Vue学习
- 一、Vue简介
- 1.1 什么是Vue?
- 1.2 Vue的特点
- 1.3 Vue官网使用
- 1.4 搭建Vue开发环境
- 1.5 Hello小案例
- 总结案例:
- 二、模板语法
- 2.1 两大类型
- 三、数据绑定
- 3.1 两种方式
- 四、el和data的两种写法
- 4.1 el的两种写法
- 4.2 data的两种写法
- 五、MVVM模型
- 5.1 什么是MVVM模型
- 六、数据代理
- 6.1 Object.defineProperty方法
- 6.2 理解数据代理
- 6.3 Vue中的数据代理
- 参考学习资料:
一、Vue简介
1.1 什么是Vue?
官网解释:一套用于构建用户界面的渐进式 JavaScript 框架。
构建用户界面意思就是将所拥有的数据通过某种方法变成用户可以看见的界面。
渐进式意思就是Vue可以自底向上逐层的应用,从简单应用—>复杂应用。
1.2 Vue的特点
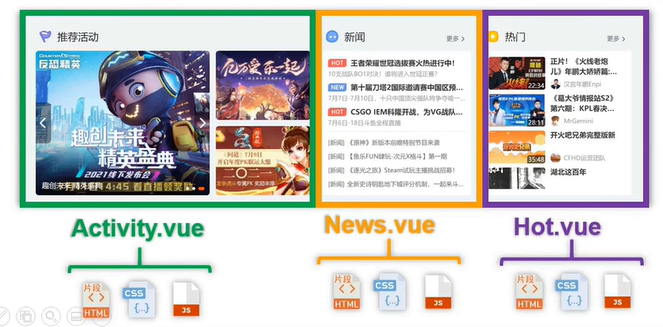
1.采用组件化模式,提高代码复用率、且让代码更好的维护。
对于每一部分进行封装,每封装一个.vue文件就是一部分,如果对其中某一部分进行修改,也不会对其他部分产生影响。

2.声明式编码,让编码人员无需直接操作DOM,提高开发效率。
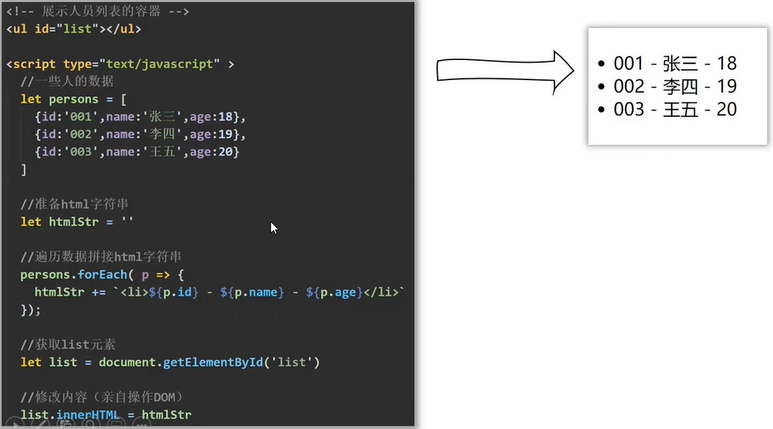
为了实现以下数据的效果,在不考虑用Vue写的情况下,会先使用js,进行命令式编码,一步一步实现功能。而Vue会进行声明式编码实现。

命令式编码:

声明式编码:

3.使用虚拟DOM和优秀的Diff算法,尽量复用DOM节点。
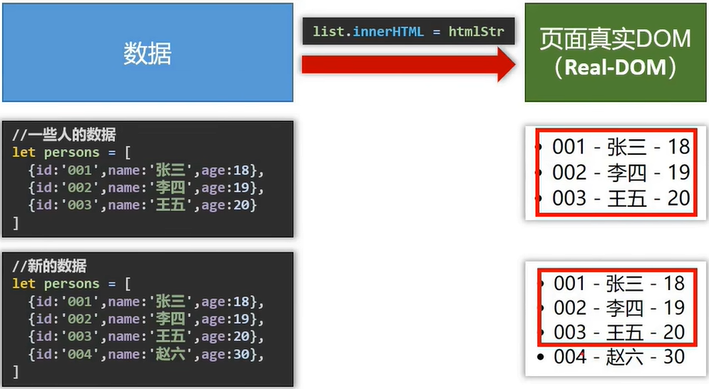
原生JavaScript实现:进行一步一步的代码实现,直接得到真实对象,新数据通过赋值时间覆盖原数据。如下图所示:


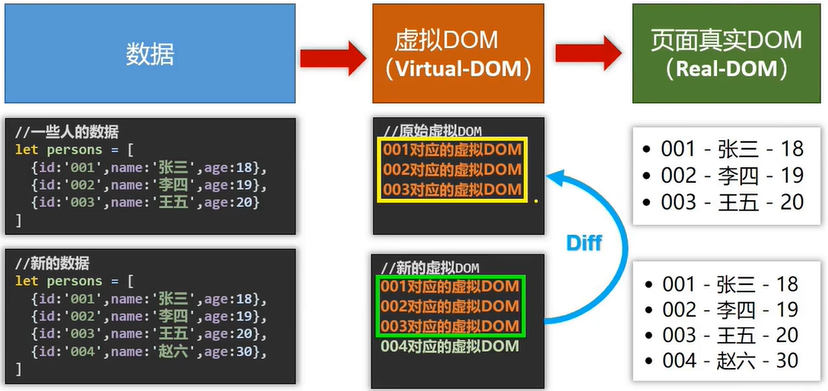
Vue实现:中间加了一步虚拟DOM,使用Diff算法进行比较新数据与原数据。如下图所示:

需要掌握的JavaScript基础知识:
- ES6语法规范
- ES6模块化
- 包管理器
- 原型、原型链
- 数组常用方法
- axios
- promise
1.3 Vue官网使用
Vue2版本是使用官网,在右上角有相关学习的目录:

1.4 搭建Vue开发环境
- 下载开发版本或者生产版本的vue;
- 安装vue的开发者调试工具;
- 关闭了提示。
1.首先先在官网点击安装目录,点击开发版本下载和生产版本下载,两个都可以,根据自己的需求。

