注释
注释就是帮助我们理解的解释
本身不参加编译
HTML里面的注释
<!--这是被注释的内容-->
我们也可以直接使用ctrl+/(快捷键)
来实现光标行注释
标签基础认知
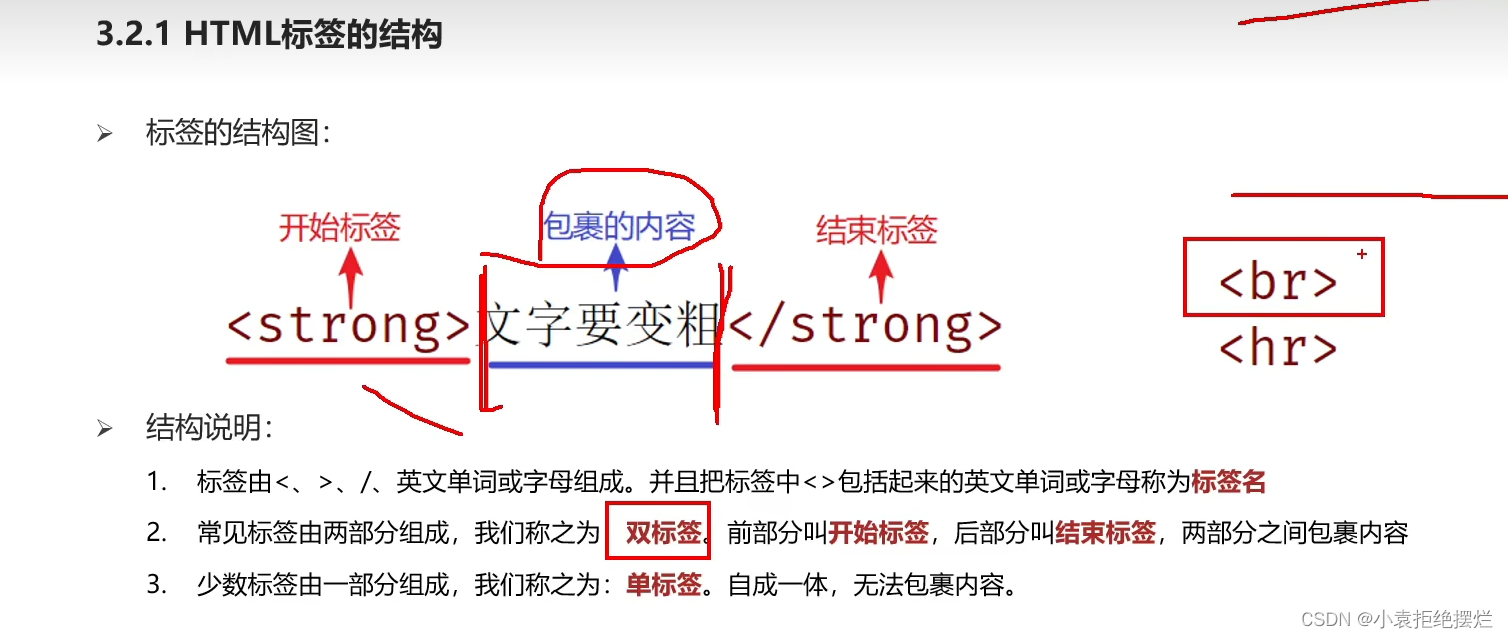
标签构成

有双标签-开始和结束
就之前 的加粗标签和标题标签
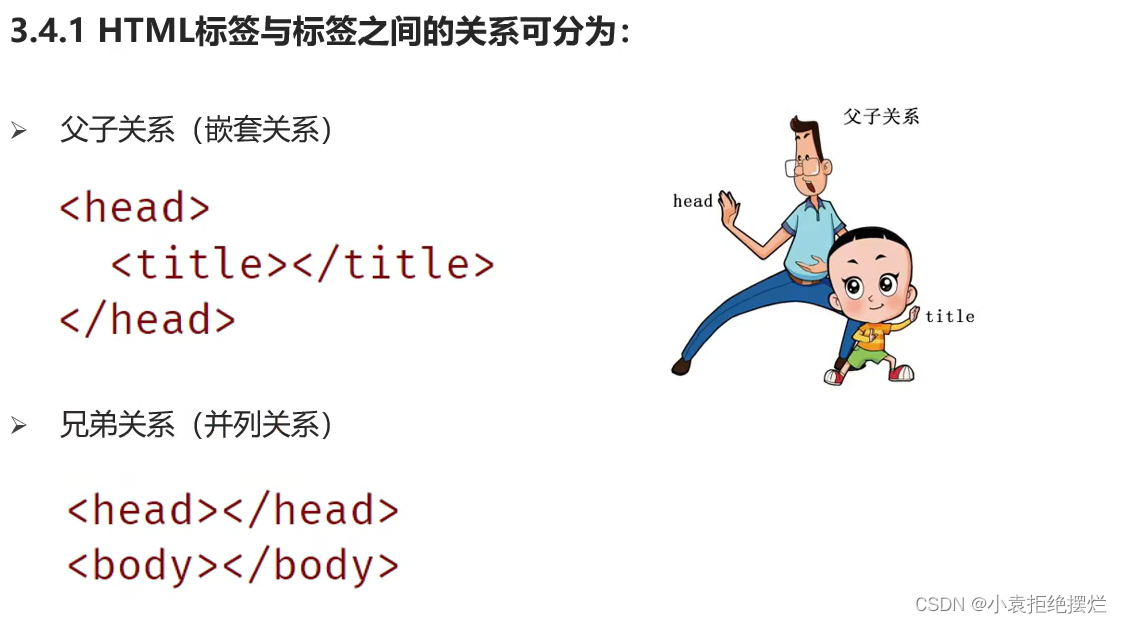
标签关系
父子关系(嵌套关系)
比如上面的meta标签和title在head标签内部
这种技术父子关系
兄弟关系(并列关系)
我们的head,body标签就是兄弟关系

