一、ImageView简介
ImageView是Android开发中最常用的组件之一,主要用于显示图片,但是它不只是能显示图片,任何Drawable对象都可以使用它来显示。
二、ImageView 的继承关系
ImageView的继承关系 如下:
java.lang.Object 《-- android.view.View 《--android.widget.ImageView
三、ImageView基本使用
下面实现在布局文件中添加一个ImageView,用来展示图片,仅仅设置了ImageView的宽高、背景色、图片的src等基本属性。此处设置背景色是由于有时候图片并不能完整的填充整个ImageView,添加背景色方便查看显示效果。
<ImageView
android:id="@+id/imageView"
android:layout_width="250dp"
android:layout_height="200dp"
android:background="#ff0000"
android:src="@drawable/winter"/>

四、ImageView常用属性
android:maxWidth:ImageView的最大宽度。
android:maxHeight:ImageView的最大高度。
android:adjustViewBounds:用于调整ImageView的边界,使得ImageView和图片有一样的长宽比例,通常配合maxWidth、maxHeight一起使用。
android:src:设置要显示的Drawable对象的引用。
android:scaleType:设置图片的缩放类型,后面详细介绍
五、ImageView几种图片的加载方法
5.1、在布局文件中设置属性app:srcCompat加载本地图片。
5.2、setImageResource(int resId):加载drawable文件夹中的资源文件。
5.3、setImageURI(Uri):加载手机中的图片文件。
5.4、setImageBitmap(Bitmap):加载Bitmap。
5.5、setImageDrawable(Drawable):加载 Drawable。
六、ImageView 背景 间距属性设置
在xml使用ImageView控件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"
android:padding="5dp"
android:src="@mipmap/liwu" />
</LinearLayout>
效果图如下:

六、使用Bitmap 类型动态设置ImageView 资源
在xml 使用ImageView控件
android:id="@+id/img_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp" />
2.java 类实现
// 1.从资源中获取Bitmap
ImageView mImageView1 = (ImageView) findViewById(R.id.img_1);
DrawableUtils.UseBitmap(this, mImageView1, R.drawable.gril);
3.DrawableUtils类方法实现
// 1.从资源中获取Bitmap
public static void UseBitmap(Context context, ImageView imageView, int drawableId) {
Bitmap bitmap = BitmapFactory.decodeResource(context.getResources(),
drawableId);
imageView.setImageBitmap(bitmap);
}
效果图如下:

七、ImageView的缩放类型
ImageView的android:scaleType属性用于设置图片的缩放类型,共有如下8种缩放类型:
7.1、android:scaleType="centerInside":图片按比例缩小或保持原来尺寸,显示在ImageView中央。

7.2、android:scaleType="fitStart":图片按比例放大或缩小到ImageView的宽度或高度,显示在ImageView的左上角,图片会完整显示。

