Laravel框架03:DB类操作数据库
- 一、概述
- 二、数据表的创建与配置
- 三、增删改操作
- 1. 增加信息
- 2. 修改数据
- 3. 删除数据
- 四、查询操作
- 1. 取出基本数据
- 2. 取出单行数据
- 3. 获取一个字段的值
- 4. 获取多个字段的值
- 5. 排序
- 6. 分页
- 五、执行任意的SQL语句
一、概述
- 按照MVC的架构,对数据的操作应该放在Model中完成,但如果不使用Model,也可以用Laravel框架的DB类操作数据库。
- 对于某些极其复杂的SQL,用Model难以完成。即可使用DB类去执行原生SQL。
- 基本用法:
DB::table('tableName')获取tableName表的实例。
二、数据表的创建与配置
-
建立数据库和数据表
CREATE DATABASE `test` CHARACTER SET 'utf8' COLLATE 'utf8_general_ci'; use test; create table member( id int PRIMARY KEY auto_increment, name VARCHAR(32) not null, age TINYINT UNSIGNED not null, email VARCHAR(32) not null )ENGINE myisam charset utf8; -
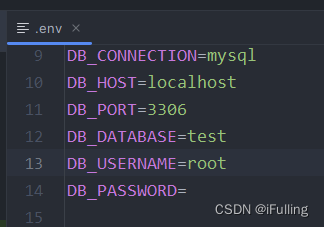
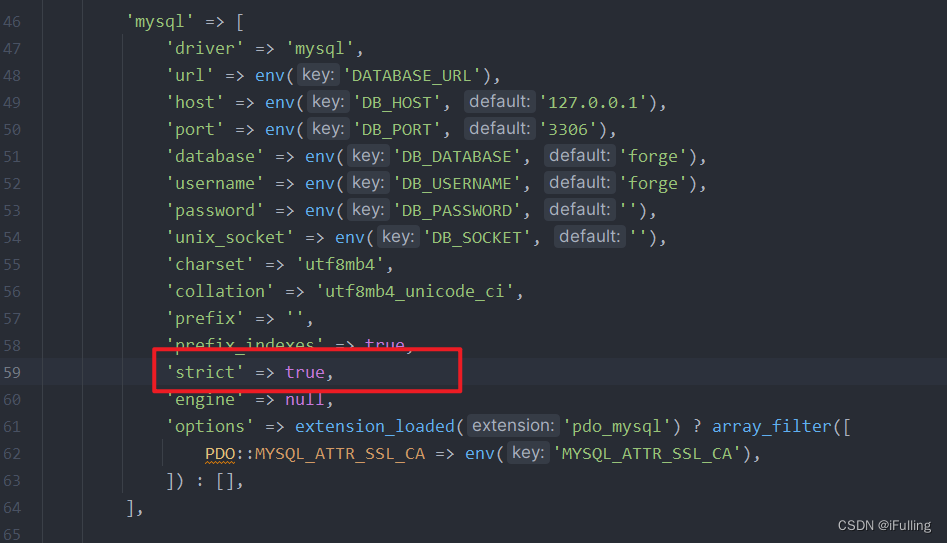
数据库在Laravel中的配置

