1.v-text
设置标签的文本值,将标签内的内容完全替换为v-text绑定的值。
如果想要保留标签内的值,可以采用差值表达式的方式(<h2>text{{message}}</h2>)
内部值支持拼接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
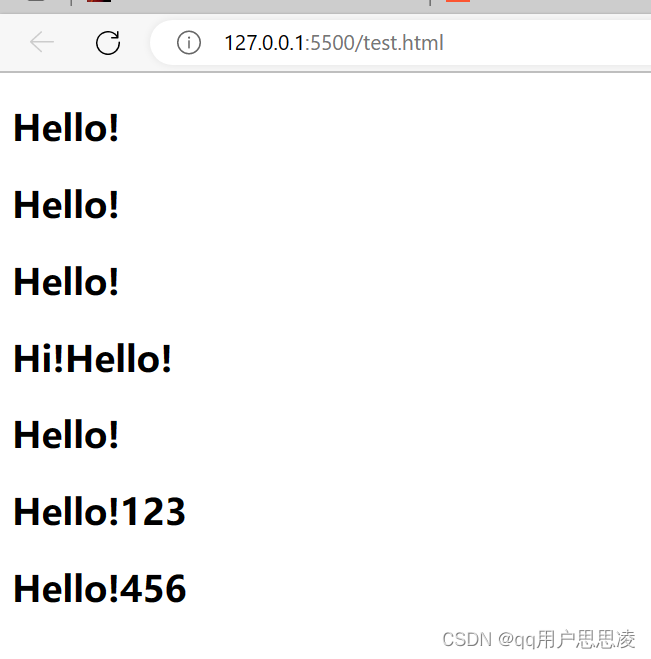
<h2>{{message}}</h2>
<h2 v-text="message">{{message}}</h2>
<!-- 测试全覆盖 -->
<h2 v-text="message">Hi!</h2>
<!-- 差值表达式 -->
<h2>Hi!{{message}}</h2>
<!-- 这样是不行的 -->
<h2 v-text="message">Hi!{{message}}</h2>
<!-- 测试拼接 -->
<h2 v-text="message+'123'">{{message}}</h2>
<h2>{{message+'456'}}</h2>
</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
message: 'Hello!'
}
}
}).mount('#app')
</script>
</body>

2.v-html
设置标签的innerHTML。
如果内容是文本,与v-text功能一致。如果内容是html,则会解析为标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
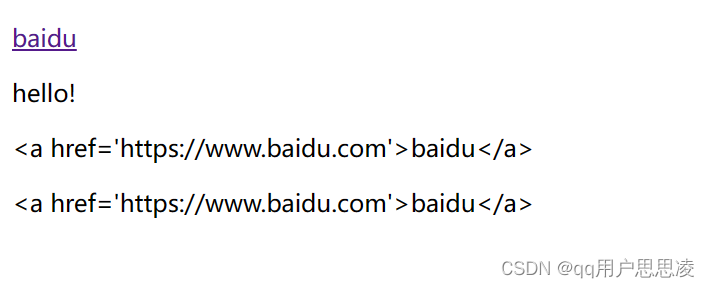
<p v-html="href"></p>
<!-- 测试文本 -->
<p v-html="message"></p>
<!-- 测试v-text -->
<p v-text="href">{{href}}</p>
<!-- 测试优先级 -->
<p v-html="href" v-text="href">{{href}}</p>
</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
message:"hello!",
href:"<a href='https://www.baidu.com'>baidu</a>",
}
}
}).mount('#app')
</script>
</body>

3.v-on
为元素绑定事件。事件绑定的方法写在methods中。v-on可以简写成@。而在方法中想要拿到data中数据,可以使用this关键字。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
<!-- <input type="button" value="事件" v-on:click="方法"> -->
<input type="button" value="1" v-on:click="doit">
<input type="button" value="2" v-on:dblclick="doit">
<input type="button" value="3" v-on:monseenter="doit">
<input type="button" value="4" @click="doit">
<h2 @click="changefood">{{food}}</h2>
</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
food:"食物",
}
},
methods:{
doit:function(){
alert("123456");
},
changefood:function(){
//使用this获取data中的food数据
this.food += "好吃";
console.log(this.food)
},
}
}).mount('#app')
</script>
</body>

4.v-show
根据后面布尔表达式的真假实现元素的隐藏。true为显示,false为隐藏。原理是修改元素的display,实现显示隐藏。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
<img src="./bg.jpg" v-show="false">
<img src="./bg.jpg" v-show="age>18">
<img src="./cover.png" v-show="true">
<img src="./cover.png" v-show="age<18">
</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
age:17
}
}
}).mount('#app')
</script>
</body>

