如何在没有任何额外包的情况下使用 NodeJS 下载文件
您可以下载文件(图像、文本或任何类型的文件)并使用 NodeJS 内置 https和 fs模块将其保存到您的文件系统。
该 https模块允许您使用 NodeJS 创建 HTTPS 请求,同时该 fs模块授予您访问文件系统的权限。
通过组合这两个模块,您可以创建一个 HTTPS GET 请求并将响应流作为一个新文件写入您的文件系统。
首先,使用以下方法创建一个名为的新文件 download.js并将两个模块导入到您的脚本中:require()
const https = require("https");
const fs = require("fs");
然后,创建一个 url可以在 Internet 上公开访问的文件的字符串。
例如,我将尝试从 .png的网站下载图片:
const url = "网上图片的地址";
接下来,调用该 https.get()方法并将 url变量作为其第一个参数传递。该方法的第二个参数将是 callback您希望在收到响应流后运行的函数:
https.get(url, (res) => {
// TODO: create a writable stream
// and save the received data stream
});
在函数内部 callback,将要保存的文件的名称写为变量 path。例如,我想保存图像并将其命名为 downloaded-image.png":
https.get(url, (res) => {
const path = "downloaded-image.png";
});
现在您需要使用 fs.createWriteStream()方法创建一个新的可写流并将 path变量作为其参数传递。默认情况下,该 fs模块将在当前文件夹上创建可写流:
https.get(url, (res) => {
const path = "downloaded-image.png";
const writeStream = fs.createWriteStream(path);
});
最后,使用方法将 GET响应数据流发送到对象。当发送信号时,关闭对象:writeStream``pipe()``writeStream``finish``writeStream
https.get(url, (res) => {
const path = "downloaded-image.png";
const writeStream = fs.createWriteStream(path);
res.pipe(writeStream);
writeStream.on("finish", () => {
writeStream.close();
console.log("Download Completed");
});
});
完整的JavaScript代码如下所示:
const https = require("https");
const fs = require("fs");
// URL of the image
const url = "http://sop.zszhenpin.com/_pc_sy_PAj6d__.html2?utm_source=baiduPC&utm_medium=%E8%87%BB%E5%93%81%E5%9B%BD%E9%99%85F14&utm_term=A9%2D%E3%80%90sy%E9%AB%98%E3%80%91&utm_content=%E6%97%85%E6%B8%B8&utm_campaign=%E6%97%85%E6%B8%B8%E5%A4%9A%E5%B0%91&bd_vid=9052837594730046416";
https.get(url, (res) => {
const path = "downloaded-image.png";
const writeStream = fs.createWriteStream(path);
res.pipe(writeStream);
writeStream.on("finish", () => {
writeStream.close();
console.log("Download Completed");
});
});
您可以使用命令执行脚本 node以查看它的运行情况:
node download
此外,您还可以向脚本提供两个命令行参数,如下所示:
- 第一个参数将是您要下载的文件的 URL
- 第二个参数将是将保存到文件系统的文件的名称
您可以从属性中获取命令行参数 process.argv,并在用户未将两个参数都传递给脚本时停止脚本:
const { argv } = process;
const [, , url, path] = argv;
if (url === undefined) {
console.log(`The 'url' argument is missing.
You need to pass the file url as the first argument`);
return;
}
if (path === undefined) {
console.log(`The 'path' argument is missing.
You need to pass the save path as the second argument`);
return;
}
将上面的代码传递到导入的正下方,如下所示:
const https = require("https");
const fs = require("fs");
const { argv } = process;
const [, , url, path] = argv;
if (url === undefined) {
console.log(`The 'url' argument is missing.
You need to pass the file url as the first argument`);
return;
}
if (path === undefined) {
console.log(`The 'path' argument is missing.
