近期听说周星驰也开始招募web3.0的人才了,可见其火爆程度真是不一般啊,不得不说的是,这又是一场新的革命,必将带来腥风血雨。
对于前端开发来说,很多人可能刚刚准备学习,刚刚入门,刚刚在企业中找到自己的目标,刚刚理解了web2.0带来的优越感。但你也必须知道,web3.0来了。

目录
一、web3.0从哪里来的?
1、web1.0
2、web2.0
3、web3.0
二、web3.0时代前端早下手
1、继续加固现有知识体系
2、鼓励自己学习node
3、你可知web3.js
4、你可知Ethers.js
三、总结
一、web3.0从哪里来的?
1、web1.0
web1.0比较早,我们大多数人可能没有接触过,那个年代是哪个年代呢,我们熟知的thinkpad键盘上那个小红帽,大概跟那个年代差不多吧,也许比那个时代稍微晚一丢丢。
如果我们前端开发出生在那个年代,应该是没有需求可做的,因为那个时候别说单独写前端页面了,不是大家不重视用户体验,而是没法重视,机器的配置也低,网速也慢,也就注定了网页不可能太复杂。
那个时候网页布局以table为主,因为网页的布局简单性,使table成为了一个天然的布局框架,别说css3了,普通属性都少的可怜。
网页上的动画几乎没有,就是只读,只能读,不过也是比看报纸的那种只读要便利得多。大家看个新闻啦,浏览个黄页啦。像我们熟知的新浪,搜狐已经是web1.0末期的产物了。要说这些大佬也真是强,去国外混迹一段时间,回来就能统领一个时代。可怜我现在连小区也懒得出。
2、web2.0
我记得大学毕业写论文的时候,我还特意写了好长一段对于web2.0的理解,感觉好先进的样子,不知道大家有没有过这种感受。
web2.0初期也仍然是没有前端开发的,但是html css js技术已经比较成熟了,只是那个时候不倡导前后端分离,JSP里可包含万物。搞个MVC也顶多是调个接口,把java代码从jsp中抽离一下。这些java开发完全可以胜任。
再加上extjs的横空出世,在当时看来,extjs的样式简直就是天花板级别的,已经不能用美观,漂亮来形容了,对人们来说要多喜欢有多喜欢。
页面变得开始复杂,丰富起来,也不再是只读模式。用户的机型配置在摩尔定律的加持下快速迭代升级,网速也得到了飞速提升。
这已经开始了交互式web开发,视频网站,电商网站,就连传统的办公,财务软件也从CS模式走向BS模式。
而还有一个巨大的进步呢就是网民的剧增,使企业逐渐认识到页面上的用户体验这一环节很重要,而且将服务端与前端分开将会带来更大的生产效率。所以,前端同学开始有了自己的一口饭吃。
不仅有了饭吃,还慢慢变得更香,各种前端框架接踵而至,就连nodejs也开始渗透到服务端开发,大家之前只能听一听的mysql redis,现在引个sdk组件也玩的飞起。
这是一个好的时代,但也是一个不好的时代。
3、web3.0
网上对于web3.0的回答过于千篇一律了,更像是一个老师教出来的。小时候我们玩那种纸叠起来的方宝,仍在地上你打一下,我打一下,打着打着,人打起来了,真不知道这个游戏是谁灌输下来的。但是既然全国各地如此的统一,而且困难时期并没有这么一项游戏,可想而知,这个游戏是谁灌输到全国各地的了。
在从2005年到现在十五六年间,对于web2.0的理解程度以及扩展程度远远超出了当初的设定与想象,所以网上这千篇一律的回答必将在不就的将来变为过去式。
那么对于我们前端来说呢,势必带来巨大的机会,但也肯定有更大的挑战。而且不仅仅是前端的某个人,近期不是vue创始团队开始也开始研究在web3.0的场景与应用了嘛,而且之前那么多做java 做C的人,公司需求那么多,开始去学了go phython开发,不单单是他们觉得当前技术无法满足时代的变迁了,更是因为未来可能这将会是主场,一个技术领域的主场。
但谁又能说得准呢,学完了phython以后,很多人继续用phyhon回去写接口去了,翻来覆去还是那些东西。
二、web3.0时代前端早下手
今天不说那些网上千篇一律的东西,单独把前端拿出来说我们应该提早做哪些准备,也不仅仅是为了面试,也希望在未来可以让自己能有一口饭吃,哪怕是一口卑微的熬夜饭。
1、继续加固现有知识体系

尽管大家都说web3.0什么数据上链啦,全球数据去中心化啦,密码不可篡改啦,目前来说,你说出天花来,跟我们有关系吗,各种噱头肯定会有各种市里蜂拥而上,而这期间就要再不断的开新的站点,新的前端需求涌现,只要你需要网站,需要小程序,APP里需要嵌套H5,我们就可以上。不管你的接口是java phython 还是将来用玛雅文写了,我们就调呗。
但未来可能不光有vue react这些框架,这些框架哪怕再升级,也终有一天会变为历史。而很多人可能还在纠结,我写的是jq 是vue ,不是js。好吧,别纠结,框架千千万,买本《红宝书》好好看。
2、鼓励自己学习node