下面是一些具体的标签
排版标签
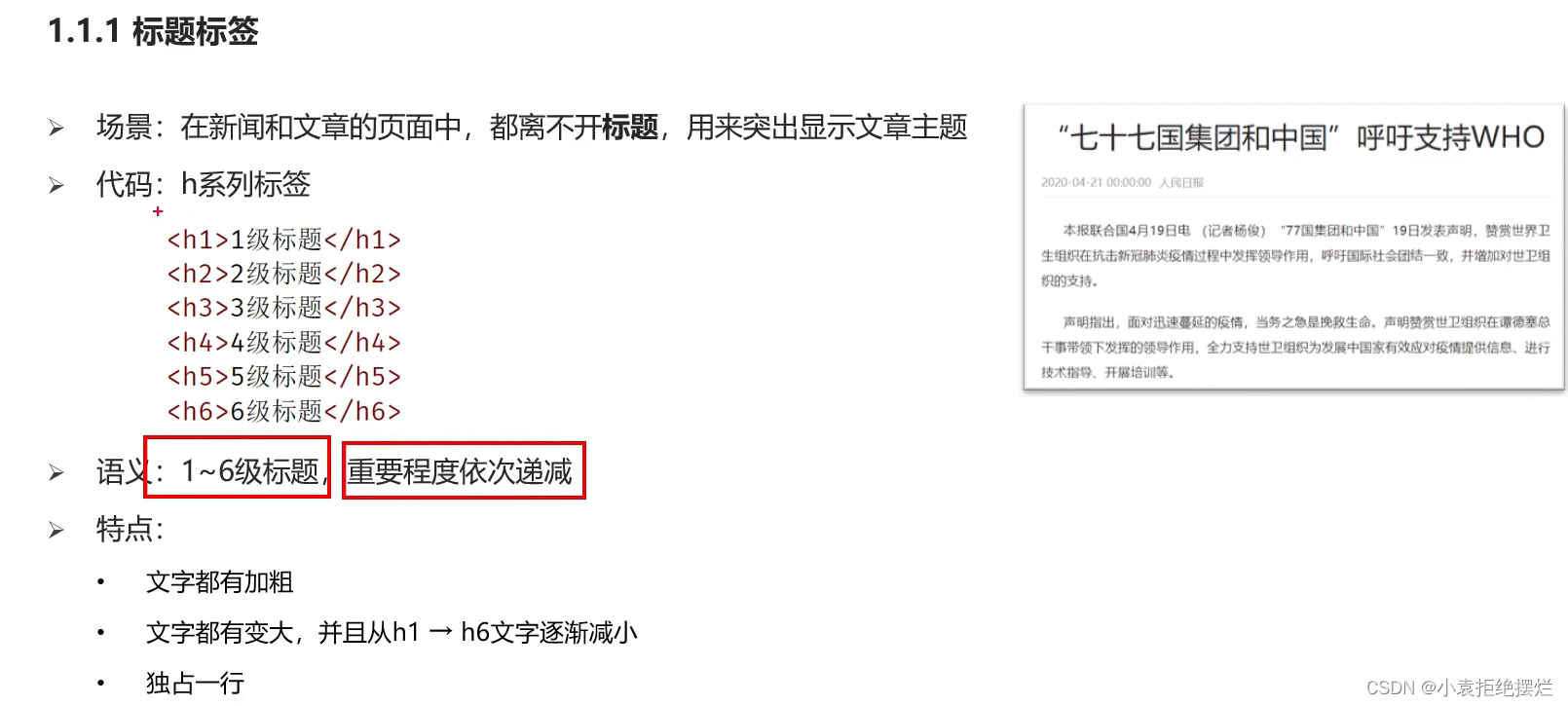
标题标签
双标签
只有六个,标签内的内容加粗,文字变大,从h1->h6字体大小递减
还会自动换行(独占一行)
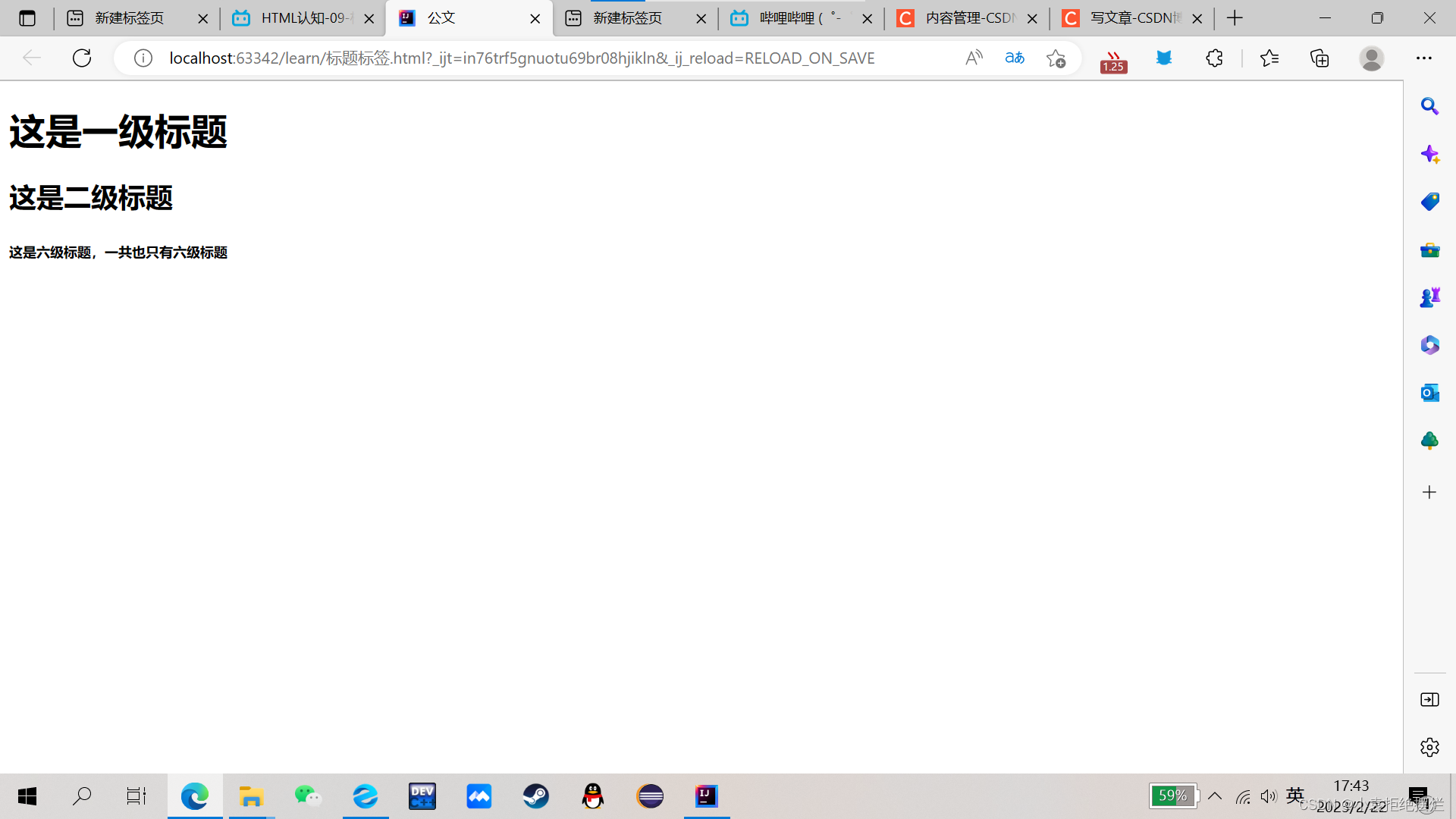
