LVGL Styles
- Get started
- 按钮添加标签
- 按钮添加风格
- 滑动条值显示
- Styles
- Size styles
- Background styles
- Border styles
- Outline styles
- Shadow styles
- Image styles
- Arc styles
- Text styles
- Line styles
Get started
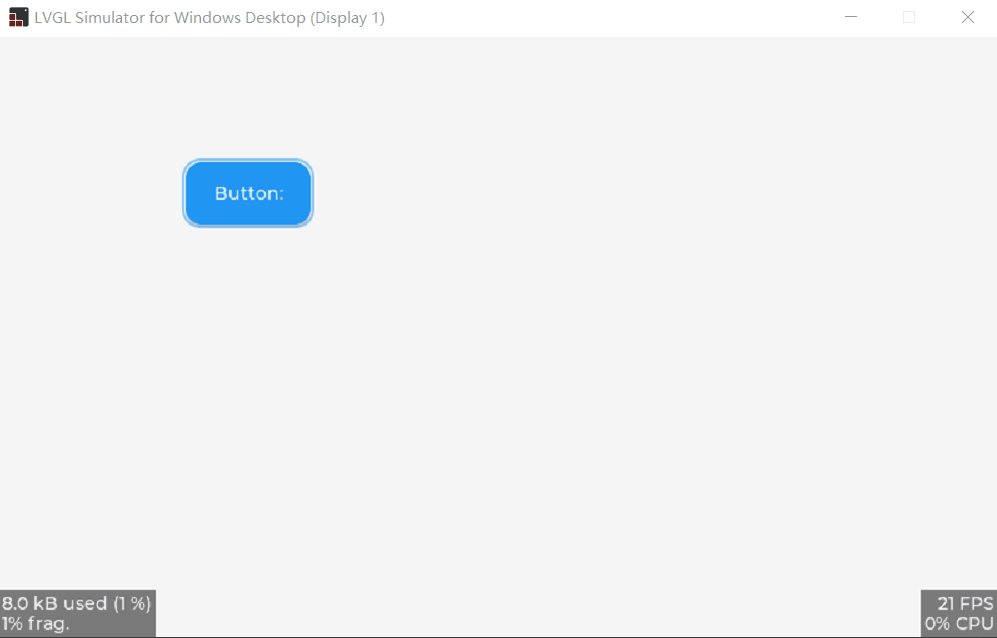
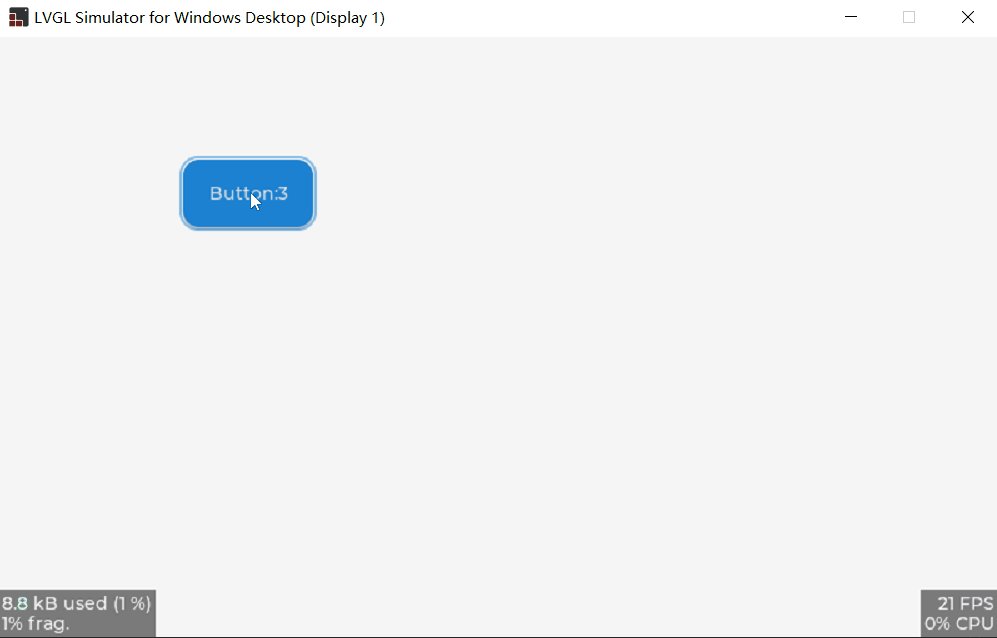
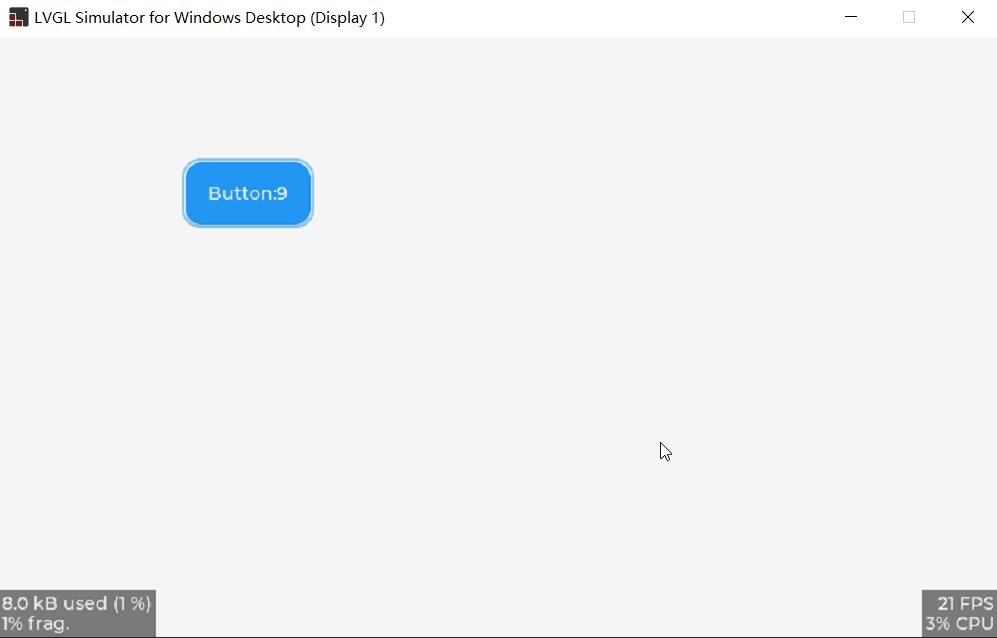
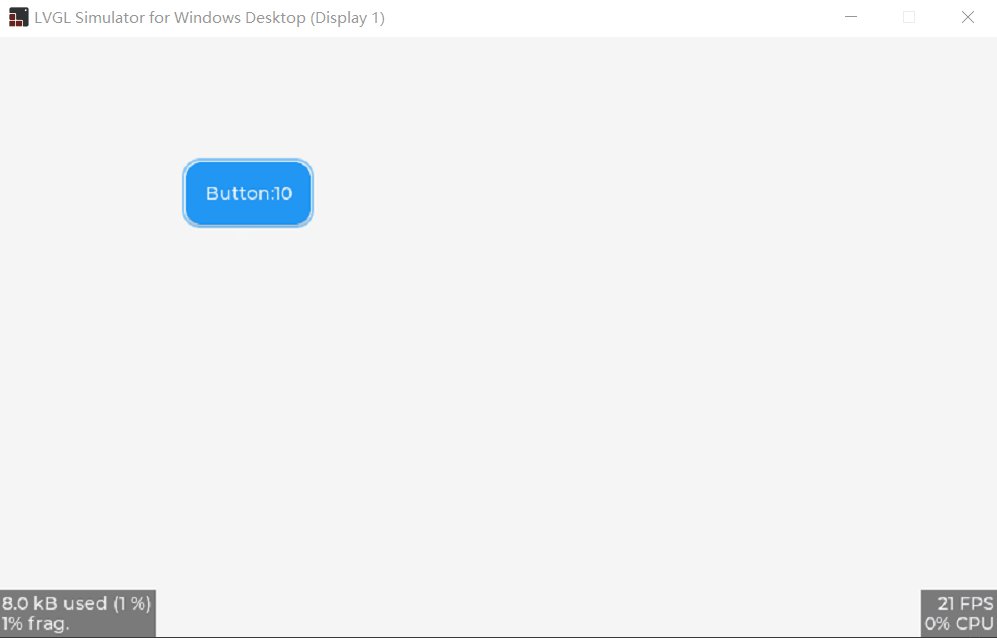
按钮添加标签
/**
* @brief 按钮事件回调函数
* @param e
*/
void btn_event_cb(lv_event_t* e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t* btn = lv_event_get_current_target(e);
if (LV_EVENT_CLICKED == code) {
static uint8_t cnt = 0;
cnt++;
lv_obj_t* label = lv_obj_get_child(btn, 0);
lv_label_set_text_fmt(label, "Button:%d", cnt);
}
}
/**
* @brief Get started demo
* @param
*/
void lv_demo_get_started(void)
{
lv_obj_t * btn = lv_btn_create(lv_scr_act());
lv_obj_set_size(btn, 100, 50);
lv_obj_set_pos(btn, 150, 100);
lv_obj_add_event_cb(btn, btn_event_cb, LV_EVENT_ALL, NULL);
lv_obj_t* label = lv_label_create(btn);
lv_label_set_text(label, "Button:");
lv_obj_center(label);
}

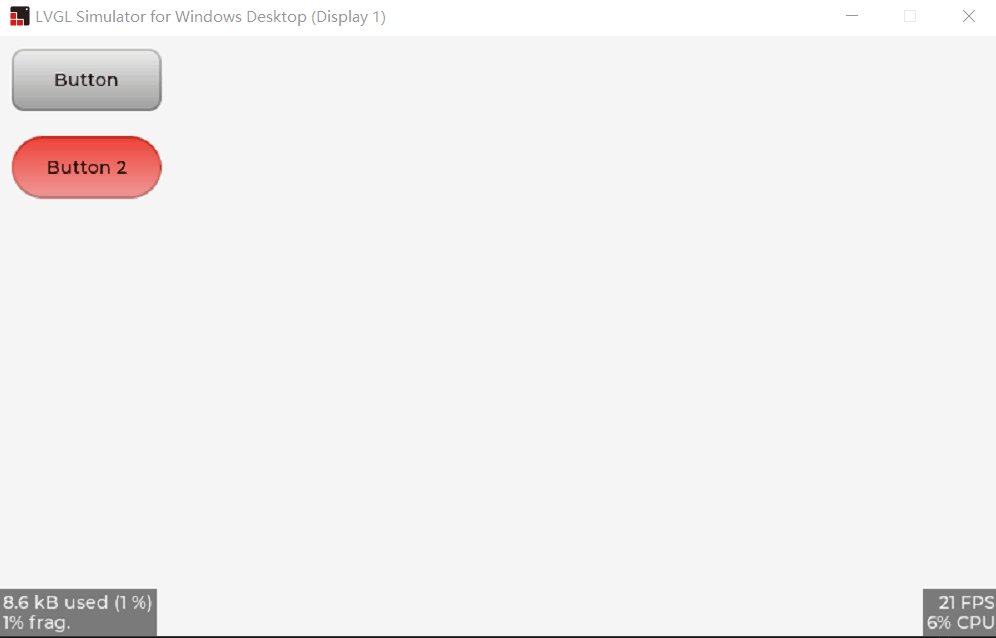
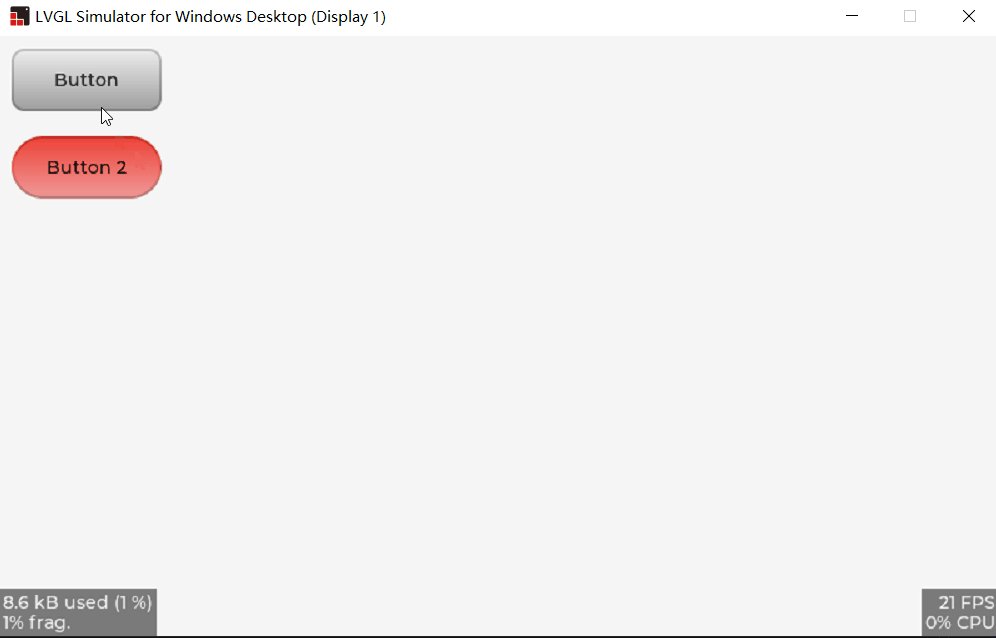
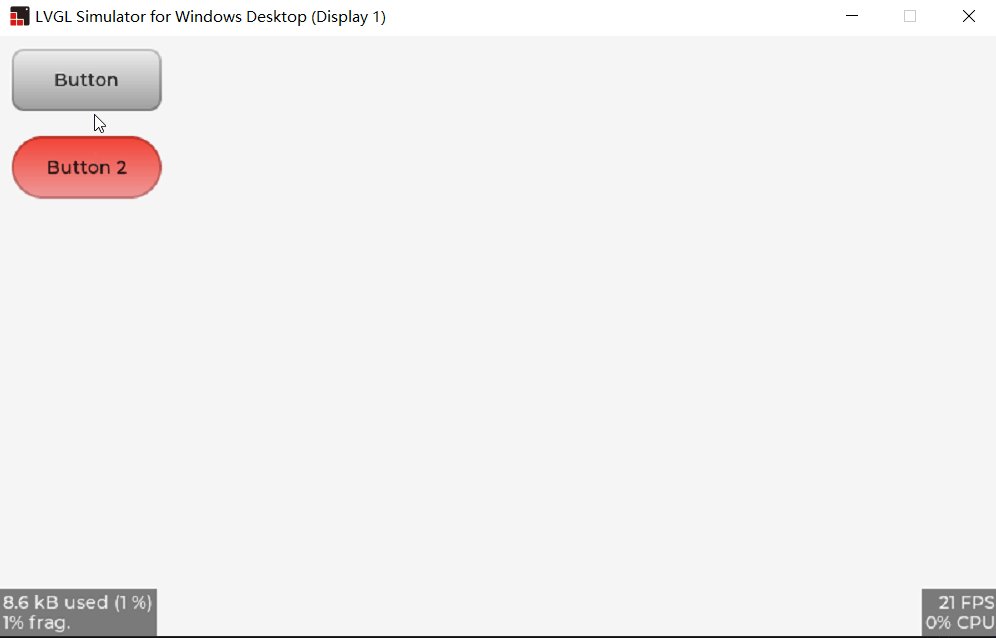
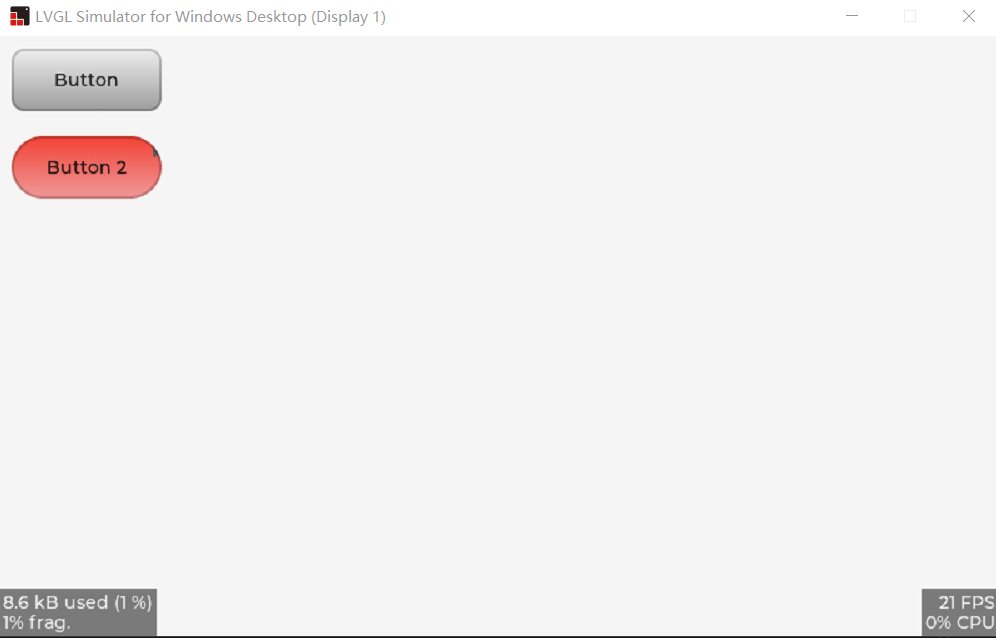
按钮添加风格
static lv_style_t style_btn;
static lv_style_t style_btn_pressed;
static lv_style_t style_btn_red;
static lv_color_t darken(const lv_color_filter_dsc_t* dsc, lv_color_t color, lv_opa_t opa)