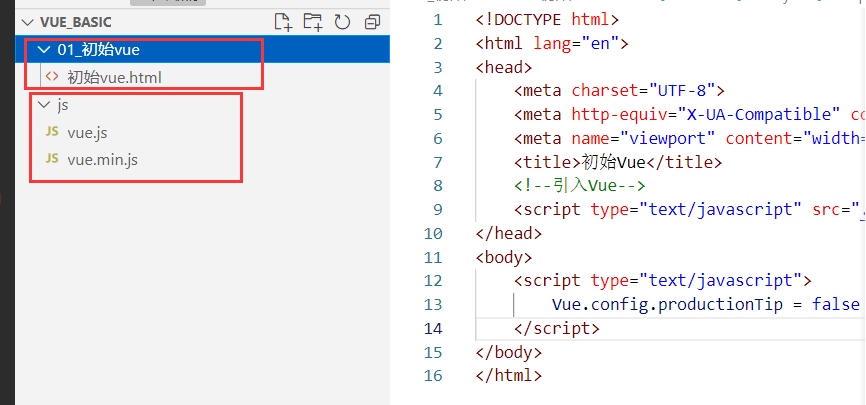
2.然后在桌面创建文件,用vscode打开,然后创建两个文件,一个文件用来存放学习记录,另一个用来存放刚刚所下载的开发版本vue.js和生产版本vue.min.js文件。


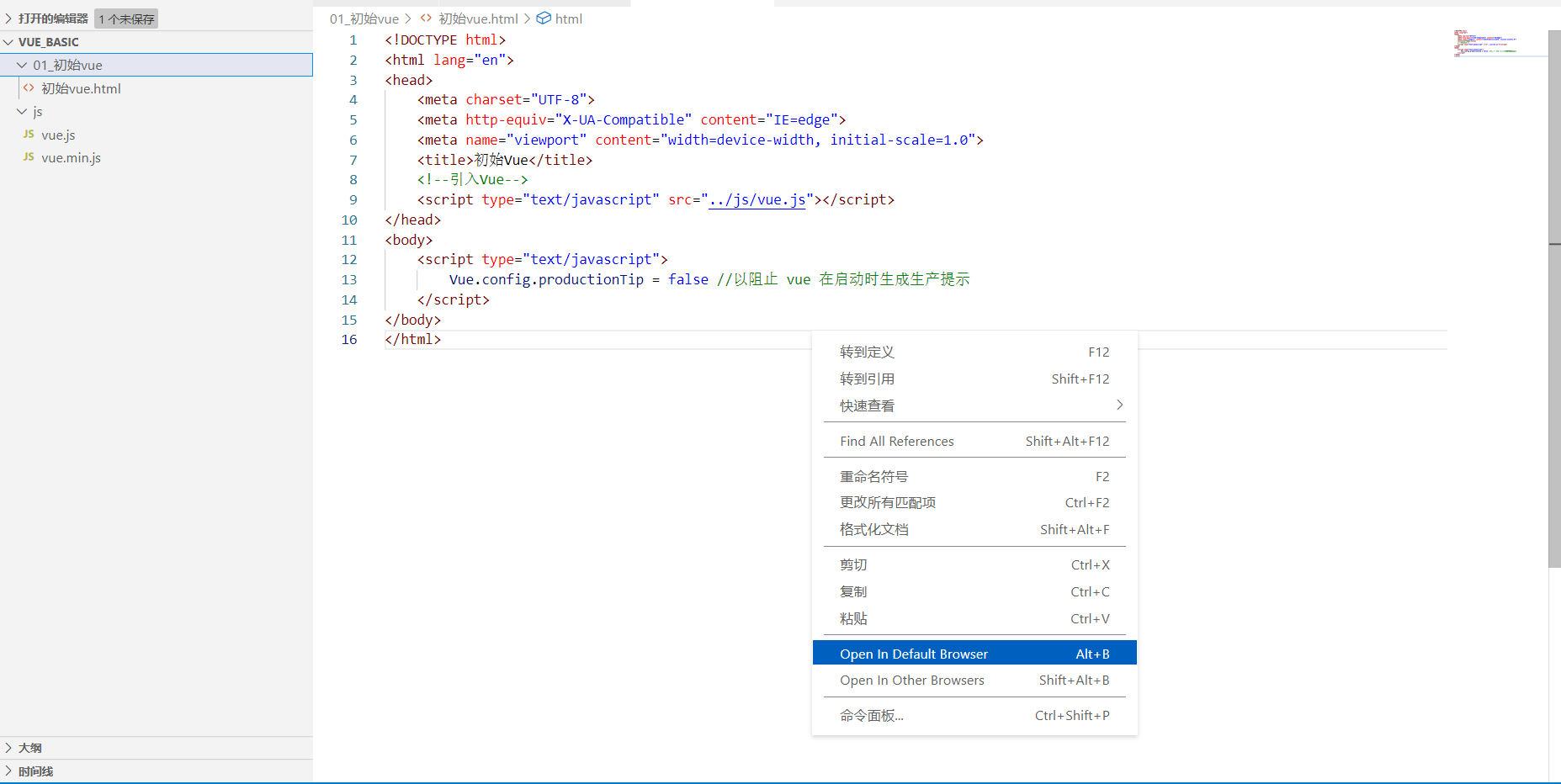
3.然后简单写一个demo,将Vue引入,右键点击open…,打开网页

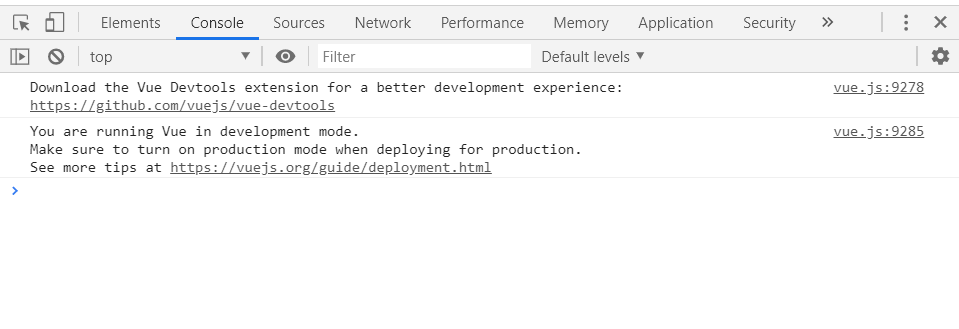
4.打开网页后,点击检查,发现有两处警告;第一个就是需要去官网下载安装vue开发者调试工具,第二个就是需要关闭 vue 在启动时生成生产提示。

vue开发者调试工具:

关闭 vue 在启动时生成生产提示:

1.5 Hello小案例
1.先创建一个容器,使用HTML元素容器标签。
<!-- 准备好一个容器 -->
<div id="root">
<h1>Hello,Vue</h1>
</div>
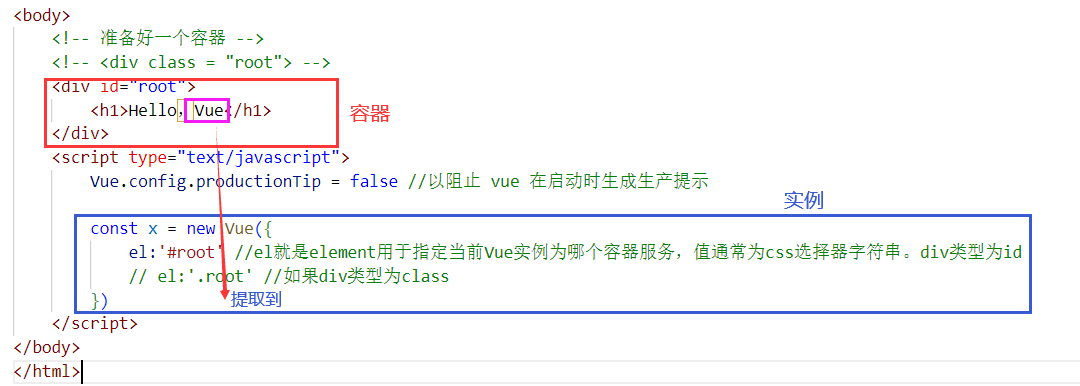
2.Vue是构造函数,需要去new一个对象实例的Vue,在对整体的Vue进行修改的后面再创建,所以最好在关闭生产提示后面创建。
在Vue中的参数是配置对象,配置对象有很多,但必须要按照规定要求去写,不可随意更改格式。
配置对象:
- element
<body>
<!-- 准备好一个容器 -->
<!-- <div class = "root"> -->
<div id="root">
<h1>Hello,Vue</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root' //el就是element用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。div类型为id
// el:'.root' //如果div类型为class
//也可以这样写 el:document.getElementById('root')
})
</script>
</body>
3.为了使数据更好的进行修改,这里需要将变量的值,也就是需要更改的值,从容器中提取出来放入实例中。
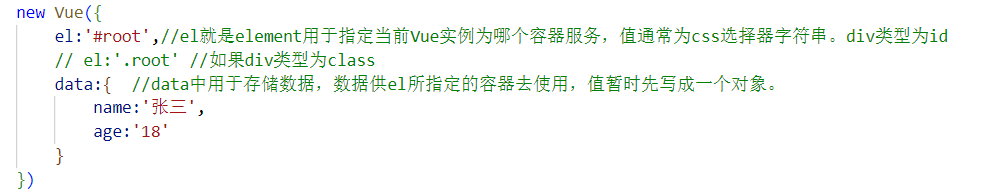
然后用data创建对象,将需要修改的值以对象的形式存入data,再在容器中使用Vue语法中的插值语法对其进行调用。
<body>
<!-- 准备好一个容器 -->
<!-- <div class = "root"> -->
<div id="root">
<h1>Hello, {{name}}</h1>
<h1>年龄:{{age}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',//el就是element用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。div类型为id
// el:'.root' //如果div类型为class
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值暂时先写成一个对象。
name:'张三',
age:'18'
}
})
</script>
</body>
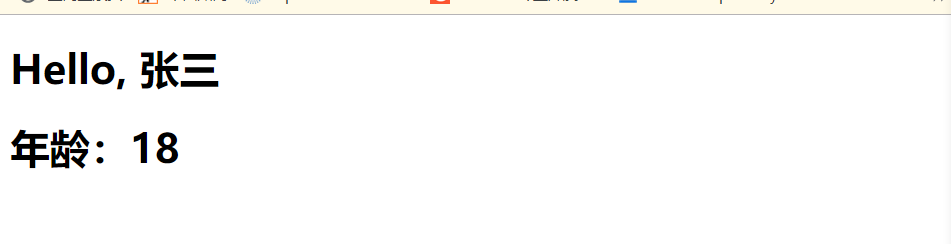
就会出现:

总结案例:
1. 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;

2. root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;

3. root容器里的代码被称为【Vue模板】。所以会与容器进行解释。

4. Vue实例和容器是一一对应的,不存在一个容器对应多个实例,或者多个容器对应一个实例;
5. 真实开发中只有一个Vue实例,并且会配合着组件一起使用。也就是如果数据太多,Vue会使用组件来进行调用,不会使代码很庞大;
6. {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;不是说一定要写data中出现的对象,也可以写js表达式;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1)a
(2)a+b
(3)demo(1)
(4)x == y ? ‘a’ : ‘b’
2.js代码(语句)
(1)if(){}
(2)for(){}
<div id="root">
<h1>Hello, {{name}}, {{1+1}},{{Date.now()}}</h1>
<h1>年龄:{{age}}</h1>
</div>
就会出现:

7. 一旦data中的数据发送改变,那么页面中用到该数据的地方也会自动更新。
二、模板语法
2.1 两大类型
(1)插值语法
-
把指定值放在指定的位置,在标签体中;
-
功能:用于解析标签体内容;
-
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
(2)指令语法
- 功能:用于解析标签(包括:标签属性,标签体内容,绑定事件…);
- 举例:v-bind:href=“xxx” 或者 :href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。
- 备注:Vue中有很多指令,且形式都是v-???,此处我们只是用v-bind举例。
如果有重复的变量名可以对其进行在此创建一个对象,再使用其对象的变量。例如重复使用name,可以在创建一个school对象,其中也有一个name就不会出错。
<body>
<!-- 准备好一个容器 -->
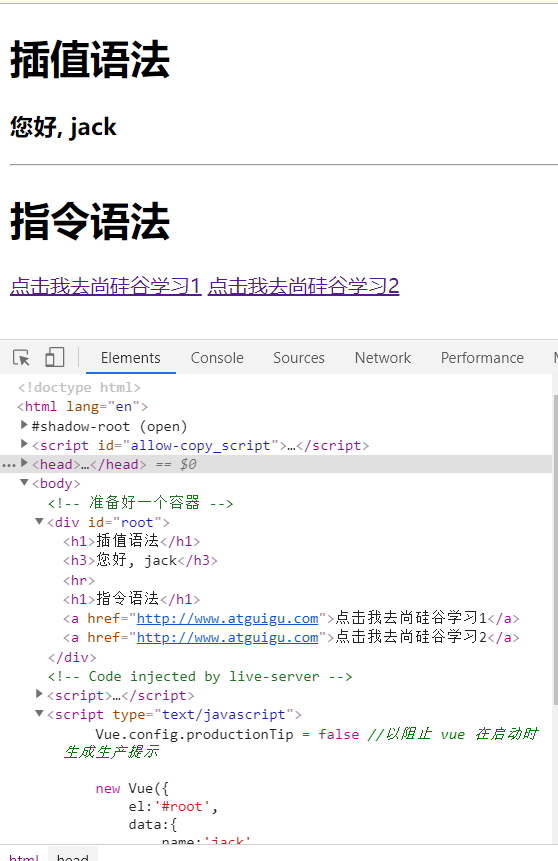
<div id="root">
<h1>插值语法</h1>
<h3>您好, {{name}}</h3>
<hr/>
<h1>指令语法</h1>
<!-- v-bind可以给标签里的任何属性动态的绑定值,将其属性变成表达式执行,前提是这些属性在Vue实例中存在 -->
<a v-bind:href="school.url">点击我去{{school.name}}学习1</a>
<!-- v-bind 可以简写成 :-->
<a :href="school.url">点击我去{{school.name}}学习2</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'尚硅谷',
url:"http://www.atguigu.com",
}
}
})
</script>

三、数据绑定
3.1 两种方式
(1)单向绑定(v-bind)
数据只能从data流向页面。页面修改数据无效。
注意:
- v-bind可以简写成 : 。
(2)双向绑定(v-model)
数据不仅能从data流向页面,还可以从页面流向data。所以无论是后端修改变量的值,还是在页面修改变量的值,数据都会进行改变。

注意:
-
双向绑定是有限制的,一般都应用在表单类元素上(如:input、select等)

