问题: 项目开发过程中,因UI的显示要求,需要引入一些字体,那如何引入外部字体呢?很简单,只需要以下3步
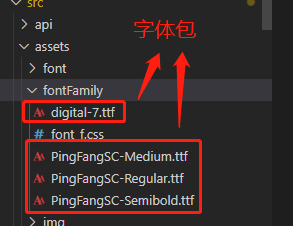
一 下载对应的字体包文件,放置到我们的项目中
比如我需要PingFangSC的系列字体,我先在vue项目中创建了一个文件夹fontFamily,然后把字体文件放到这个文件夹中

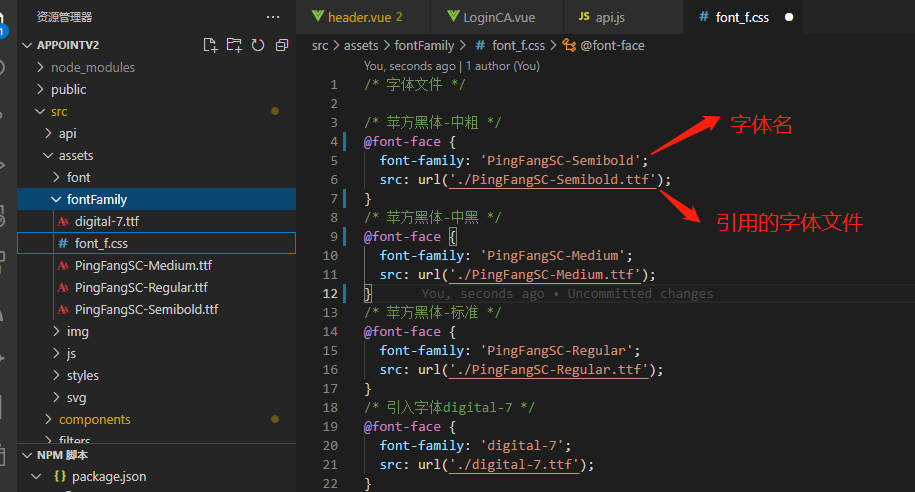
二 生成一个css文件将字体包引入项目
例如,我依旧在fontFamily中创建了一个font_f.css文件,在该文件引入我们刚刚放在fontFamily中的字体包。

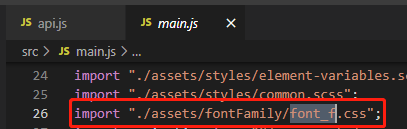
三 在main.js中全局引入css文件

这里我整个项目都要用到这几个字体,所以全局引入了这几个字体,若是一个字体只有某个页面用到,完全可以按需引入,即把第二步的引入字体的代码放到对应vue的文件中引入。
使用的时候,直接使用对应的font-family值即可
例如,想显示为“苹方黑体-中黑”,如下所示: