下载
pnpm add vue-print-nb --save
全局注册,使用插件的注册方式

或
局部注册自定义指令
import print from 'vue-print-nb'
directives: {
print
}绑定到点击按钮上
<button v-print="content">Print!</button>设置配置项-常用 id和popTitle
content: {
id: 'printId', // 绑定打印区域的ID
popTitle: '顶部页眉中的标题',
standard: 'html5', // 默认打印文档类型,为html5(支持html5,loose,strict)
endCallback: () => { // 打印后的回调函数
console.log('打印')
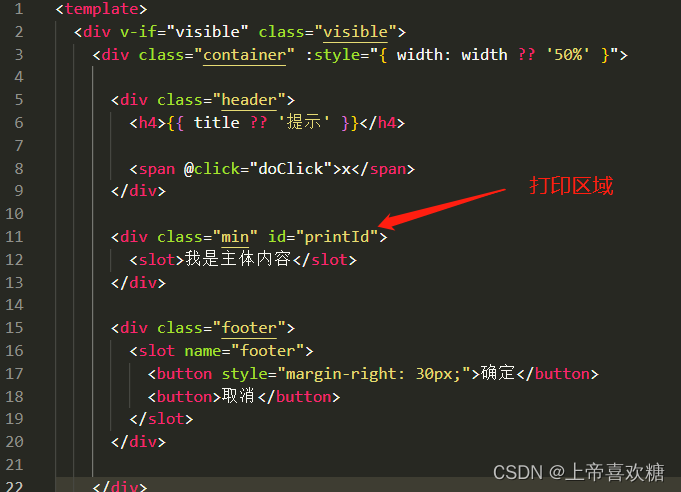
}在自己封装的弹窗中使用

做了定制化处理-图片百分比设置,弹窗高度设置固定,超出出现滚动条,以及进行图片懒加载,打印只打印主体部分

--------------------------------------------------------------------
加入懒加载代码
之前封装的组件拿出来用
<fei-Dialog :visible.sync="flag">
<div id="box" v-for="(item, index) in 18" :key="index">
<img ref="imgs" src="111111" data-src="http://p8.qhimg.com/bdr/__85/t01e5f605262fb61fb4.jpg" alt="图片"
class="imgs" />
</div>
<template #footer>
<button v-print="content">Print!</button>
</template>
</fei-Dialog>点击显示弹窗-并拿到图片DOM
doShow () {
this.flag = true
// 等待dom更新完毕拿到dom---
this.$nextTick(() => {
// console.log(document.querySelectorAll('.imgs'))//$ref和dqs都可以都可以拿到DOM
// console.log(document.querySelector('#box').parentNode, '111')
// 调用函数,传入所有图片DOM和视口
this.fn(this.$refs.imgs, document.querySelector('#box').parentNode)
})
}调用懒加载---options设置视口-设置监听交叉比例值
fn (imgs, parentView) {
console.dir(parentView)
const options = {
root: parentView, // 指定可视区元素
threshold: 1 // 规定了一个监听目标与边界盒交叉区域的比例值,可以是一个具体的数值或是一组0.0到1.0之间的数组。若指定值为0.0,则意味着监听元素即使与根有1像素交叉,此元素也会被视为可见. 若指定值为1.0,则意味着整个元素都交叉时视为可见。阈值的默认值为0.0
}
function callback (entery, ob) {
// console.log(entery)
// console.log(ob, '1111')
entery.forEach((item) => {
// console.log(item)
if (item.intersectionRatio) {
console.log(item)
item.target.src = item.target.dataset.src
IO.unobserve(item.target)
}
})
}
// console.log(imgs)
// IntersectionObserver(this.fn, {})
const IO = new IntersectionObserver(callback, options)
// console.log(IO)
imgs.forEach(imgsDom => {
IO.observe(imgsDom)
})
},options 配置 IntersectionObserver,他包含以下几项配置
root: 监听元素的祖先元素Element对象,其边界盒将被视作视口。目标在根的可见区域的的任何不可见部分都会被视为不可见。默认情况下文档视口会作为root
rootMargin: 一个在计算交叉值时添加至根的边界盒(bounding_box)中的一组偏移量,类型为字符串(string) ,可以有效的缩小或扩大根的判定范围从而满足计算需要。语法大致和CSS 中的margin 属性等同。默认值是"0px 0px 0px 0px"。
threshold: 规定了一个监听目标与边界盒交叉区域的比例值,可以是一个具体的数值或是一组0.0到1.0之间的数组。若指定值为0.0,则意味着监听元素即使与根有1像素交叉,此元素也会被视为可见. 若指定值为1.0,则意味着整个元素都交叉时视为可见。阈值的默认值为0.0。
封装组件做了调整padding改为设置margin值
img使用div包裹,防止一行,下拉加载了所有