{
LV_UNUSED(dsc);
return lv_color_darken(color, opa);
}
static void style_init(void)
{
// 创建一个简单按钮风格
lv_style_init(&style_btn);
lv_style_set_radius(&style_btn, 10);
lv_style_set_bg_opa(&style_btn, LV_OPA_COVER);
lv_style_set_bg_color(&style_btn, lv_palette_lighten(LV_PALETTE_GREY, 3));
lv_style_set_bg_grad_color(&style_btn, lv_palette_main(LV_PALETTE_GREY));
lv_style_set_bg_grad_dir(&style_btn, LV_GRAD_DIR_VER);
lv_style_set_border_color(&style_btn, lv_color_black());
lv_style_set_border_opa(&style_btn, LV_OPA_20);
lv_style_set_border_width(&style_btn, 2);
lv_style_set_text_color(&style_btn, lv_color_black());
// 创建按下状态风格
static lv_color_filter_dsc_t color_filter;
lv_color_filter_dsc_init(&color_filter, darken);
lv_style_init(&style_btn_pressed);
lv_style_set_color_filter_dsc(&style_btn_pressed, &color_filter);
lv_style_set_color_filter_opa(&style_btn_pressed, LV_OPA_20);
// 创建红色风格,仅改变一些颜色
lv_style_init(&style_btn_red);
lv_style_set_bg_color(&style_btn_red, lv_palette_main(LV_PALETTE_RED));
lv_style_set_bg_grad_color(&style_btn_red, lv_palette_lighten(LV_PALETTE_RED, 3));
}
void lv_demo_get_started2(void)
{
/* Initialize the style */
style_init();
lv_obj_t* btn = lv_btn_create(lv_scr_act());
lv_obj_remove_style_all(btn);
lv_obj_set_size(btn, 120, 50);
lv_obj_set_pos(btn, 10, 10);
lv_obj_add_style(btn, &style_btn, 0); // LV_STATE_DEFAULT