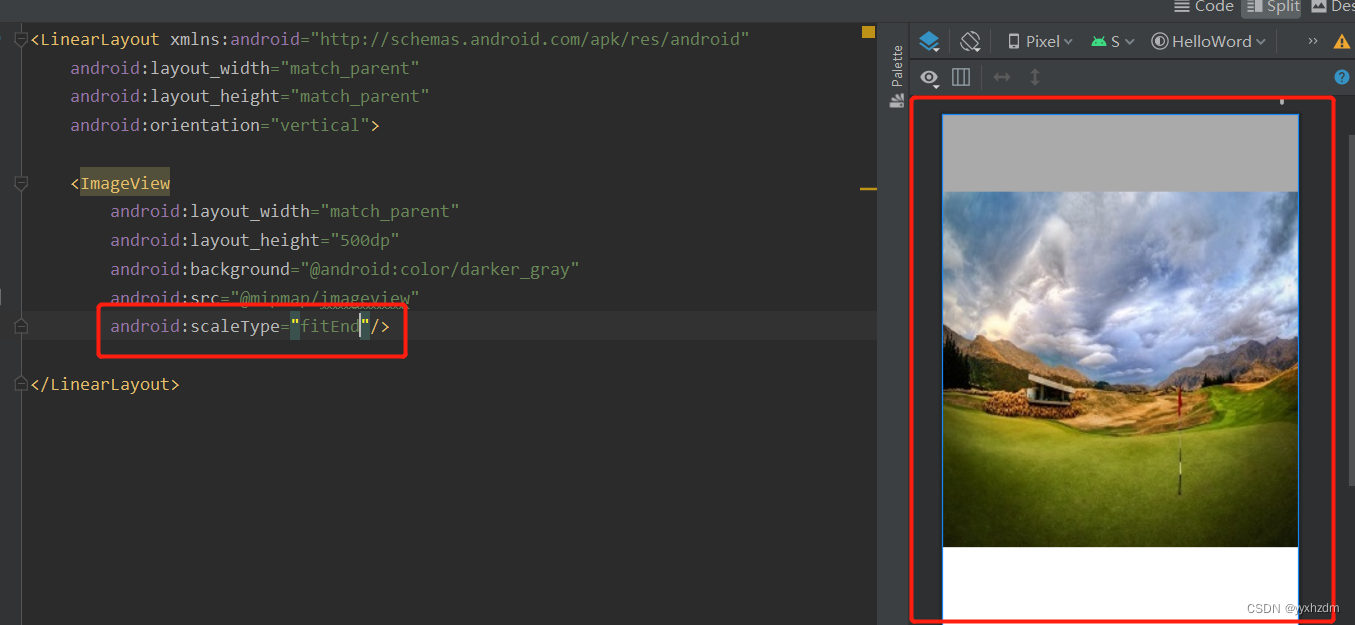
7.3、android:scaleType="fitEnd":图片按比例放大或缩小到ImageView的宽度或高度,显示在ImageView的右下角,图片会完整显示。

7.4、android:scaleType="center":按照图片的原始大小显示在ImageView的中央,若图片尺寸大于ImageView宽高,则只显示部分,图片不会进行缩放。

7.5、android:scaleType="matrix":经过matrix变换的图片显示在ImageView的左上角,若缩放后的图片尺寸大于ImageView宽高,则只显示部分。该模式需要与ImageView.setImageMatrix(Matrix matrix)配合使用,因为该模式需要用于指定一个变换矩阵用于指定图片如何展示,其实其他的7种模式都是通过ImageView在内部生成了相应的变换矩阵。

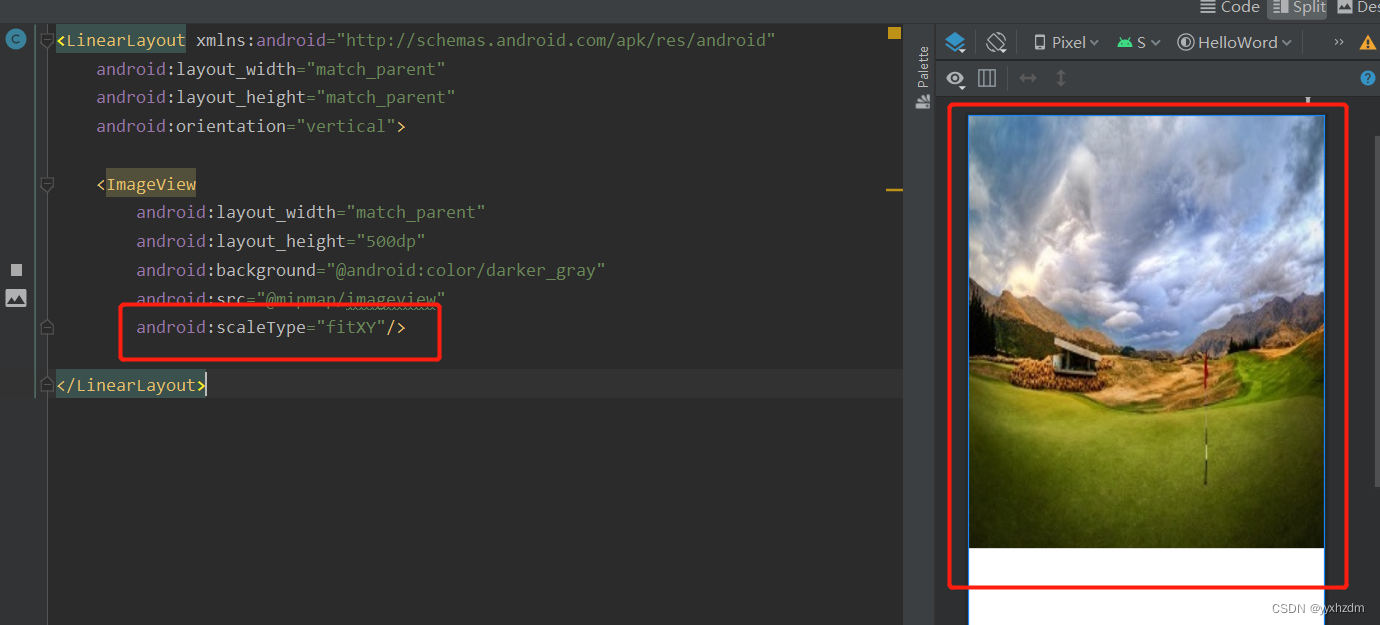
7.6、android:scaleType="fitXY":将图片拉伸至填充整个ImageView,不按比例缩放。

