目录
摘要 I
Abstract II
第1章 绪论 1
1.1 课题背景 1
1.2 目的和意义 1
1.3 系统设计思想 3
1.4 本文的结构 3
第2章 可行性分析 4
2.1 业务流程图 4
2.2 经济可行性 6
2.3 技术可行性 6
2.4 运行可行性 6
2.5 本章小结 7
第3章 需求分析 8
3.1 关于电商的前世今生和目前发展状况 8
3.2 商品网上购物系统的需求分析 9
3.3 数据流图 10
3.4 本章小结 16
第4章 总体设计 17
4.1 系统模块总体设计 17
4.2 数据库设计 18
4.2.1 数据分析 19
4.2.2 数据库的详细设计 19
4.3 本章小结 23
第5章 详细设计与实现 24
5.1 系统运行平台设置 24
5.2 运行环境 24
5.3 开发工具及技术简介 24
5.3.1 开发工具简介 24
5.3.2 技术简介 25
5.4 系统首页设计 25
5.5 系统前台基本功能设计与实现 26
5.5.1 用户维护模块设计与实现 26
5.5.2 生活用品展示模块设计与实现 30
5.5.3 购物车模块的设计与实现 31
5.5.4 收银台模块的设计与实现 32
5.5.5 查看订单模块的设计与实现 33
5.5.6 公告浏览模块的设计与实现 33
5.5.7 客户留言模块的设计与实现 34
5.6 系统后台管理功能设计与实现 34
5.6.1 基本信息管理设计与实现 34
5.6.2 订单信息管理设计与实现 35
5.6.3 生活用品信息管理设计与实现 35
5.6.4 公告信息管理设计与实现 36
5.6.5 留言信息管理设计与实现 36
5.7 本章小结 36
第6章 系统测试与性能分析 38
6.1 软件测试 38
6.2 本系统测试 38
6.2.1 前台首页的测试 38
6.2.2 购物车模块的测试 38
6.2.3 用户注册模块的测试 39
6.2.4 商品管理模块的测试 39
6.3 本章小结 40
致 谢 42
参考文献 43
第4章 总体设计
4.1系统模块总体设计
利用层次图来表示系统中各模块之间的关系。层次方框图是用树形结构的一系列多层次的矩形框描绘数据的层次结构。树形结构的顶层是一个单独的矩形框,它代表完整的数据结构,下面的各层矩形框代表各个数据的子集,最底层的各个矩形框代表组成这个数据的实际数据元素(不能再分割的元素)。随着这种结构的精细化,层次方框图对数据结构也描绘得越来越详细,这种模式非常适合于需求分析阶段的需要。从对顶层的信息的分类开始,沿着图中每条路径反复细化,直到确定了数据结构的全部细节为止。
本系统一共分为前台和后台两大模块,两个模块之间虽然在表面上是相互独立的,但是在对数据库的访问上是紧密相连的,各个模块访问的是同一个数据库,只是所访问的表不同而已。每个模块的功能都是按照在调研中搜集的资料进行编排制作的。依据上述功能分析,系统在两个模块的基础上每一个模块又分为几个模块。
1.前台系统功能模块分为:
(1)商品展台模块:通过新品上架,分页显示特价商品,商品商城排行展示网站的所有商品;
(2)商品查询模块:按商品的类别查询商品的相关信息;
(3)购物车模块:用户添加商品至购物车,查看购物车中的商品,从购物车中移除不满意的商品,清空购物车中的产品,修改所要购买的商品的数量;
(4)收银台模块:用户满意购物车中的产品后进行结账并填写订单信息;
(5)用户维护模块:为用户提供了用户注册、用户登录、用户资料修改以及找回密码的功能;
(6)订单查询模块:用户通过查看订单能够了解到自己的当前订单信息及历史订单记录;
(7)公告浏览模块:用户通过浏览公告信息,能够及时了解到网站最新的各种信息。
(8)留言模块:客户可以进行留言给我们提意见,我们在不断地改进中前进。
2.后台系统功能模块分为
(1)商品管理模块:按类别查看商品,对商品的信息进行维护;
(2)用户管理模块:为了保护用户的信息,此模块与前台用户维护的区别是管理员只能查看用户信息和删除操作;
(3)管理员维护模块:这是对管理员的信息进行维护,可以修改管理员的信息。
(4)订单管理模块:管理员查询订单,查看订单详细信息,删除订单信息,进行订单受理;
(5)公告管理模块:管理员公告浏览,公告信息维护;
(6)留言模块:管理员可以查看客户的留言,对留言进行维护。
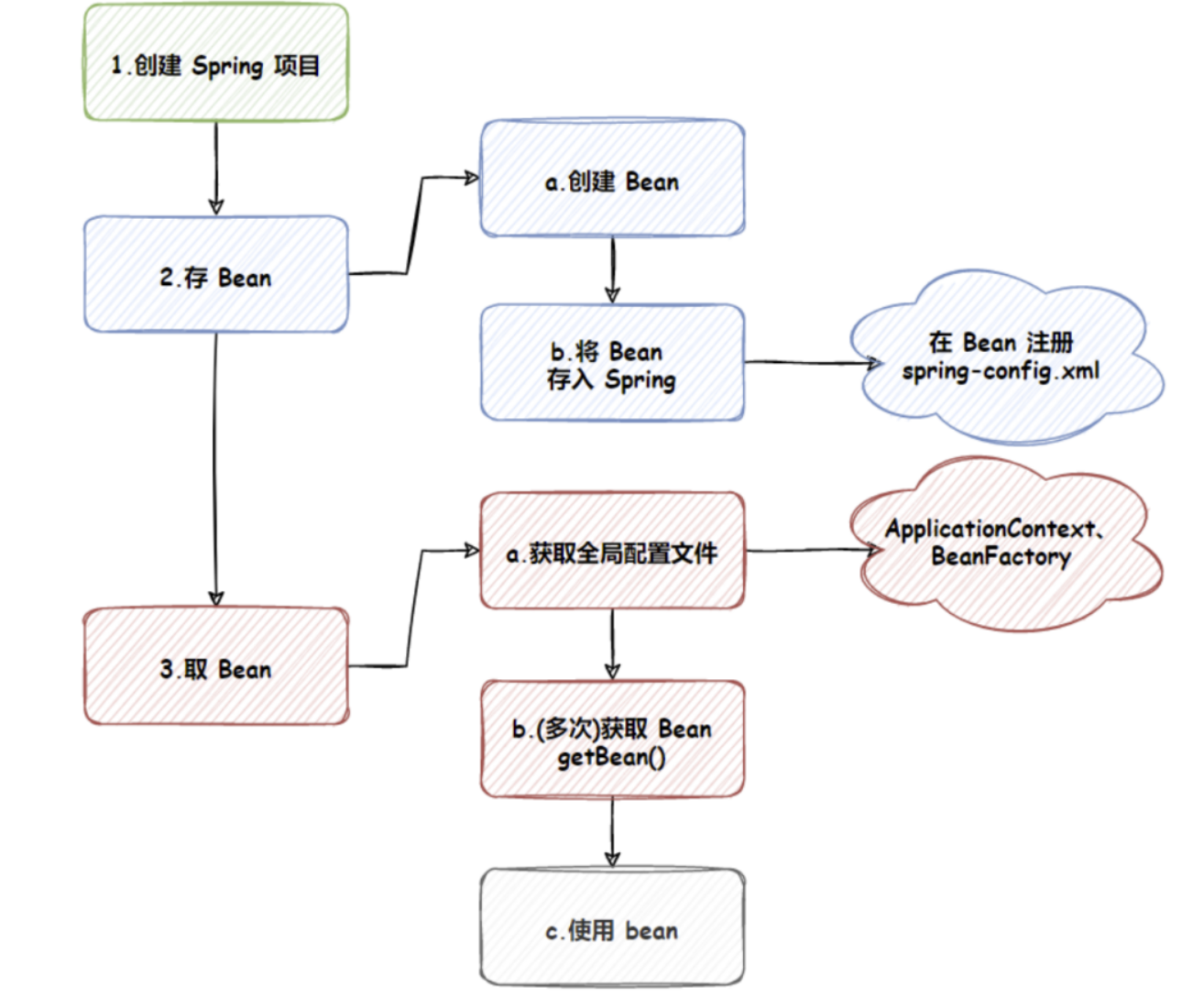
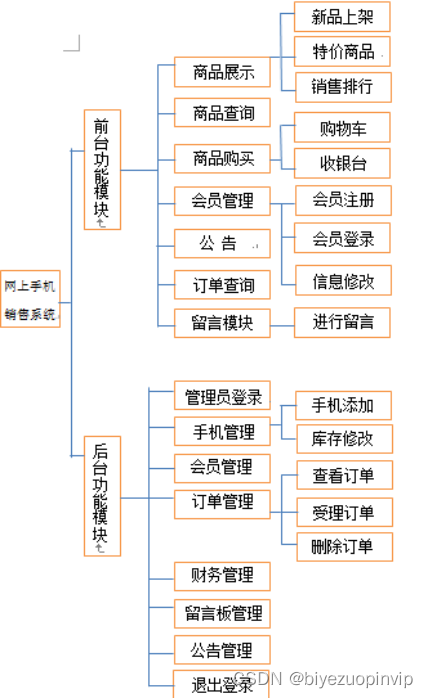
系统功能结构图如图4-1所示

图4-1 系统功能结构图
4.2数据库设计
对于一个电子商务网站而言,为了支持较大的访问量带来的数据访问需求,使用桌面型的数据库管理系统是不能满足需要的,而且安全性也没有充分保障。因此,需要使用大型商业化企业级服务用途的数据库管理系统,如SQL Server,Oracle等。本系统采用Microsoft SQL Server 2008 数据库管理系统。
4.2.1数据分析
对于本系统的数据库的需求而言,由于其主要是用于信息的提供、保存、更新和查询等。因此,需要分析该系统功能所隐含的对数据应用的需求,从而确定数据库的结构。
(1)用户注册、登录、验证等功能需要对用户信息建立数据表,其中的数据项可能包括用户E_mail、昵称、密码、住址等;
(2)查看商品分类信息和商品详细信息等功能既需要对商品大小类别进行管理,也需要针对每一个商品进行管理,因此至少需要两张数据表;
(3)用户购物后产生的订单需要进行管理,这里也包括订单的基本信息和详细信息等;
(4)订单生成后,在订单处理的过程中,需要出货等,因此可能需要记录订单的发送情况;
(5)需要系统管理员对该系统进行管理,因而需要建立管理员信息数据表,其中的数据项包括管理员ID、密码等。
(6)客户要进行留言,所以必须建立留言表,其中包括留言标题、留言日期等。
这样,至少要创建如下的数据结构和数据项:
(1)用户信息,包括用户ID,用户名等数据项;
(2)管理员信息,包括管理员ID,密码等数据项;
(3)商品信息,包括商品ID,产品名称、单价、特价等数据项;
(4)商品类别信息,包括电子ID,类别名称等数据项;
(7)订单信息,包括订单ID,用户编号,订货地址等数据项;
(8)订单明细信息,包括订单ID,生活用品ID,订货时间等数据项;
(9)公告信息,包括公告ID,公告名称及内容等数据项;
(10)留言信息,包括留言标题,留言日期,留言内容等。
4.2.2数据库的详细设计
在设计数据库时,应考虑以下事项:
(1)数据库的用途及该用途将如何影响设计,应创建符合用途的数据库计划;
(2)数据库规范化规则,防止数据库设计中出现错误;
(3)对数据完整性的保护;
(4)数据库和用户权限的安全要求;
(5)应用程序的性能需求,设计数据库时必须利用 Microsoft SQL Server 2005 中能够提高性能的功能。本文转载自http://www.biyezuopin.vip/onews.asp?id=11382对于性能而言,在数据库大小和硬件配置之间权衡也是很重要的;
(6)数据库维护。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="<%=path%>/css/layout.css" type="text/css" rel="stylesheet" />
<link href="<%=path%>/css/bootstrap.min.css" type="text/css"
rel="stylesheet" />
<script language="JavaScript" src="<%=path%>/js/jquery-2.1.4.min.js"
type="text/javascript"></script>
<script language="JavaScript" src="<%=path%>/js/bootstrap.min.js"
type="text/javascript"></script> <!-- 导航栏必须引入的三行代码 -->
<script language="JavaScript" src="<%=path%>/js/public.js"
type="text/javascript"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div class="container">
<jsp:include flush="true" page="/qiantai/inc/incTop.jsp"></jsp:include>
<div class="row">
<!--左边的 -->
<div class="content col-sm-3">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">用户登录</h3>
</div>
<div class="panel-body">
<jsp:include flush="true" page="/qiantai/userlogin/userlogin.jsp"></jsp:include>
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">手机品牌</h3>
</div>
<div class="panel-body">
<s:action name="catelogAll" executeResult="true" flush="true"></s:action>
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">网站公告</h3>
</div>
<div class="panel-body">
<s:action name="gonggaoQian5" executeResult="true" flush="true"></s:action>
</div>
</div>
</div>
<!--左边的 -->
<div class="content col-sm-6">
<div id="carousel-example-generic" class="carousel slide"
data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0"
class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="<%=path%>/img/lun1.png" alt="dawa">
<div class="carousel-caption">iphone</div>
</div>
<div class="item">
<img src="<%=path%>/img/lun2.png" alt="wada">
<div class="carousel-caption">HUAWEI</div>
</div>
<div class="item">
<img src="<%=path%>/img/lun3.png" alt="dadawa">
<div class="carousel-caption">VIVO</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic"
role="button" data-slide="prev"> <span
class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a> <a class="right carousel-control" href="#carousel-example-generic"
role="button" data-slide="next"> <span
class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">
特价区域
<a href="<%=path%>/goodsAllYesTejia.action">更多>></a>
</h3>
</div>
<div class="panel-body">
<ul class="list-group">
<s:iterator value="#request.goodsYesTejiaList" id="goods">