<body>
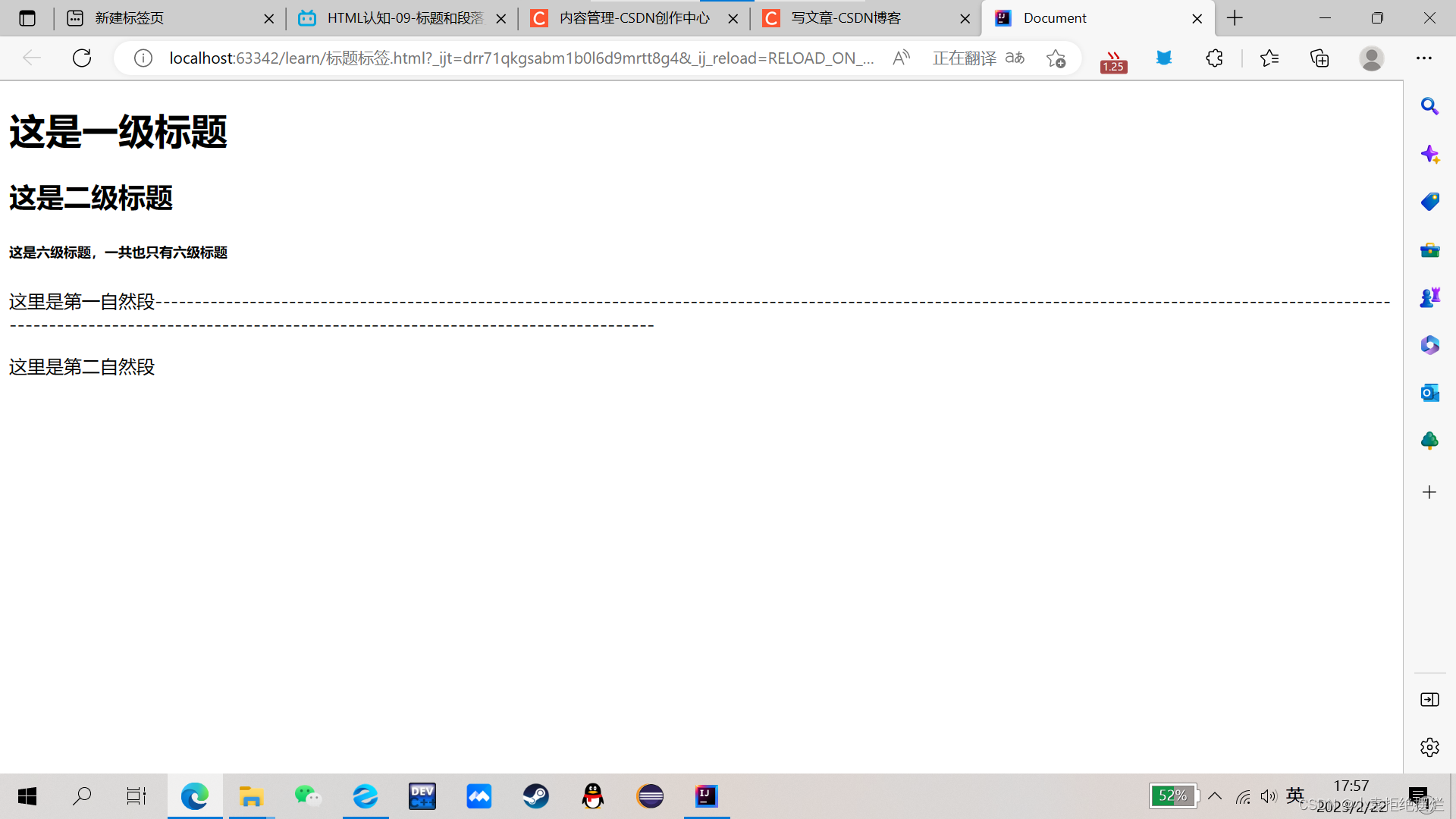
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h6>这是六级标题,一共也只有六级标题</h6>
</body>
这就是我们的
运行的结果
段落标签

<p>这里是第一自然段-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------</p>
<p>这里是第二自然段</p>

特点:独占一行(上面的因为显示问题会自动换行)
一个段落的最后一行会和新的段隔一行
换行标签
单标签

<br>这就是换行标签
<p>这里演示换行操作,<br>现在的语句就到了下一行了</p>

水平线标签

水平线也就是
红线上面的那条线
代码
<h1>这是一级标题</h1>
<hr>
<h2>这是二级标题</h2>
<hr>

文本格式化标签

一些文本标记
加粗什么的
左边和右边的标签效果一下都为双标签,标签里的内容,会对应格式输出
<body>
<b>加粗</b>
<strong>也是加粗,想要强调就用单词</strong>
<u>下划线</u>
<ins>也是下划线</ins>
<i>倾斜</i>
<em>也是倾斜</em>
<s>删除线</s>
<del>也是删除线</del>
</body>
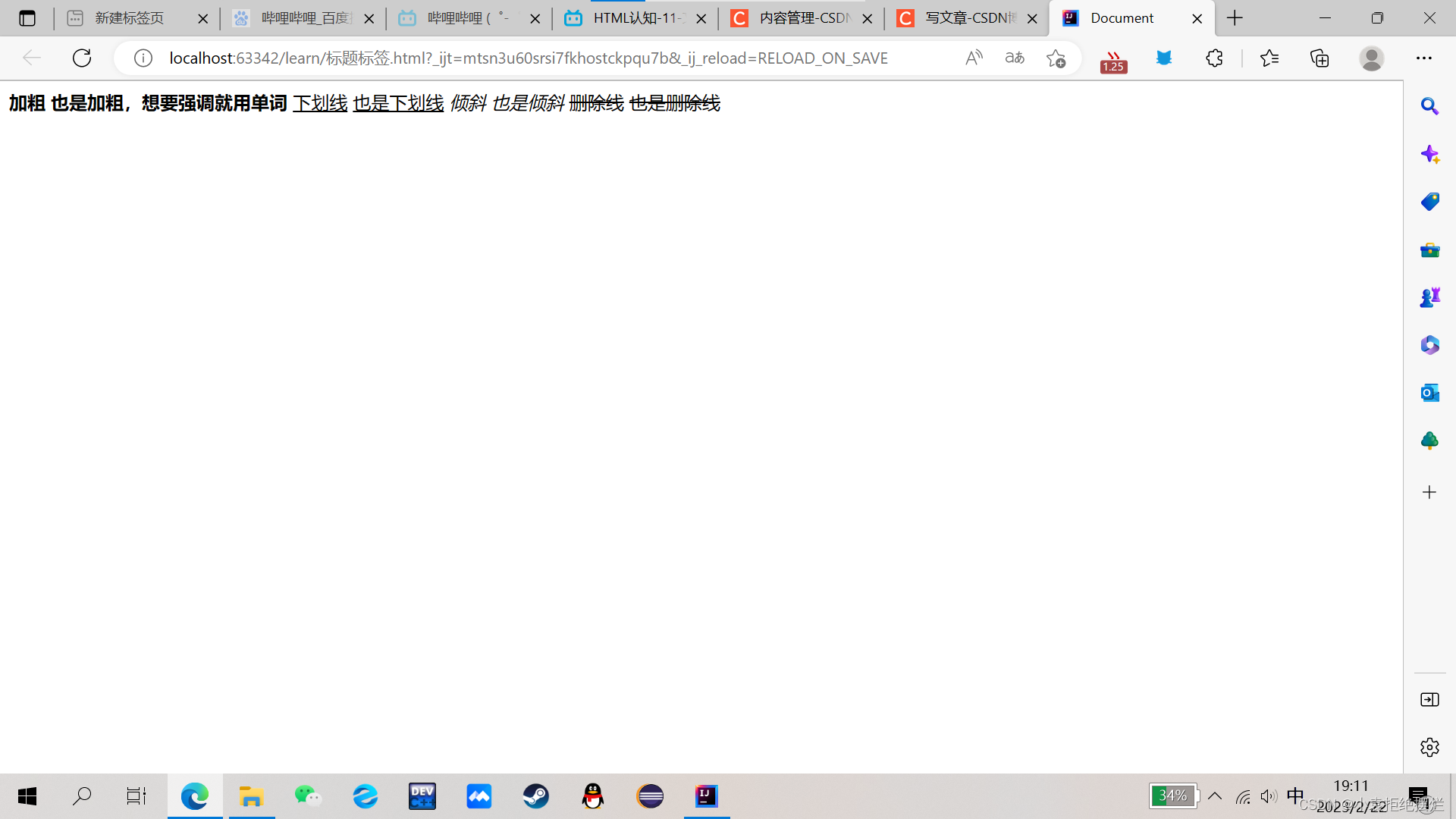
效果

媒体标签
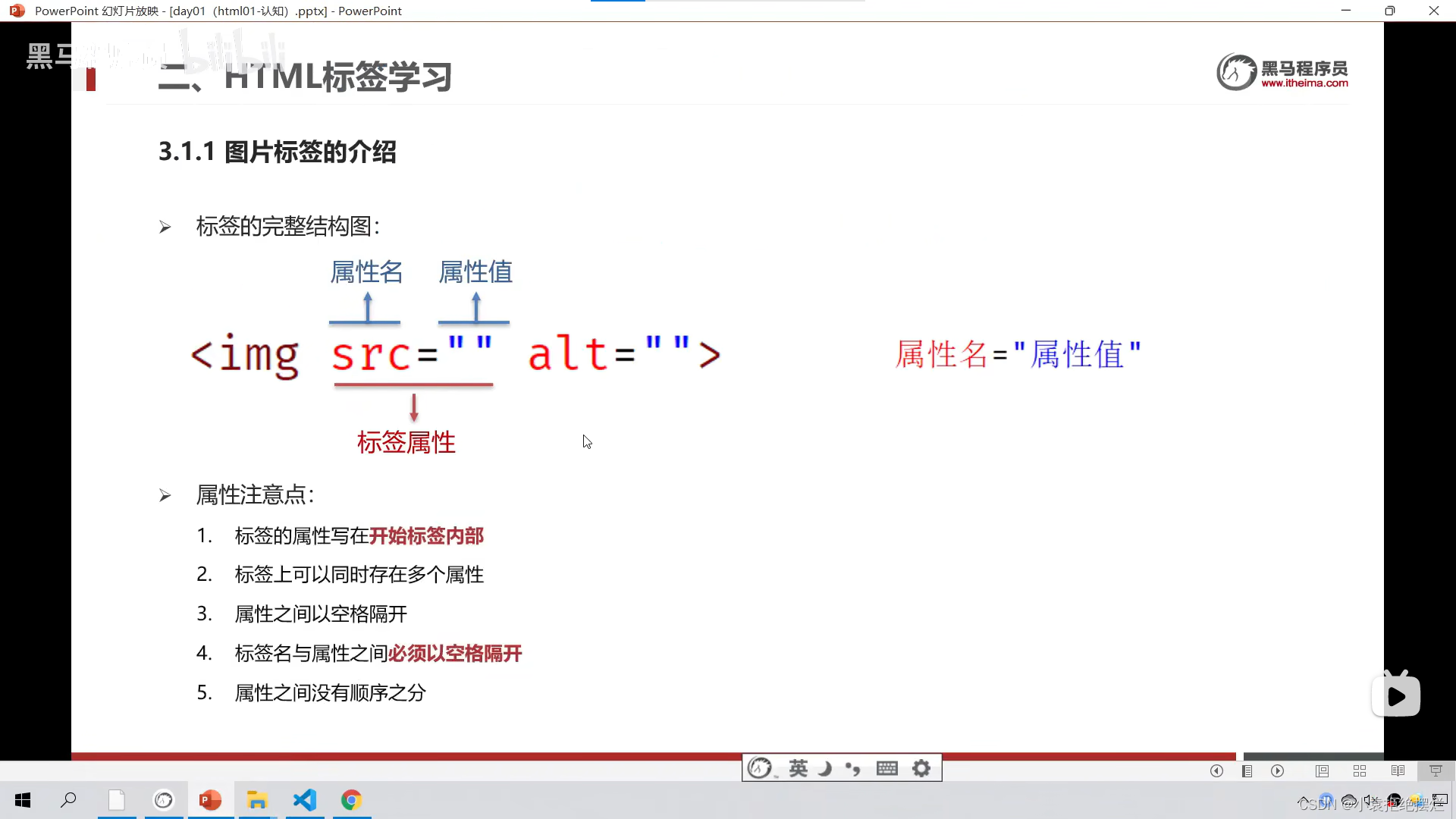
图片标签

标签属性(图片来源)这么写

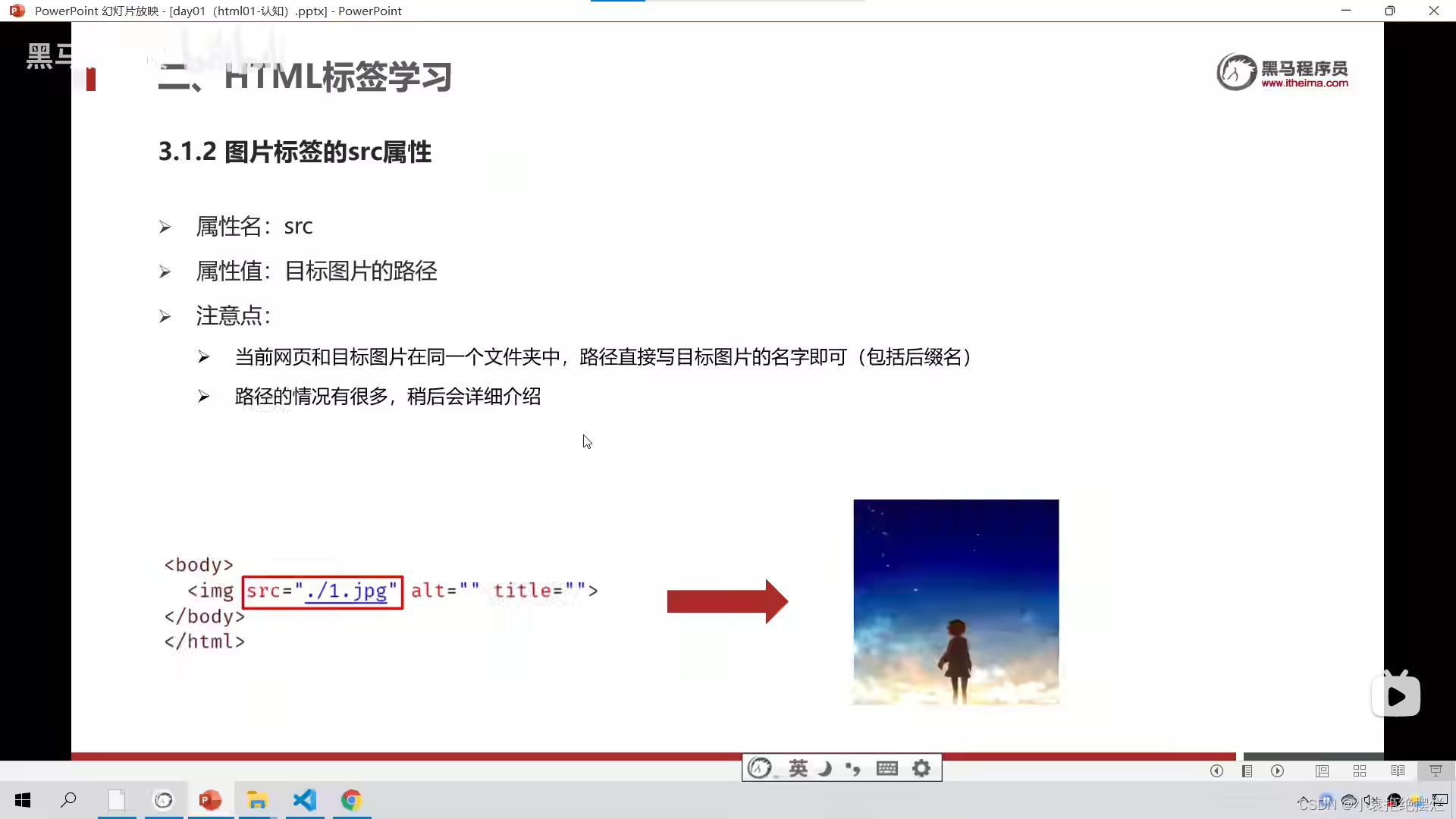
src属性
同一个文件夹下

直接写./图片名.文件后缀
