今天和大家分享几个小程序开源项目, 帮助我们轻松搭建自己的小程序应用. 我会从大家最熟悉的小程序UI组件, 到可视化库, 再到完整项目, 一一和大家介绍.
小程序UI组件库
小程序多端开发框架
小程序可视化图表库
经典小程序开源项目
小程序UI组件库
1. vant-weapp

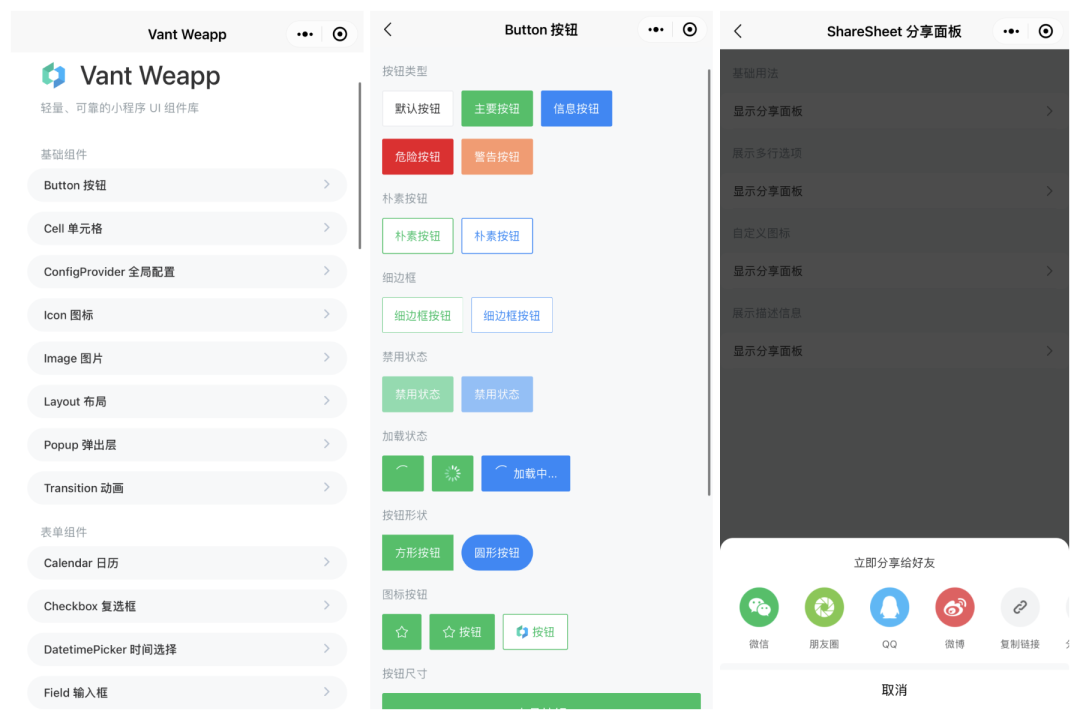
Vant Weapp 是移动端 Vue 组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
我个人觉得, 如果你是一名前端开发人员, 使用该UI库可以更灵活高效的开发小程序, 同时还能提高自己的编程能力. 移动端的访问界面如下:

开源地址: https://github.com/vant-ui/vant-weapp
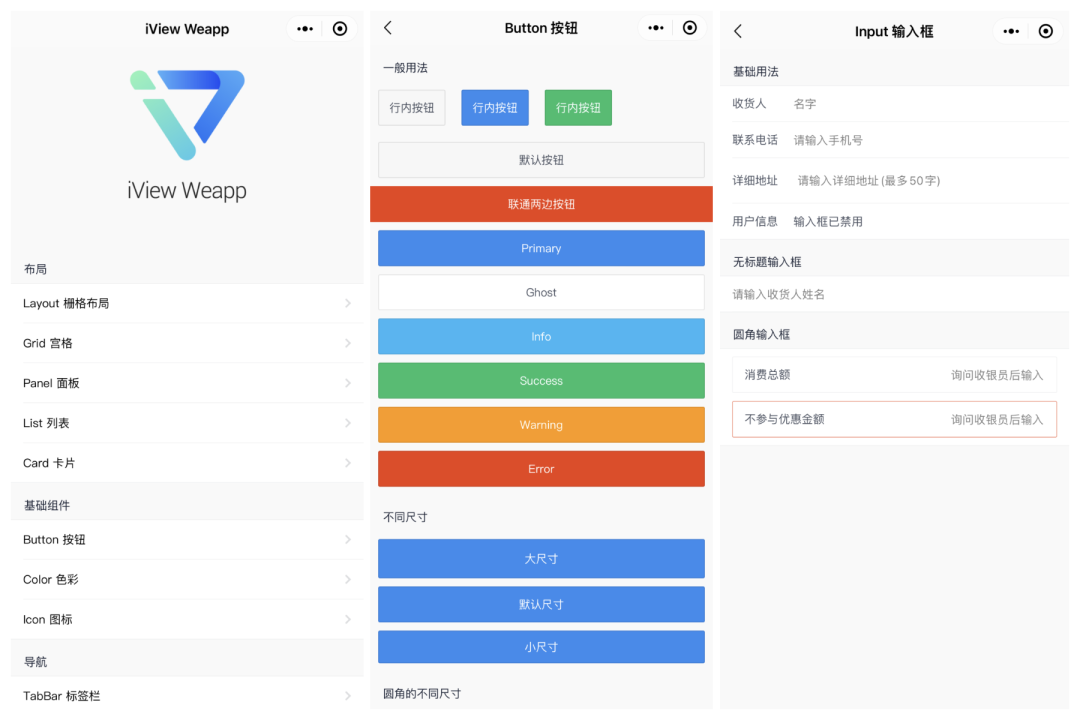
2. iView Weapp

iView 是一套高质量的微信小程序 UI 组件库, 和 vant-weapp 类似, 是一个开箱即用的组件库, 对于两者区别来说, 笔者认为 vant-weapp 在文档,性能和社区使用率上略胜一筹.
界面如下:

开源地址: https://github.com/TalkingData/iview-weapp
小程序多端开发框架
1. Uni-app

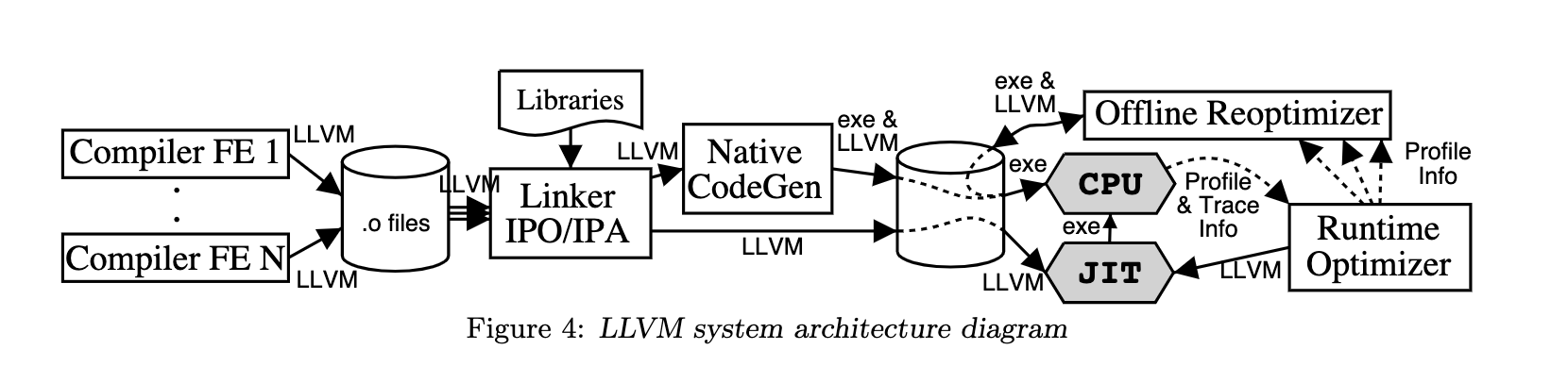
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。接下来我来分享一下它的架构:

github地址: https://github.com/dcloudio/uni-app
2. 网易考拉 Megalo


Megalo 是基于 Vue(Vue@2.6.6) 的小程序开发框架,让开发者可以用 Vue 的开发方式开发小程序应用。Megalo 是为了跨 H5 和小程序两端的应用提供一个高效的解决方案,只需要少量改动即可完成 H5 和小程序之间的代码迁移。
Megalo 目前支持微信小程序,支付宝小程序,百度智能小程序,字节跳动小程序。
github: https://github.com/kaola-fed/megalo
3. 京东Taro

Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 / RN 等应用。
现如今市面上端的形态多种多样,Web、React Native、微信小程序等各种端大行其道。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
同时它还提供了一套京东风格的组件库 NutUI:

NutUI 从功能、组件、性能、官网四方面放入手,不断在组件库的丰富性、轻量化、易用性上进行改进,力求打造一款好用的移动端组件库,为开发者提效,为业务赋能,为开源贡献一份力量。
github地址: https://github.com/nervjs/taro
4. Remax

remax 将 React 运行在小程序环境中,让我们可以使用完整的 React 进行小程序开发。 其具有如下特点:
真正的 React - 不同于静态编译的方案,在 Remax 中使用 React 没有任何限制,包括 React Hooks。我们可以把 Remax 理解为针对小程序的 React Native
多端支持 - 使用 Remax 把代码转换到多个小程序平台
TypeScript - 完整的 TypeScript 支持,给你满满的安全感
github地址: https://github.com/remaxjs
小程序可视化图表库
echarts-for-weixin:Apache ECharts 的微信小程序版本

开发者可以通过熟悉的 ECharts 配置方式,快速开发图表,满足各种可视化需求。

github地址: https://github.com/ecomfe/echarts-for-weixin
经典小程序开源项目
1. wechat-app-mall:微信小程序商城

微信小程序商城,微信小程序微店,长期维护版本.我们可以使用它轻松搭建商城小程序, 只需要加上自己的后端, 对前端小修小改即可快速上线一个属于自己的小程序.
github地址: https://gitee.com/javazj/wechat-app-mall
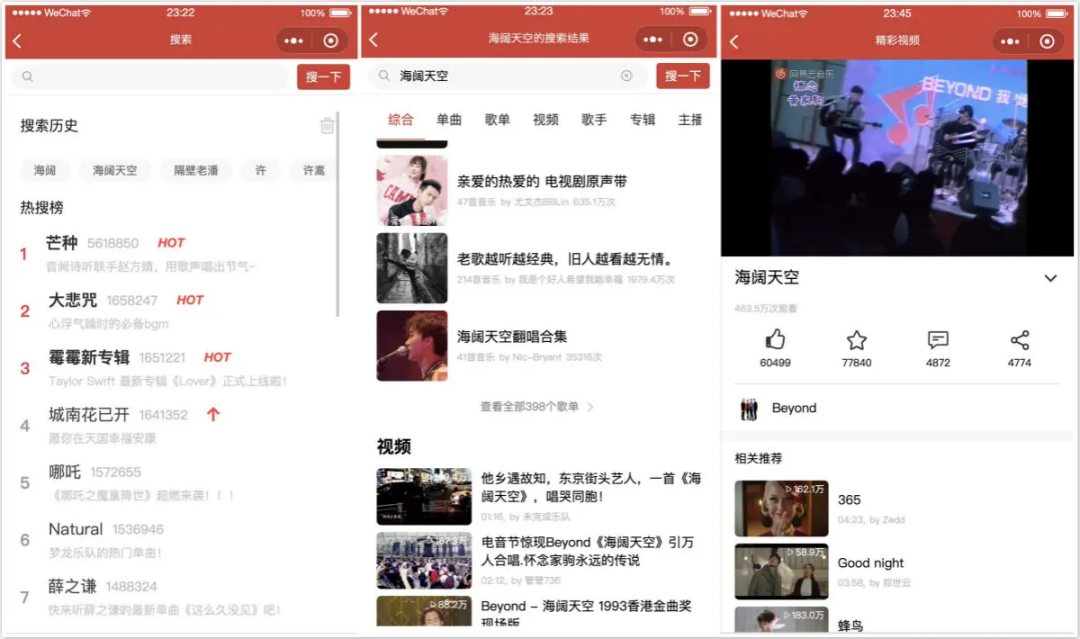
2. taro-music:网易云音乐小程序

taro-music是基于Taro与网易云音乐 api 开发,技术栈主要是:typescript+taro+taro-ui+redux+react-hooks,目前主要是着重小程序端的展示,主要也是借此项目强化下上述几个技术栈的使用,打造一个最佳实践项目,通过这个项目也可以帮助你快速使用Taro开发一个属于你自己的小程序.
github地址: https://github.com/lsqy/taro-music
3. lowcode_news_mini 小程序的低代码内容社区

lowcode_news_mini 是一个小程序的博客内容社区, 帮助开发者建立自己的博客技术体系, 技术栈使用taro编写, 非常适合想学习taro 开发跨端小程序的前端伙伴, 并且代码完全开源.
github地址: https://github.com/MrXujiang/lowcode_news_mini
❤️ 谢谢支持
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。