接上一篇:《前端组件库自定义主题切换探索-02-webpack-theme-color-replacer webpack 的实现逻辑和原理-01》
上一篇说到,在Handler.js的this.options下面的代码,this.assetsExtractor = new AssetsExtractor(this.options),表明optins的配置是在AssetsExtractor类中处理的。这里我们暂且先放下,先去找下css内容的数据来源
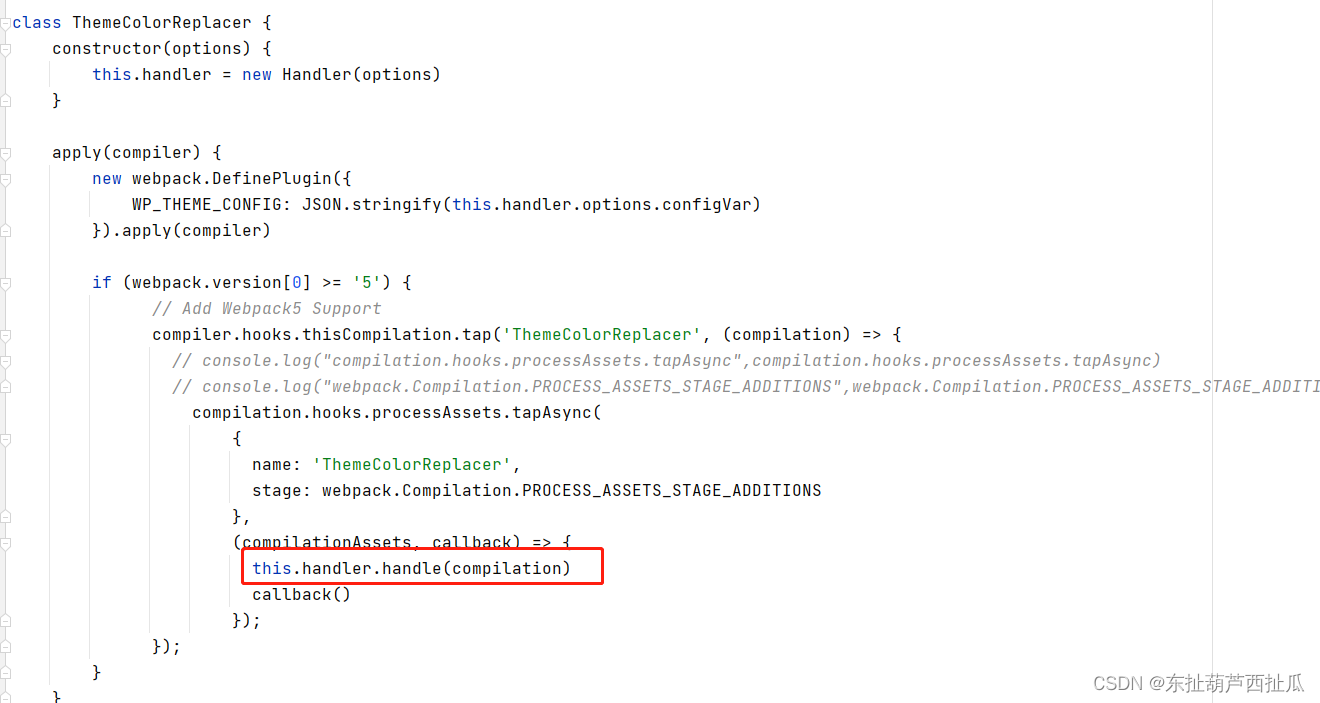
首先我们在index.js里看到,该文件调用了Handler文件的handle函数(这里webpack版本是5.x)

其中有几个地方的数据我们需要了解下,apply回调函数的compiler,compiler.hooks.thisCompilation.tap 回调函数的compilation,以及compilation.hooks.processAssets.tapAsync回调函数的compilationAssets,我们分别打印看看结果
首先是compiler

数据太多,这里仅展示前面一点点,显然这是编译工具,来自webpack
同样,compilation也是编译工具
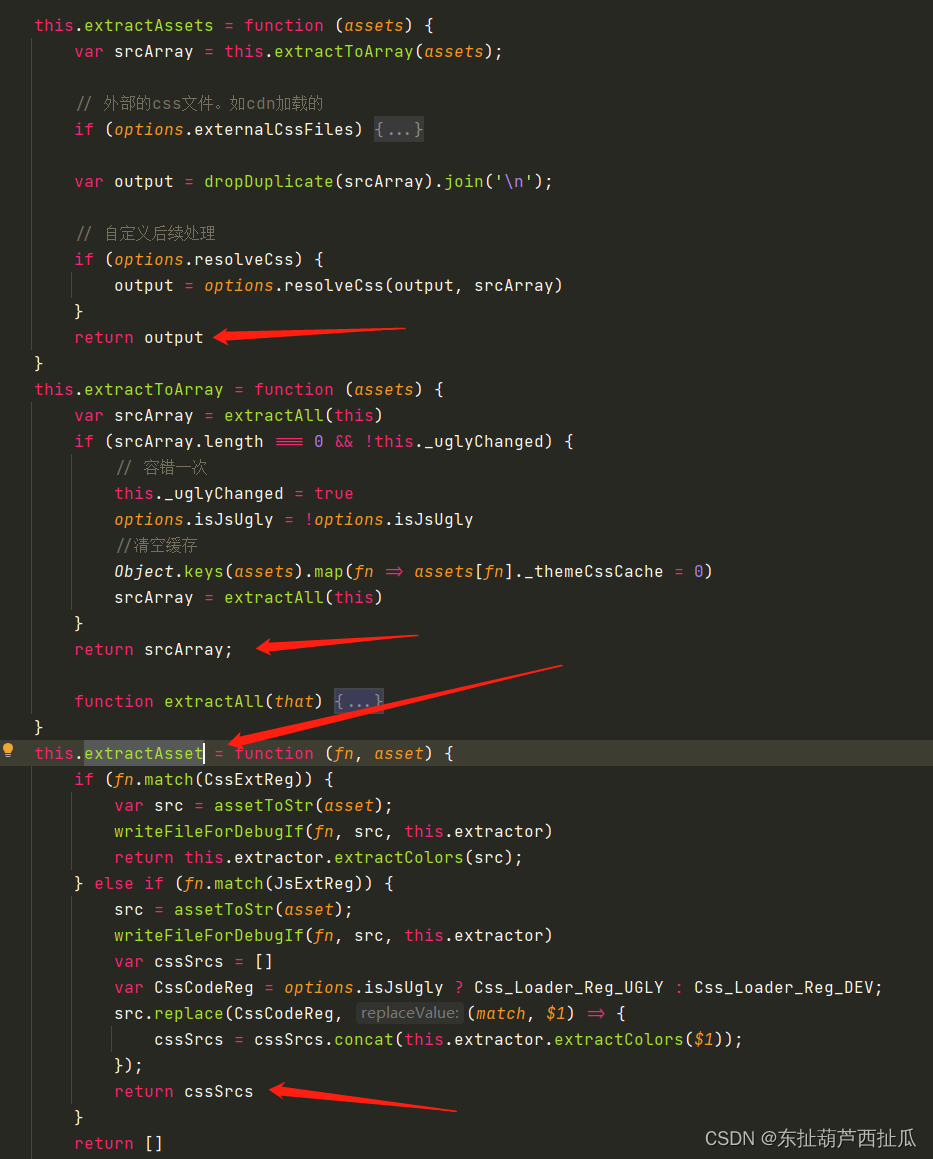
Handler里面还引用了replaceFileName文件,这个文件功能比较简单,就是做文件名替换,我们重点看下AssetsExtractor,在这里面,首先我们可以看到如下代码:

这里面又引入了Extractor类,并且通过层层调用后,拿到了css样式字符串,并且保存起来。

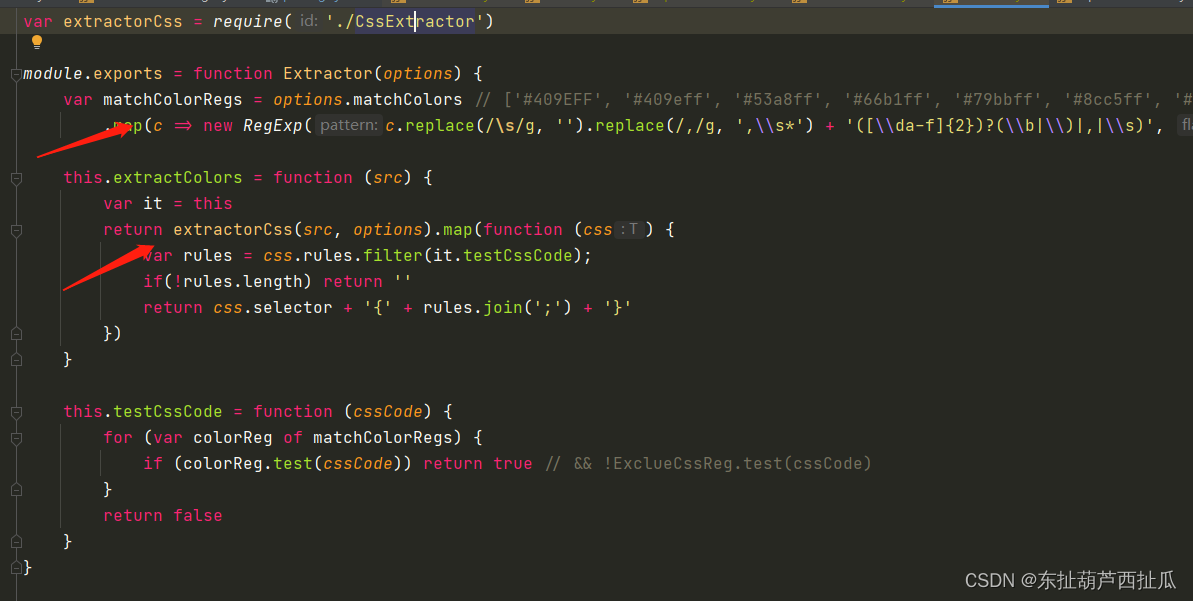
Extractor 则是通过matchcColors,根据CssExtractor提供的css规则,提取出css
另外我们看下 client里面的themeColorChanger.js,这里面是调用的时候使用的,有个关键的变量,就是WP_THEME_CONFIG,这里是调用的时候获取老的颜色并且替换新颜色的关键,我们在上一篇已经讲过。
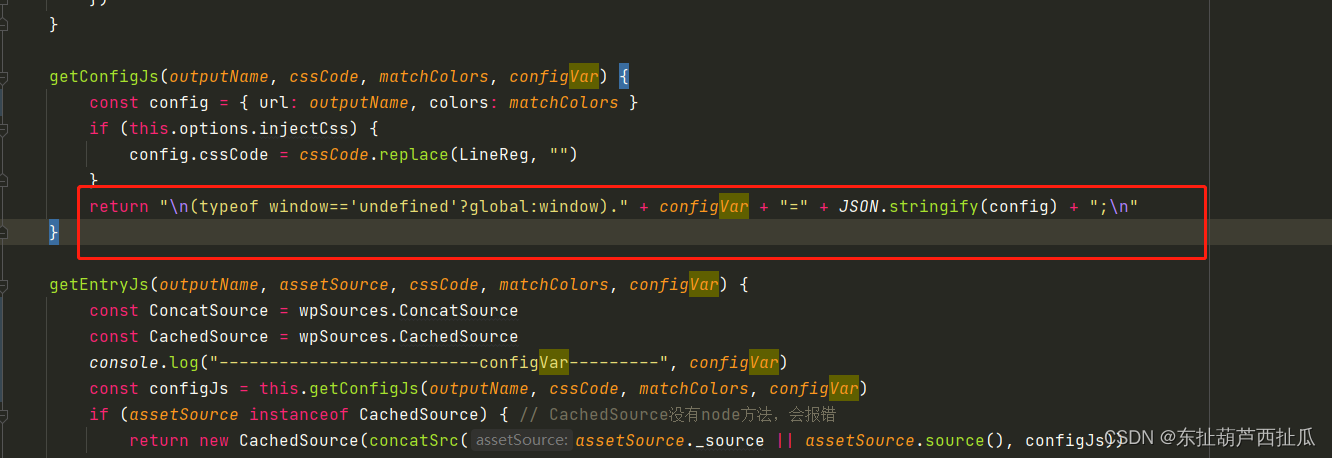
还有一个关机的就是挂在window里面的configVar的名字是哪里来的?就是下面这个tc_cfg_的变量
经过一番查找,我们发现 Handler里面的如下代码,在getConfigjs函数里面,根据提供的configVar,将变量挂载到window

经过上面的一些代码逻辑推理,我们已经大致掌握了webpack-theme-color-replacer webpack的实现逻辑,也知道了实现的关键所在,目前插件是单一替换,我们要做的是变成多个替换。先来理下思路:
1、调用changeColor时,将之前的传入一个颜色变成传入多个颜色,并且每个颜色有对应的标志名字,比如primary:#232333,danger:#187677
2、自之前插件里面会根据我们传入的颜色,生成一个theme-color的文件,保存样式,现在需要根据我们传入的标志和颜色,生成多个文件来保存样式
3、使用时我们需要根据相同的标志,拿到相同的文件并且发起请求获取颜色数据,然后分别执行替换动作。
单去看代码来改很容易改漏,我们可以从传递部分开始,按照我们需要的来逐一改造,发现报错的再去解决报错。
具体的我们在下一篇《前端组件库自定义主题切换探索-03-webpack-theme-color-replacer webpack 同时替换多个颜色改造》来完成