分析
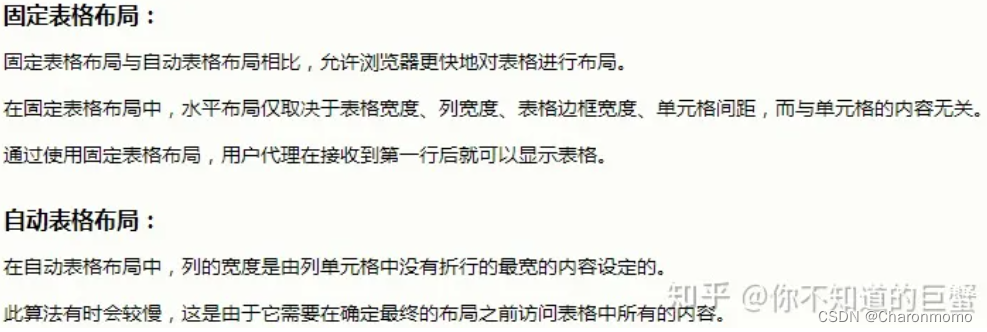
单行多行显示涉及到 table-layout: fixed; 这个属性,默认状态下的属性值是 auto (自动表格布局),两种不同的属性值区别如下:

方法
我在设置表格内容单行/多行显示时采用的方法:
- table 添加的样式:
table {
table-layout: fixed; /*后续设置单行、多行显示的基础*/
word-break: break-all; /*保证纯字母数字也能完全展示*/
}
效果:
- td不设置宽度的情况下,所有列均分宽度;
- 所有的编号类、文字类内容都能全部展示;

- 单行显示
给td设置singleLine的类名
.singleLine {
overflow: hidden;
white-space: nowrap; /*文本不换行*/
text-overflow: ellipsis; /*文本溢出时显示省略号*/
}
- 多行显示
给td设置multiLine的类名
.multiLine {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /*设置显示的行数*/
-webkit-box-orient: vertical;
word-break: break-all; /*使连续的字母或数字能够在换行时拆分*/
}
效果
这样设置的整体效果为:
-
之前每列未设置宽度的表格
● 每列均分整个表格的宽度;
● 所有内容默认全部展示(会换行但不会溢出);
● 表格宽度不会被撑开; -
之前每列设置宽度的表格
● 以每列宽度为准,超出内容不会撑开该列;
● 所有内容默认全部展示(会换行但不会溢出);
● 表格宽度不会被撑开;
测试代码


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style type="text/css">
table td:nth-child(2) {
/* display:none; */
}
table.default {
table-layout: auto; /*默认值就是auto*/
}
table.fixed {
table-layout: fixed; /*后续设置单行、多行显示的基础*/
}
/* 方案测试 */
.test {
table-layout: fixed; /*后续设置单行、多行显示的基础*/
word-break: break-all; /*保证纯字母数字也能完全展示*/
}
.singleLine {
overflow: hidden;
white-space: nowrap; /*文本不换行*/
text-overflow: ellipsis; /*文本溢出时显示省略号*/
}
.multiLine {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /*设置行数*/
-webkit-box-orient: vertical;
word-break: break-all; /*使连续的字母或数字能够在换行时拆分*/
}
</style>
</head>
<body>
<p style="color: red;">table1: table-layout:auto默认状态,每列设置宽度;内容超出宽度会被撑开;</p>
<table class="default" border="1" width="100%">
<tr>
<td width="20%">第一列设置宽度为20%</td>
<td width="80%"></td>
</tr>
<tr>
<td width="20%">10000000000000000000000</td>
<td width="80%">数字测试</td>
</tr>
<tr>
<td width="20%">fjdksljaiwuefwajkjkjjkjljkjlkjljpoif</td>
<td width="80%">字母测试</td>