.就是当前的意思,在同一个文件夹寻找

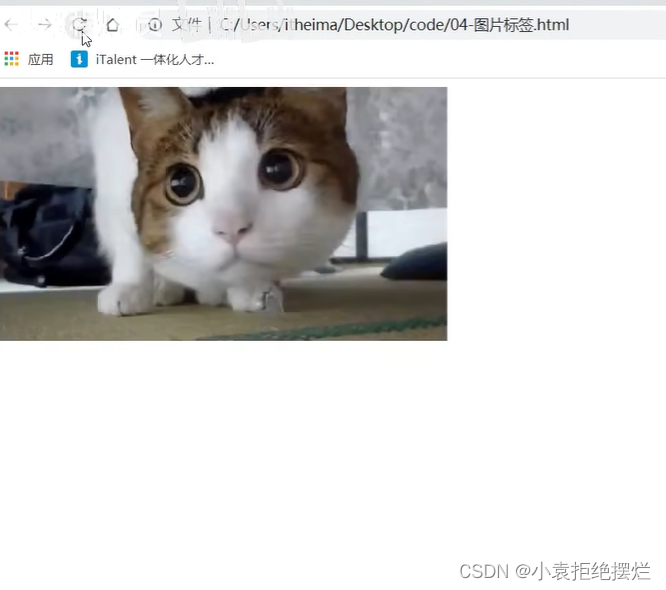
效果

注意属性之间用空格隔开
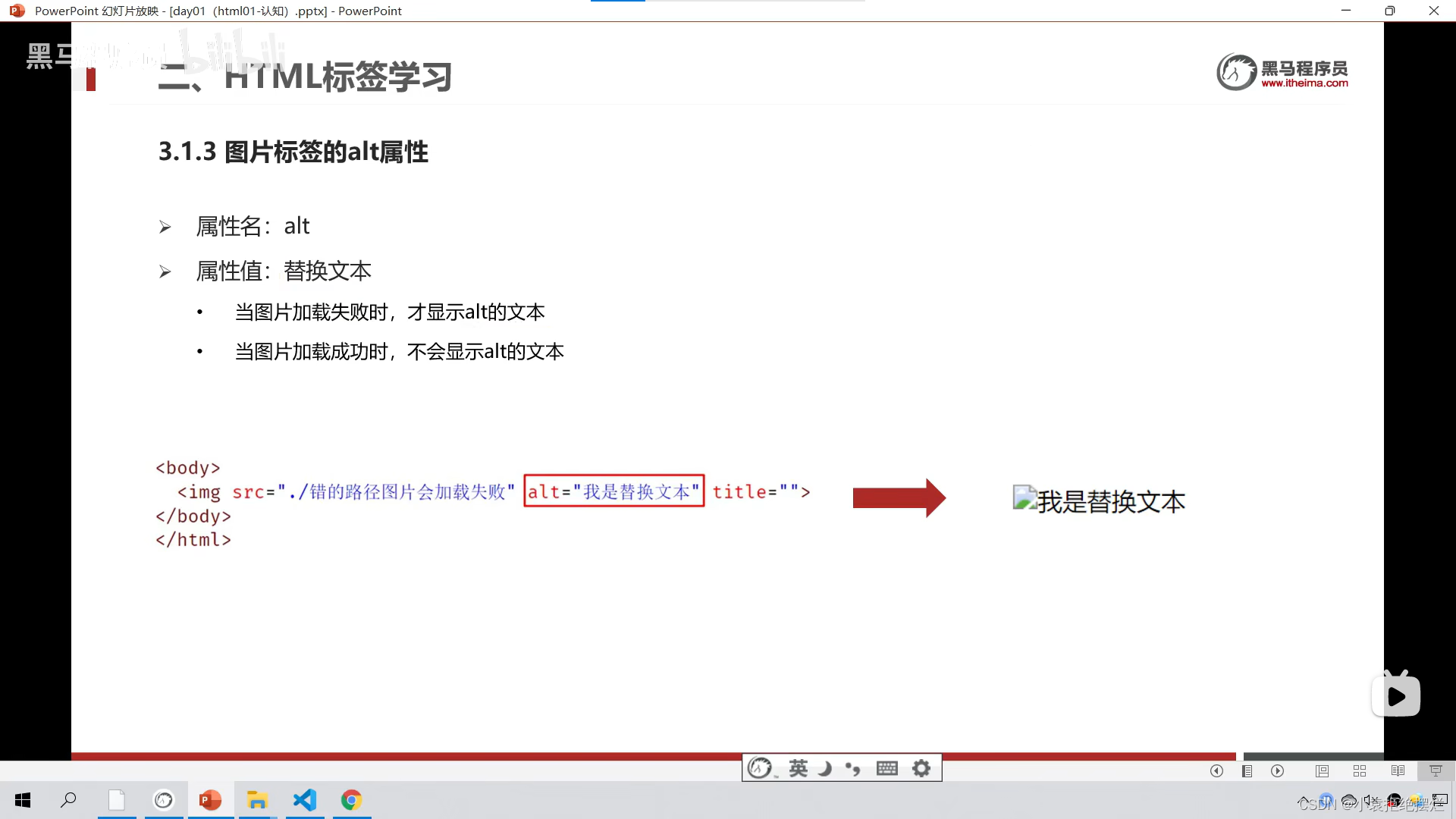
alt属性是替换文本-如果图片找不到-显示失败就替换为alt文本



