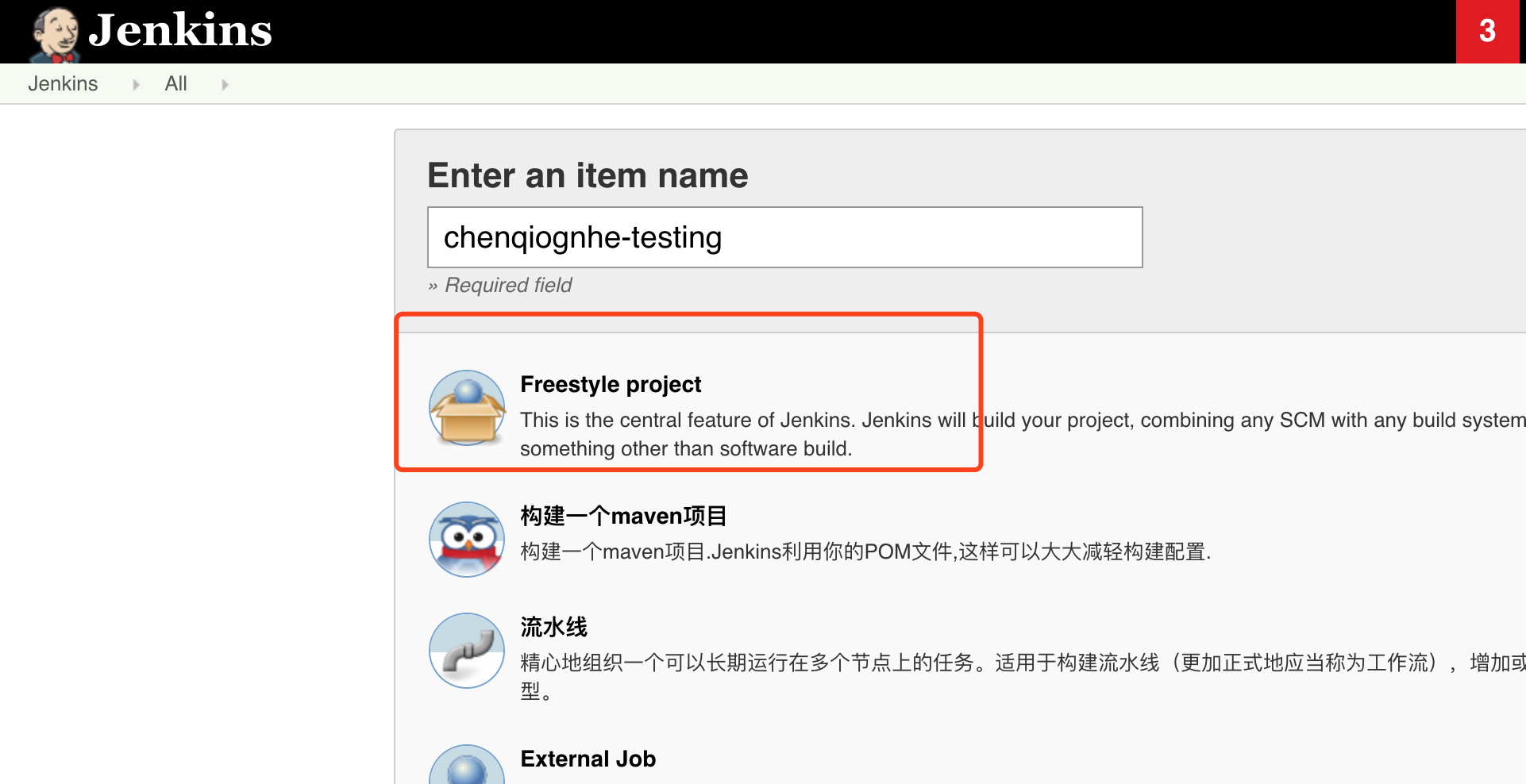
3.jenkins新建项目

这一步选择吴亦凡的freestyle,你看这个面又长又宽,就像这个碗又大又圆~