-
v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
核心代码:
<body>
<!-- 准备好一个容器 -->
<div id="root">
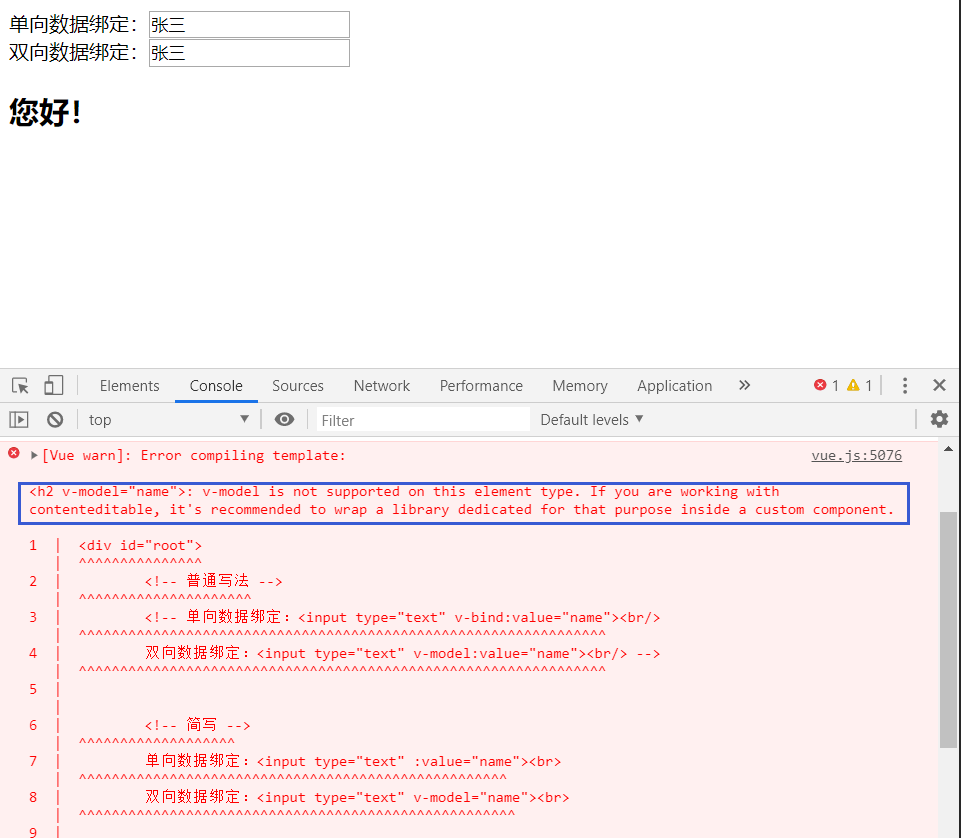
<!-- 普通写法 -->
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/> -->
<!-- 简写 -->
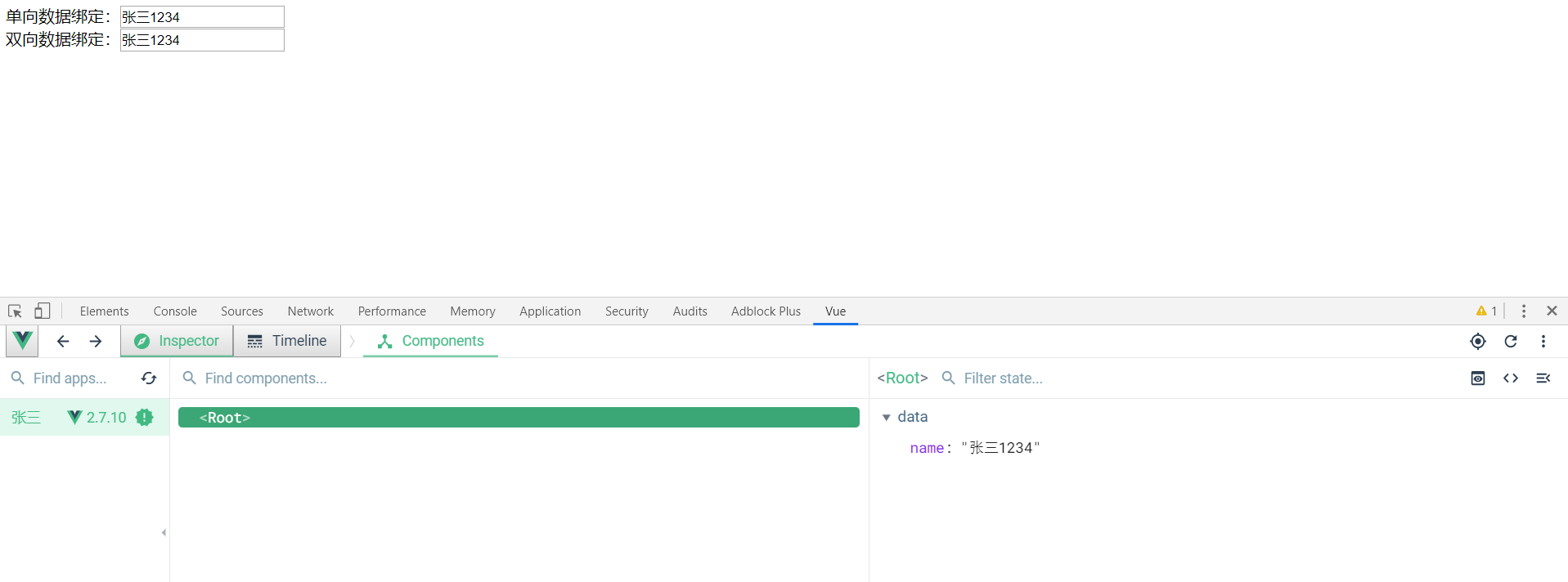
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">您好!</h2> -->
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'张三'
}
})
</script>
四、el和data的两种写法
4.1 el的两种写法
(1)new Vue的时候配置el属性,例如 el:‘#root’。
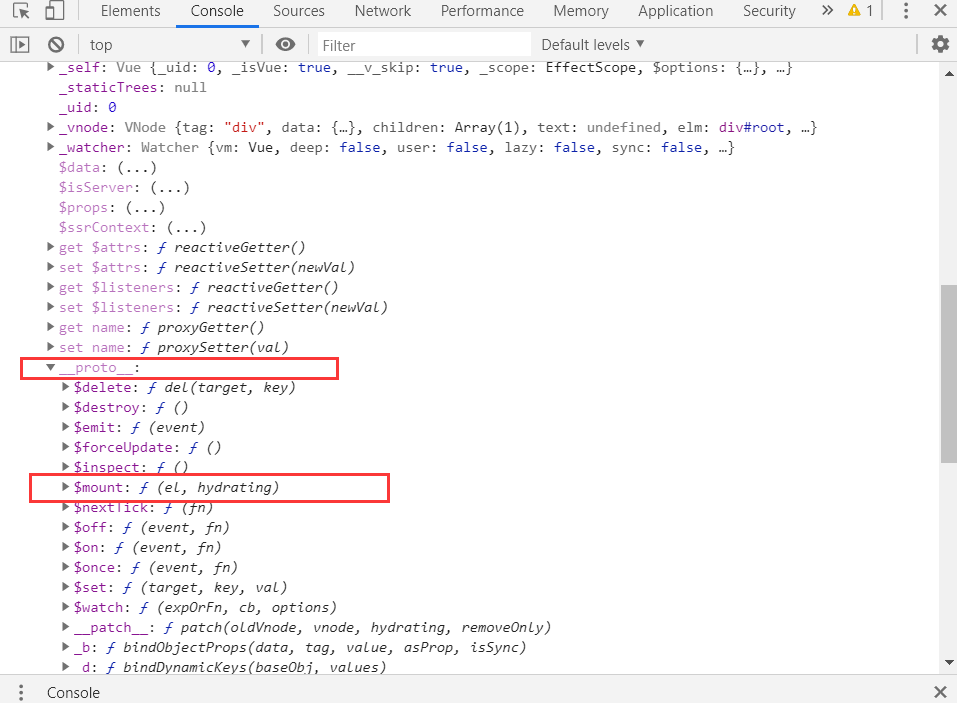
(2)先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值。mount是挂载的意思,也就是说Vue实例将容器中的变量解析后,在挂载到容器。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>el与data的两种写法</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>您好,{{name}}</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
const v = new Vue({
//el:'#root', //第一种写法
data:{
name:'张三'
}
})
console.log(v)
v.$mount('#root') //第二种写法
</script>
</html>
4.2 data的两种写法
(1)对象式
(2)函数式
如何选择:目前两种方式都可以,以后学习到组件时,data必须使用函数式来写,否则会报错。
一个重要的原则:由Vue管理的函数,一定不用写箭头函数,一旦写了箭头函数,this就不再是Vue实例了,而是window实例。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>el与data的两种写法</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>您好,{{name}}</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //以阻止 vue 在启动时生成生产提示
new Vue({
el:'#root',
//data的第一种写法:对象式
// data:{
// name:'张三'
// }
//data的第二种写法:函数式
//也可以这样写data(){},但是不允许写data:()=>{}
data:function(){
console.log('@@@@',this) //此处的this是Vue实例对象
return{
name:'张三'
}
}
})
</script>
</html>
五、MVVM模型
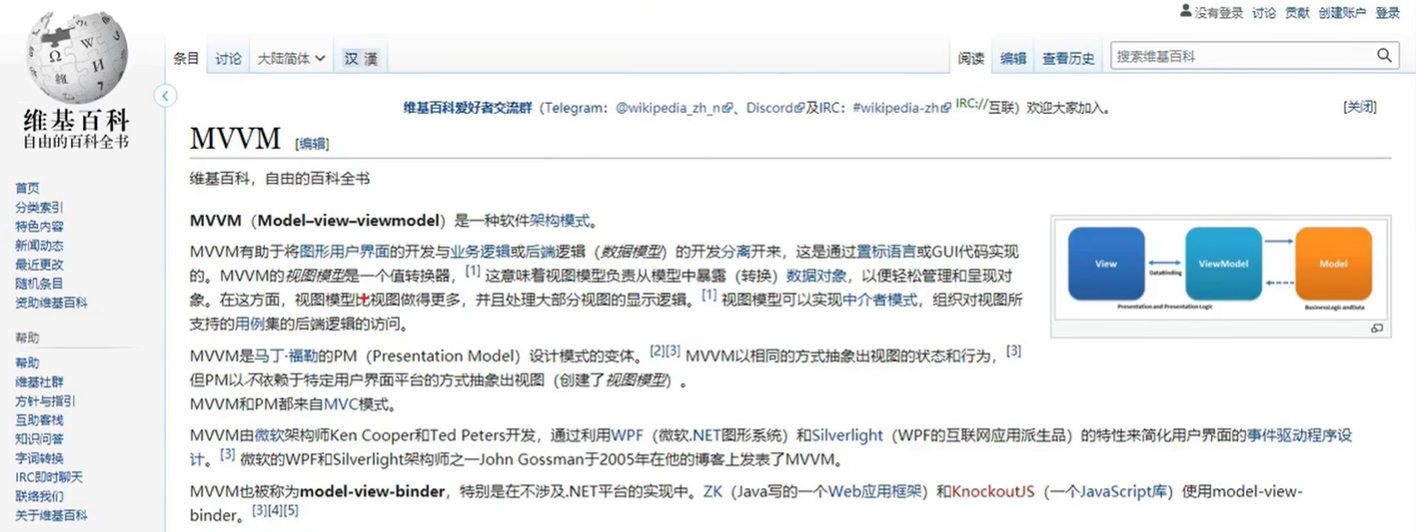
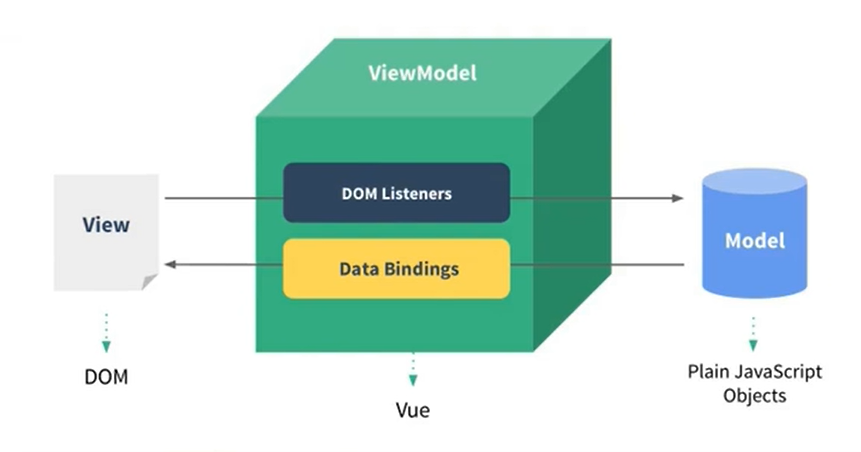
5.1 什么是MVVM模型
在官网中的Vue实例中已经提过MVVM模型,Vue是在MVVM模型上收到启发,这也是为什么Vue实例赋值名称为vm。


MVVM模型:
- M:模型(Model):对应着data中的数据;
- V:视图(View):模板
- VM:视图模型(ViewModel):Vue的实例

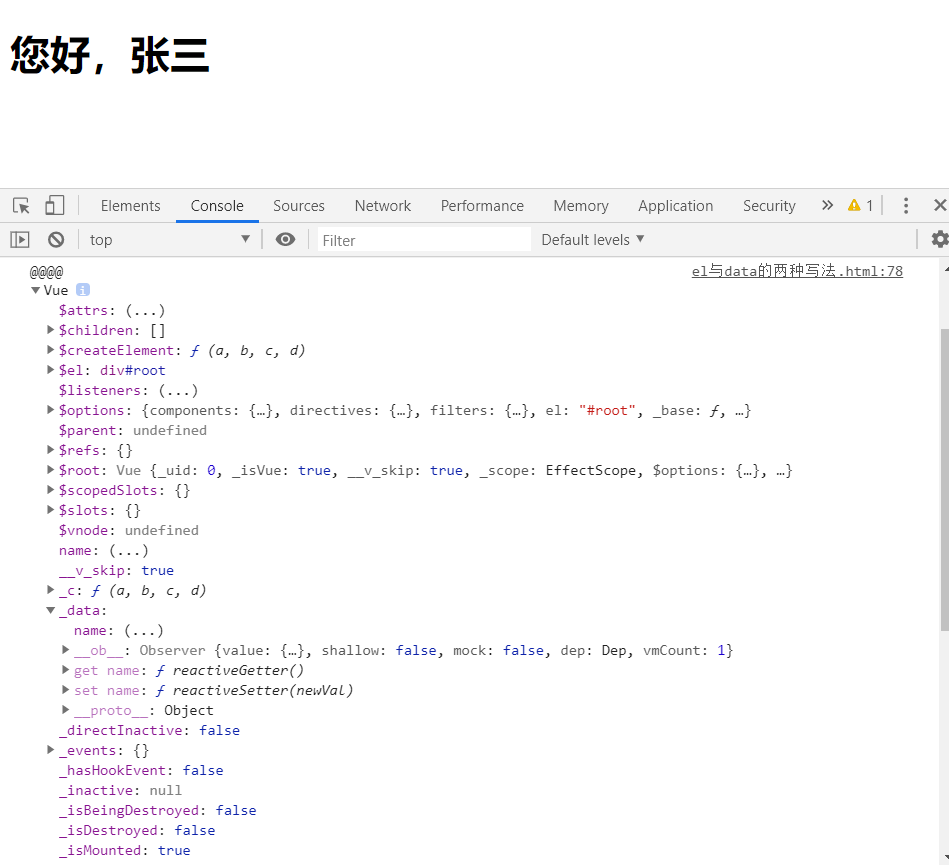
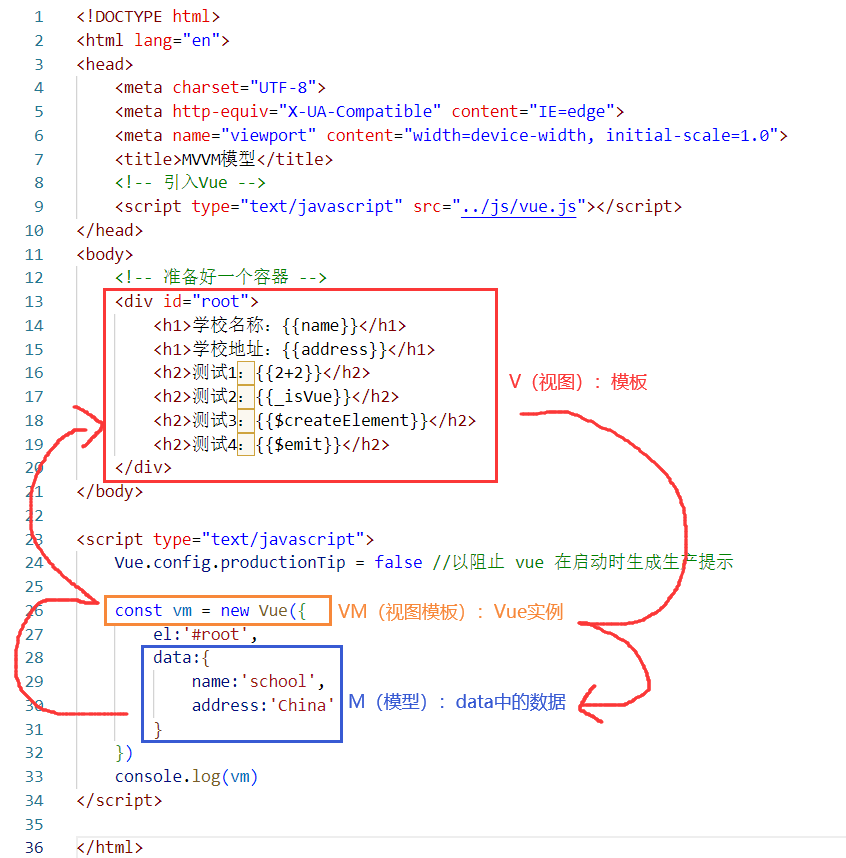
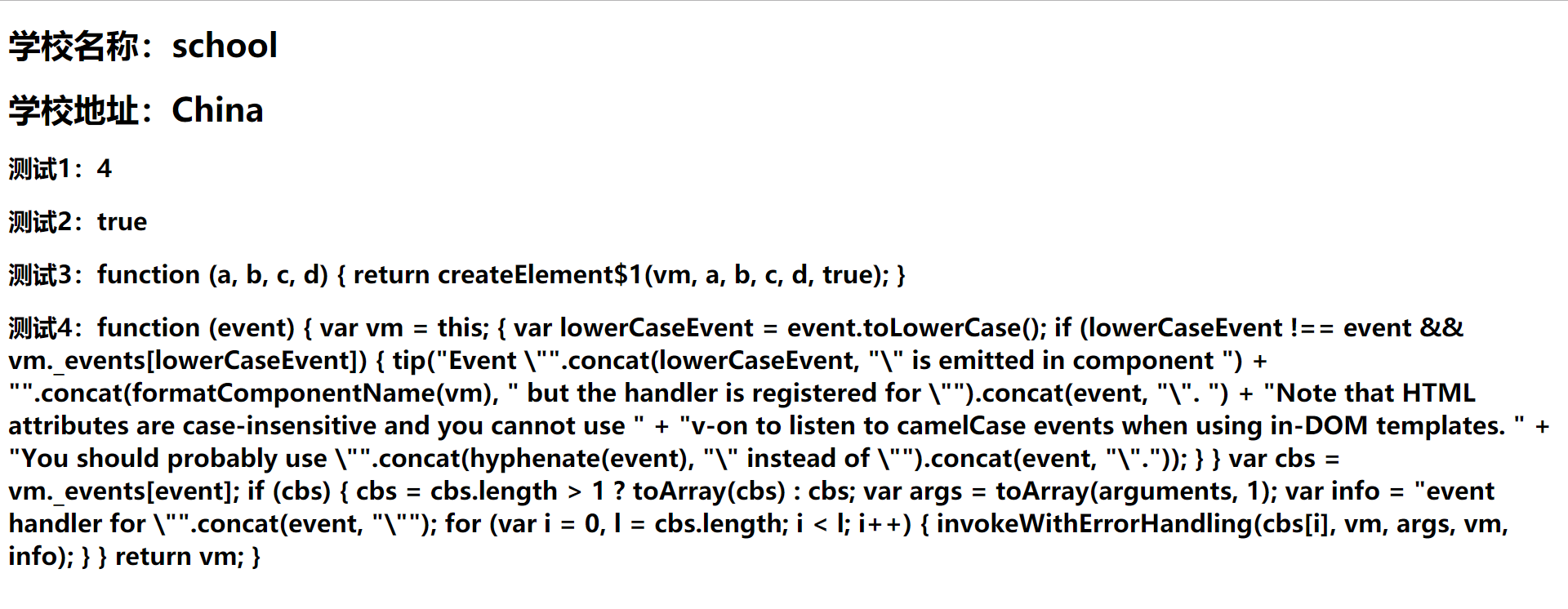
在实践中观察发现:
-
data中所有的属性,最后都出现在了vm身上;
-
vm身上有所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。