-
在config/database中默认开启了严格模式。开发时可以关闭。

-
在config/app.php中已经引入了DB门面

三、增删改操作
1. 增加信息
- 对数据库中的某个表增加数据主要有两个函数
- insert() 可以增加一条或多条,返回值是布尔类型。
- insertGetID() 只能添加一条数据,返回自增的ID。
- 添加一条数据
public function add() {
$db = DB::table("member");
$result = $db->insert([
'name' => "冬梅",
'age' => 18,
'email' => "dongmei@qq.com"
]);
dd($result);
}
- 添加多条数据
public function add() {
$db = DB::table("member");
$result = $db->insert([
[
'name' => "冬梅",
'age' => 18,
'email' => "dongmei@qq.com"
],
[
'name' => '秋雅',
'age' => 19,
'email' => "qiuya@qq.com"
]
]);
dd($result);
}
- 添加一条记录并获取ID
public function add() {
$db = DB::table("member");
$result = $db->insertGetId([
"name" => "夏洛",
"age" => 20,
"email" => "xialuo@qq.com"
]);
dd($result);
}
2. 修改数据
-
数据修改可以使用 update()、increment()、decrement() 实现。
- update 可以修改整个记录中的全部字段,返回影响行数。
- increment、decrement修改数字字段(递增或递减)
-
使用
where(字段, 运算符, 值)限定数据。如果运算符为=,第二个参数可以不写。- where()->where()…:这个语法是并且(and)关系。
- where()->orWhere()…:这个语法是或者(or)关系。
-
修改ID为1的名字和年龄
public function update() { $db = DB::table("member"); $result = $db->where("id", "=", 1)->update([ "name" => "张三丰", 'age' => 200 ]); dd($result); } -
把ID为2的年龄增加10。
public function update() { $db = DB::table("member"); # 加10 $result = $db->where("id", 2)->increment('age', 10); # 减10 $result = $db->where("id", 2)->decrement('age', 10); dd($result); }
3. 删除数据
- 在删除中,有两种方式:物理删除、逻辑删除(修改为空)
- 物理删除:
DB::table('tableName')->where('id', 1)->delete();。返回影响行数。 - 清空整个表:
DB::table('tableName')->truncate();
四、查询操作
1. 取出基本数据
-
取出表中所有数据:
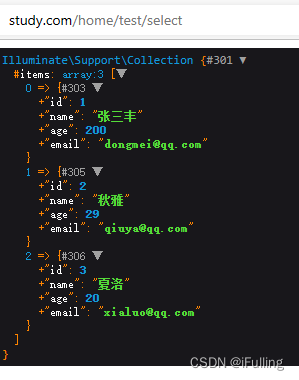
DB::table('member')->get();。返回值是一个Collection(集合)对象。public function select() { $db = DB::table("member"); $result = $db->get(); dd($result); }
-
遍历Collection对象,所获得的也是一个对象。
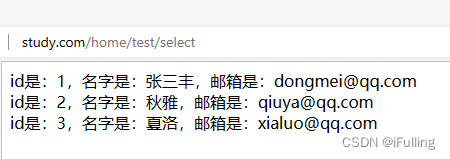
public function select() { $db = DB::table("member"); $result = $db->get(); foreach ($result as $index => $item) { echo "id是:{$item->id},名字是:{$item->name},邮箱是:{$item->email}<br>"; } }
-
同样能使用 where 和 orWhere 限定查询范围。
2. 取出单行数据
- 使用 first 取出一个单行对象。等价于 limit 1。
$db->first();
$data = $db->where('age', ">", 25)->first();
dd($data);
3. 获取一个字段的值
- 使用
value('字段名')获取具体的值。
$data = $db->where('id', 1)->value("name");
dd($data);
4. 获取多个字段的值
- 使用
select('字段名')获取多个字段的值。
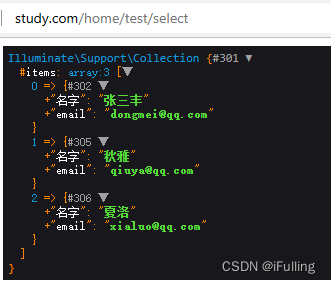
$data = $db->select('name as 名字', "email")->get();
dd($data);

5. 排序
- 使用
orderBy()对数据进行排序
$data = $db->orderBy('age', 'desc')->get();
dd($data);
6. 分页
DB::table('member')->limit(3)->offset(2)->get();- limit:限制输出的行数
- offset:从什么地方开始
- 组合起来等价于:limit 5, 5
paginate方法根据用户浏览的当前页码,自动设置恰当的偏移量 offset 和限制数 limit。DB::table('users')->paginate(15);
五、执行任意的SQL语句
- 执行任意的修改:
DB::statement("SQL语句"); - 执行任意的查询:
DB::select("SQL语句");