BabylonJS烟花效果视频
一: 技术调研
1. 方案一:ParticleSystem
用ParticleSystem来实现每一束的烟花效果,如果浏览器支持WebGL2功能,使用GPUParticleSystem性能会有极大的提升。
优点: 烟花效果易实现且效果好。
缺点: 每一个ParticleSystem都会调一次drawcall。并且GPUParticleSystem不支持发射器功能😭。
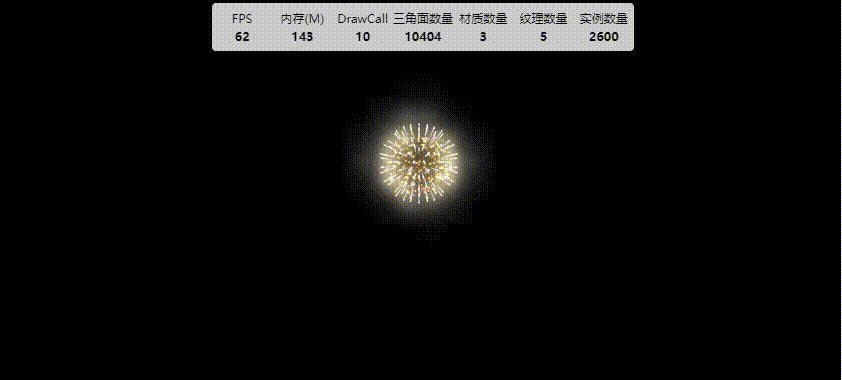
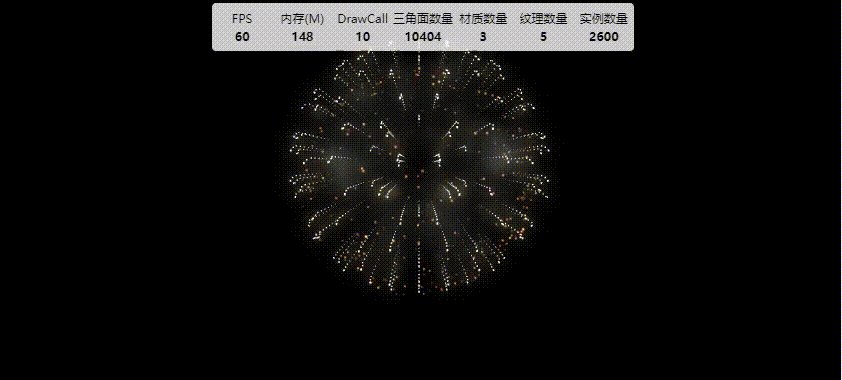
下图的一个烟花有80束,就需要80次drawcall。
babylon目前还没对这个问题进行优化:https://github.com/BabylonJS/Babylon.js/issues/13049

2. 方案二:实例化
不使用粒子系统,通过实例化每一个光点创建整个烟花。
优点: 一种烟花效果只需要一个drawcall。
缺点: 实例化虽然解决了drawcall多的问题,但是性能上还是比不过粒子系统。

3. 方案三:customizingParticles
方案一最大的问题是drawcall数量,一个粒子系统就是一次drawcall。如果能只用一个粒子系统模拟出整个烟花的效果,这个drawcall数量问题就能解决了。
优点: 能使用babylon粒子系统性能上的优势,同时解决drawcall数量问题。
缺点: 烟花效果的模拟难度较大。
4. 方案四:2d精灵
使用2d精灵进行烟花效果模拟。方案一的粒子系统底层使用的是2d精灵。可以尝试着使用babylon提供的2d精灵来模拟下,看下性能情况。
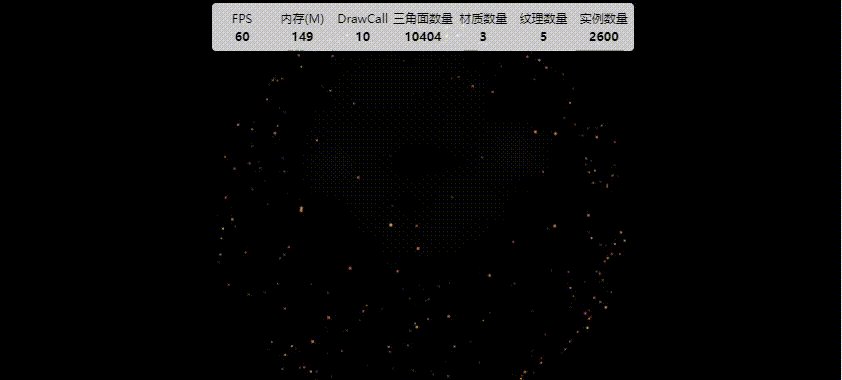
5. 方案五:SolidParticleSystem
使用SolidParticleSystem模拟烟花效果。不同于方案一和方案三的标准粒子系统。实体粒子系统不提供内置行为,没有发射器,粒子运动参数这些,它里面的每个粒子行为都需要自己去实现。同方案三的优缺点类似。不过它用的是网格模型作为粒子基础,而方案三用的是2d精灵作为粒子基础。方案三性能上较好,方案五没有发射器回收器的干扰比方案三更易于实现烟花效果。
6. 方案六:PointsCloudSystem
做一个烟花模型,使用PointsCloudSystem,粒子的位置由烟花模型的顶点位置控制。
优点: 烟花轨迹效果靠模型动画来驱动,这比代码写运动轨迹要高效和丰富多了。
缺点: 把开发成本转移到建模成本上了哈哈哈
二:总结:
上面的方案并不是只能取其一的关系,只是给出了不同的思路。并且这里的方案是用于解决近距离观看烟花粒子的效果问题。
实际场景中,出于对性能和艺术效果的权衡利弊,烟雾和远处的烟花可以一整个用精灵图动画来实现。