就会出现:

六、数据代理
6.1 Object.defineProperty方法
Object.defineProperty 这个方法的作用就是在对象上定义新属性,或者修改已存在的属性,也就是给对象添加属性用的。
Object.defineProperty(object, propertyname, descriptor);
可以看出这个方法接收三个参数:
-
object:属性所在的对象;
-
propertyname:属性的名字;
-
descriptor:配置项,描述对象要添加的属性值。
-
配置项中可以写六个控制属性:
-
value:当前数据值,默认值为undefined;
-
writable:是否可重写,默认值为false;
-
enumerable:是否可以遍历,默认值为false;
-
configurable:是否可再次修改配置项,默认值为false;
-
get:读取时内部调用的函数;
-
set:写入时内部调用的函数。
-
-
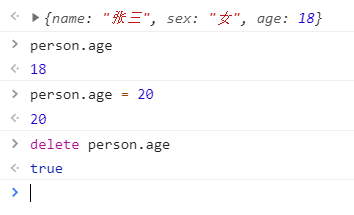
首先举一个简单的例子,验证value:
<body>
<script type="text/javascript">
let person= {
name:'张三',
sex:'女',
}
Object.defineProperty(person,'age',{
value:18,
})
console.log(person)
</script>
</body>

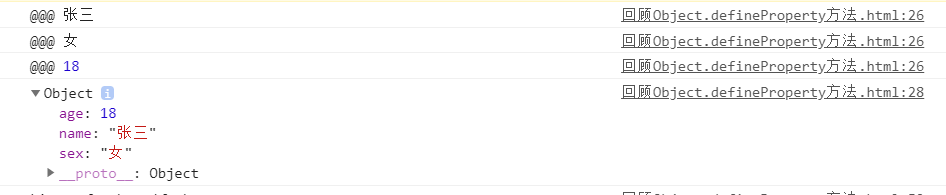
举例,验证enumerable,writable,configurable属性值:
<body>
<script type="text/javascript">
let person= {
name:'张三',
sex:'女',
}
Object.defineProperty(person,'age',{
value:18, //设置属性值
enumerable:true, //控制属性是否可以枚举,默认值是false
writable:true, //控制属性是否可以被修改,默认值是false
configurable:true //控制属性是否可以被删除,默认值是false
})
for (const key in person) {
console.log('@@@',person[key])
}
console.log(person)
</script>
</body>


这里面还有最重要的两个属性 get 和 set :
注意:当使用了getter或setter方法,不允许使用writable和value这两个属性(如果使用,会直接报错)
-
get:是获取值的方法,类型为 function(函数) ,获取值的时候会被调用,不设置时为undefined。
-
set:是设置值的方法,类型为 function(函数) ,设置值的时候会被调用,undefined。
-
get 或 set 不是必须成对出现,根据需求任写其一就可以。
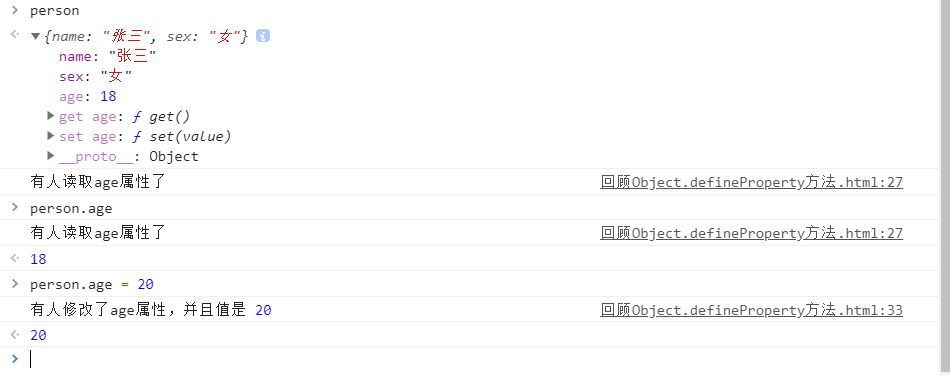
举例如下:
<body>
<script type="text/javascript">
let number = 18
let person= {
name:'张三',
sex:'女',
}
Object.defineProperty(person,'age',{
// value:18, //设置属性值
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,并且值是',value)
number = value
}
})
// for (const key in person) {
// console.log('@@@',person[key])
// }
console.log(person)
</script>
</body>

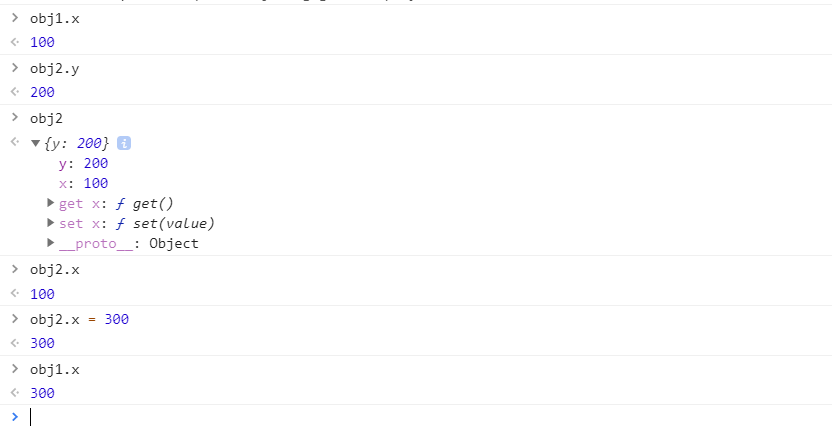
6.2 理解数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
<body>
<!-- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写) -->
<script type="text/javascript">
let obj1 = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj1.x
},
set(value){
obj1.x = value
}
})
</script>
</body>

6.3 Vue中的数据代理
参考学习资料:
尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通