<li class="list-group-item"><a
href="<%=path%>/goodsDetail.action?goodsId=<s:property value="#goods.goodsId"/>">
<img width="70" height="70"
src="<%=path%>/<s:property value="#goods.goodsPic"/>" />
</a> <s:property value="#goods.goodsName" />
<s>市场价:<s:property
value="#goods.goodsShichangjia" /></s> (特价: <s:property
value="#goods.goodsTejia" /> )</li>
</s:iterator>
</ul>
</div>
</div>
</div>
<!-- 右边的用户登录。留言。投票 -->
<div class="content col-sm-3">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">排行榜</h3>
</div>
<div class="panel-body">
<ul class="list-group">
<s:iterator value="#request.goodsList" id="goods">
<li class="list-group-item"><a
href="<%=path%>/goodsDetail.action?goodsId=<s:property value="#goods.goodsId"/>">
<img width="60" height="60"
src="<%=path%>/<s:property value="#goods.goodsPic"/>" />
</a>  <s:property value="#goods.goodsName" />  ¥:<s:property
value="#goods.goodsShichangjia" /></li>
</s:iterator>
</ul>
</div>
</div>
<!-- 特价 -->
<!-- 新品上市 -->
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">
新品上市
<a href="<%=path%>/goodsAllNoTejia.action">更多>></a>
</h3>
</div>
<div class="panel-body">
<ul class="list-group">
<s:iterator value="#request.goodsNoTejiaList" id="goods">
<li class="list-group-item"><a
href="<%=path%>/goodsDetail.action?goodsId=<s:property value="#goods.goodsId"/>">
<img width="60" height="60"
src="<%=path%>/<s:property value="#goods.goodsPic"/>" />
</a> <s:property value="#goods.goodsName" /> <br>市场价:<s:property
value="#goods.goodsShichangjia" /></li>
</s:iterator>
</ul>
</div>
</div>
<!-- 新品上市 -->
</div>
<div style="clear: both"></div>
<!-- 右边的用户登录。留言。投票 -->
</div>
<div class="foot">
<jsp:include flush="true" page="/qiantai/inc/incFoot.jsp"></jsp:include>
</div>
</div>
</body>
</html>