</tr>
</table>
<br />
<p style="color: red;">table2: table-layout: fixed;设置宽度,内容超过宽度不会被撑开</p>
<table class="fixed" border="1" width="100%">
<tr>
<td width="20%">第一列设置宽度为20%</td>
<td width="40%"></td>
<td width="40%"></td>
</tr>
<tr>
<td width="20%">So , I want to show a paragraph from database into a table cell.</td>
<td width="40%">英文句子,td设置width,不加任何类</td>
<td width="40%" rowspan="2">如果每列宽度固定,中英文句子不用加任何其他css就可以全部显示</td>
</tr>
<tr>
<td width="20%">我是一大长串中文测试内容</td>
<td width="40%">中文句子,td设置width,不加任何类</td>
<td width="40%"></td>
</tr>
<tr>
<td width="20%" class="multiLine">So , I want to show a paragraph from database into a table cell.</td>
<td width="40%">为td设置width=“20%”,multiLine类名</td>
<td width="40%">width的百分比不是整个table的</td>
</tr>
<tr>
<td class="singleLine">So , I want to show a paragraph from database into a table cell.</td>
<td width="40%">英文句子,singleLine类名,td不设width</td>
<td width="40%" rowspan="2">中英文句子省略的情况下,不能为td设置宽度</td>
</tr>
<tr>
<td class="multiLine">So , I want to show a paragraph from database into a table cell.</td>
<td width="40%">英文句子,multiLine类名,td不设width</td>
<td width="40%">100</td>
</tr>
<tr>
<td width="20%">2903929484728907</td>
<td width="40%">数字,不加类名</td>
<td width="40%">会溢出</td>
</tr>
<tr>
<td class="singleLine">2903929484728907</td>
<td width="40%">数字,singleLine类名,td有width</td>
<td width="40%" rowspan="2">纯数字,单行有无width都不影响,多行必须不设置width</td>
</tr>
<tr>
<td class="multiLine">29039292829384903278675328642736497987484728907</td>
<td width="40%">数字,multiLine类名</td>
<td width="40%"></td>
</tr>
<tr>
<td width="20%">EKAFDFDF0dfdfi30</td>
<td width="40%">字母,不加类名</td>
<td width="40%">会溢出</td>
</tr>
<tr>
<td width="20%" class="singleLine">Iwanttoshowaparagraphfromdatabaseintoatablecell.</td>
