目录
- 建立默认带身份验证 Blazor 程序
- 角色/组件/特性/过程逻辑
- DB 改 Sqlite
- 将自定义字段添加到用户表
- 脚手架拉取IDS文件,本地化资源
- freesql 生成实体类,freesql 管理ids数据表
- 初始化 Roles,freesql 外键 => 导航属性
- 完善 freesql 和 bb 特性
本节源码
https://github.com/densen2014/Blazor100/tree/Blazor-%E6%95%99%E7%A8%8B15-6/b16blazorIDS2
截图

安装 FreeSql.Generator 命令行代码生成器生成实体类
对于此工具的使用可参考 https://github.com/dotnetcore/FreeSql/wiki/DbFirst , 也可直接运行命令查看 FreeSql.Generator
安装 dotnet-tool 生成实体类
dotnet tool install -g FreeSql.Generator
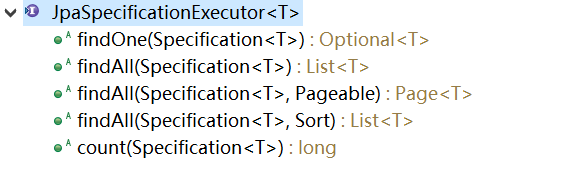
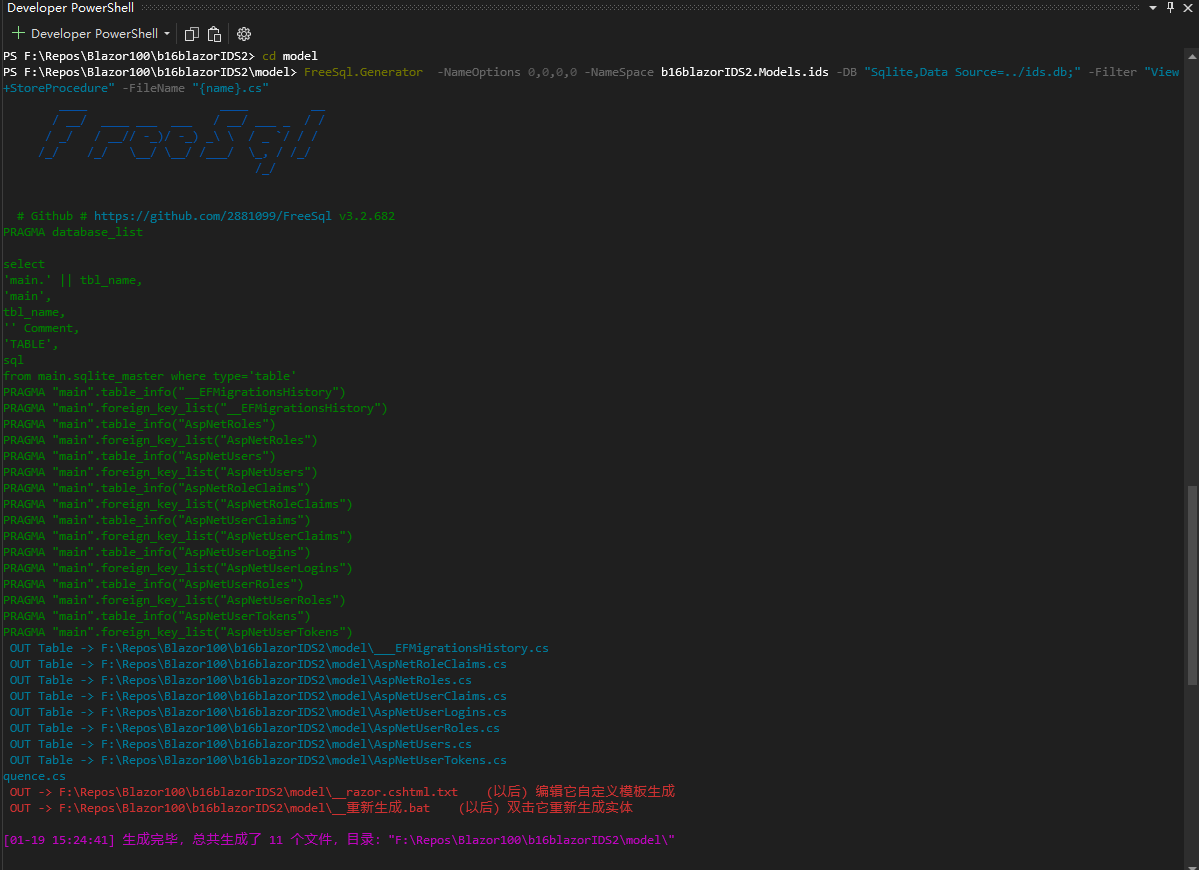
生成实体
- 项目右键添加 Model 目录
- 右键选择在终端中打开
- 输入命令
FreeSql.Generator -NameOptions 0,0,0,0 -NameSpace b16blazorIDS2.Models.ids -DB "Sqlite,Data Source=../ids.db;" -Filter "View+StoreProcedure" -FileName "{name}.cs"
解释
- -NameOptions 0,0,0,0 首字母大写, 首字母大写,其他小写, 全部小写, 下划线转驼峰
- -DB “Sqlite,Data Source=…/ids.db;” 数据库类型和连接字符串,本例数据库在上一级目录,所以是…/ids.db
- -Filter “View+StoreProcedure” 不生成视图和存储过程

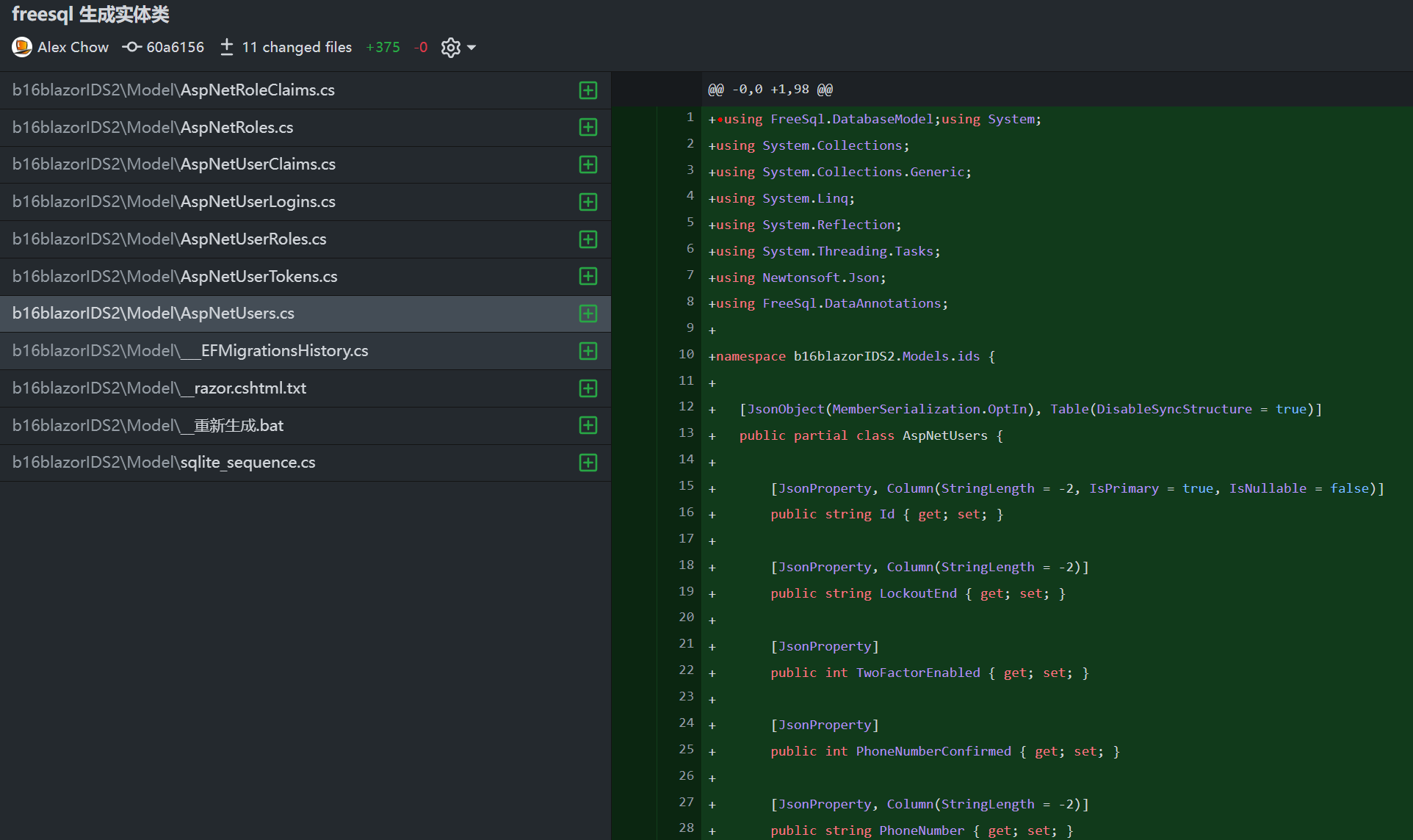
生成的实体

添加 BootstrapBlazor 组件库
相关步骤往日文章有写,不再赘述,只贴上关键部分.
引用Nuget包
<PackageReference Include="BootstrapBlazor" Version="7.*" />
<PackageReference Include="BootstrapBlazor.FontAwesome" Version="7.*" />
<PackageReference Include="Densen.Extensions.BootstrapBlazor" Version="7.*" />
<PackageReference Include="Densen.FreeSql.Extensions.BootstrapBlazor" Version="7.*" />
<PackageReference Include="FreeSql.Provider.Sqlite" Version="3.2.685" />
<PackageReference Include="Magicodes.IE.Core" Version="2.7.1" />
<PackageReference Include="Magicodes.IE.Excel" Version="2.7.1" />
<PackageReference Include="Magicodes.IE.Html" Version="2.7.1" />
<PackageReference Include="Magicodes.IE.Pdf" Version="2.7.1" />
<PackageReference Include="Magicodes.IE.Word" Version="2.7.1" />
<PackageReference Include="HtmlToOpenXml.dll" Version="2.3.0" />
<PackageReference Include="Haukcode.WkHtmlToPdfDotNet" Version="1.5.86" />
App.razor
<BootstrapBlazorRoot>
<CascadingAuthenticationState>
...
</CascadingAuthenticationState>
</BootstrapBlazorRoot>
_Imports.razor
添加的代码
@using BootstrapBlazor.Components
@using AME.Services
@using Blazor100.Service
@using System.Diagnostics.CodeAnalysis
Pages_Host.cshtml
<!-- 删掉这行 <link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" /> !-->
<link href="css/site.css" rel="stylesheet" />
<!-- 添加下面两行 !-->
<link href="_content/BootstrapBlazor.FontAwesome/css/font-awesome.min.css" rel="stylesheet">
<link href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css" rel="stylesheet">
<!-- 添加上面两行 !-->
...
<!-- <script src="_framework/blazor.server.js"></script> 之前增加这行 !-->
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
添加导入导出服务
新建 Service 文件夹, 新建 ImportExportsService.cs 文件
using BootstrapBlazor.Components;
using Magicodes.ExporterAndImporter.Core;
using Magicodes.ExporterAndImporter.Excel;
using Magicodes.ExporterAndImporter.Html;
using Magicodes.ExporterAndImporter.Pdf;
using Magicodes.ExporterAndImporter.Word;
namespace Blazor100.Service
{
/// <summary>
/// 通用导入导出服务类
/// </summary>
public class ImportExportsService
{
public enum ExportType
{
Excel,
Pdf,
Word,
Html
}
public async Task<string> Export<T>(string filePath, List<T>? items = null, ExportType exportType = ExportType.Excel) where T : class, new()
{
switch (exportType)
{
case ExportType.Pdf:
var exporterPdf = new PdfExporter();
items = items ?? new List<T>();
var resultPdf = await exporterPdf.ExportListByTemplate(filePath + ".pdf", items);
return resultPdf.FileName;
case ExportType.Word:
var exporterWord = new WordExporter();
items = items ?? new List<T>();
var resultWord = await exporterWord.ExportListByTemplate(filePath + ".docx", items);
return resultWord.FileName;
case ExportType.Html:
var exporterHtml = new HtmlExporter();
items = items ?? new List<T>();
var resultHtml = await exporterHtml.ExportListByTemplate(filePath + ".html", items);
return resultHtml.FileName;
default:
IExporter exporter = new ExcelExporter();
items = items ?? new List<T>();
var result = await exporter.Export(filePath + ".xlsx", items);
return result.FileName;
}
}
public async Task<(IEnumerable<T>? items,string error)> ImportFormExcel<T>(string filePath) where T : class, new()
{
IExcelImporter Importer = new ExcelImporter();
var import = await Importer.Import<T>(filePath);
if (import.Data == null )
{
return (null, import.Exception.Message);
}
return (import.Data!.ToList(),"");
}
}
}
Program.cs
顶上添加
using Densen.DataAcces.FreeSql;
using Blazor100.Service;
在 builder.Services.AddSingleton<WeatherForecastService>(); 下面添加
builder.Services.AddFreeSql(option =>
{
option.UseConnectionString(FreeSql.DataType.Sqlite, "Data Source=ids.db;") //也可以写到配置文件中
#if DEBUG
//开发环境:自动同步实体
.UseAutoSyncStructure(true)
.UseNoneCommandParameter(true)
//调试sql语句输出
.UseMonitorCommand(cmd => System.Console.WriteLine(cmd.CommandText))
#endif
;
});
builder.Services.AddSingleton(typeof(FreeSqlDataService<>));
builder.Services.AddTransient<ImportExportsService>();
builder.Services.AddDensenExtensions();
builder.Services.ConfigureJsonLocalizationOptions(op =>
{
// 忽略文化信息丢失日志
op.IgnoreLocalizerMissing = true;
});
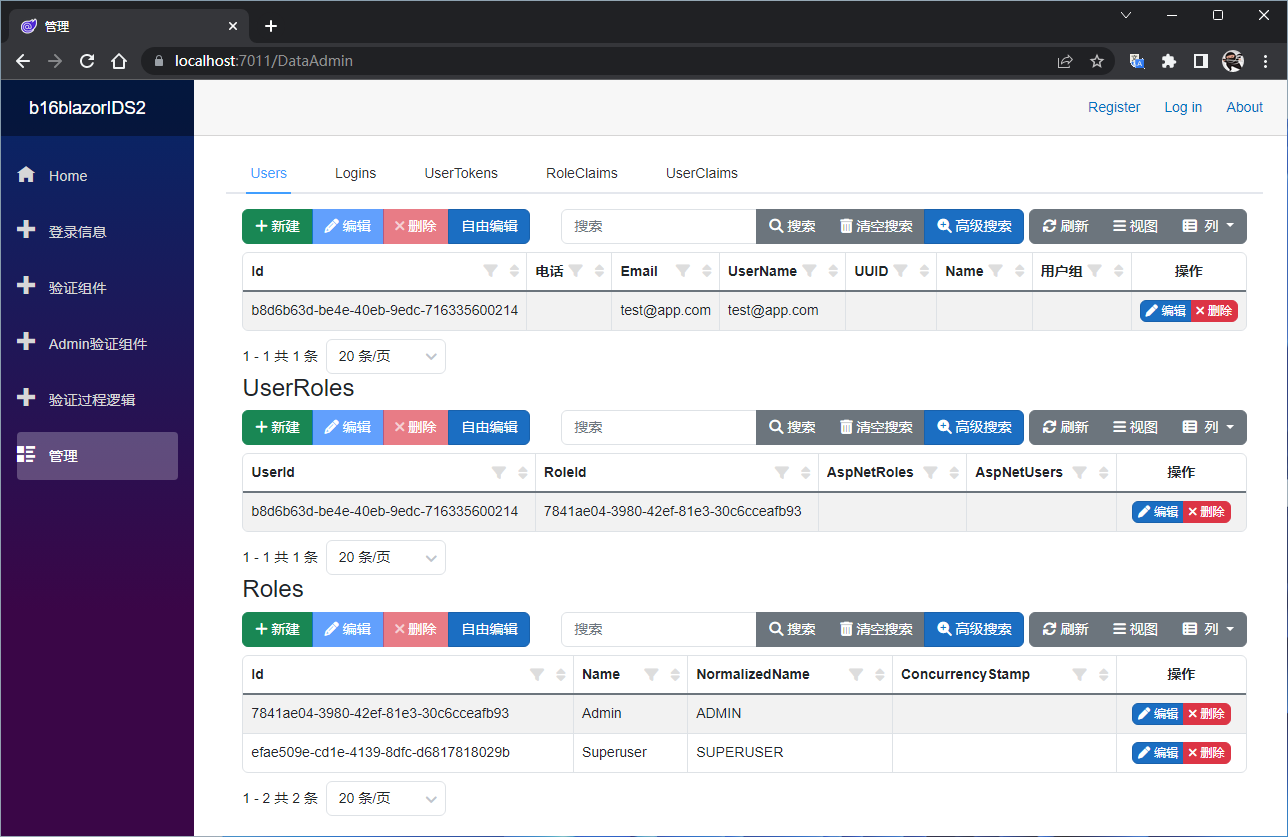
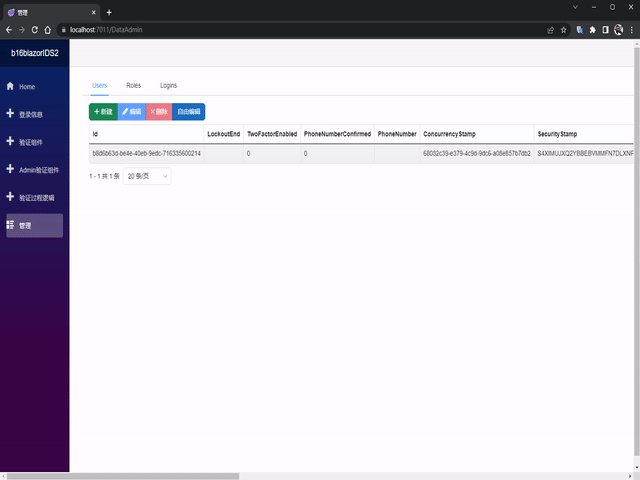
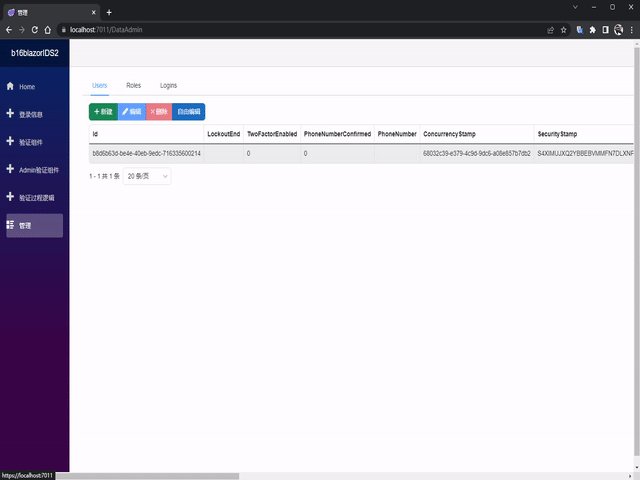
管理页面
Pages 添加组件 DataAdmin.razor
@page "/DataAdmin"
@using b16blazorIDS2.Models.ids
@using static Blazor100.Service.ImportExportsService
<PageTitle>管理</PageTitle>
<Tab IsLazyLoadTabItem="true">
<TabItem Text="Users">
<Table TItem="AspNetUsers"
IsPagination="true"
IsStriped="true"
IsBordered="true"
AutoGenerateColumns="true"
ShowSearch="true"
ShowToolbar="true"
ShowExtendButtons="true"
DoubleClickToEdit=true
ShowColumnList=true
ShowCardView=true>
<TableToolbarTemplate>
<TableToolbarButton TItem="AspNetUsers" Color="Color.Primary" Text="自由编辑" OnClick="@IsExcelToggle" />
</TableToolbarTemplate>
</Table>
</TabItem>
<TabItem Text="Roles">
<Table TItem="AspNetRoles"
IsPagination="true"
IsStriped="true"
IsBordered="true"
AutoGenerateColumns="true"
ShowSearch="true"
ShowToolbar="true"
ShowExtendButtons="true"
DoubleClickToEdit=true
ShowColumnList=true
ShowCardView=true>
<TableToolbarTemplate>
<TableToolbarButton TItem="AspNetRoles" Color="Color.Primary" Text="自由编辑" OnClick="@IsExcelToggle" />
</TableToolbarTemplate>
</Table>
</TabItem>
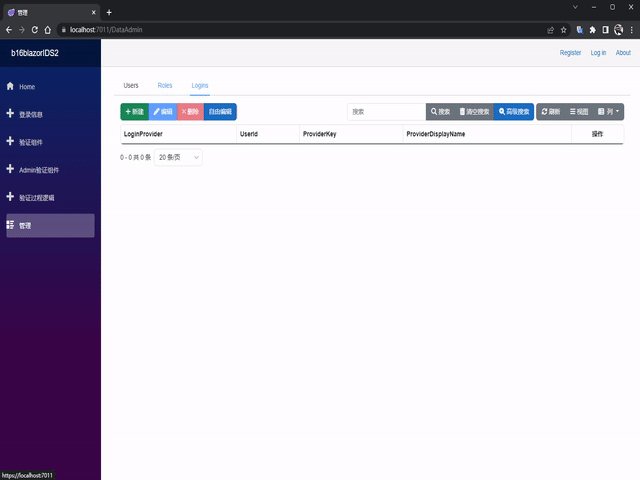
<TabItem Text="Logins">
<Table TItem="AspNetUserLogins"
IsPagination="true"
IsStriped="true"
IsBordered="true"
AutoGenerateColumns="true"
ShowSearch="true"
ShowToolbar="true"