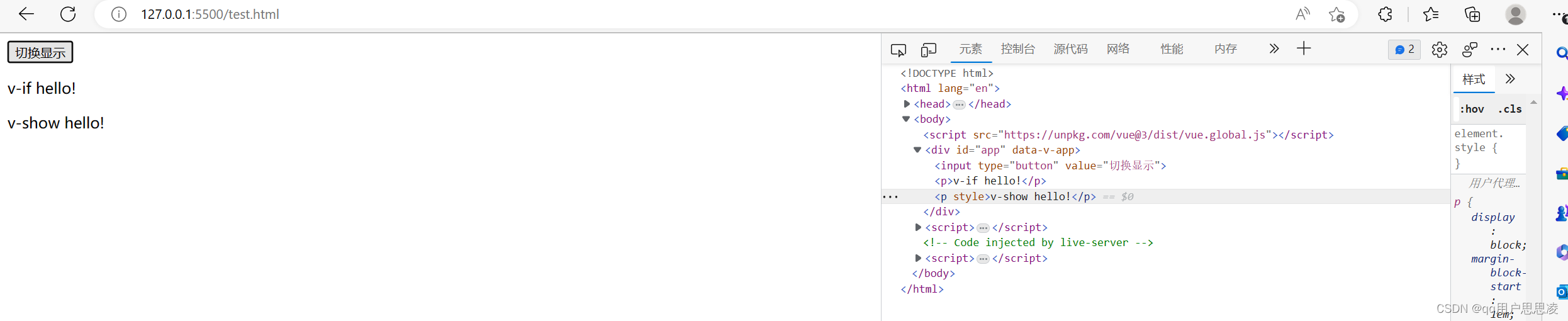
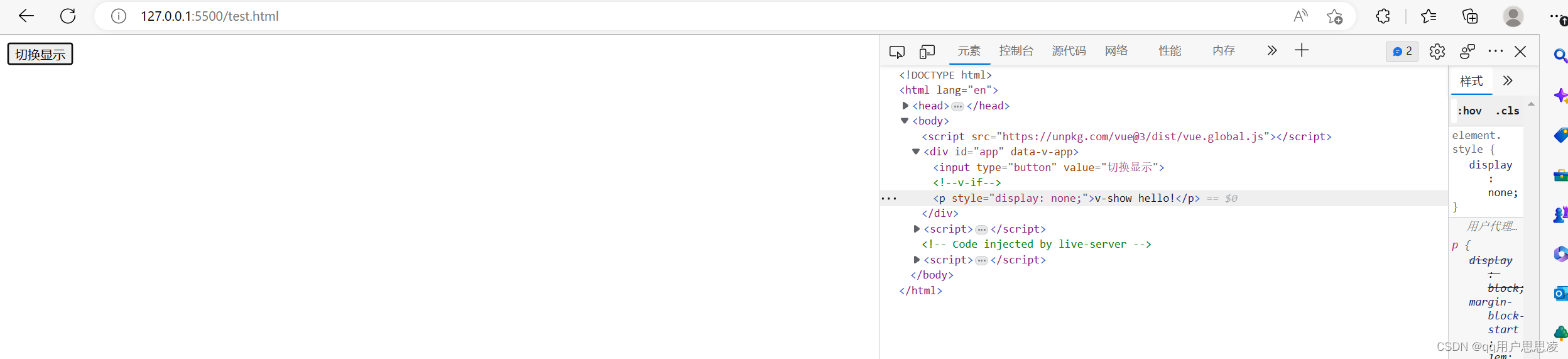
5.v-if
根据表达式的真假,切换元素的显示和隐藏(操纵dom元素)。
相较于v-show,v-if操纵的是dom树,表达式的值为true,元素存在于dom树中,为false,从dom树中移除;而v-show操纵的是display。
频繁操作时选用v-show,反之采用v-if。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
<input type="button" value="切换显示" @click="change">
<p v-if="isshow">v-if hello!</p>
<p v-show="isshow">v-show hello!</p>
</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
isshow:false
}
},
methods:{
change:function(){
this.isshow=!this.isshow
}
}
}).mount('#app')
</script>
</body>