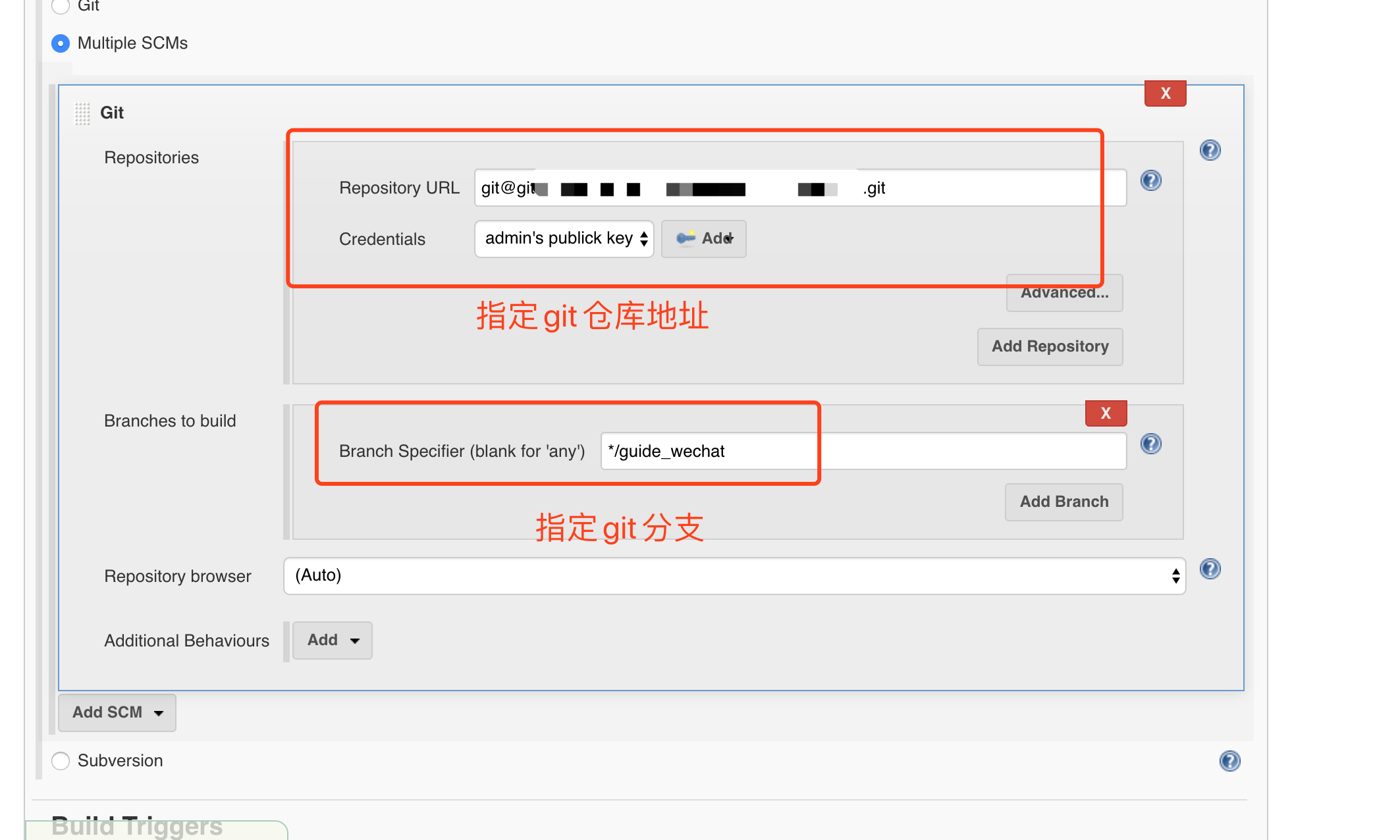
4.jenkins项目指定git地址和分支

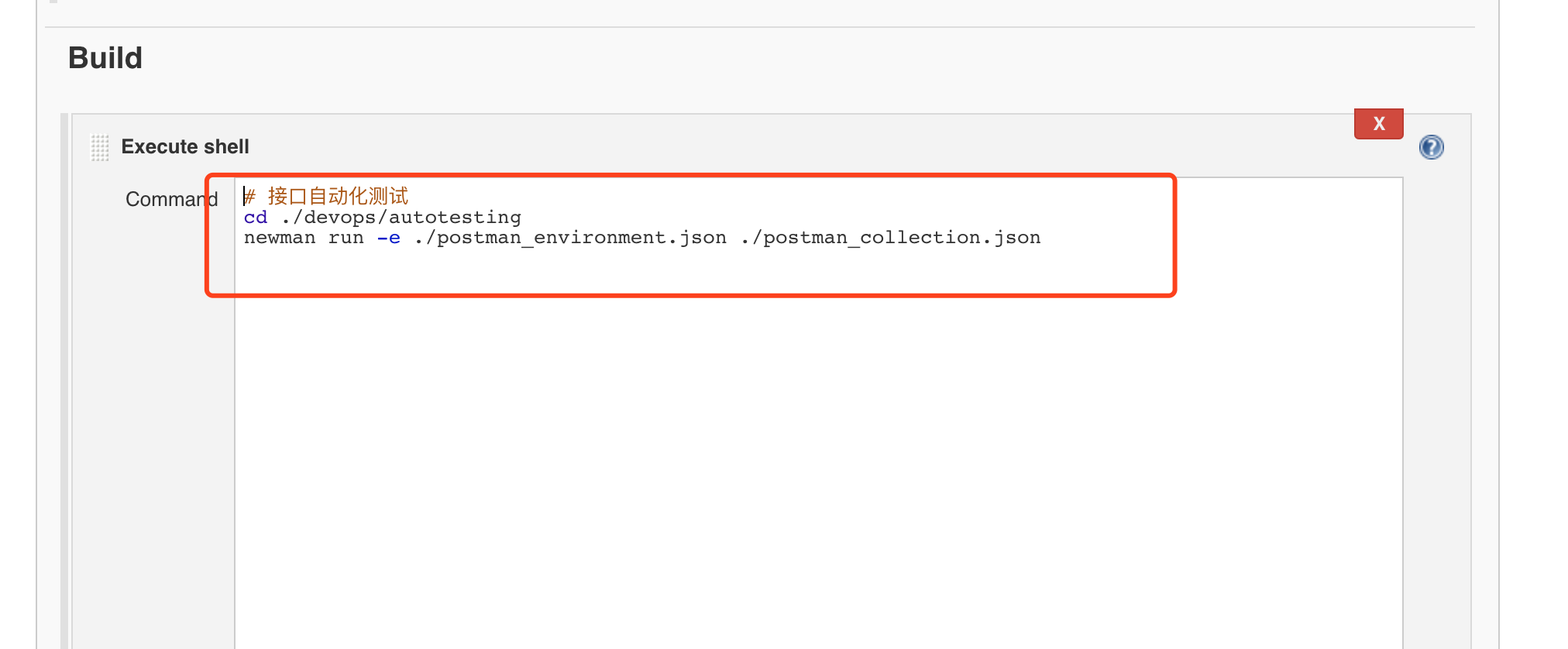
