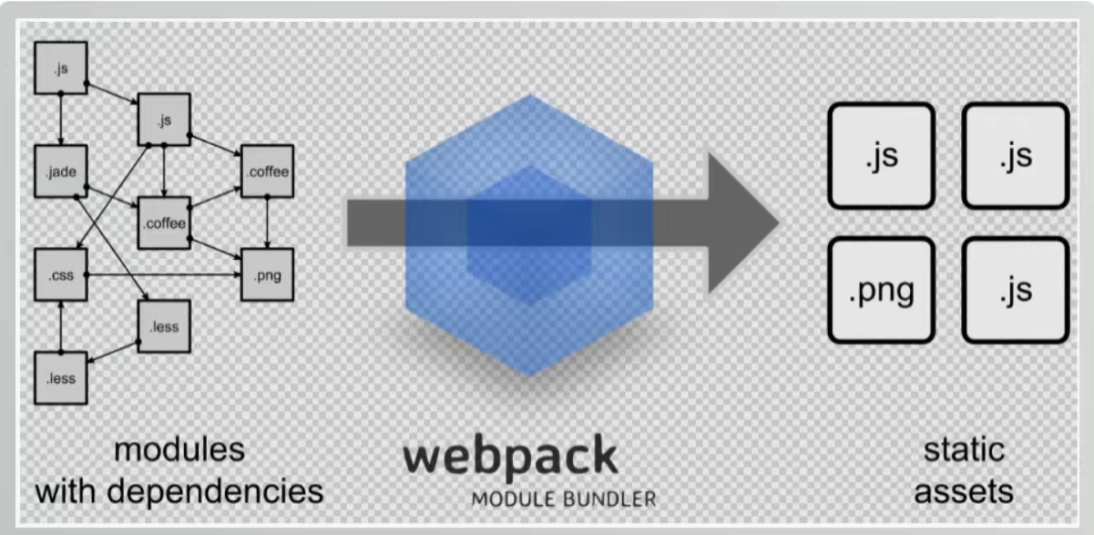
webpack是一个前端资源加载/打包工具,会根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源

Webpack打包js文件
创建一个文件夹,cmd进入到终端,运行npm install -g webpack webpack-cli安装webpack webpack-cli,然后-v查看是否成功
再运行npm init -y 得到package.json文件
创建src文件夹,然后定义三个js文件,代码如下:
//textOne.js
exports.info = function(str){
console.log(str);
document.write(str);
}//textTwo.js
exports.add = (a,b)=>{
return a+b;
}//main.js
const textOne = require("./textOne");
const textTwo = require("./textTwo");
one.info("hello world,"+two.add(52,25));根目录下新建webpack.config.js文件,然后配置如下:
const path = require("path");
// 打包规则
module.exports = {
//入口函数
entry:"./src/main.js",
//编译成功后 文件输出到哪
output:{
path:path.resolve(__dirname,"./dist"),
filename:"bundle.js"
}
}在根目录运行:webpack,即可开始打包

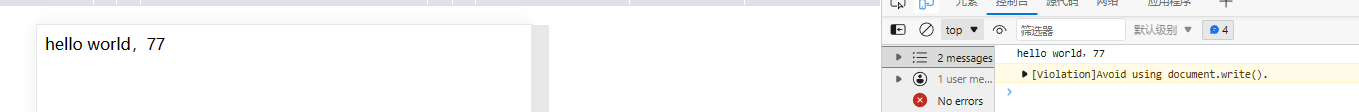
可以在dist目录下新建html文件,然后引用bundle.js,查看效果

Webpack打包css文件
cmd进入根目录终端,运行:npm install --save-dev style-loader css-loader,安装依赖
修改webpack.config.js文件内容:
const path = require("path");
// 打包规则
module.exports = {
//入口函数
entry:"./src/main.js",
//编译成功后 文件输出到哪
output:{
path:path.resolve(__dirname,"./dist"),
filename:"bundle.js"
},
module:{
rules:[{
test:/\.css$/, //把项目中所有的.css结尾的文件进行打包
use:["style-loader","css-loader"]
}]
}
}在src目录中定义一个css文件,并添加代码:
body{
background:red;
}在main.js中引入
require("./style.css")打开终端,运行:webpack,进行打包,然后打开html查看效果

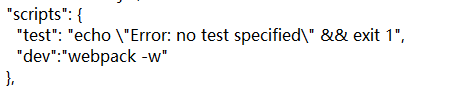
通过自定义脚本的方式执行webpack
在package.json中配置命令

然后运行npm run dev,进行打包