ShowExtendButtons="true"
DoubleClickToEdit=true
ShowColumnList=true
ShowCardView=true>
<TableToolbarTemplate>
<TableToolbarButton TItem="AspNetUserLogins" Color="Color.Primary" Text="自由编辑" OnClick="@IsExcelToggle" />
</TableToolbarTemplate>
</Table>
</TabItem>
</Tab>
组件 DataAdmin.razor 后置代码 DataAdmin.razor.cs
using Blazor100.Service;
using BootstrapBlazor.Components;
using Microsoft.AspNetCore.Components;
using System.Diagnostics.CodeAnalysis;
namespace b16blazorIDS2.Pages
{
public partial class DataAdmin
{
[Inject]
IWebHostEnvironment? HostEnvironment { get; set; }
[Inject]
[NotNull]
NavigationManager? NavigationManager { get; set; }
[Inject]
[NotNull]
ImportExportsService? ImportExportsService { get; set; }
[Inject]
[NotNull]
ToastService? ToastService { get; set; }
// 由于使用了FreeSql ORM 数据服务,可以直接取对象
[Inject]
[NotNull]
IFreeSql? fsql { get; set; }
[Inject] ToastService? toastService { get; set; }
[Inject] SwalService? SwalService { get; set; }
public bool IsExcel { get; set; }
public bool DoubleClickToEdit { get; set; } = true;
protected string UploadPath = "";
protected string? uploadstatus;
long maxFileSize = 1024 * 1024 * 15;
string? tempfilename;
private Task IsExcelToggle()
{
IsExcel = !IsExcel;
DoubleClickToEdit = !IsExcel;
StateHasChanged();
return Task.CompletedTask;
}
}
}
运行截图

本节源码
https://github.com/densen2014/Blazor100/tree/Blazor-%E6%95%99%E7%A8%8B15-6/b16blazorIDS2
源代码
https://github.com/densen2014/Blazor100
https://gitee.com/densen2014/Blazor100 (镜像/非最新版)—
关联项目
FreeSql QQ群:4336577
BA & Blazor QQ群:795206915
Maui Blazor 中文社区 QQ群:645660665
知识共享许可协议
本作品采用 知识共享署名-非商 业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名AlexChow,不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系 。
转载声明
本文来自博客园,作者:周创琳 AlexChow,转载请注明原文链接.
AlexChow
今日头条 | 博客园 | 知乎 | Gitee | GitHub