7.7、android:scaleType="fitCenter":默认使用这种模式。按比例放大或缩小图片至ImageView的宽高,然后居中显示。

7.8、android:scaleType="centerCrop":图片等比例缩放至完全填充整个ImageView,居中显示,并将放大后的多余部分裁剪掉。

八、ImageView 图片倒影实现
在xml使用ImageView 控件
android:id="@+id/img_4"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/grey"
android:padding="5dp" />
java代码 实现效果
// 4.倒影图片
ImageView mImageView4 = (ImageView) findViewById(R.id.img_4);
mImageView4.setImageBitmap(DrawableUtils.CreateReflectionImageWithOrigin(
DrawableUtils.DrawableToBitmap(getResources().getDrawable(
R.drawable.img1))));
DrawableUtils 工具类的方法实现
// 5. Drawable----> Bitmap
public static Bitmap DrawableToBitmap(Drawable drawable) {
// 获取 drawable 长宽
int width = drawable.getIntrinsicWidth();
int heigh = drawable.getIntrinsicHeight();
drawable.setBounds(0, 0, width, heigh);
// 获取drawable的颜色格式
Bitmap.Config config = drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888
: Bitmap.Config.RGB_565;
// 创建bitmap
Bitmap bitmap = Bitmap.createBitmap(width, heigh, config);
// 创建bitmap画布
Canvas canvas = new Canvas(bitmap);
// 将drawable 内容画到画布中
drawable.draw(canvas);
return bitmap;
}
实现效果如下:

九、ImageView 圆角图片 实现
8.1、在xml使用ImageView 控件
android:id="@+id/img_3"
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="@color/grey"
android:padding="5dp" />
8.2、.java代码 实现效果
// 3. 圆角图片
ImageView mImageView3 = (ImageView) findViewById(R.id.img_3);
mImageView3.setImageBitmap(DrawableUtils.SetRoundCornerBitmap(
DrawableUtils.DrawableToBitmap(getResources().getDrawable(
R.drawable.img1)), 60));
DrawableUtils工具类方法实现
// 6.圆角图片
public static Bitmap SetRoundCornerBitmap(Bitmap bitmap, float roundPx) {
int width = bitmap.getWidth();
int heigh = bitmap.getHeight();
// 创建输出bitmap对象
Bitmap outmap = Bitmap.createBitmap(width, heigh,
Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(outmap);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, width, heigh);
final RectF rectf = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectf, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return outmap;
}
实现效果如下:

十、Bitmap与Drawable 转换工具类
Bitmap与Drawable 转换常用工具类源代码如下:
package com.chinasoftnc.helloword;
import java.io.ByteArrayOutputStream;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.widget.ImageView;
public class DrawableUtils {
/**
* 1.从资源中获取Bitmap
*/
public static void UseBitmap(Context context, ImageView imageView, int drawableId) {
Bitmap bitmap = BitmapFactory.decodeResource(context.getResources(), drawableId);
imageView.setImageBitmap(bitmap);
}
/**
* 2.Bitmap ---> byte[]
*/
public byte[] BitmapToBytes(Bitmap bitmap) {
ByteArrayOutputStream baos = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.PNG, 100, baos);
return baos.toByteArray();
}
/**
* 3.byte[] ---->bitmap
*/
public Bitmap BytesToBitmap(byte[] b) {
if (b.length != 0) {
return BitmapFactory.decodeByteArray(b, 0, b.length);
} else {
return null;
}
}
/**
* 4.Bitmap 缩放方法
*/
public static Bitmap ZoomBitmap(Bitmap bitmap, int width, int heigh) {
int w = bitmap.getWidth();
int h = bitmap.getHeight();
Matrix matrix = new Matrix();
float scalewidth = (float) width / w;
float scaleheigh = (float) heigh / h;
matrix.postScale(scalewidth, scaleheigh);
Bitmap newBmp = Bitmap.createBitmap(bitmap, 0, 0, w, h, matrix, true);
return newBmp;
}
/**
* 5. Drawable----> Bitmap
*/
public static Bitmap DrawableToBitmap(Drawable drawable) {
// 获取 drawable 长宽
int width = drawable.getIntrinsicWidth();
int heigh = drawable.getIntrinsicHeight();
drawable.setBounds(0, 0, width, heigh);
// 获取drawable的颜色格式
Bitmap.Config config = drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888 : Bitmap.Config.RGB_565;
// 创建bitmap
Bitmap bitmap = Bitmap.createBitmap(width, heigh, config);
// 创建bitmap画布
Canvas canvas = new Canvas(bitmap);
// 将drawable 内容画到画布中
drawable.draw(canvas);
return bitmap;
}
/**
* 6.圆角图片
*/
public static Bitmap SetRoundCornerBitmap(Bitmap bitmap, float roundPx) {
int width = bitmap.getWidth();
int heigh = bitmap.getHeight();
// 创建输出bitmap对象
Bitmap outmap = Bitmap.createBitmap(width, heigh, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(outmap);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, width, heigh);
final RectF rectf = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectf, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return outmap;
}
/**
* 7.获取带倒影的图片
*/
public static Bitmap CreateReflectionImageWithOrigin(Bitmap bitmap) {
final int reflectionGapLine = 4;
int w = bitmap.getWidth();
int h = bitmap.getHeight();
Matrix matrix = new Matrix();
matrix.preScale(1, -1);
Bitmap reflectionImage = Bitmap.createBitmap(bitmap, 0, h / 2, w, h / 2, matrix, false);
Bitmap bitmapWithReflection = Bitmap.createBitmap(w, (h + h / 2), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmapWithReflection);
canvas.drawBitmap(bitmap, 0, 0, null);
Paint deafalutPaint = new Paint();
canvas.drawRect(0, h, w, h + reflectionGapLine, deafalutPaint);
canvas.drawBitmap(reflectionImage, 0, h + reflectionGapLine, null);
Paint paint = new Paint();
LinearGradient shader = new LinearGradient(0, bitmap.getHeight(), 0,
bitmapWithReflection.getHeight() + reflectionGapLine, 0x70ffffff,
0x00ffffff, Shader.TileMode.CLAMP);
paint.setShader(shader);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
canvas.drawRect(0, h, w, bitmapWithReflection.getHeight() + reflectionGapLine, paint);
return bitmapWithReflection;
}
/**
* 8. bitmap ---Drawable
*/
public static Drawable BitmapToDrawable(Bitmap bitmap, Context context) {
BitmapDrawable drawbale = new BitmapDrawable(context.getResources(), bitmap);
return drawbale;
}
/**
* drawable进行缩放 ---> bitmap 然后比对bitmap进行缩放
*/
public static Drawable ZoomDrawable(Drawable drawable, int w, int h) {
int width = drawable.getIntrinsicWidth();
int height = drawable.getIntrinsicHeight();
// 调用5 中 drawable转换成bitmap
Bitmap oldbmp = DrawableToBitmap(drawable);
// 创建操作图片用的Matrix对象
Matrix matrix = new Matrix();
// 计算缩放比例
float sx = ((float) w / width);
float sy = ((float) h / height);
// 设置缩放比例
matrix.postScale(sx, sy);
// 建立新的bitmap,其内容是对原bitmap的缩放后的图
Bitmap newbmp = Bitmap.createBitmap(oldbmp, 0, 0, width, height, matrix, true);
return new BitmapDrawable(newbmp);
}
}
本节小结:
本节讲解了ImageView(图像视图),内容看上很多,不过都是一些详述性的东西,知道即可。