最近看了很多面试题,看到这个js原型是常考点,于是,我总结了一些该方面的知识点分享给大家,其实原型就是那么一回事,搞明白了就没啥了。

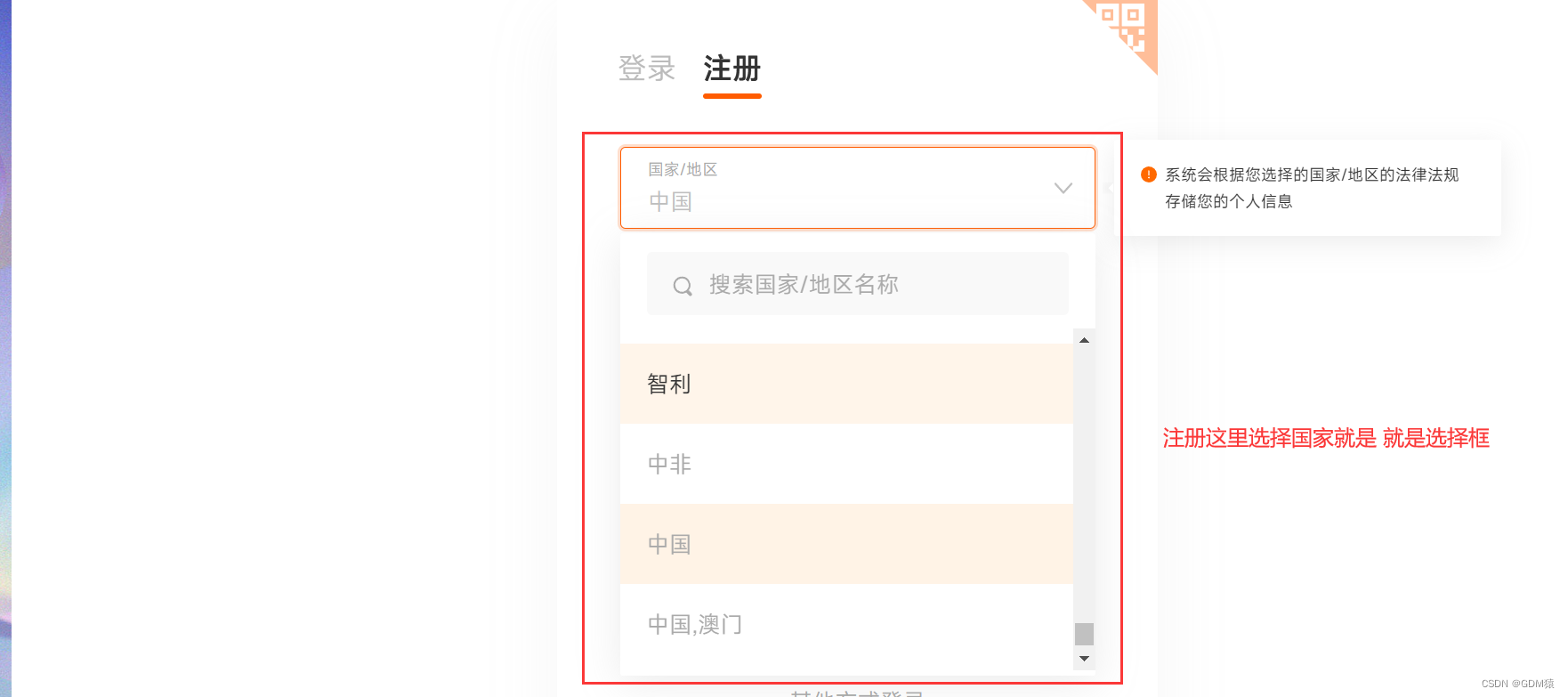
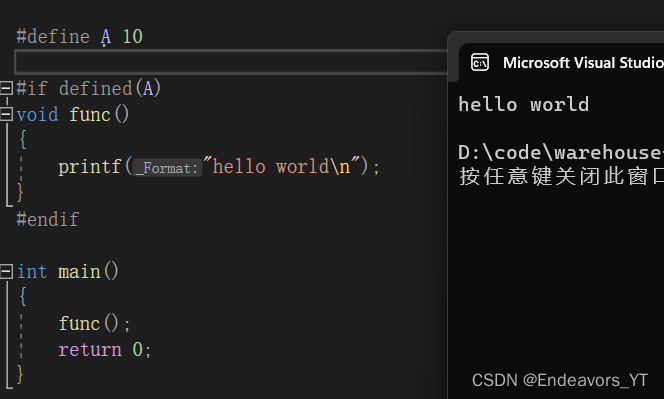
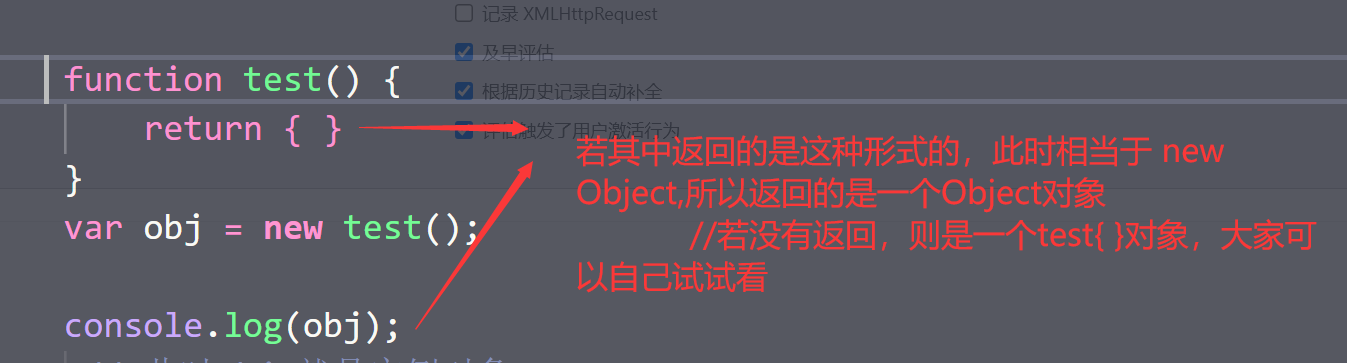
结果如下图所示:


原型
原型又可分为显式原型和隐式原型
1.1显式原型
显式原型 prototype
只有函数才会具有显式原型这个概念,原型中有一个constructor又指向这个原型,
所以——————test=== test.prototype.constructor1.2隐式原型
隐式原型 __proto__
只有构造函数的实例对象具有隐式原型这个概念,
每个构造函数的实例对象的隐式原型都指向该构造函数的显示原型
所以——————obj.__proto__ === test.prototype
原型: 每个函数都是通过new方法创建的,例如像Number,String这样的内置函数,他的原型上本身就具有很多方法
例如对于Number来说,Number.isNaN 是不是也是他的固有方法,那我们为什么可以直接使用呢,就是因为他的原型身上本身具有这些方法,
说白了,就是你玩游戏你的游戏角色它本身就具有这个技能(虽然我也不玩游戏吧),和我们说的原型是一个道理,
原型就是让我们使用函数本身的一些方法
2.原型链
原型链: 上面说到—— 每个构造函数的实例对象的隐式原型都指向该构造函数的显示原型,也说了,哪些方法都在他的原型中,
那么我们怎么知道该函数的原型上是否具有该方法呢?就像你看一个东西有没有是不是要先开始进行查找,看一看是否存在,如果不存在我们在做其他操作,
原型中也同理,先看看该函数的原型中是否有这个属性,如果没有再根据这个说烂了的定理—— 每个构造函数的实例对象的隐式原型都指向该构造函数的显示原型,就这么一直找下去,
直到尽头出现 __proto__的结果为null,如果还没有那就是没有了,
可是你想用怎么半呢,这个时候你的脑洞就打开了,你可以自己增加啊,但是不要盲目添加方法,因为可能会造成不可预料的错误。
我个人感觉其实就是这么多东西,如果还有小伙伴需要补充,欢迎留言