两种方法,各有优缺点。推荐使用第二种。
一、Capture CIS特有的导BOM方式,用Capture 就没有这个选项

点击Stanard,然后

可以在左框中select ,add进右边的框,这样导就会导出你想要的属性,
同时右下方有个Key选项,你选择output框中的某个属性,然后勾选Key。
这样在导BOM时就认准这个Key属性。相同的key属性的元件作为放在同一行,除Key外的其他属性默认合并为同一行,具体依照什么原则,可能是依据第一个位号的属性来合并,我现在还暂时不知。未来更新。
这就导致一个问题,有时候原理图中元件可能某个属性不一样,也会混到了一行,导致BOM出错。如果是正规的操作,即使用database中的元件,保证Part Number不一样即可,若原理图中NC,也要讲NC元件的Part Number也要修改成NC,不能只改Value。
二、tools/Bills Of Materias


在Header添加标题,其实不重要。
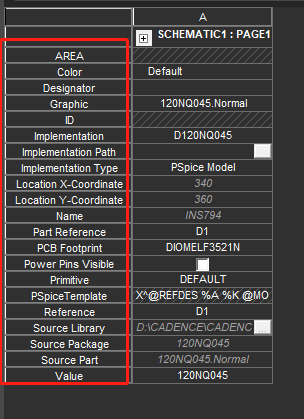
在Combined property string中添加属性。注意\t代表制表位,"{ }"中的是要导出的属性。参照原理图中双击元件展示的那些属性。

常用的属性有:
{Item}\t{Quantity}\t{Reference}\t{Value}\t{PCB Footprint}\t{Manufacture}\t{Manufacture Part Number}
这个方法的好处就是,只要是写进去的属性,有任何一个不同的,就会另起一行,BOM不容易出错。
其实不管使用哪种方法,在画原理图之前都应该懂得最终的结果文件如何导出,在设计时注意,不能马虎大意。在修改属性时注意。


















![[LK光流法,disflow using Dense Inverse Search, VariationalRefinement变分优化 原理和代码]](https://img-blog.csdnimg.cn/3ce77f38bf554b1699950beb8e7423fe.png)