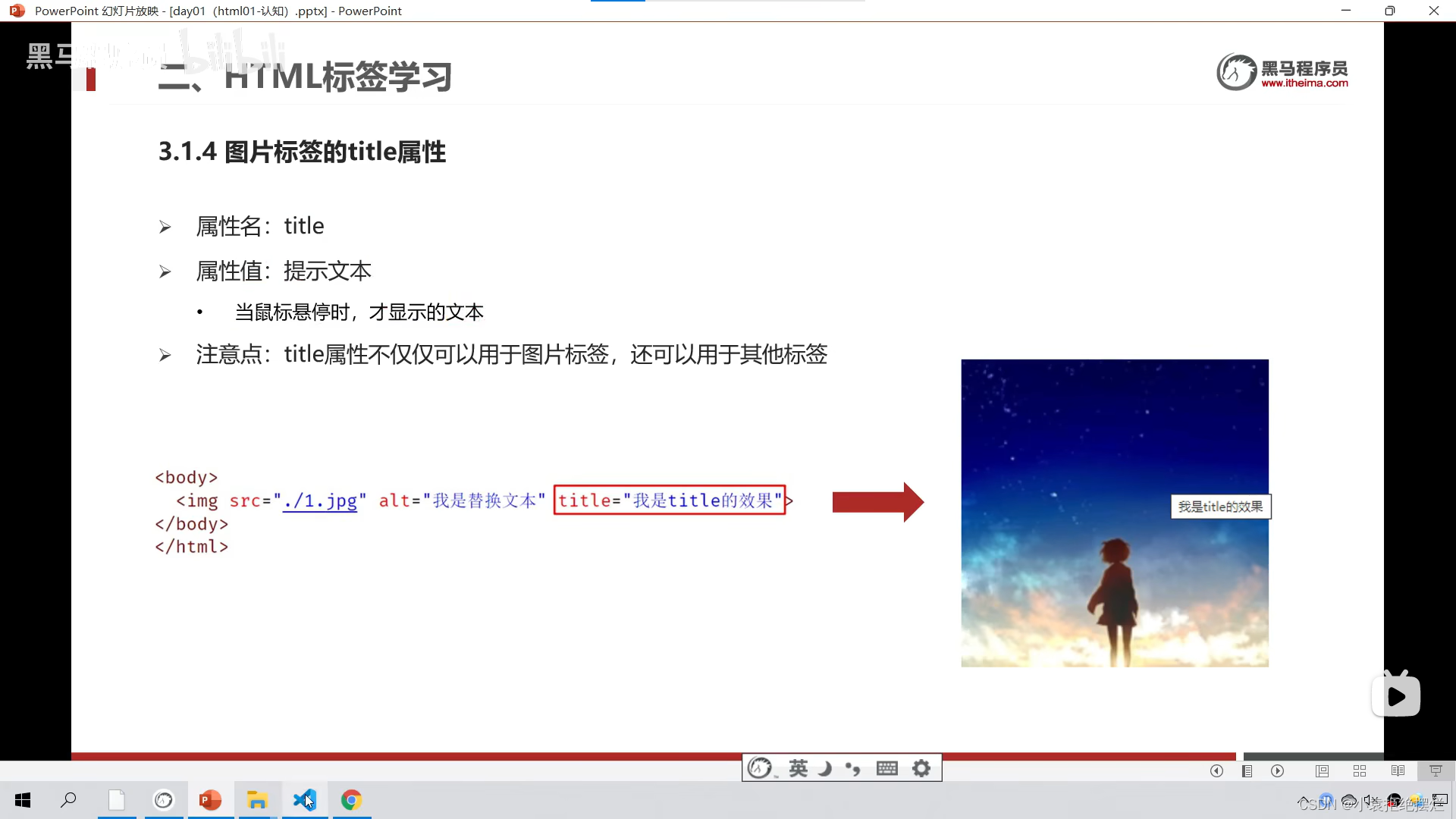
title属性

效果

width和height

宽度和高度
注意:图片有比例,值设置高度/宽度,程序会自动设置另一个防止变形
如果都设置,如果设置不合理就会变形
路径
比如图片的src
有时候不在同一个文件夹怎么办
学习一下路径(路径本身不是标签)
绝对路径(了解)
绝对路径
用的比较少,从盘符开始,你把这个程序发给别人,可能人家电脑没有对于的盘,所以工作一般是相对路径
也可以用图片url,不过需要网络
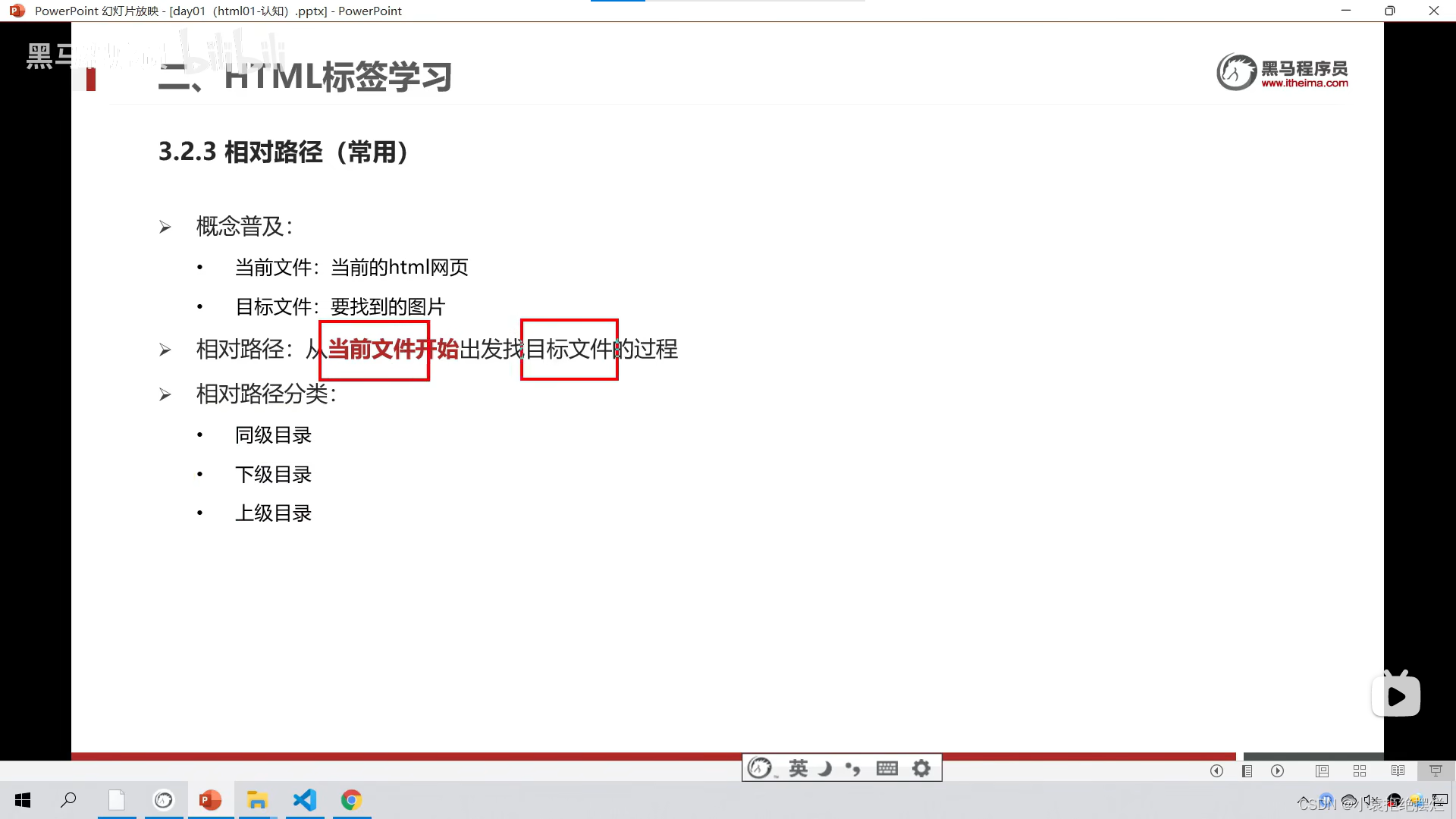
相对路径
从当前文件找目标文件
分为三个目录
父级目录,子级目录,同级目录