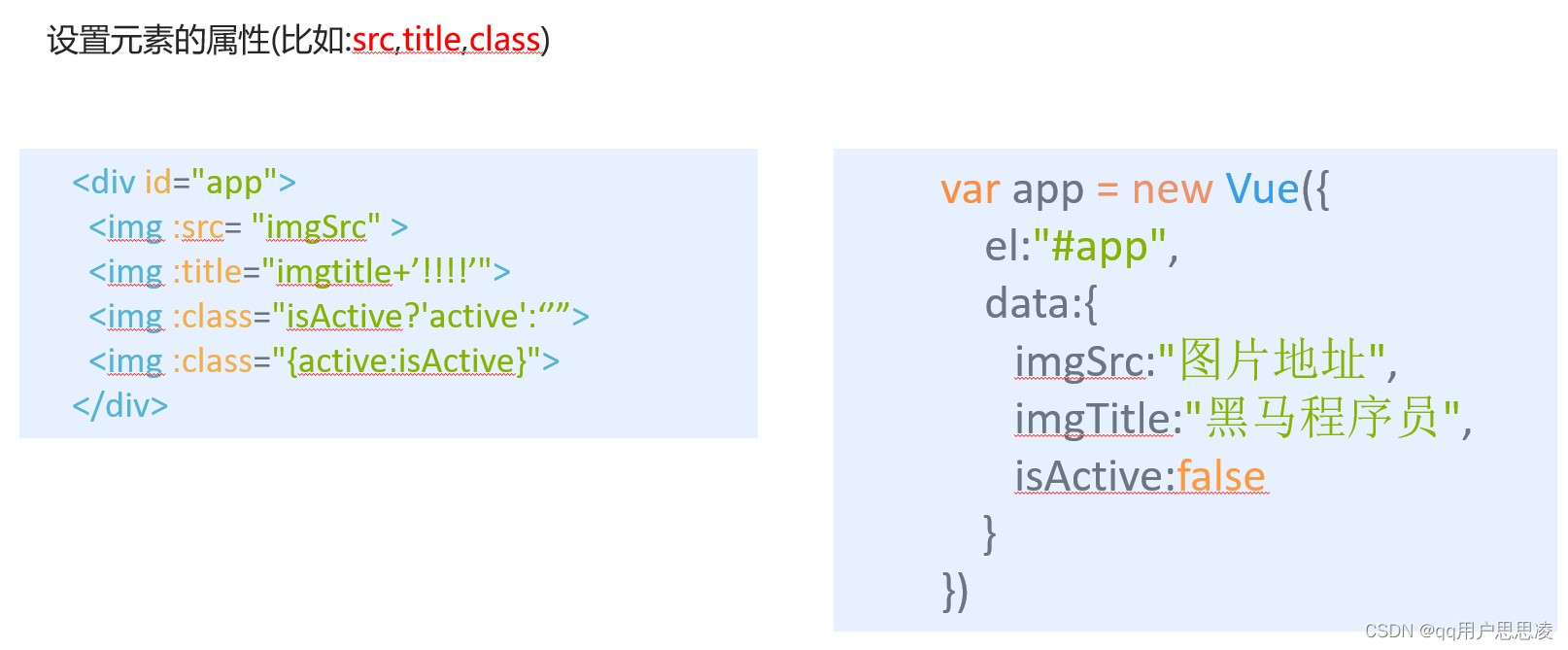
6.v-bind
为元素绑定属性。可以缩写为:。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>document</title>
<style>
.active{
border: 1px solid red;
}
</style>
</head>
<body>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
<img src="./cover.png">
<br>
<img :src="picurl" v-bind:title="imgtitle" v-bind:class="{active:isshow}" @click="change">
</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
picurl:"./cover.png",
imgtitle:"图片",
isshow:false
}
},
methods:{
change:function(){
this.isshow=!this.isshow
}
}
}).mount('#app')
</script>
</body>

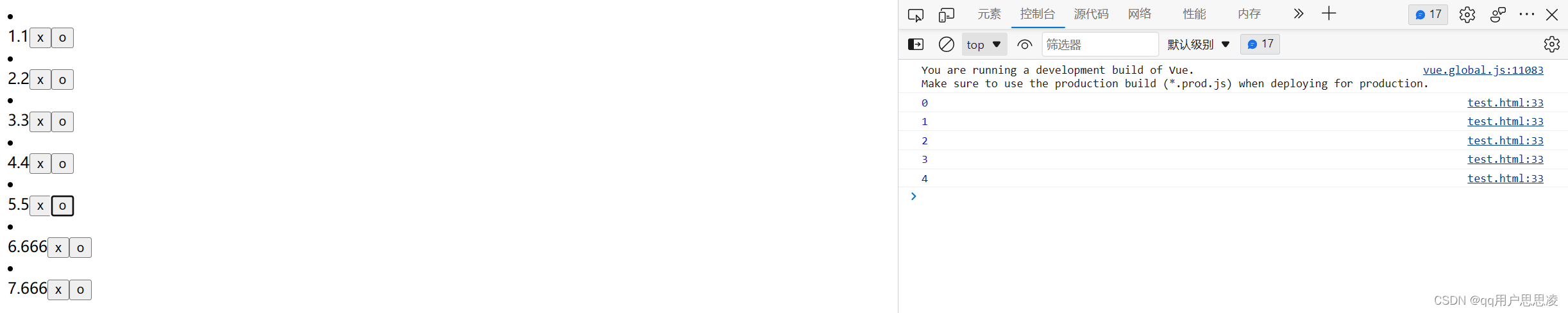
7.v-for
根据数据生成列表结构。经常与数组结合使用。语法为( item,index ) in 数据。数组长度的更新会同步到页面上,是响应式的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
<li v-for="(item,index) in something">
<div class="view">
<span class="index">{{index+1}}.</span>
<label>{{item}}</label>
<button class="destory" @click="remove(index)">x</button>
<button class="add" @click="add">o</button>
</div>
</li>
</div>
<script>
const { createApp } = Vue
createApp({
data() {
return{
something:["1",'2','3','4','5']
}
},
methods:{
add:function(){
this.something.push('666');
},
remove:function(index){
console.log(index)
}
}
}).mount('#app')
</script>
</body>

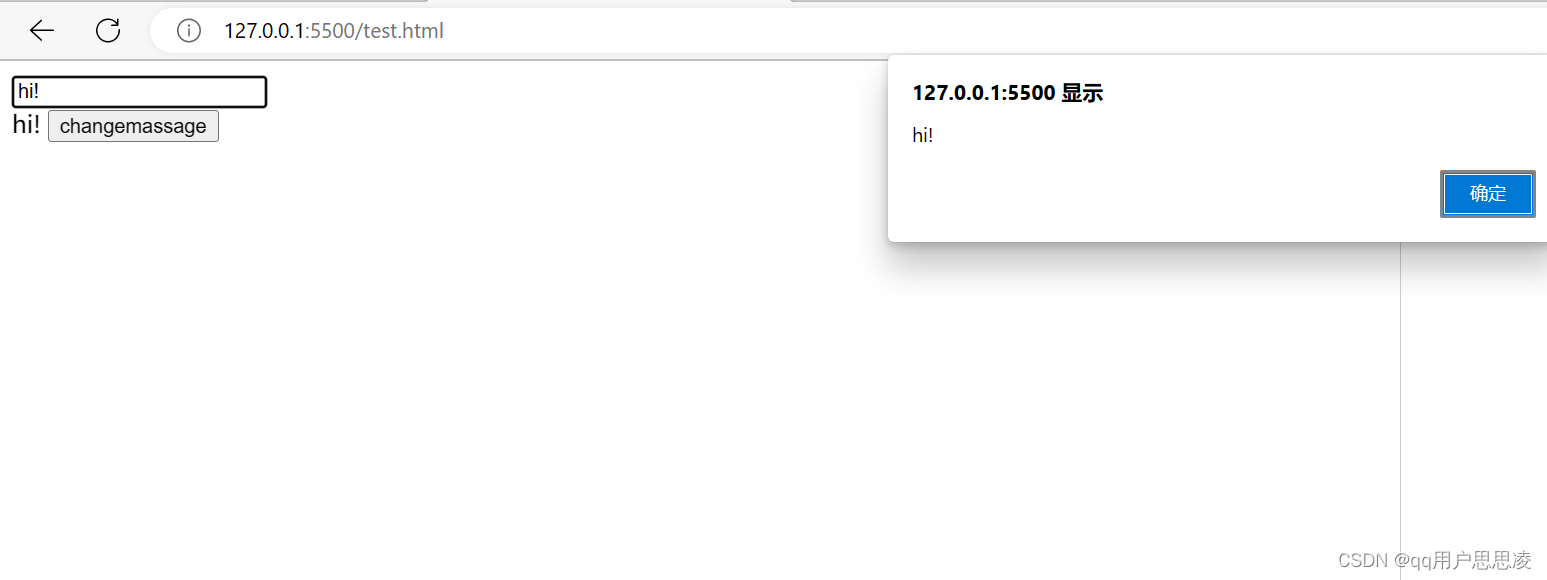
8.v-model
获取和设置表单元素的值(双向数据绑定),绑定的数据会和表单元素值相关联。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">
<input type="text" v-model="message" @keyup.enter="showmassage">
<br>
{{message}}
<input type="button" value="changemassage" @click="changemassage">
</div>
<script>
const { createApp } = Vue
createApp({
data() {
return{
message:"hello!"
}
},
methods:{
showmassage:function(){
alert(this.message)
},
changemassage:function(){
this.message = "hi!"
}
}
}).mount('#app')
</script>
</body>