5.jenkins项目newman脚本

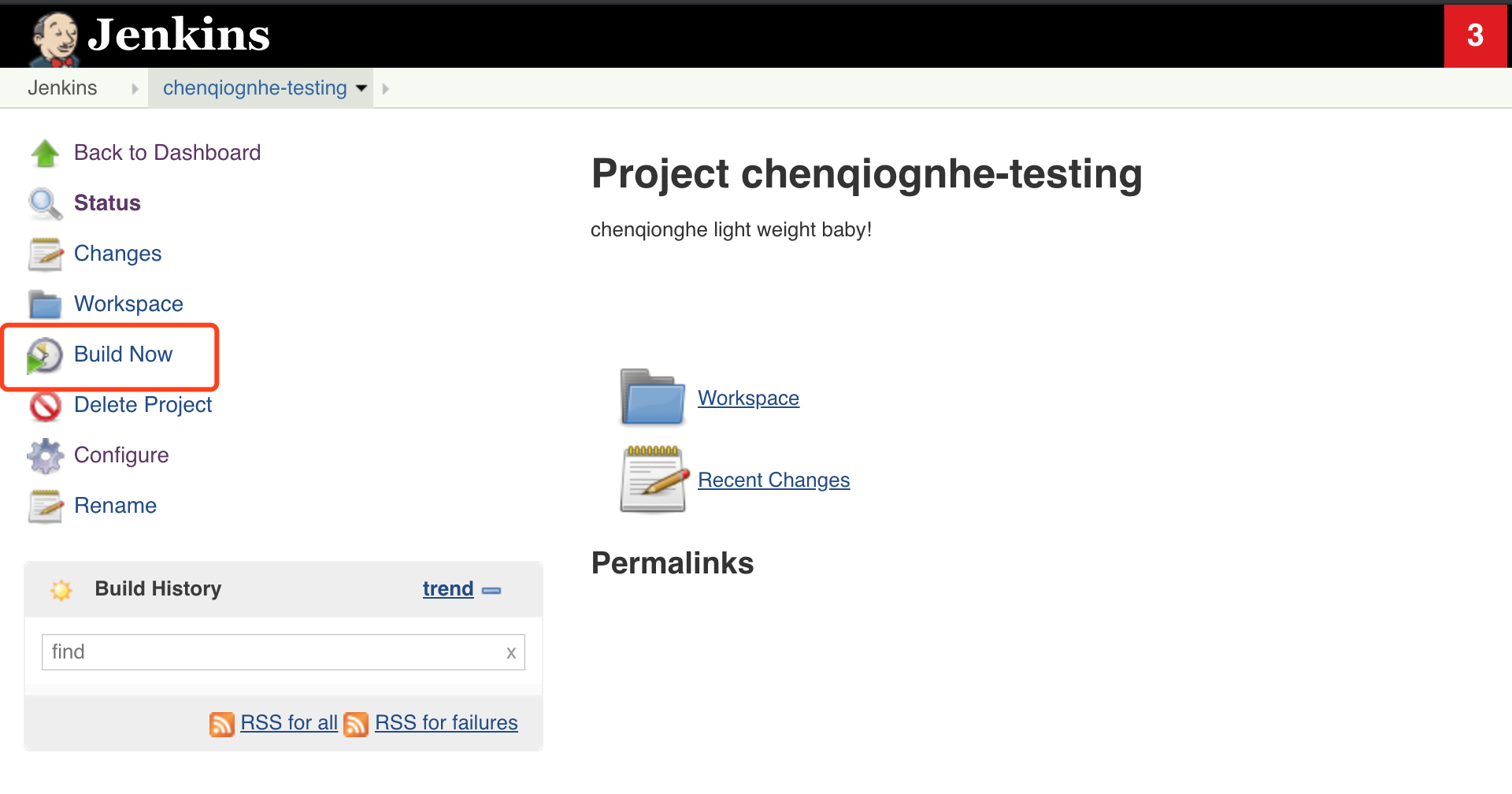
6.执行构建

7.查看结果

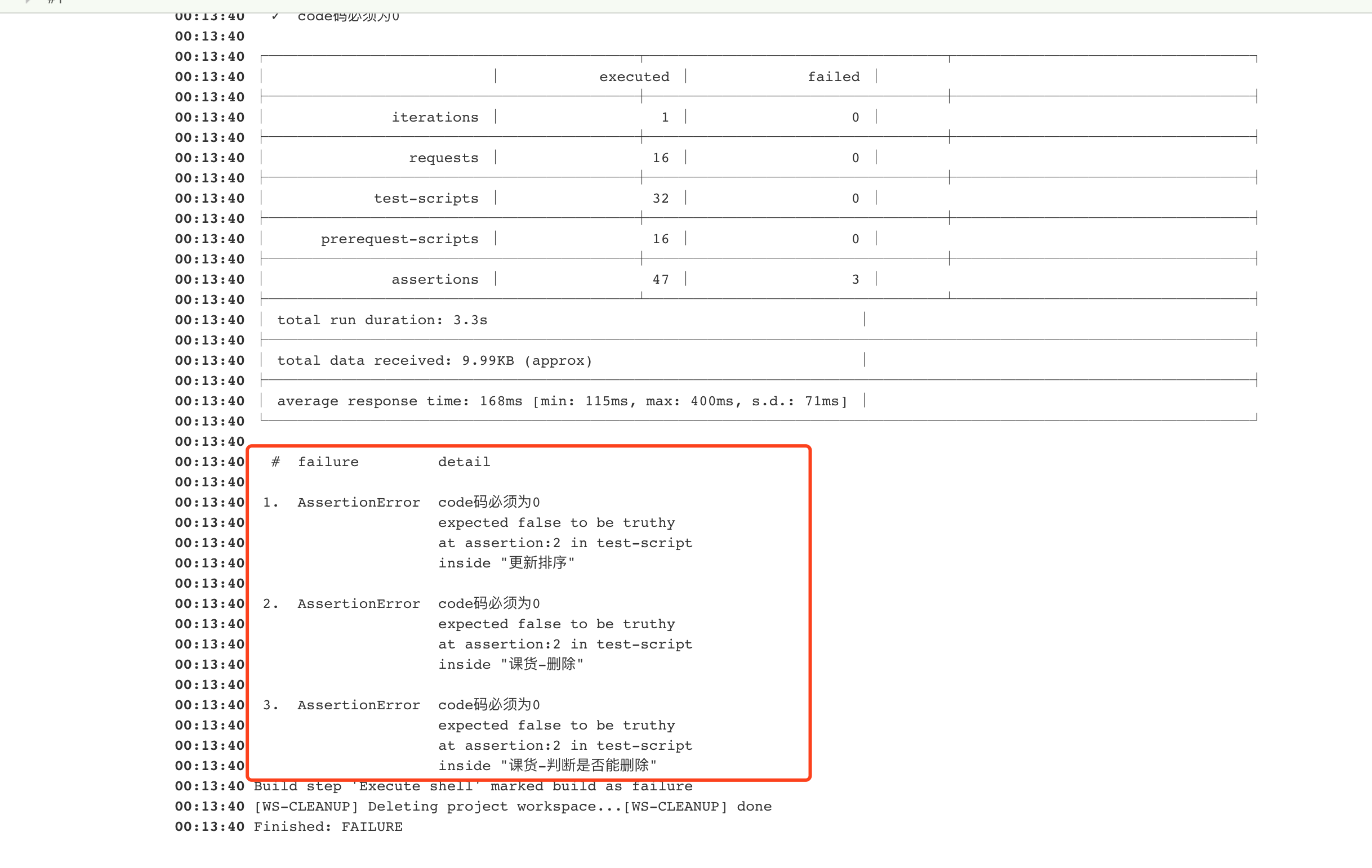
可以看到,我们的脚本已经启动了,再往后看,有3个接口测试失败了,还给出了原因

如果还有不懂得可以看下面这个视频来解决喔
接口自动化测试【学习路线思维导图】