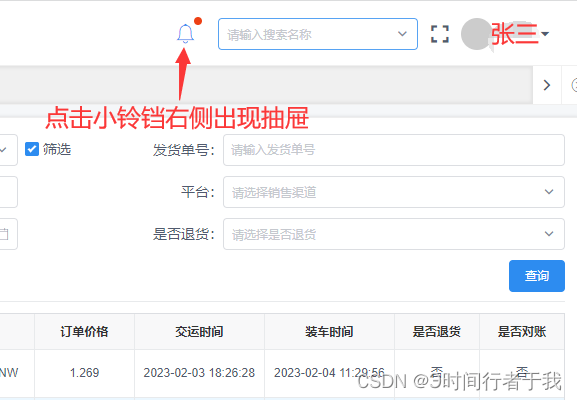
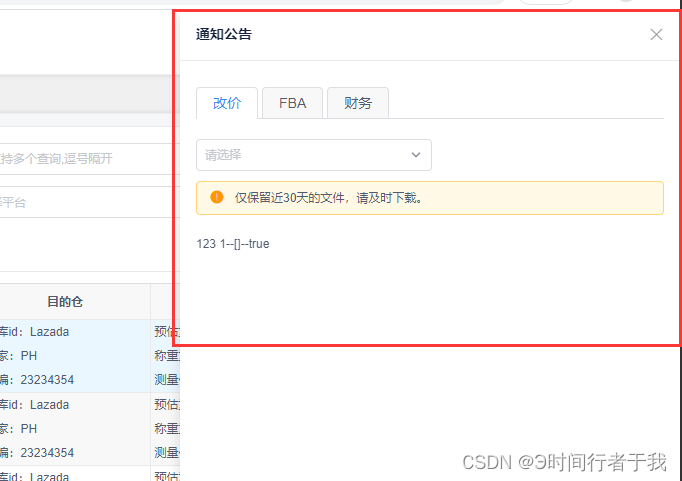
需求来源:点击铃铛之后弹出右侧抽屉,实现文件下载
现在是点击小铃铛出现弹框没问题,点击关闭图标关闭弹框也没问题,但是点击空白区域消失不了,这个时候需要dom监听属性
document.addEventListener来实现需求了


主要是用document.addEventListener监听鼠标事件就可以了
methods: {
bodyCloseDrawer() { // 关闭弹框方法
document.addEventListener('mouseup', e => {
// let taskModal = document.getElementById('taskModal') // 这两个获取dom的你用那个都行
const taskModal = document.querySelector('#taskModal .ivu-drawer-content')
if (taskModal) {
if (!taskModal.contains(e.target)) {
this.showModal = false
}
}
})
}
}
组件index.vue
拿到项目中直接可以用,Tabs也是一个组件taskData.vue
<template>
<div>
<a href="javascript:void(0)" class="dotClass" @click="showModal = true">
<Badge :dot="showDot" style="line-height: normal;" type="error">
<Icon type="ios-notifications-outline" size="26"></Icon>
</Badge>
</a>
<Drawer title="通知公告" :mask="false" :closable="true" width="500" v-model="showModal" id="taskModal">
<div >
<div style="height: 10px;width: 100%;"></div>
<Tabs type="card" class="contents" :animated="false" v-if="showModal">
<Tab-pane v-for="(tab, index) in tabList" :key="index" :label="tab.label" :name="tab.name">
<task-datas :type="tab.type" :showModal="showModal" :tabContentList.sync="tabContentList"></task-datas>
</Tab-pane>
</Tabs>
</div>
</Drawer>
</div>
</template>
<script>
import taskDatas from './taskData.vue'
let taskList = [
{
label: '改价',
name: 'ChangePrice',
type: 1
},
{
label: 'FBA',
name: 'FBA',
type: 2
},
{
label: '财务',
name: 'finance',
type: 3
}
]
export default {
name: 'drawer-list',
components: { taskDatas },
data() {
return {
showModal: false,
showDot: true,
tabList: taskList,
tabContentList: []
}
},
mounted() { // 初始化加载
this.bodyCloseDrawer()
},
beforeDestroy() { // 销毁事件
document.removeEventListener('click', this.bodyCloseDrawer)
},
methods: {
bodyCloseDrawer() { // 关闭弹框方法
document.addEventListener('mouseup', e => {
// let taskModal = document.getElementById('taskModal') // 这两个获取dom的你用那个都行
const taskModal = document.querySelector('#taskModal .ivu-drawer-content')
if (taskModal) {
if (!taskModal.contains(e.target)) {
this.showModal = false
}
}
})
}
}
}
</script>
组件taskData.vue
<template>
<div>
<Row >
<Col span="12">
<Select clearable class="select" style="margin-top:4px;width: 236px;" placeholder="请选择">
<Option value="1">单价</Option>
<Option value="2">固价</Option>
<Option value="3">首续重</Option>
</Select>
</Col>
</Row>
<Alert type="warning" show-icon style="margin: 10px 0 20px;">仅保留近30天的文件,请及时下载。</Alert>
{{ type }}--{{ tabContentList }}--{{ showModal }}
</div>
</template>
<script>
export default {
props: ['type', 'showModal', 'tabContentList'],
data() {
return {
dataList: []
}
},
mounted() {
console.log(899)
},
methods: {
fn1(e) {
console.log('fn1', e)
}
}
}
</script>