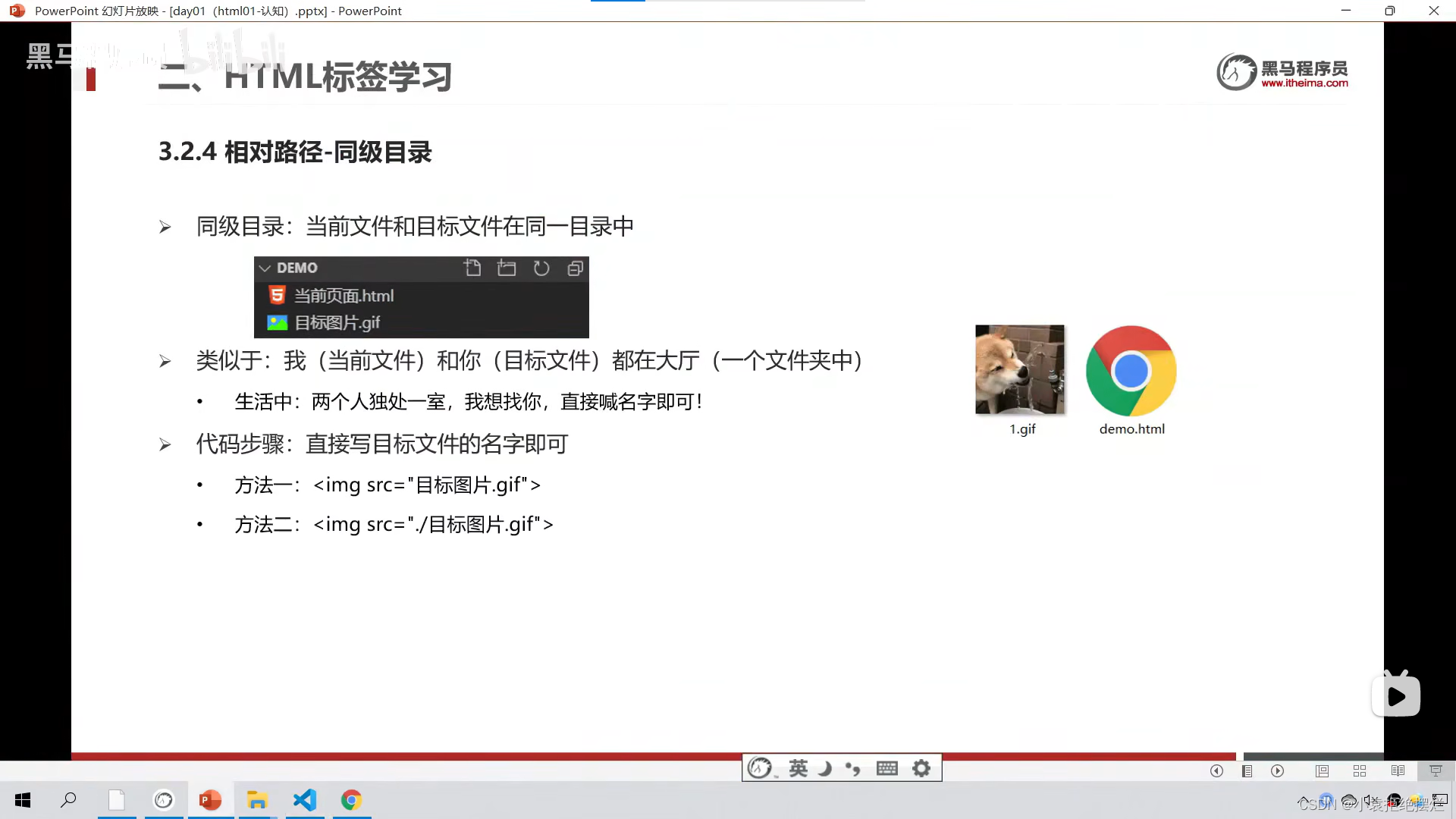
同级别

加不加.都可以
下级目录

下级的话,先写同级的文件夹,在一直到对于文件在的文件夹后写对应文件即可
上级目录

返回上个文件夹
../就是到上一级的文件夹目录了