<td width="40%">字母,singleLine类名,td不设width</td>
<td width="40%" rowspan="2">字母,情况同数字</td>
</tr>
<tr>
<td class="multiLine">Iwanttoshowaparagraphfromdatabaseintoatablecell.</td>
<td width="40%">字母,multiLine类名,td不设width</td>
<td width="40%"></td>
</tr>
</table>
<br />
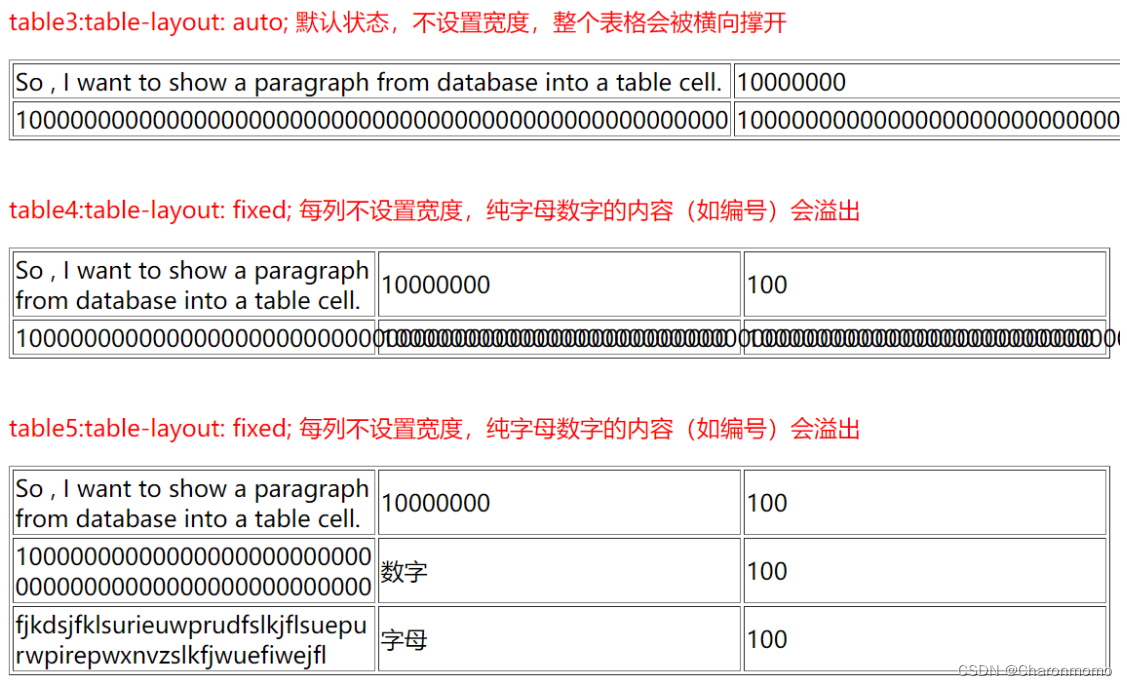
<p style="color: red;">table3:table-layout: auto; 默认状态,不设置宽度,整个表格会被横向撑开</p>
<table class="default" border="1" width="100%">
<tr>
<td>So , I want to show a paragraph from database into a table cell.</td>
<td>10000000</td>
<td>100</td>
</tr>
<tr>
<td>1000000000000000000000000000000000000000000000000000</td>
<td>1000000000000000000000000000000000000000000000000000</td>
<td>1000000000000000000000000000000000000000000000000000</td>
</tr>
</table>
<br />
<p style="color: red;">table4:table-layout: fixed; 每列不设置宽度,纯字母数字的内容(如编号)会溢出</p>
<table class="fixed" border="1" width="100%">
<tr>
<td>So , I want to show a paragraph from database into a table cell.</td>
<td>10000000</td>
<td>100</td>
</tr>
<tr>
<td>1000000000000000000000000000000000000000000000000000</td>
<td>1000000000000000000000000000000000000000000000000000</td>
<td>1000000000000000000000000000000000000000000000000000</td>
</tr>
</table>
<br />
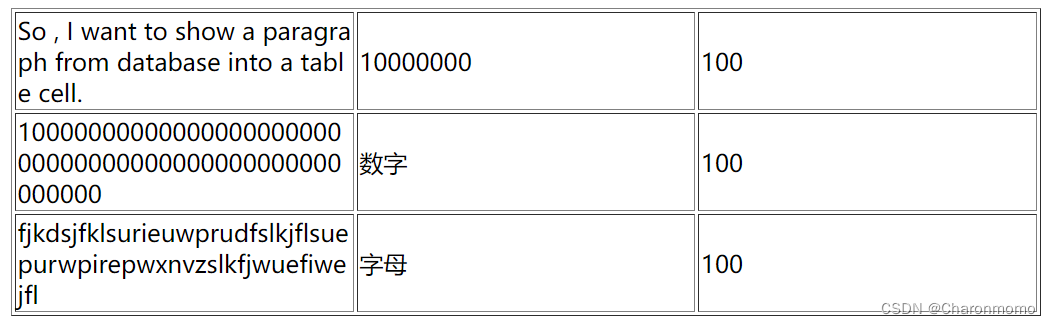
<p style="color: red;">table5:table-layout: fixed; 每列不设置宽度,纯字母数字的内容(如编号)会溢出</p>
<table class="test" border="1" width="100%">
<tr>
<td>So , I want to show a paragraph from database into a table cell.</td>
<td>10000000</td>
<td>100</td>
</tr>
<tr>
<td class="multiLine">1000000000000000000000000000000000000000000000000000</td>
<td>数字</td>
<td>100</td>
</tr>
<tr>
<td>fjkdsjfklsurieuwprudfslkjflsuepurwpirepwxnvzslkfjwuefiwejfl</td>
<td>字母</td>
<td>100</td>
</tr>
</table>
</body>
</html>