不管自己是否感兴趣,也需要去学一下,不管公司是否用得到,也需要去学一下。
既然说道未来web3.0是整合数据的时代,那么可能真的几年后,网站将面临梳理,面临合并,面临淘汰。而前端开发还是众多语言中比较好入门的,一旦有了一定的前端基础,相信再学nodejs也会简单很多。
而且node是目前前端人员唯一可以渗透到服务端的行之有效的快速途径,掌握了这项技术,先不说在未来会怎么样,至少和服务端交流的时候,可以站在一个全栈的认知角度去考虑问题,思考整个链路的数据,方案是否可以更加有效。
我们厂的雨化田是咋说的来着,你们干得了的我要看,你们干不了的我也要看。除了当下,往远了说,node既然做为一门服务端开发语言,必将比前端可以触碰到更底层的东西,机器配置,底层数据,网络,等等。那个时候什么这个全家桶那个全家桶,在你眼里,都是饭桶。
3、你可知web3.js
一听这名字就不用很慌,说一千道一万,还是个js,我还以为再也不用js,以后就写css就可以完成整个页面,发送请求了呢。
说到web3.js就说到了在全球区块服务器上存储的数据,在几年前我还在P2P的时候,有几个客户当时就是搞各种虚拟物品、货币的,好比这种以太房当时我被灌输的知识是这些都是不好的,不要参与的。
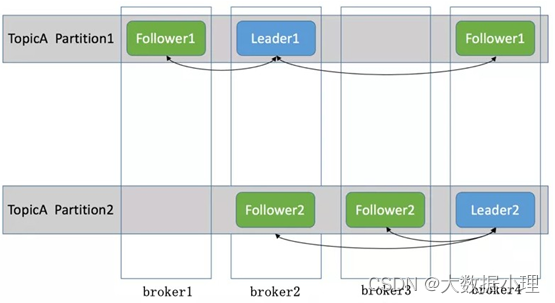
但目前来看,以全球多个节点做太坊还真是个不错的作坊,他有数以万计的服务器部署于全球,就差往火星也扔几台了。那么我们想将数据传输到这些机器的节点上,除了给服务端发送post请求数据外,还可以利用web3.js提供的API接口,将我们本机与某个链上的节点相连,这样就上了链了。
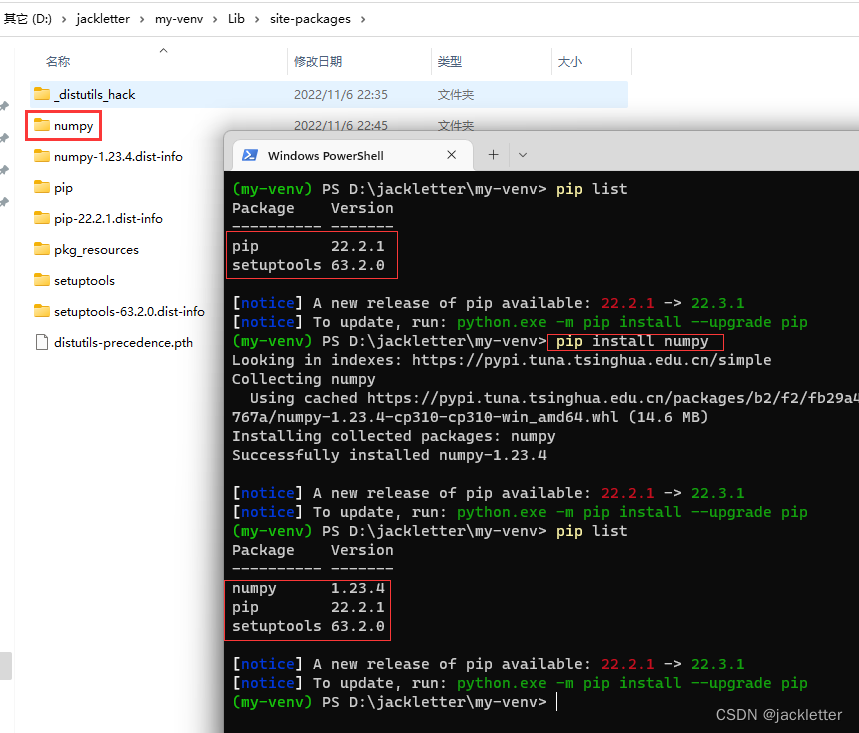
今天不说具体使用,具体是怎么npm install web3,怎么引入web3实例对象的,怎么利用API传输的,怎么利用promise的(你看,弄来弄去还是老一套,草药熬了好几锅,换了点水,加了点冰糖,就说新药来了),函数事件,消息调用等等,这是一个库,不是框架,学几天用一用就好了。不过使用场景不多,因为大多数公司不会让你这么干的,他不希望他的数据去中心化。你敢不敢把你的钱包先去中心化了?
4、你可知Ethers.js
这里不做ethers.js与web3.js的对比,其实我更倾向于前者。但他俩都是相对于这种多个区块存储并且去中心化的,不是大家常说的区块链,区块链和以太方还不是一个东西。
他也是提供一些行之有效的方法,使我们前端可以通过调用与以太方暴露出来的节点进行交互。
三、总结
曾经一个朋友去面大数据算法开发,人家给他除了一套java面试题。朋友做完了,做的还不错,问,我是来面试大数据的,这是java题目吧。人家嘿嘿一笑:做大数据你不得会java嘛。
意思就是近几年看,新的web3.0对于前端来看,还不会造成太大的毁灭性挑战,但这个新的世纪性机会肯定会增加我们的从业机会,他们越要实现新的业务,就得做更多新的平台,但凡有新平台就要有劳动力,比较庆幸的是尽管现在搞什么低代码,low代码,无代码开发,他们也是需要前端开发人力投入的,更何况符合这些条件的网站还是比较少数的。
所以更应该在这个浪潮来临前夕,加紧加固我们的手头知识,当遇到一个瓶颈的时候及时从本文第二节中的知识点入手去扩展自己。
相信未来前端的世界还是很美好滴,加油吧!!!