lv_obj_add_style(btn, &style_btn_pressed, LV_STATE_PRESSED);
/* Add a label to the button */
lv_obj_t* label = lv_label_create(btn);
lv_label_set_text(label, "Button");
lv_obj_center(label);
/* Create another button and use the red style too */
lv_obj_t* btn2 = lv_btn_create(lv_scr_act());
lv_obj_remove_style_all(btn2); /* Remove the styles coming from the theme */
lv_obj_set_size(btn2, 120, 50);
lv_obj_set_pos(btn2, 10, 80);
lv_obj_add_style(btn2, &style_btn, 0);
lv_obj_add_style(btn2, &style_btn_red, 0);
lv_obj_add_style(btn2, &style_btn_pressed, LV_STATE_PRESSED);
lv_obj_set_style_radius(btn2, LV_RADIUS_CIRCLE, 0);
label = lv_label_create(btn2);
lv_label_set_text(label, "Button 2");
lv_obj_center(label);
}

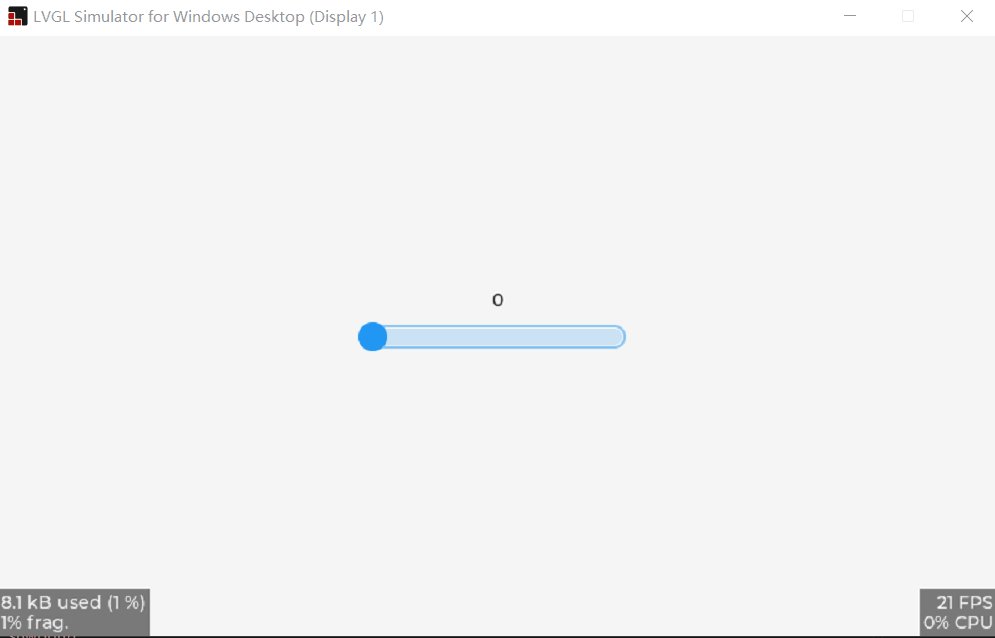
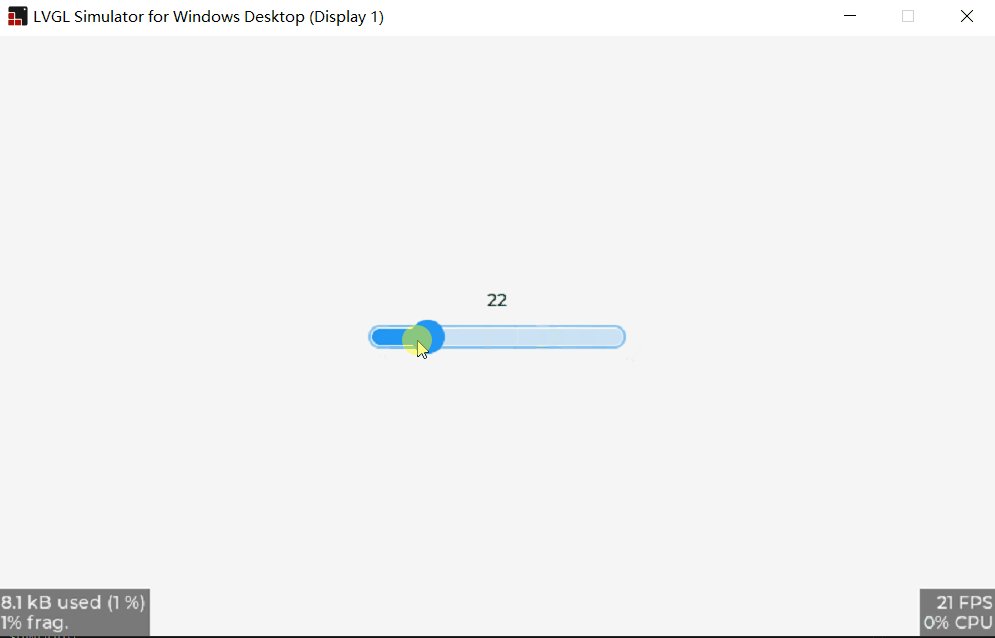
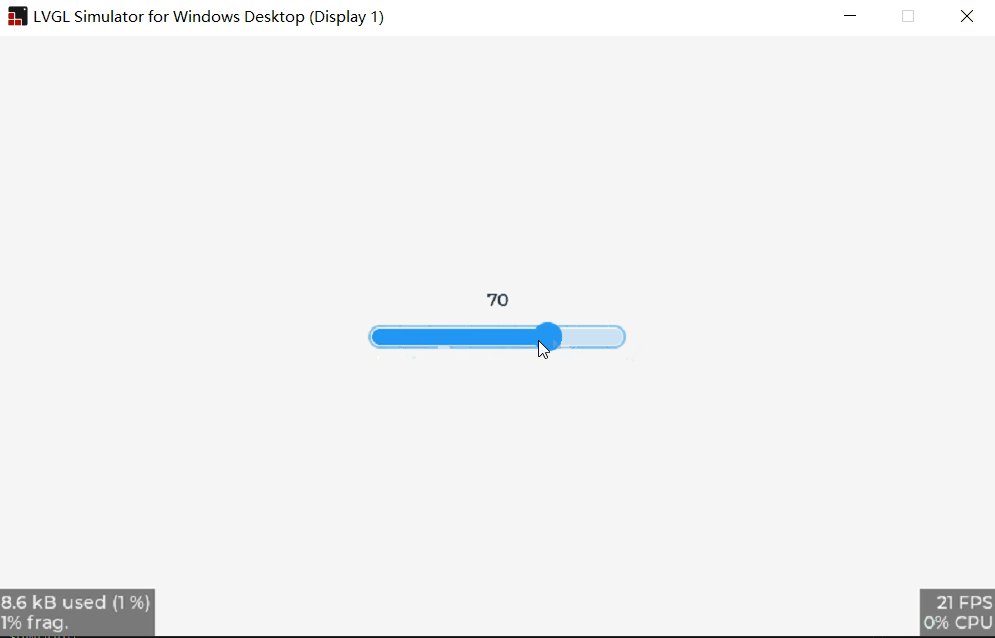
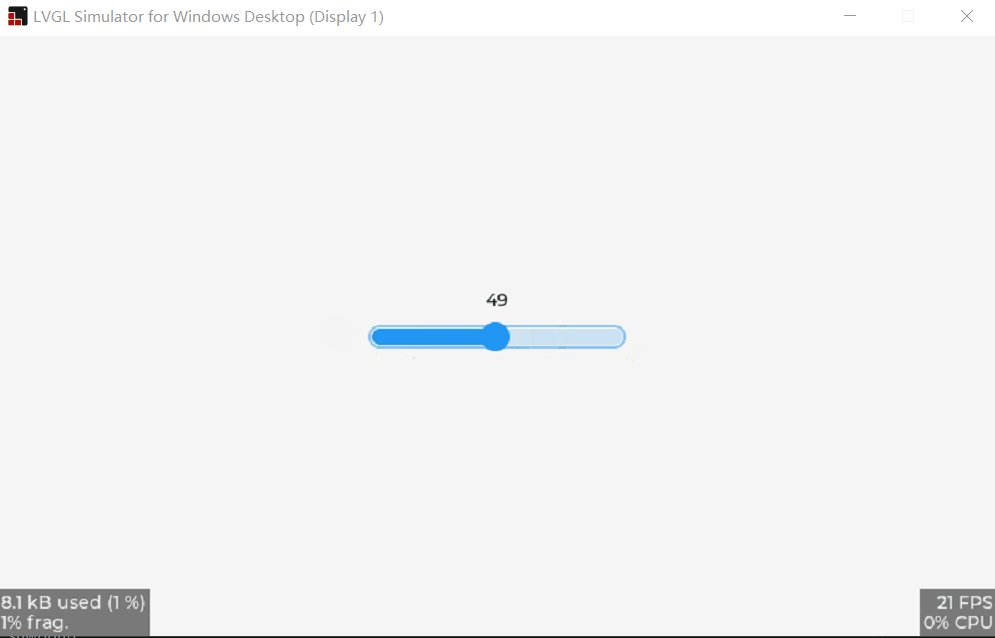
滑动条值显示
static lv_obj_t* label;
static void slider_event_cb(lv_event_t* e)
{
lv_obj_t* slider = lv_event_get_target(e);
/* Refresh the text */
lv_label_set_text_fmt(label, "%d", lv_slider_get_value(slider));
lv_obj_align_to(label, slider, LV_ALIGN_OUT_TOP_MID, 0, -15);
}
void lv_demo_get_started3(void)
{
/* Create a slider in the center of the display */
lv_obj_t* slider = lv_slider_create(lv_scr_act());
lv_obj_set_width(slider, 200); /* Set the width */
lv_obj_center(slider); /* Align to the center of the parent (screen) */
lv_obj_add_event_cb(slider, slider_event_cb, LV_EVENT_VALUE_CHANGED, NULL);
label = lv_label_create(lv_scr_act());
lv_label_set_text(label, "0");
lv_obj_align_to(label, slider, LV_ALIGN_OUT_TOP_MID, 0, -15); /* Align top of the slider */
}

Styles
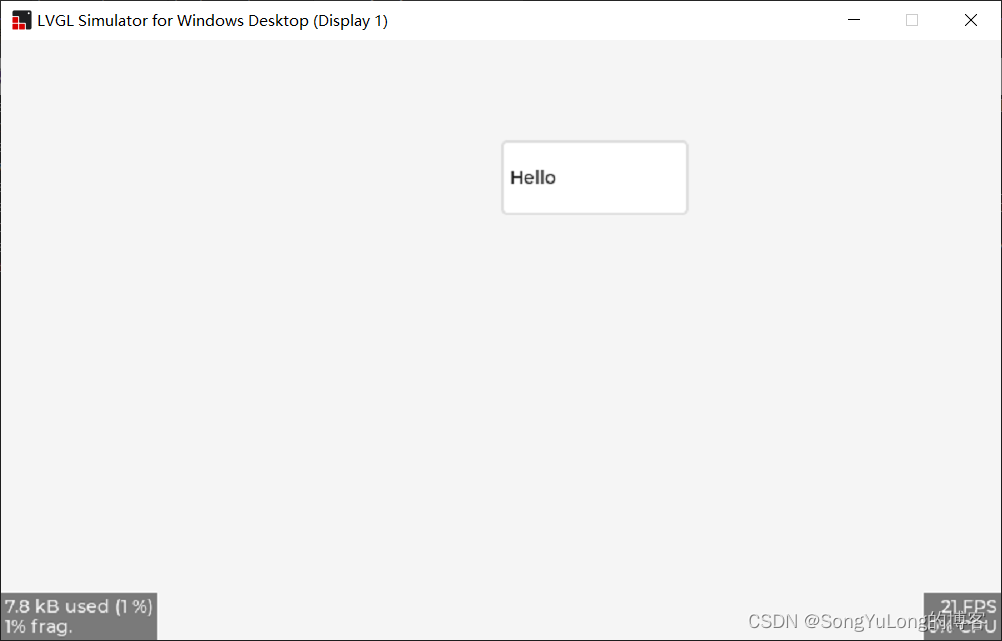
Size styles
void lv_demo_style_1(void)
{
static lv_style_t style;
lv_style_init(&style);
lv_style_set_radius(&style, 5);
/* Make a gradient */
lv_style_set_width(&style, 150);
lv_style_set_height(&style, LV_SIZE_CONTENT);
lv_style_set_pad_ver(&style, 20);
lv_style_set_pad_left(&style, 5);
lv_style_set_x(&style, lv_pct(50));
lv_style_set_y(&style, 80);
lv_obj_t* obj = lv_obj_create(lv_scr_act());
lv_obj_add_style(obj, &style, 0);
lv_obj_t* label = lv_label_create(obj);
lv_label_set_text(label, "Hello");
}

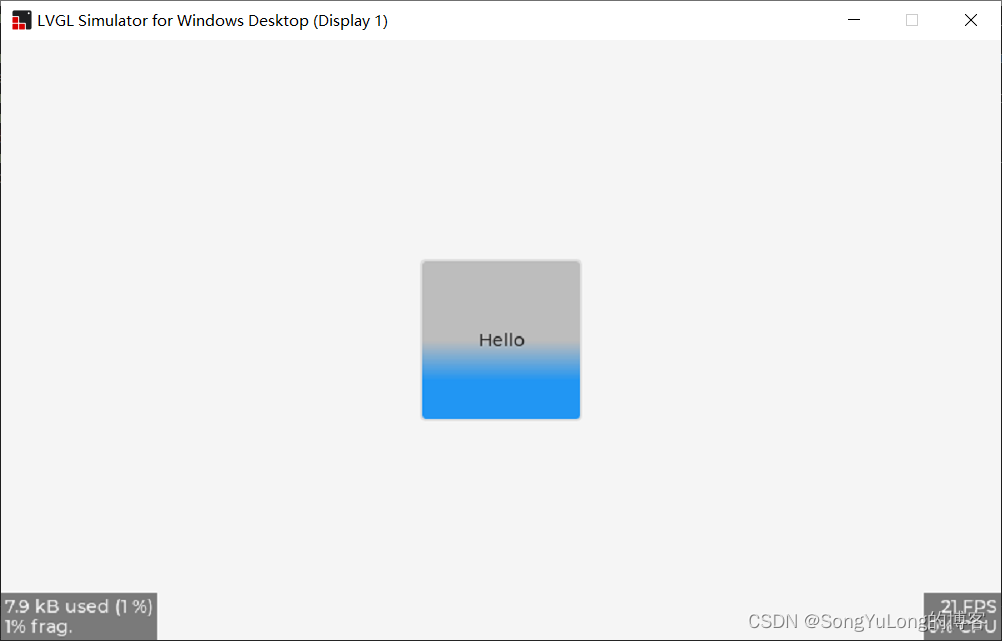
Background styles
渐变方向:
- LV_GRAD_DIR_VER:垂直方向
- LV_GRAD_DIR_HOR:水平方向
void lv_demo_style_2(void)
{
static lv_style_t style;
lv_style_init(&style);
lv_style_set_radius(&style, 5);
lv_style_set_bg_opa(&style, LV_OPA_COVER);
static lv_grad_dsc_t grad;
grad.dir = LV_GRAD_DIR_VER; // 渐变方向
grad.stops_count = LV_GRADIENT_MAX_STOPS;
grad.stops[0].color = lv_palette_lighten(LV_PALETTE_GREY, 1); // 颜色1
grad.stops[1].color = lv_palette_main(LV_PALETTE_BLUE); // 颜色2
grad.stops[0].frac = 128; // 1~255
grad.stops[1].frac = 192; // 1~255
lv_style_set_bg_grad(&style, &grad);
lv_obj_t* obj = lv_obj_create(lv_scr_act());
lv_obj_add_style(obj, &style, 0);
lv_obj_center(obj);
lv_obj_t* label = lv_label_create(obj);
lv_label_set_text(label, "Hello");
lv_obj_center(label);
}

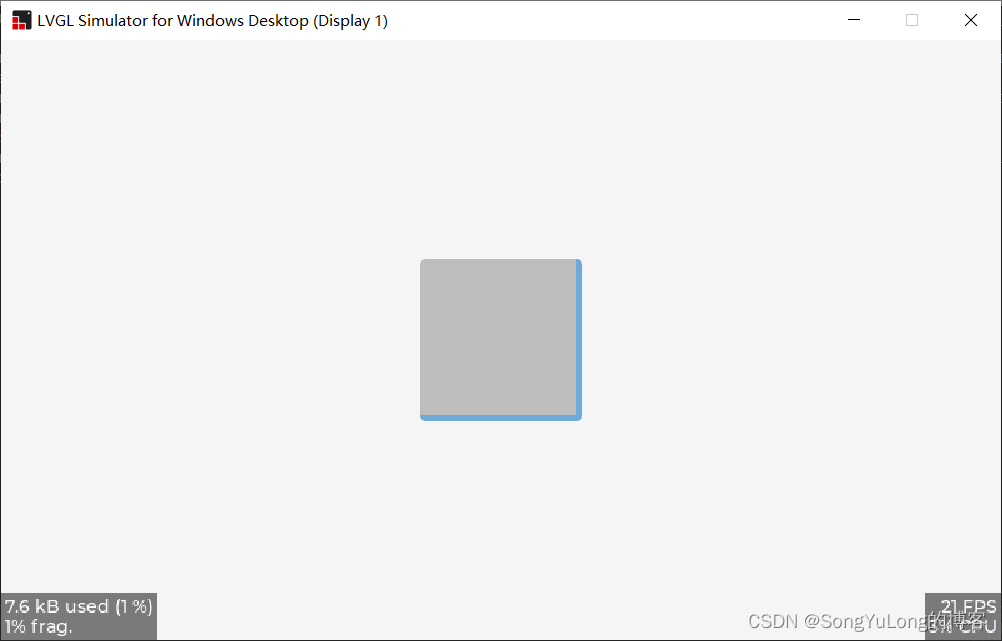
Border styles
void lv_demo_style_3(void) // Border styles
{
static lv_style_t style;
lv_style_init(&style);
/* Set a background color and a radius */
lv_style_set_radius(&style, 5);
lv_style_set_bg_opa(&style, LV_OPA_COVER);
lv_style_set_bg_color(&style, lv_palette_lighten(LV_PALETTE_GREY, 1));
/* Add border to the bottom+right */
lv_style_set_border_color(&style, lv_palette_main(LV_PALETTE_BLUE));
lv_style_set_border_width(&style, 5);
lv_style_set_border_opa(&style, LV_OPA_50);
lv_style_set_border_side(&style, LV_BORDER_SIDE_BOTTOM | LV_BORDER_SIDE_RIGHT);
/* Create an object with the new style */
lv_obj_t* obj = lv_obj_create(lv_scr_act());
lv_obj_add_style(obj, &style, 0);
lv_obj_center(obj);
}

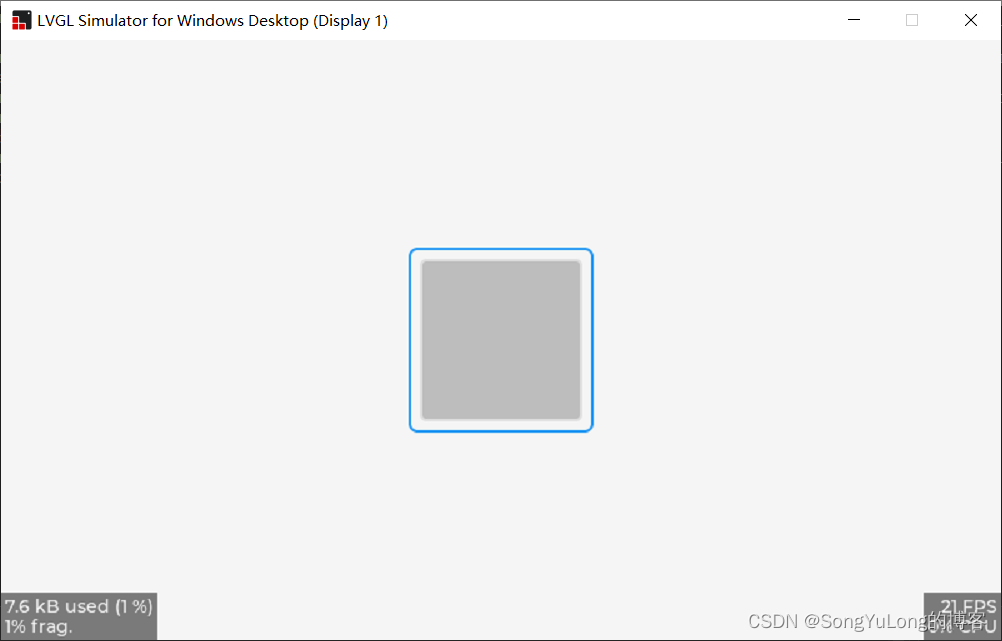
Outline styles
void lv_demo_style_4(void) // Outline styles
{
static lv_style_t style;
lv_style_init(&style);
/* Set a background color and radius */
lv_style_set_radius(&style, 5);
lv_style_set_bg_opa(&style, LV_OPA_COVER);
lv_style_set_bg_color(&style, lv_palette_lighten(LV_PALETTE_GREY, 1));
/* Add outline */
lv_style_set_outline_width(&style, 2);
lv_style_set_outline_color(&style, lv_palette_main(LV_PALETTE_BLUE));
lv_style_set_outline_pad(&style, 8);
/* Create an object with the new style */
lv_obj_t* obj = lv_obj_create(lv_scr_act());
lv_obj_add_style(obj, &style, 0);
lv_obj_center(obj);
}

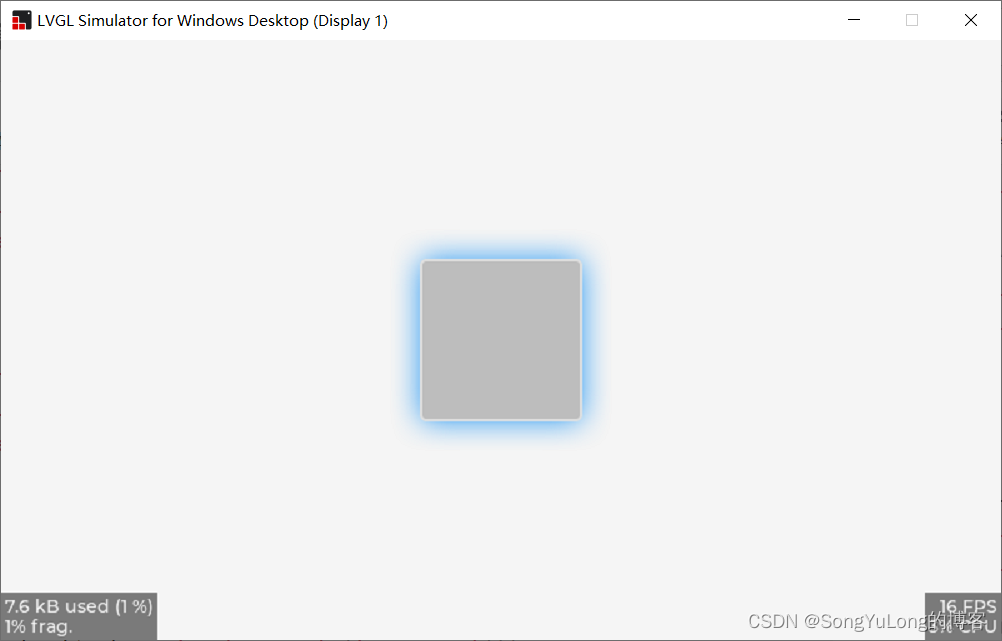
Shadow styles
void lv_demo_style_5(void) // Shadow styles
{
static lv_style_t style;
lv_style_init(&style);
/* Set a background color and a radius */
lv_style_set_radius(&style, 5);
lv_style_set_bg_opa(&style, LV_OPA_COVER);
lv_style_set_bg_color(&style, lv_palette_lighten(LV_PALETTE_GREY, 1));
/* Add a shadow */
lv_style_set_shadow_width(&style, 55);
lv_style_set_shadow_color(&style, lv_palette_main(LV_PALETTE_BLUE));
// lv_style_set_shadow_ofs_x(&style, 10);
// lv_style_set_shadow_ofs_y(&style, 20);
/* Create an object with the new style */
lv_obj_t* obj = lv_obj_create(lv_scr_act());
lv_obj_add_style(obj, &style, 0);
lv_obj_center(obj);
}

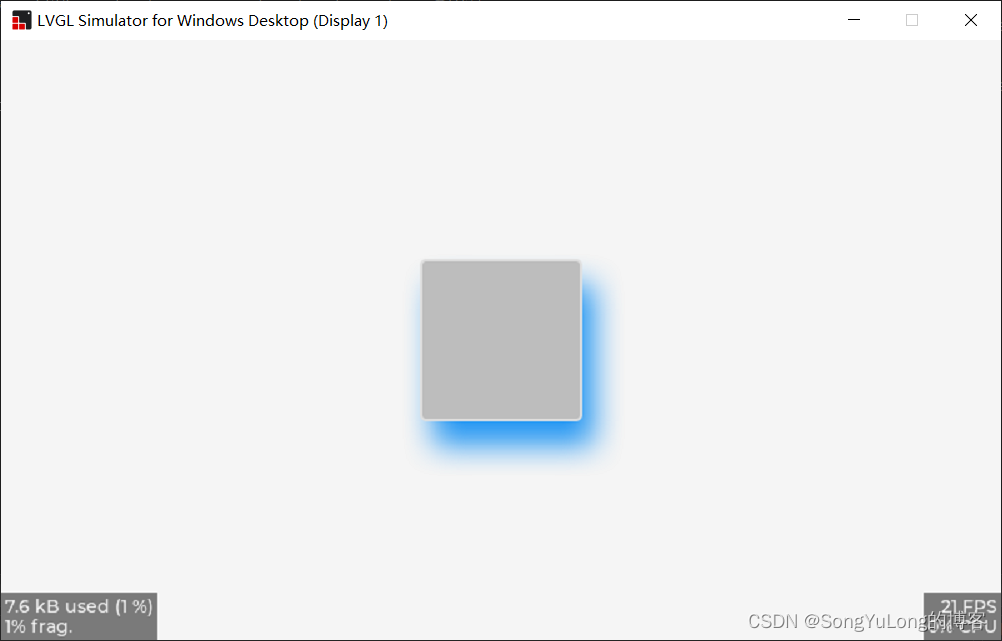
设置shadow offset的效果:
lv_style_set_shadow_ofs_x(&style, 10);
lv_style_set_shadow_ofs_y(&style, 20);

Image styles
const uint8_t img_cogwheel_argb_map[] = {
/Pixel format: Alpha 8 bit, Red: 3 bit, Green: 3 bit, Blue: 2 bit/
0xff, 0x00, 0xff, 0x00, 0xff, 0x00, 0xff, 0x00, 0xff, 0x00, 0xff, 0x00, 0xff,
…
}
const lv_img_dsc_t img_cogwheel_argb = {
.header.always_zero = 0,
.header.w = 100,
.header.h = 100,
.data_size = 10000 * LV_IMG_PX_SIZE_ALPHA_BYTE,
.header.cf = LV_IMG_CF_TRUE_COLOR_ALPHA,
.data = img_cogwheel_argb_map,
};
void lv_demo_style_6(void) // Image styles
{
lv_style_t style;
lv_style_init(&style);
/* Set a background color and a radius */
lv_style_set_radius(&style, 5);
lv_style_set_bg_opa(&style, LV_OPA_COVER);
lv_style_set_bg_color(&style, lv_palette_lighten(LV_PALETTE_GREY, 1));
lv_style_set_border_width(&style, 2);
lv_style_set_border_color(&style, lv_palette_main(LV_PALETTE_BLUE));
lv_style_set_img_recolor(&style, lv_palette_main(LV_PALETTE_BLUE));
lv_style_set_img_recolor_opa(&style, LV_OPA_50);
lv_style_set_transform_angle(&style, 300);
/* Create an object with the new style */
lv_obj_t* obj = lv_obj_create(lv_scr_act());
lv_obj_add_style(obj, &style, 0);
LV_IMG_DECLARE(img_cogwheel_argb);
lv_img_set_src(obj, &img_cogwheel_argb);
lv_obj_center(obj);
}

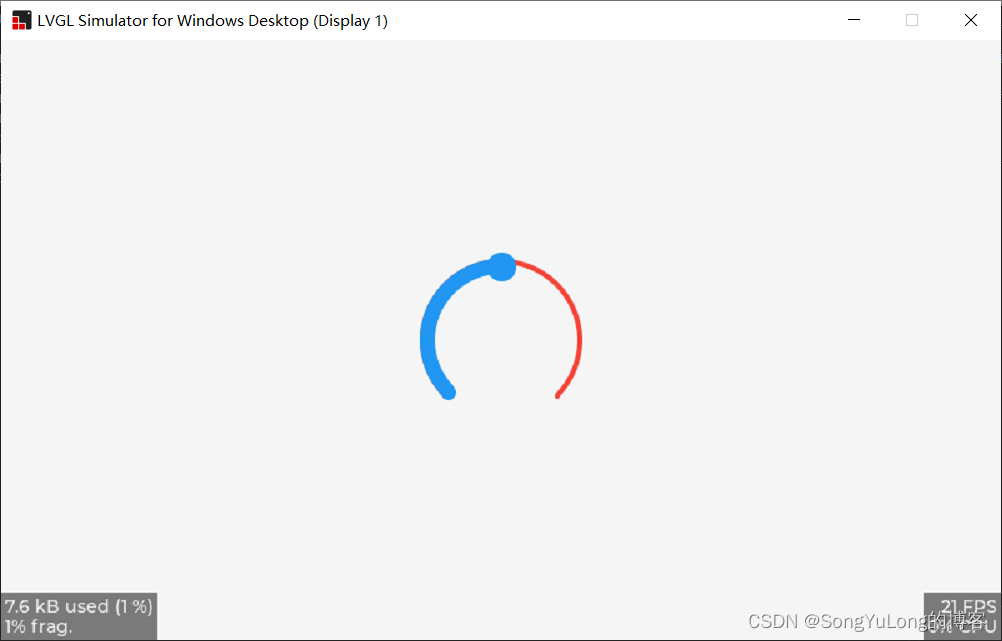
Arc styles
void lv_demo_style_7(void) // Arc styles
{
static lv_style_t style;
lv_style_init(&style);
lv_style_set_arc_width(&style, 4);
lv_style_set_arc_opa(&style, LV_OPA_COVER);
lv_style_set_arc_color(&style, lv_palette_main(LV_PALETTE_RED));
/* Create an object with the new style */
lv_obj_t* obj = lv_arc_create(lv_scr_act());
lv_obj_add_style(obj, &style, 0);
lv_obj_center(obj);
}

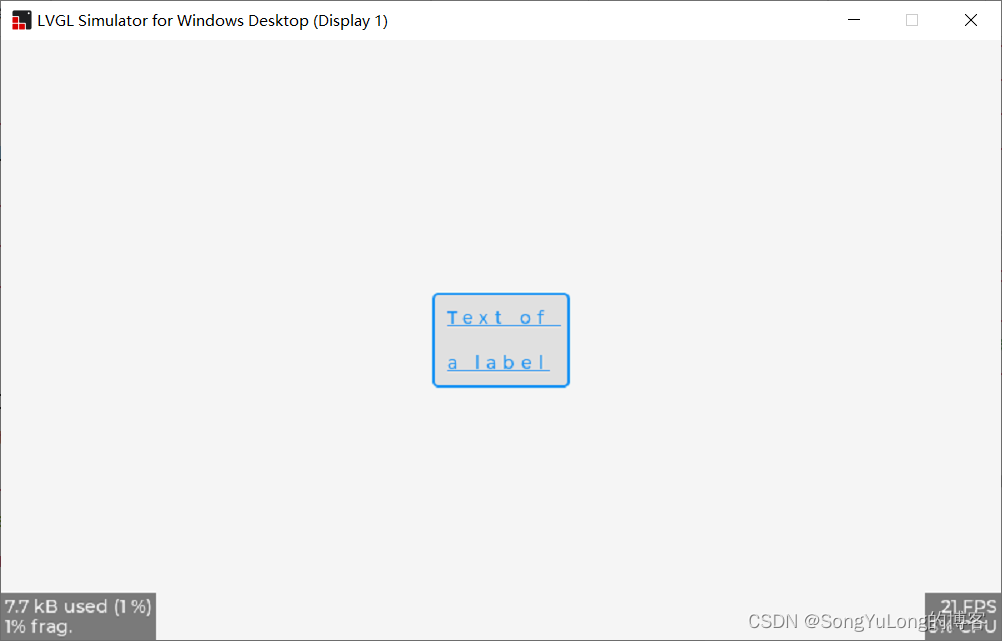
Text styles
void lv_demo_style_8(void) // Text styles
{
static lv_style_t style;
lv_style_init(&style);
lv_style_set_radius(&style, 5);
lv_style_set_bg_opa(&style, LV_OPA_COVER);
lv_style_set_bg_color(&style, lv_palette_lighten(LV_PALETTE_GREY, 2));
lv_style_set_border_width(&style, 2);
lv_style_set_border_color(&style, lv_palette_main(LV_PALETTE_BLUE));
lv_style_set_pad_all(&style, 10);
lv_style_set_text_color(&style, lv_palette_main(LV_PALETTE_BLUE));
lv_style_set_text_letter_space(&style, 5);
lv_style_set_text_line_space(&style, 20);
lv_style_set_text_decor(&style, LV_TEXT_DECOR_UNDERLINE);
/* Create an object with the new style */
lv_obj_t* obj = lv_label_create(lv_scr_act());
lv_obj_add_style(obj, &style, 0);
lv_label_set_text(obj, "Text of \n"
"a label");
lv_obj_center(obj);
}

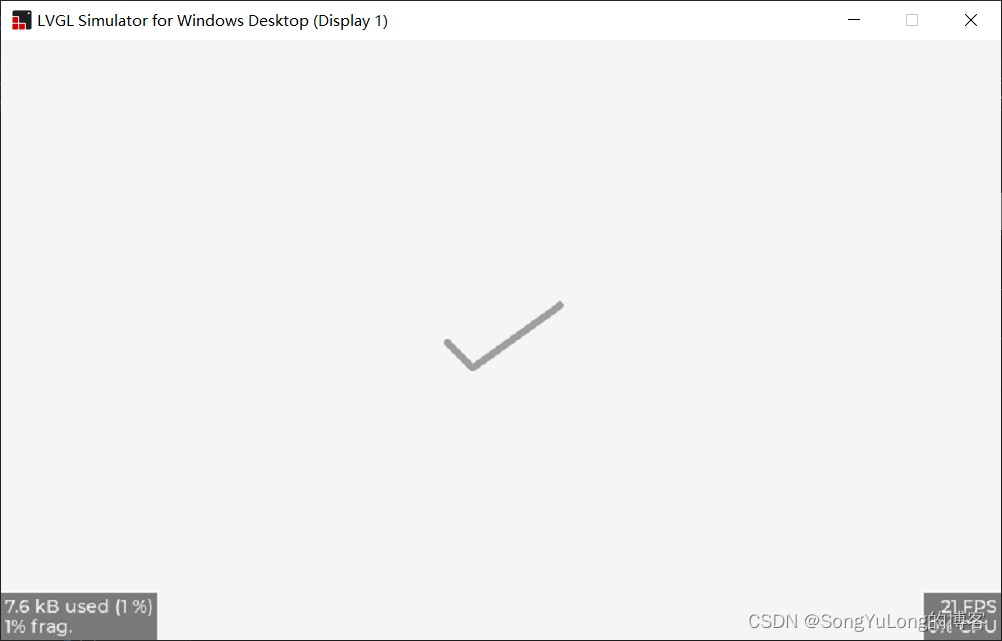
Line styles
void lv_demo_style_9(void) // Line styles
{
static lv_style_t style;
lv_style_init(&style);
lv_style_set_line_color(&style, lv_palette_main(LV_PALETTE_GREY));
lv_style_set_line_width(&style, 6);
lv_style_set_line_rounded(&style, true);
/* Create an object with the new style */
lv_obj_t* obj = lv_line_create(lv_scr_act());
lv_obj_add_style(obj, &style, 0);
static lv_point_t p[] = { {10, 30}, {30, 50}, {100, 0} };
lv_line_set_points(obj, p, 3);
lv_obj_center(obj);
}










![[python入门㊿] - python如何打断点](https://img-blog.csdnimg.cn/480466a9a71a40bca002d88a47dd6cd8.png)