最简单的代码实例
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
public class AutoTestDemo1 {
//浏览器自动搜索,暂停是为了能看到,要不访问太快
public void testKunKun() throws InterruptedException {
//打开浏览器
ChromeDriver chromeDriver = new ChromeDriver();
Thread.sleep(5000);
//进入百度网站
chromeDriver.get("http://www.baidu.com");
Thread.sleep(5000);
//输入蔡徐坤
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("蔡徐坤");
Thread.sleep(5000);
//点击搜索
chromeDriver.findElement(By.cssSelector("#su")).click();
Thread.sleep(5000);
//退出浏览器
chromeDriver.quit();
}
}1.常用方法
查找元素
① findElement()
参数:By类
返回值:WebElement
② findElements()
参数:By类
返回值:List<WebElements>
元素的定位By类
自动化里要求元素的定位必须是唯一的,但是有时候我们复制的selector和xpath并不是唯一的,这时候需要我们手动更改成为一的。
①选择器cssSelector定位
②使用xpath
层级:/子级 //跳级
属性:@
函数:contains()
2.常用功能
点击click
提交(通过回车键提交)submit()官方不推荐使用,更推荐使用click
清楚 clear() 输入错误的时候 可以清楚再重新输入 但是自动化测试使用 不多
获取文本getText
返回值 String
这个方法可以获取文本,不是属性
获取属性值getAttribute
Value值,id,type,class等等很多属性都可以获得
System.out.println(chromeDriver.findElement(By.cssSelector("#kw")).getAttribute("id"));
System.out.println(chromeDriver.findElement(By.cssSelector("#kw")).getAttribute("name"));
System.out.println(chromeDriver.findElement(By.cssSelector("#kw")).getAttribute("value"));获取页面 标题 URL
System.out.println(driver.getTitle());
System.out.println(driver.getCurrentUrl());3.窗口
窗口大小设置
自动化测试过程中用的不多,但要知道是通过manage().windows()来设置的
//窗口最大化
driver.manage().window().maximize();
//窗口最小化
driver.manage().window().minimize();
//全屏:和最大化不一样,要有区分
driver.manage().window().fullscreen();
//自定义大小:这里要使用 Dimension 来设置
driver.manage().window().setSize(new Dimension(1000,800));窗口的切换
页面每打开一个标签页,会自动的给标签页进行标识,这个标识叫做句柄。
在日常自动化测试的过程中,我们几乎不会使用到 两个以上的窗口,只需要掌握两个窗口的切换即可
public void testSwitchWindow() throws InterruptedException {
ChromeDriver driver = new ChromeDriver();
driver.get("http://www.baidu.com");
Thread.sleep(1000);
driver.findElement(By.cssSelector("#kw")).sendKeys("蔡徐坤");
driver.findElement(By.cssSelector("#su")).submit();
//当前有两个窗口,分别是 百度窗口 和 CXK窗口,我们要怎么切换呢?
//1.获取 当前页面的句柄 和 全部页面的句柄
String now = driver.getWindowHandle();
Set<String> all = driver.getWindowHandles();
//遍历,切换当前页面句柄为另一个
for (String str : all){
if (str!=now){
driver.switchTo().window(str);//注意这个 switchTo方法
}
}
}屏幕截图
注意屏幕截图 要保存截图为 文件的格式,而保存文件 需要加入一个 新的依赖
多次执行的话,重名文件会被覆盖,我们可以将文件的命名添加动态数据(时间戳)
//这个里面的参数选择 OutputType.File
File file = driver.getScreenshotAs(OutputType.FILE);
String fileName = "Capture.png";
//这里还要使用 FileUtils类
FileUtils.copyFile(file,new File(fileName));4.等待
程序执行的速度要比浏览器快很多,所以我们要设置等待,防止我们的操作前置
强制等待
线程阻塞实现进行,也就是我们上面一直写到的 Thread.sleep() ,这种方法我们在自动化测试中不能用的特别多。如果一个用例就需要几秒,几千个程序就需要浪费很多时间
隐式等待
隐式等待会 做用于driver的整个生命周期。会 一直轮询判断元素是否存在,如果不存在就在时间内不断轮询,直到元素能够被找到
private static ChromeDriver driver = new ChromeDriver();
public static void waitControl(){
//设置隐式等待最长时间为10s 下面的语句会很快就执行完 implicitly隐式地,含蓄地
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));
driver.get("http://baidu.com");
driver.findElement(By.cssSelector("#kw")).sendKeys("蔡徐坤");
driver.findElement(By.cssSelector("#su")).submit();
}显式等待
显示等待 只做用于一条语句,也是会 一直轮询判断元素是否存在
private static ChromeDriver driver = new ChromeDriver();
public static void waitControl2(){
//不同的是只有findElement(By.cssSelector("#su"))被显式等待,并不是全局
new WebDriverWait(driver,Duration.ofSeconds(5)).until(driver->driver.findElement(By.cssSelector("#su")));
}5.浏览器导航
浏览器导航,通常用到的有 前进 后退 和 刷新。看下面代码
private static ChromeDriver driver = new ChromeDriver();
public static void navigateControl() {
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));
//搜索简写
//driver.get("http://www.baidu.com");
//搜索全写,和上面的一样的
driver.navigate().to("http://www.baidu.com");
driver.findElement(By.cssSelector("#kw")).sendKeys("蔡徐坤");
//后退一步
driver.navigate().back();
//前进一步
driver.navigate().forward();
//刷新一下
driver.navigate().refresh();
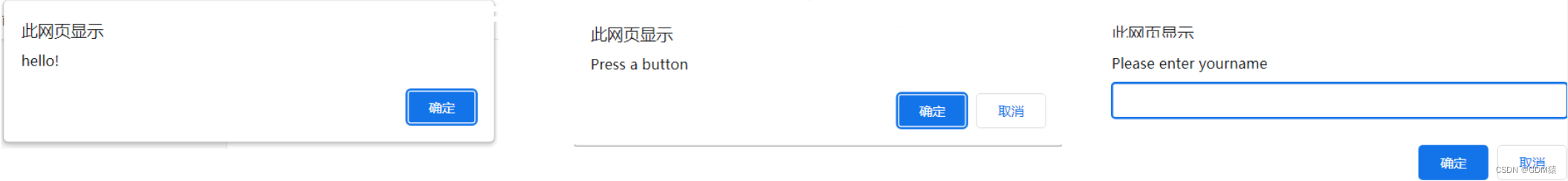
}6.弹窗
弹窗分为三种,警告弹窗(只有确认案件,只是提示你一下)、确认弹窗(可以选择确定或者取消)、提示弹窗(可以输入信息)。如下图所示

//切换到弹窗,进行弹窗的处理
Alert alert = driver.switchTo().alert();
//弹窗输入文本(注意页面可能看不到效果,但是是输入了文本)
alert.sendKeys("xxx内容");
//弹窗点击确认按钮
alert.accept();
//弹窗点击取消按钮
alert.dismiss();注意:
当弹窗只有一个按钮,accept和dismiss都能处理
如果弹窗没有本文框,使用了sendkeys也是不会报错的,浏览器会执行操作,但是页面没有变化
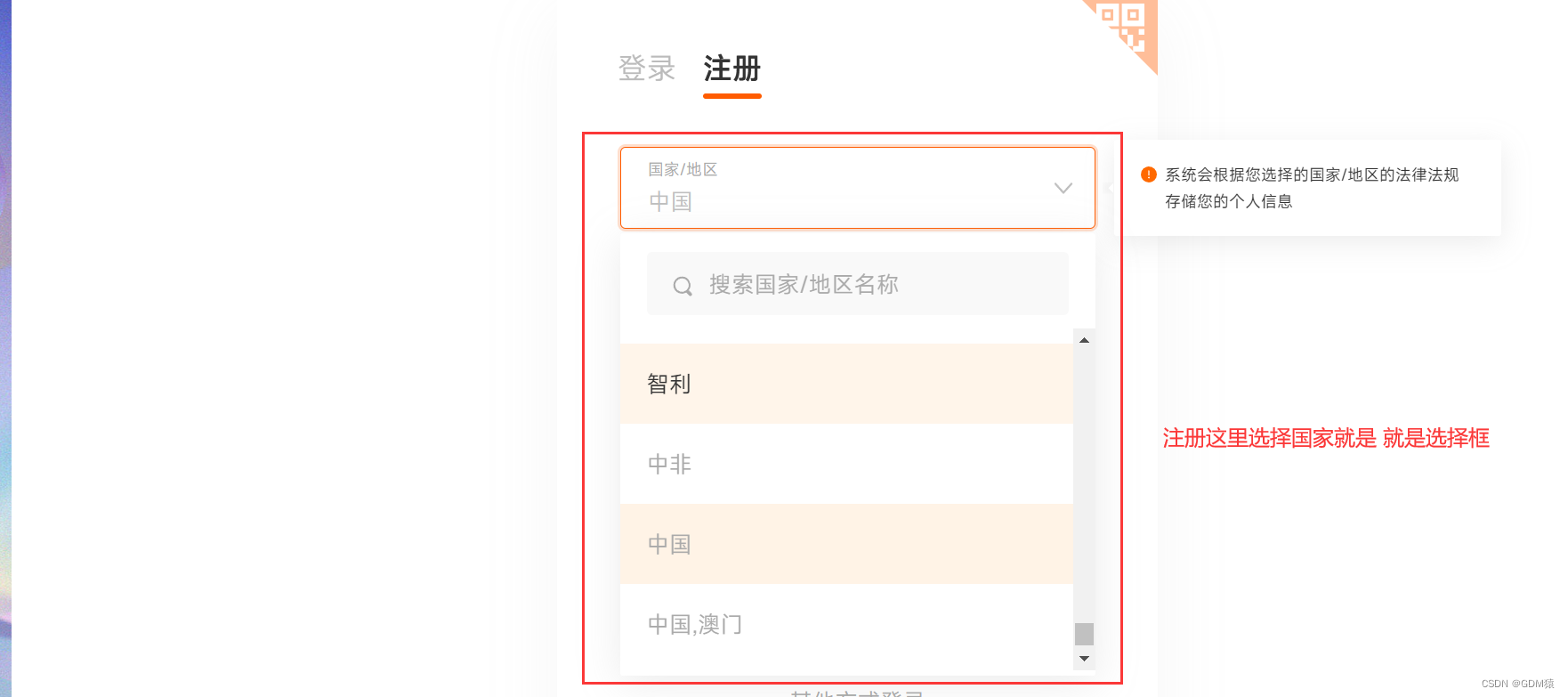
7.选择框
选择框点击其他地方,就会收回,无法定位xpath或者selector,那么应该怎么做呢?

选择框类型:根据文本选择、根据序号选择,根据属性选择。
假如我们选择 中非 那么看我们怎么实现的:
// 1.找到选择框元素
WebElement element = driver.findElement(By.cssSelector("注意这里是选择框元素<select>"));
// 2.创建选择框对象
Select select = new Select(element);
// 3.选择的三种方式 :
// ① 根据文本来选择
select.selectByVisibleText("中非");//选择可见的文本(有一些前端代码是不可见的)
// ② 通过属性来进行选择
select.selectByValue("zhongfei");
// ③ 通过序号进行选择
select.selectByIndex(2);//注意序号从0开始8.执行脚本
通过executeScript方法来执行JS代码,在控制台我们可以输入JS代码来进行控制,可以现在控制台测试后,然后粘贴到Java代码中
public static void executionScript() throws InterruptedException {
driver.get("https://image.baidu.com/");
//相当于鼠标滑轮向下滑动
Thread.sleep(2000);
driver.executeScript("document.documentElement.scrollTop=500");
//相当于鼠标滑轮滑动到 最顶部
Thread.sleep(2000);
driver.executeScript("document.documentElement.scrollTop=0");
//通过js代码直接 把搜索框里的值设置为 “蔡徐坤”
Thread.sleep(2000);
driver.executeScript("let text = document.querySelector(\"#kw\");text.value=\"蔡徐坤\";");
}9.文件上传
文件上传其实就是上传文件的路径,在自动化测试中,不需要我们再进行点击上传-->选择文件-->确定。而是 直接通过sendkeys发送文件路径即可。
WebElement element = driver.findElement(By.cssSelector("文件框的selector"));
element.sendKeys("文件地址");10.浏览器的参数设置
在通常测试中,我们测试人员通常不会去关注浏览器的运行,而是直接查看自动化执行的结果。所以我们可以设置浏览器参数为无头模式(不打开浏览器窗口)。
public static void noHead(){
// 1.先创建一个options来作为参数方便构建ChromeDriver
ChromeOptions options = new ChromeOptions();
options.addArguments("headless");
// 2.这里我们new ChromeDriver 是使用带参数的方法
ChromeDriver chromeDriver = new ChromeDriver(options);
chromeDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));
// 3.操作浏览器
chromeDriver.get("http://www.baidu.com");
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("蔡徐坤");
chromeDriver.findElement(By.cssSelector("#su")).click();
//执行 我们可以发现 并没有打开浏览器窗口 而是直接执行成功
}