文章目录
- 一、CSS 引入方式 - 外链式
- 1、外链式 CSS 语法
- 2、CSS 代码
- 3、HTML 代码
- 二、CSS 样式规则
一、CSS 引入方式 - 外链式
1、外链式 CSS 语法
将 CSS 代码 写在外部的 xxx.css 外部样式表文件 中 , 然后 在 HTML 的 head 标签 中 , 使用
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
导入到 HTML 文件中 , 这样 该 css 外部样式表可以被多个 HTML 文件使用 , 实现了样式共享 ;
在 head 中通过 link 标签 引入 CSS 样式 , 该标签 是单标签 , 需要在标签中设置如下属性 :
- rel : 设置 当前 HTML 文件 与 被链接的 CSS 文件之间的关系 , stylesheet 值表示 被链接的文件是 CSS 脚本 ;
- type : 设置 被链接文件的 类型 , text/css 值表示 链接的外部文件是 CSS 文件 , 默认可以省略 ;
- href : 设置外部文件的路径 , 相对路径 或 绝对路径 ;
2、CSS 代码
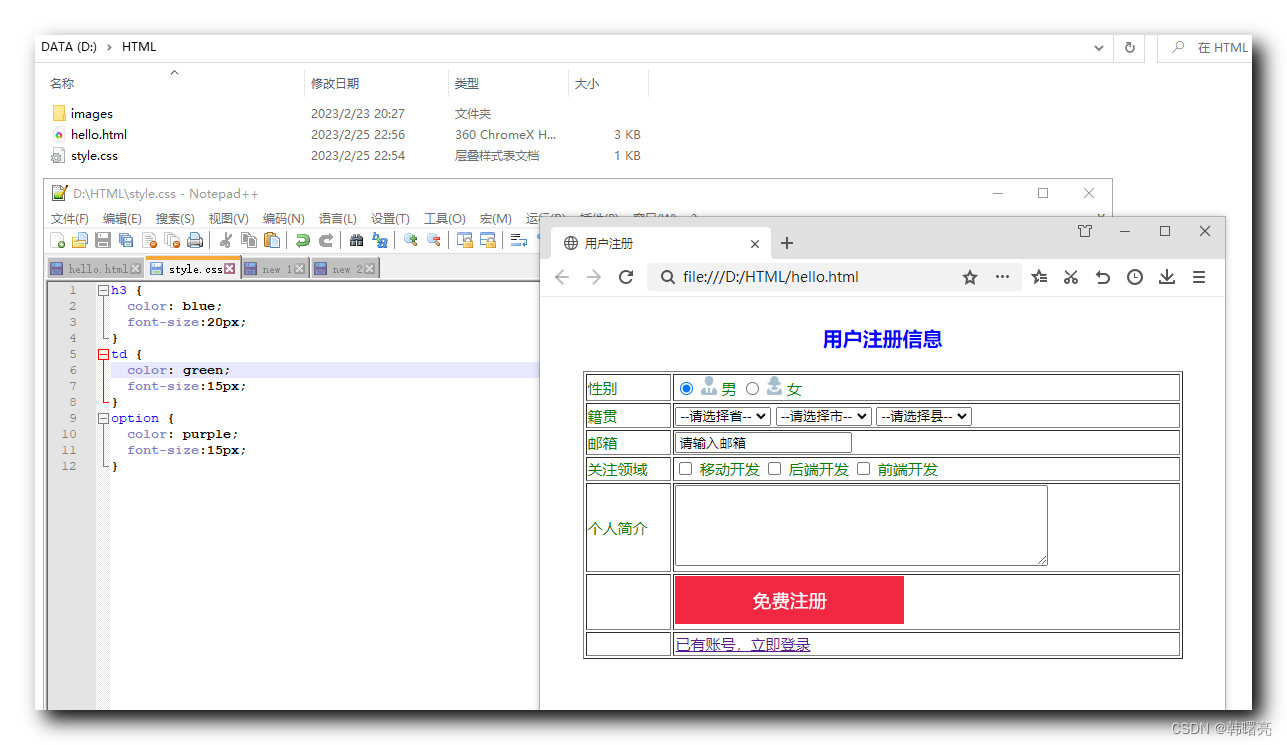
CSS 代码 :
h3 {
color: blue;
font-size:20px;
}
td {
color: green;
font-size:15px;
}
option {
color: purple;
font-size:15px;
}

3、HTML 代码
引入 CSS 脚本的核心代码在 head 标签中 ,
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
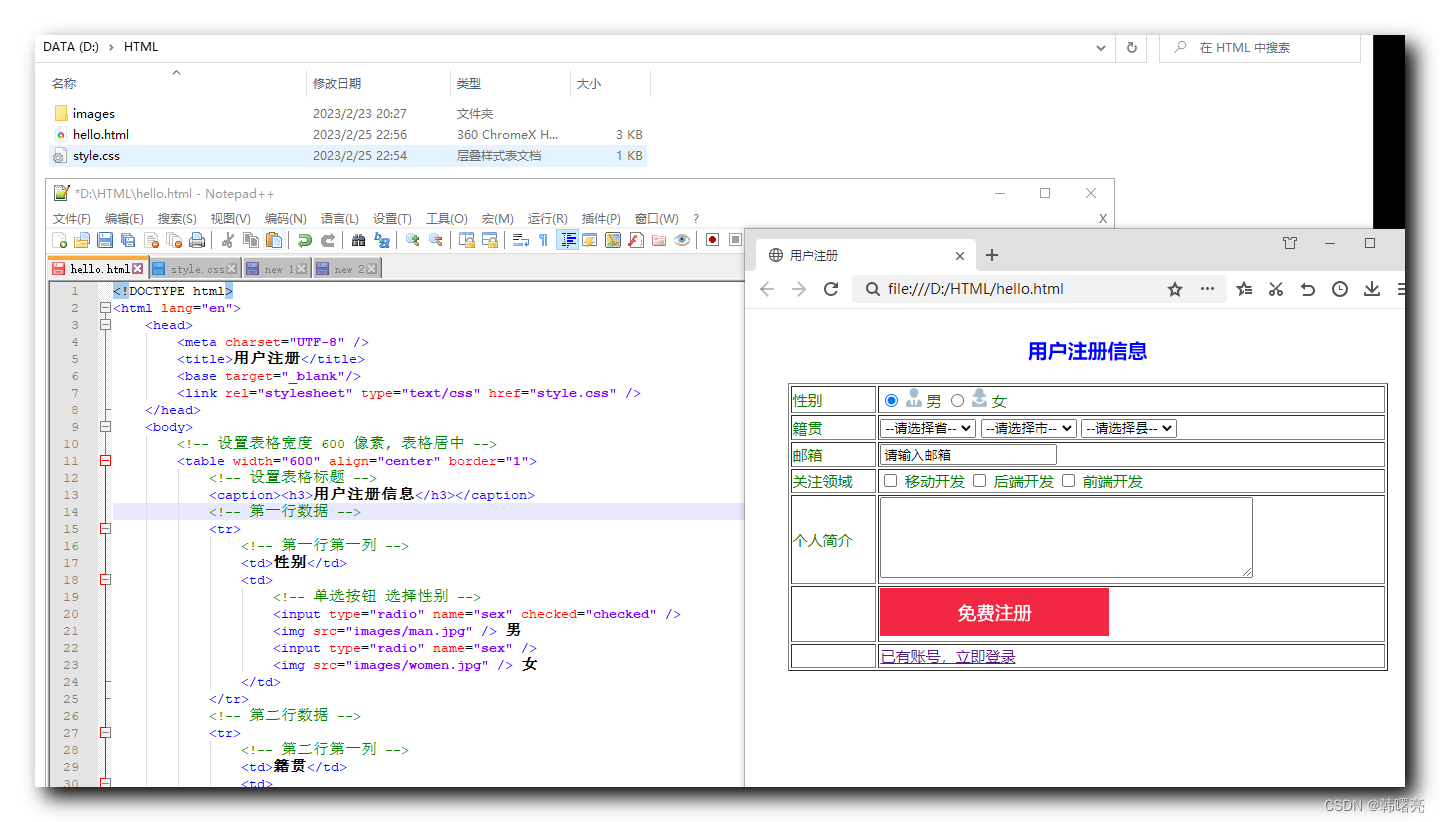
HTML 完整代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>用户注册</title>
<base target="_blank"/>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<!-- 设置表格宽度 600 像素, 表格居中 -->
<table width="600" align="center" border="1">
<!-- 设置表格标题 -->
<caption><h3>用户注册信息</h3></caption>
<!-- 第一行数据 -->
<tr>
<!-- 第一行第一列 -->
<td>性别</td>
<td>
<!-- 单选按钮 选择性别 -->
<input type="radio" name="sex" checked="checked" />
<img src="images/man.jpg" /> 男
<input type="radio" name="sex" />
<img src="images/women.jpg" /> 女
</td>
</tr>
<!-- 第二行数据 -->
<tr>
<!-- 第二行第一列 -->
<td>籍贯</td>
<td>
<!-- 下拉列表 -->
<!-- 省份选择 -->
<select>
<option>--请选择省--</option>
<option>河北省</option>
<option>山东省</option>
<option>河南省</option>
<option>山西省</option>
</select>
<!-- 地区选择 -->
<select>
<option>--请选择市--</option>
<option>衡水市</option>
<option>邢台市</option>
<option>保定市</option>
<option>邯郸市</option>
</select>
<!-- 县选择 -->
<select>
<option>--请选择县--</option>
<option>冀州区</option>
<option>枣强市</option>
<option>深州市</option>
<option>桃城区</option>
</select>
</td>
</tr>
<!-- 第三行数据 -->
<tr>
<td>邮箱</td>
<td>
<input type="text" value="请输入邮箱">
</td>
</tr>
<!-- 第四行数据 -->
<tr>
<td>关注领域</td>
<td>
<input type="checkbox" name="like1"> 移动开发
<input type="checkbox" name="like2"> 后端开发
<input type="checkbox" name="like3"> 前端开发
</td>
</tr>
<!-- 第五行数据 -->
<tr>
<td>个人简介</td>
<td>
<textarea cols="50" rows="5"> </textarea>
</td>
</tr>
<!-- 第六行数据 -->
<tr>
<td></td>
<td>
<input type="image" src="images/btn.png" />
</td>
</tr>
<!-- 第七行数据 -->
<tr>
<td></td>
<td>
<a href="https://www.baidu.com/">已有账号,立即登录</a>
</td>
</tr>
</table>
</body>
</html>

二、CSS 样式规则
CSS 样式 规则 :
选择器 {
属性名称1:属性值1;
属性名称2:属性值2;
}
- 选择器 设置 CSS 作用于哪些 HTML 标签 ;
- 具体的 CSS 样式 以 键值对 方式进行设置 ;
- 键值对格式 : 键 和 值 之间使用 冒号 隔开 , 每个键值对 以 分号 结尾 ;
以
h3 {
color: blue;
font-size:20px;
}
样式为例 :
h3是 选择器 ;color: blue;设置的是 CSS 样式 键值对 , 字体颜色蓝色 , 键值对之间使用 冒号隔开 , 以 分号结尾 ;