You need to pass the save path as the second argument`);
return;
}
https.get(url, (res) => {
const writeStream = fs.createWriteStream(path);
res.pipe(writeStream);
writeStream.on("finish", () => {
writeStream.close();
console.log("Download Completed");
});
});
这样,您就可以重新使用该 download.js文件从 URL 下载文件。每次执行脚本时,从命令行传递所需参数 url和参数。path
下面的示例将从第一个参数下载图像并将其另存为 image.png:
node download ‘网上图片地址’
这就是您可以使用 NodeJS 下载文件而无需安装任何额外包的方法。
有时,您可能需要下载多个文件并将它们保存到您的系统中。
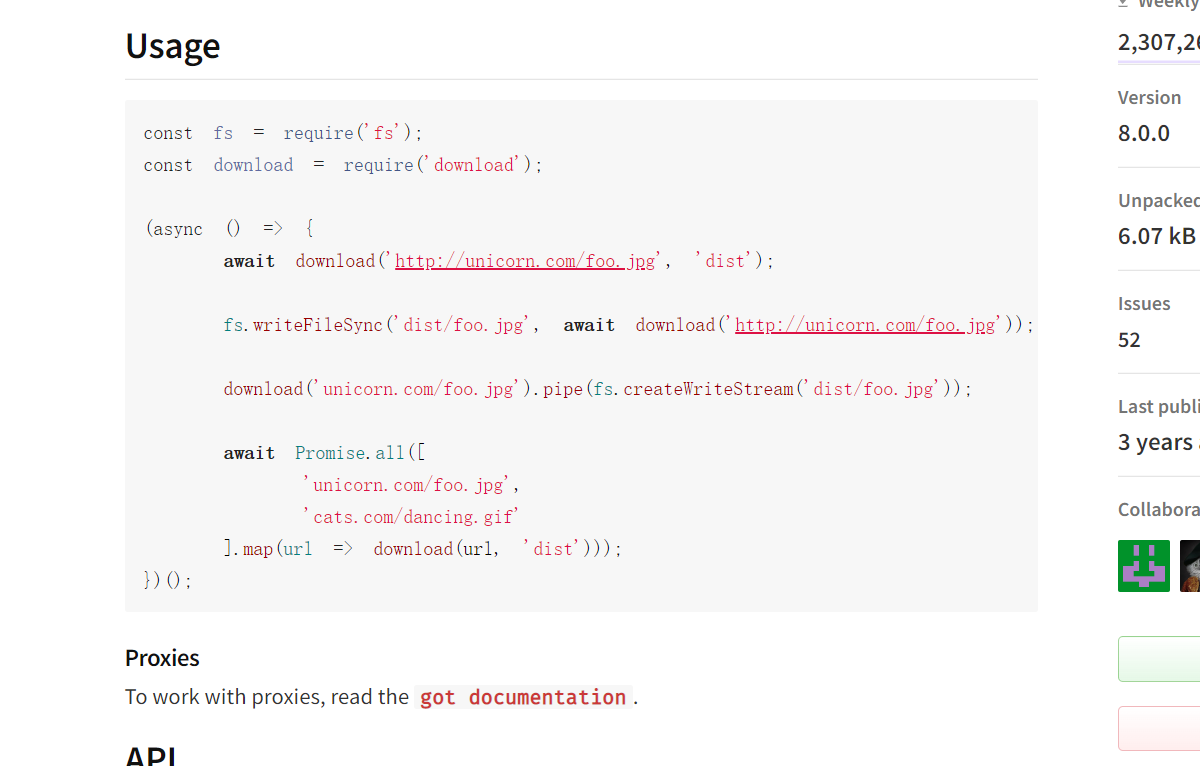
我建议您使用 npm download包而不是编写自己的代码。
该 download软件包允许您下载多个图像并将它们保存在一个文件夹下,如下所示:
const download = require("download");
(async () => {
await Promise.all(
[
"第一张图片地址",
"第二张图片地址",
].map((url) => download(url, "dist"))
);
})();
上面的代码将 default.png和 nathan-sebhastian.png文件都保存到 ./dist文件夹中。查看downloadnpm 页面以获取更多信息。
去npm 官网可以看到download 模块的用法: