引言
OpenCV图像处理在Qt中编译记录。
之前一直是在Python中使用OpenCV,Python中使用某些模块使用pip工具很容易将对应的模块安装在系统中。根据项目需求项目都要转移在国产化中使用,为了适应国产化需求,将代码转移到Qt开发环境中,Qt使用OpenCV需要使用源码编译对应的库文件,在这里做个记录。
OpenCV网站也有对应在Windows环境中已经编译好的安装包,我也下载安装了,但是在使用过程中还是有问题。根据笔者编译后的心得,OpenCV编译后的库是根编译器有关的,不知道官网中使用的什么编译器,也只是编译好了,如果你系统中的编译环境与那个一样,那么也许正好就能用了。笔者这里使用的是安装Qt时自身的编译环境MinGW730_64。这个环境使用OpenCV预编译的就用不成,具体啥原因也还不清楚,这里就不过多的折腾,那么就根据自己的开发环境来编译一套OpenCV的库。
笔者的环境是Windows 10,Qt5.13.1,OpenCV4.5.4,编译工具cmake3.25.2。
在Python中使用笔者使用的是OpenCV4.5.5,所以刚开始也想编译OpenCV4.5.5,但是一直不成功,看到有网友说是:该版本的protobuf版本为3.19,使用的Qt5.13.1自带的MinGW编译会报错误编译不过去。这是由于protobuf这个版本太新了,Qt5.13.1中MinGW的gcc版本还不支持这种C++新语法,所以我再去查看OpenCV 4.5.4版本中protobuf版本发现是3.5.1,这个版本旧没有用到C++语法的新特性,所以编译没有出现问题。因此笔者也编译了4.5.4。
文件准备
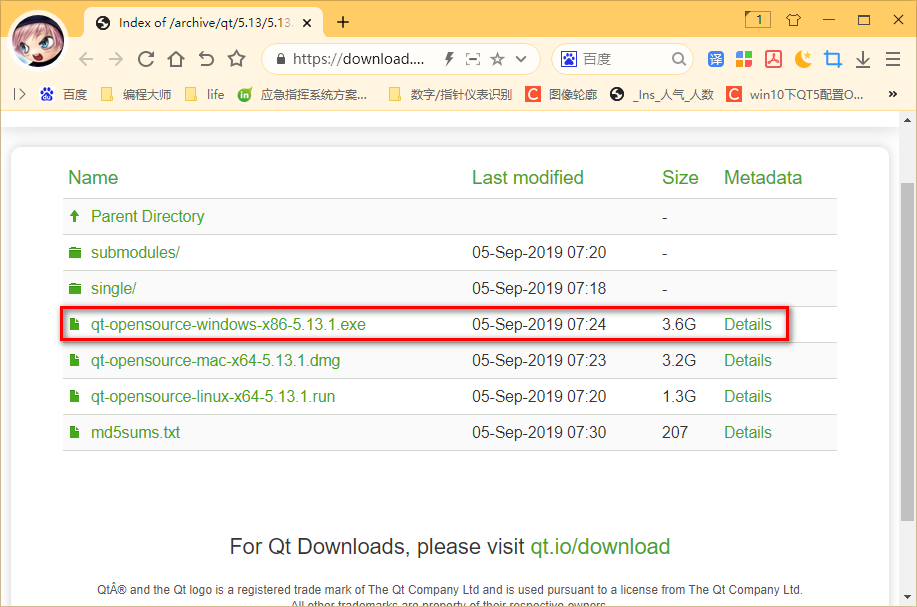
下载Qt:https://download.qt.io/archive/qt/5.13/5.13.1/

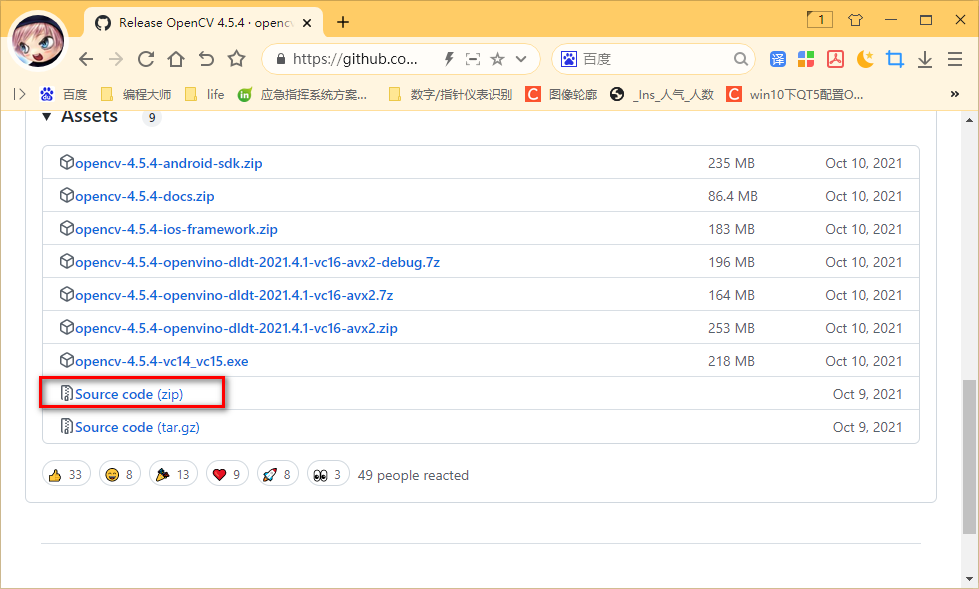
下载OpenCV源码:https://codeload.github.com/opencv/opencv/zip/refs/tags/4.5.4

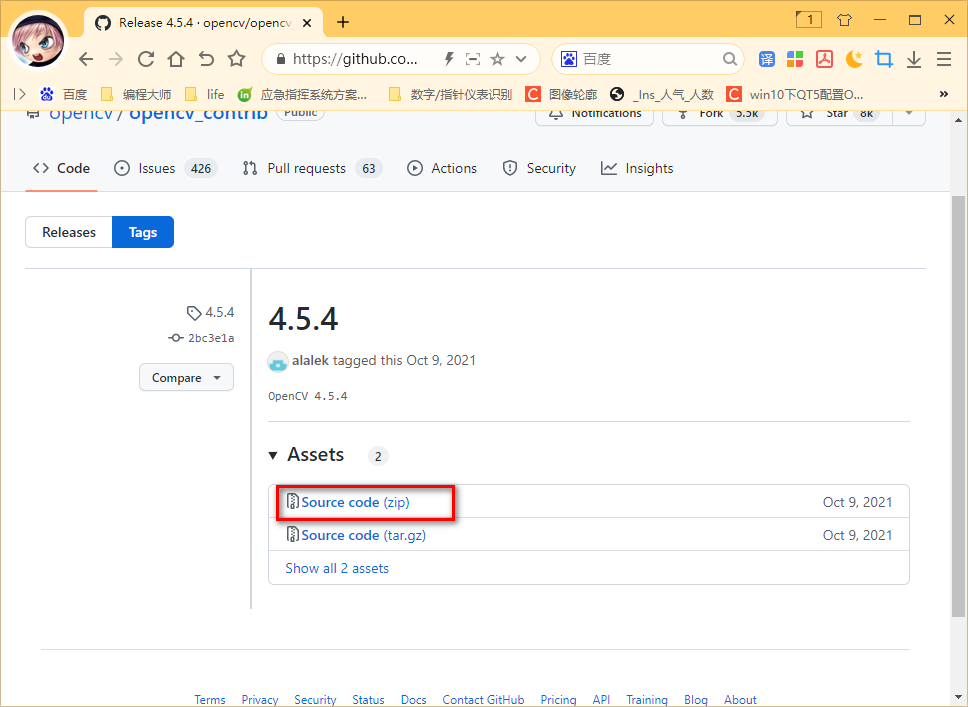
下载opencv_contrib源码:https://codeload.github.com/opencv/opencv_contrib/zip/refs/tags/4.5.4

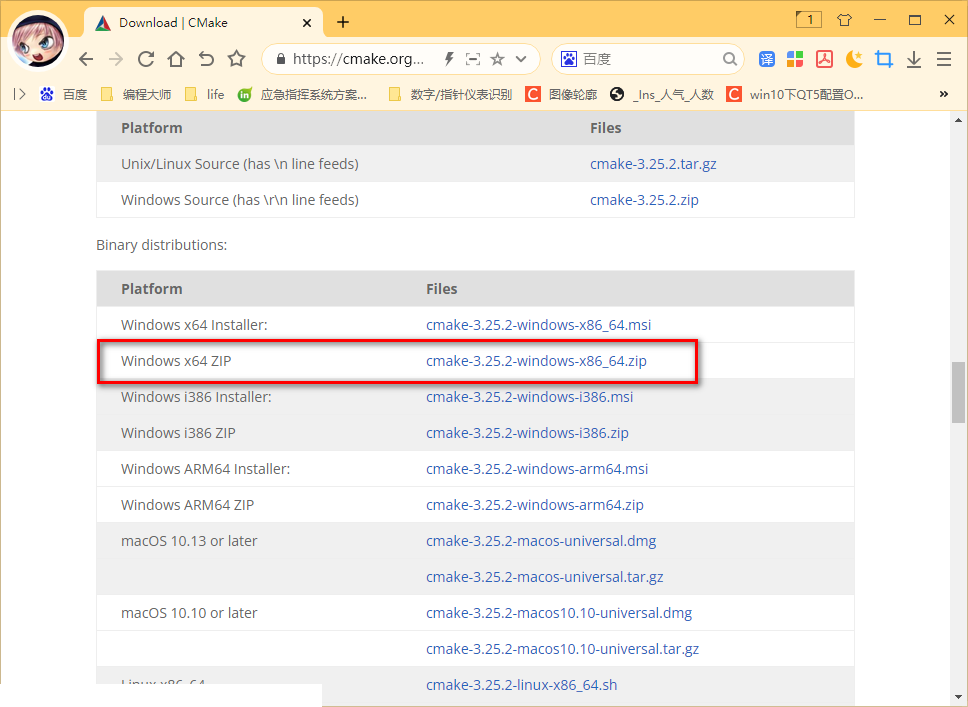
下载cmake:https://cmake.org/download/

下载完成后你将得到以下文件

版本
| 名称 | 版本 |
|---|---|
| OS | Windows 10 |
| Qt | 5.13.1 |
| Qt Creator | 4.10.0 |
| OpenCV | 4.5.4 |
| opencv_contrib | 4.5.4 |
| cmake | 3.25.2 |
安装
注意事项
在使用cmake时会需要联网下载一些文件,所以你的电脑是需要互联网的。如果是局域网环境不方便上网,那你可以找一台可以上网的电脑,根据局域网电脑的软件环境编译一套OpenCV库,再通过别的方式拷贝到局域网点中,编译完成后就是一些库文件是可以转移的,当然转移后也记得配置环境变量。
环境准备
首先你要安装Qt,这里安装过程不做介绍,主要要安装MinGW编译器。我想你既然要在Qt中使用OpenCV,那么你对Qt的认识肯定可以跳过这一步,如果你也是新手,那么你可以先看一下其他关于Qt安装的内容。

上文中下载的cmake是一个绿色版的压缩包,解压出来就可以用。

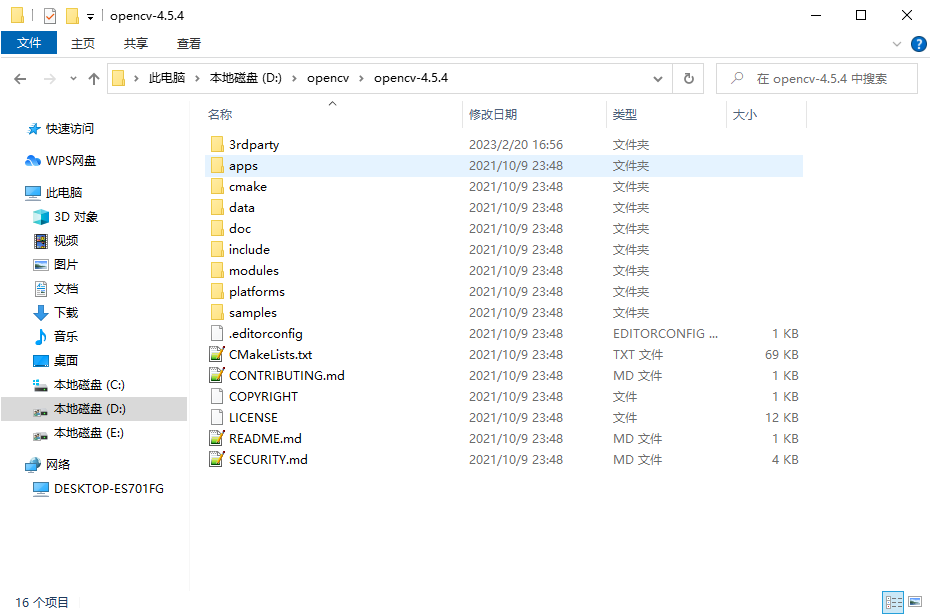
OpenCV和opencv_contrib也是2个源码压缩包,准备你的目录将2个压缩包解压出来,笔者是在D盘下创建opencv文件夹,将2个压缩包解压在这个文件夹内。需要注意的是路径不要有空格等特殊字符

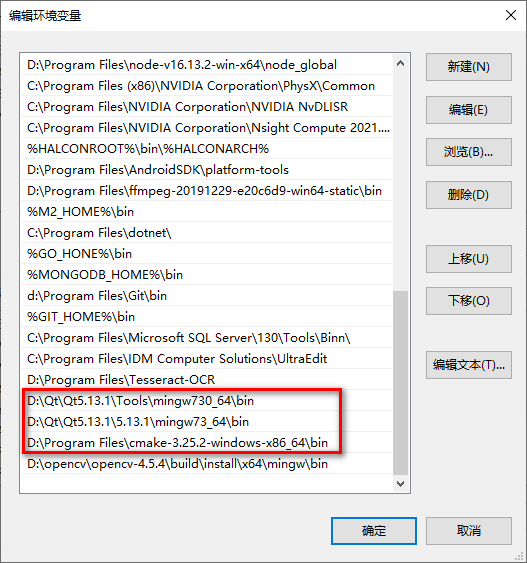
完成上述操作后配置环境变量,这里配置2个Qt的MinGW的和一个cmake的,具体路径按照你的安装路径来。

编译OpenCV
可以先看一下上文中解压出来的OpenCV源码文件夹里面的内容,因为后面我们编译后编译的文件会在这里,至少你要知道编译后你得到了哪些文件。

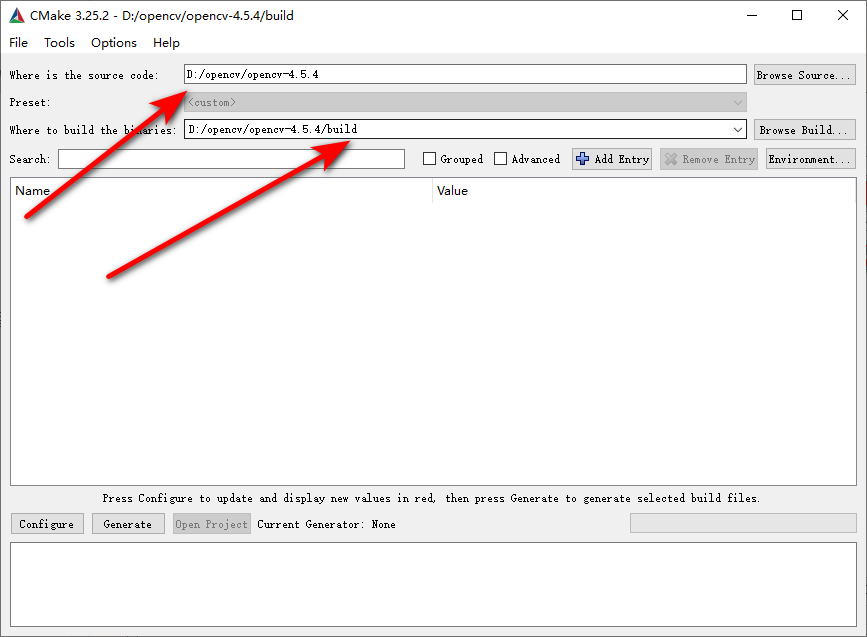
打开cmake的可视化工具cmake-gui.exe


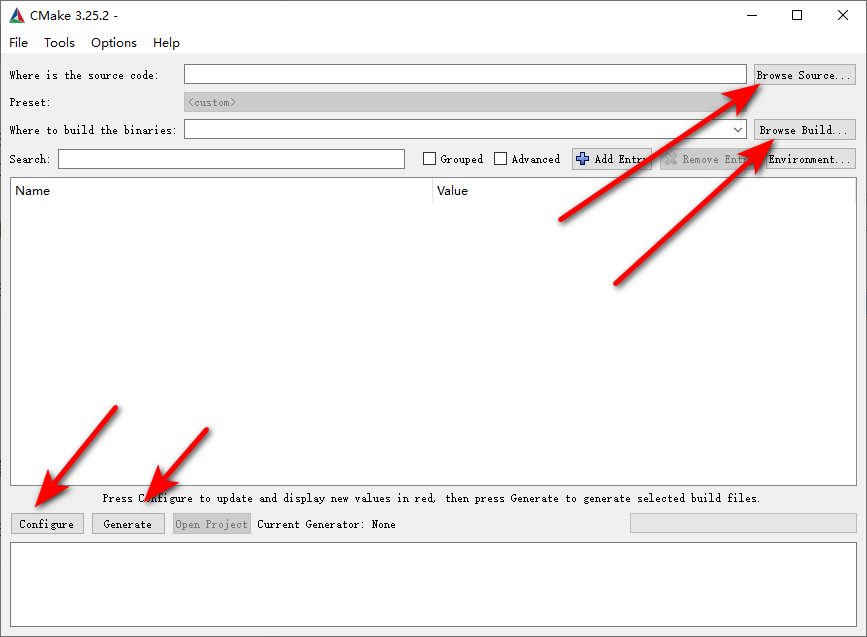
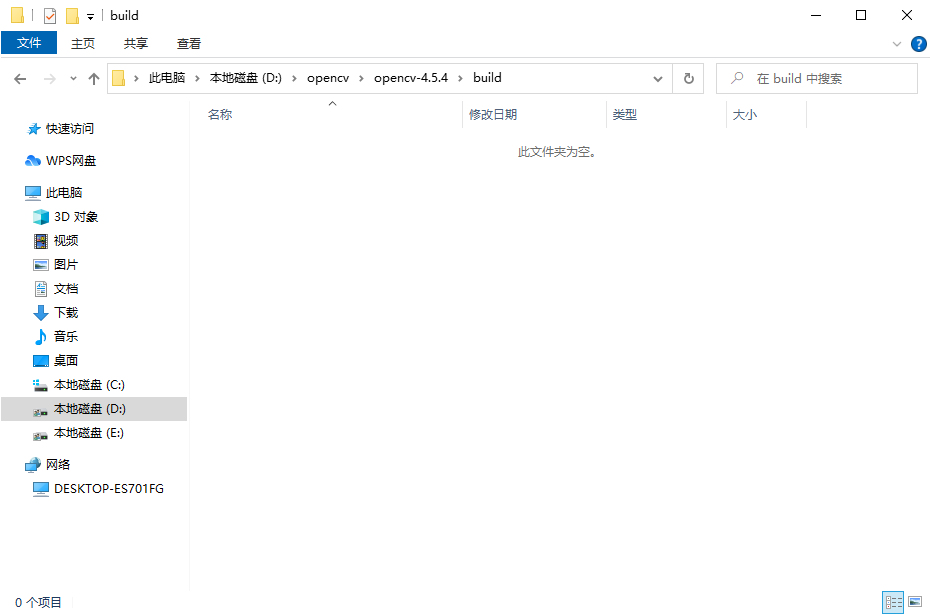
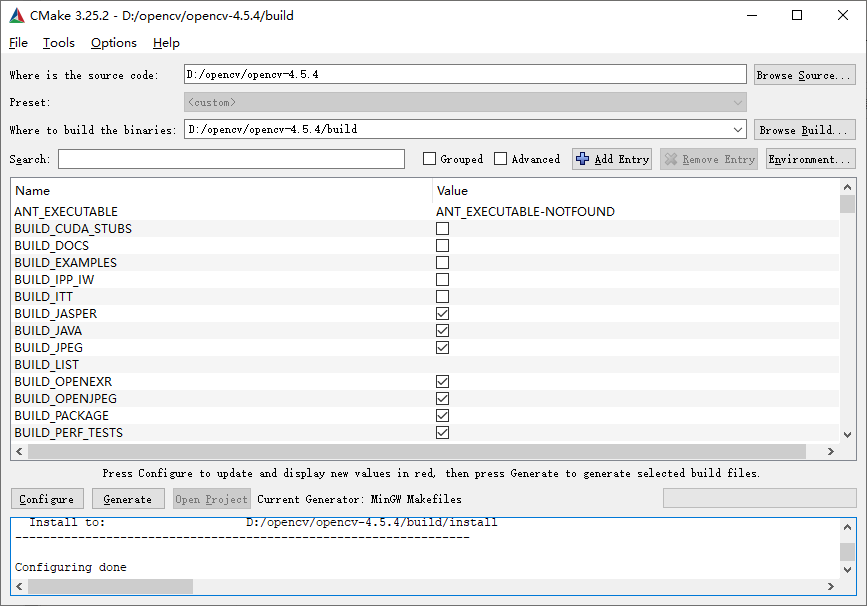
我们要操作的就是如下几个位置,在where is the source code选择上文中解压的OpenCV源码的文件夹。where to build the binaries选择你要将OpenCV编译到哪个文件夹,笔者这里选择在源码文件夹中创建一个build文件夹,在每编译的时候这个文件夹里面还没有内容。


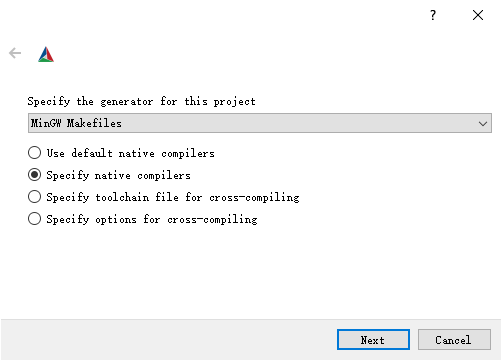
点击configure,选择你的编译器

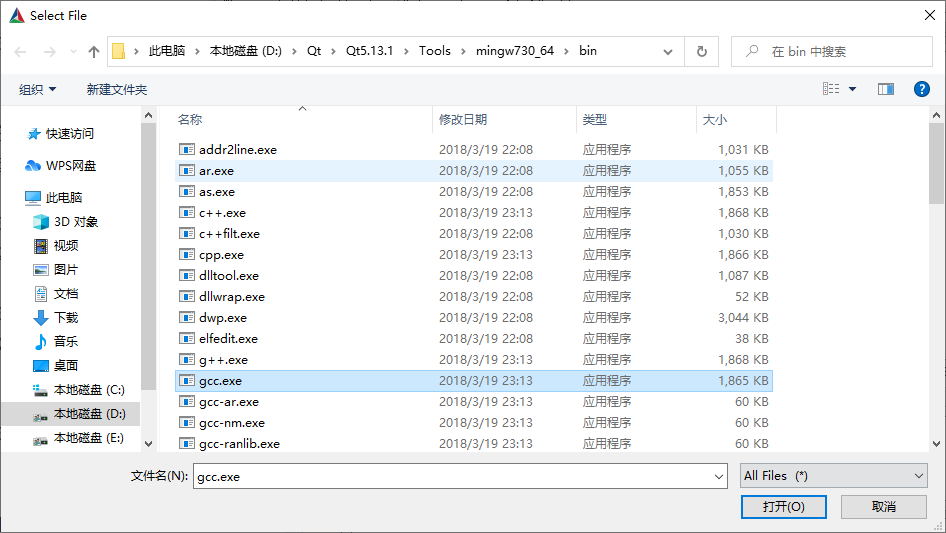
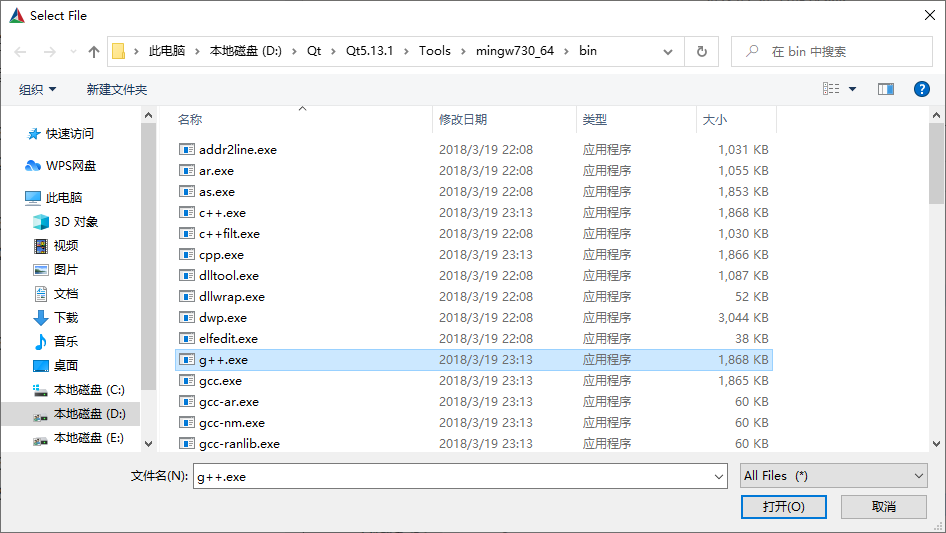
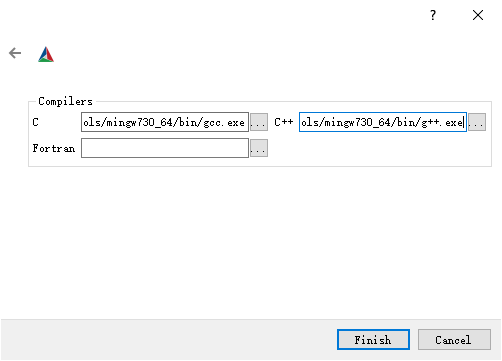
下一步选择C和C++编译器,这里选择你Qt安装文件夹中Qt自带的gcc和g++。



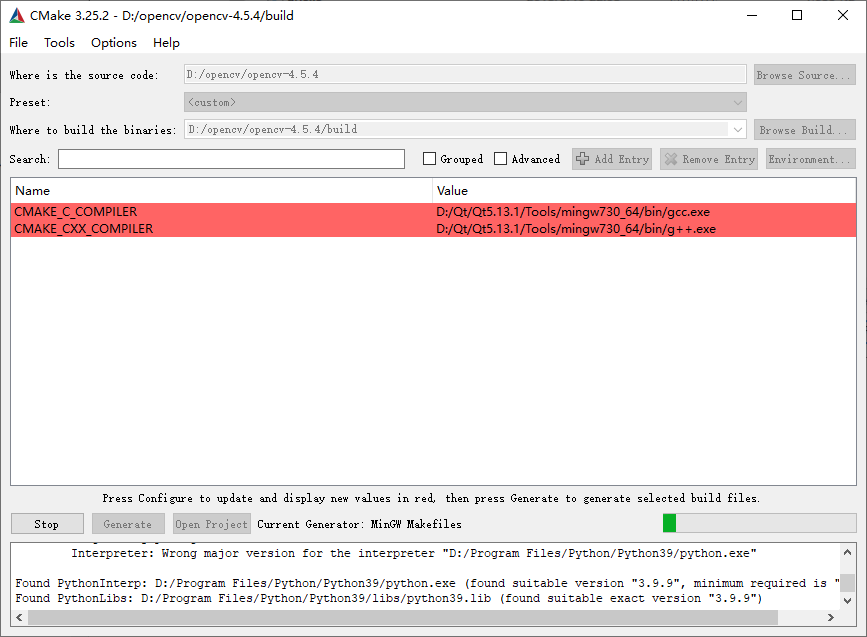
点击finish,cmake进入配置环节,配置环节会出现一些错误,笔者看很多人说的都不一样,有很多其实不用管的,比如这里的红色警告,笔者就没有管,当然后面还有的是需要修改的。

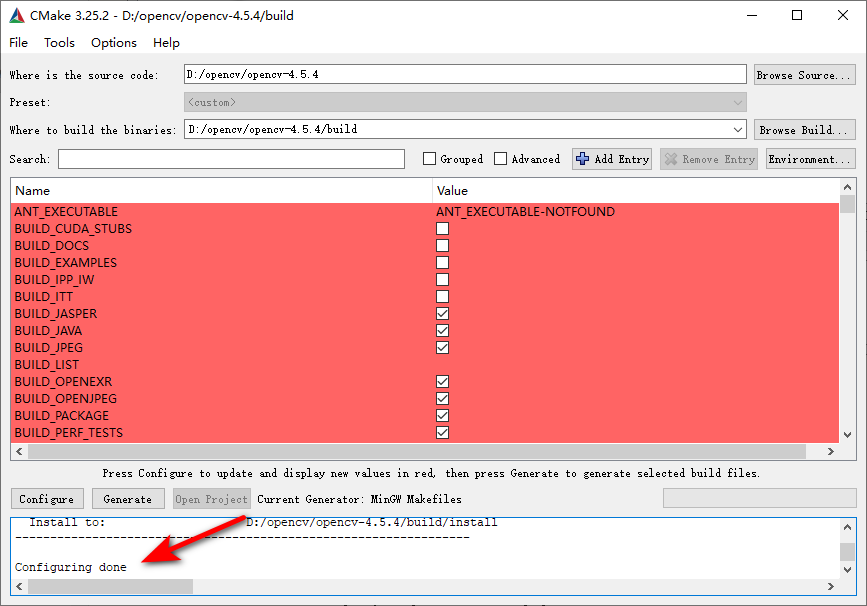
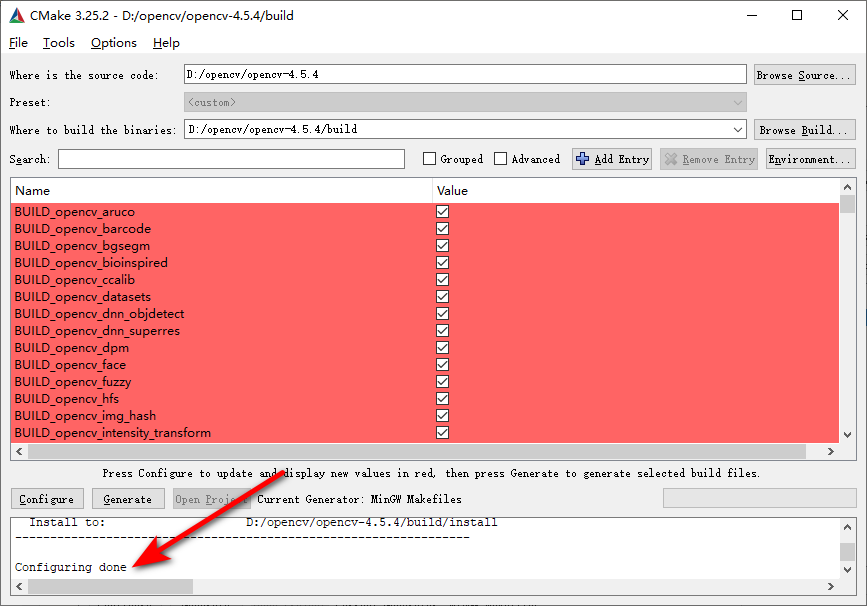
等待一会出现configuring done日志后就配置完成,此时cmake会有很多红色警告,这里不用管。

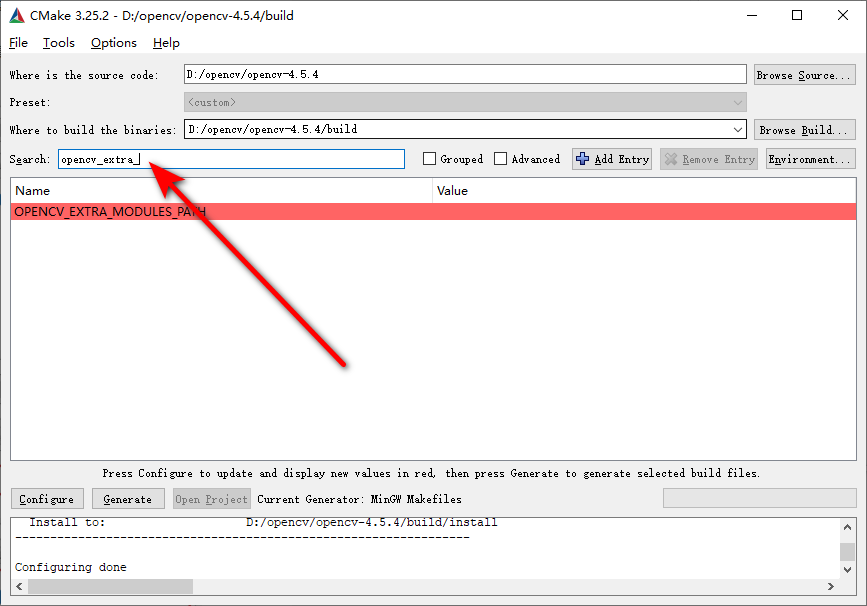
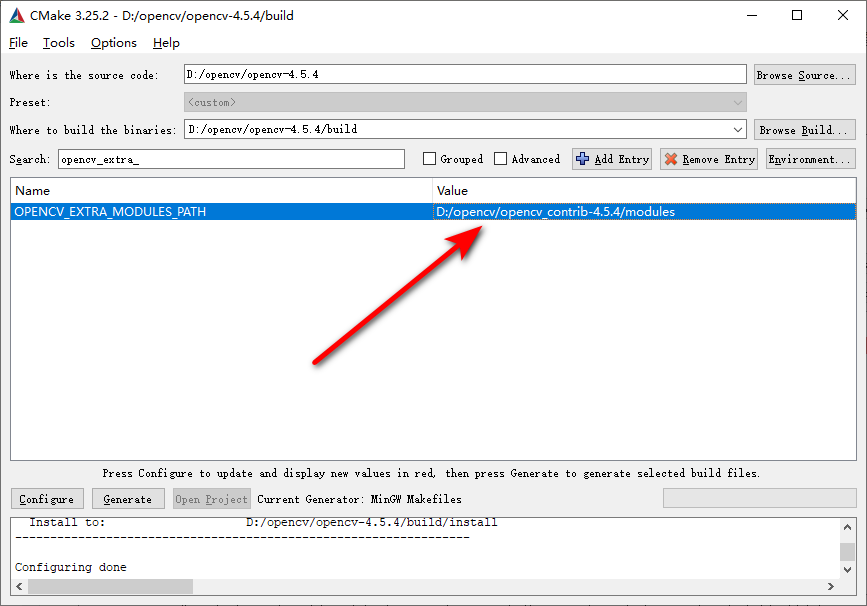
在这里我们添加opencv_contrib扩展,在search位置输入OPENCV_EXTRA_MODULES_PATH搜索OpenCV扩展模块,填入opencv_contrib扩展的modules文件夹路径,


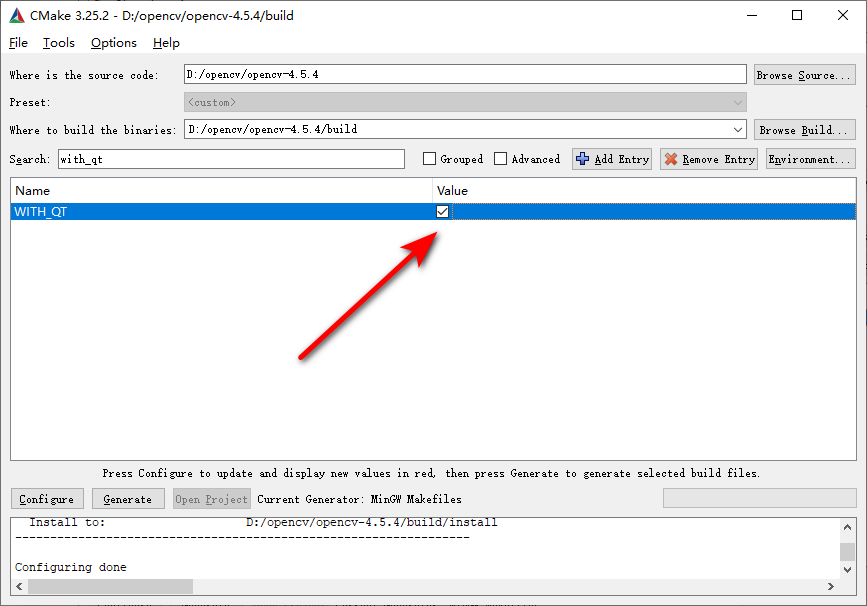
再搜索WITH_QT,默认是不选中的,这里我们选中它

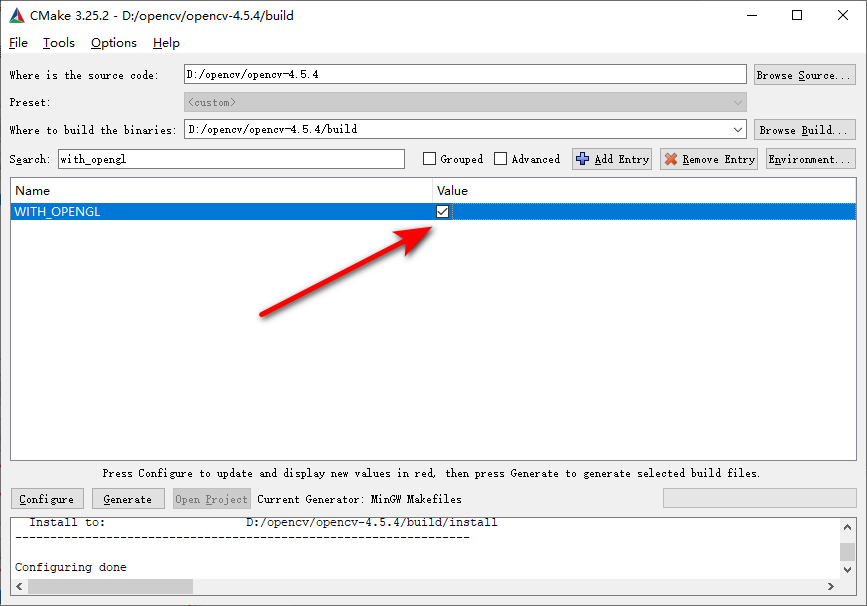
再搜索WITH_OPENGL,默认是不选中的,我们选中它

再点击configure,进行配置

等一会出现配置完成。
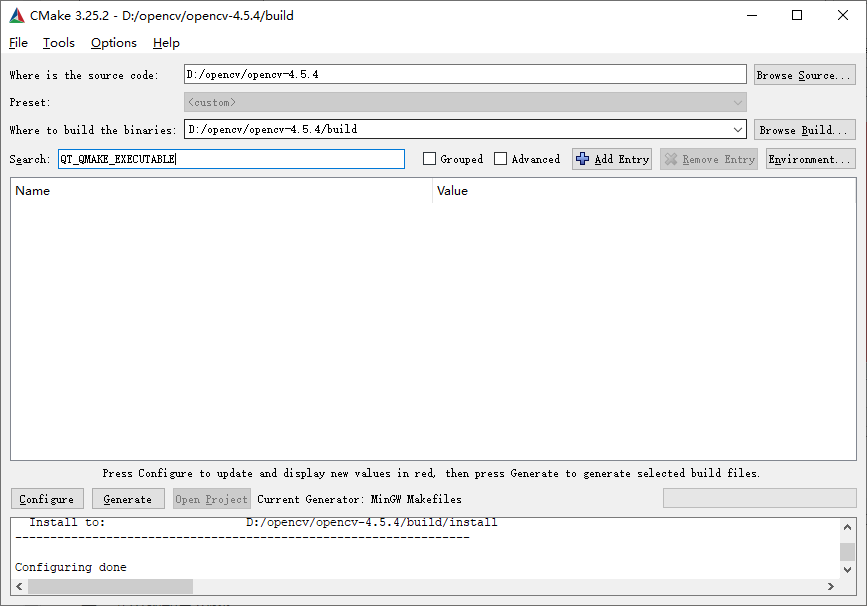
再次进入配置选项界面,有网友说继续配置QT_QMAKE_EXECUTABLE属性,但是笔者这里搜索不出来这个属性,因此跳过。

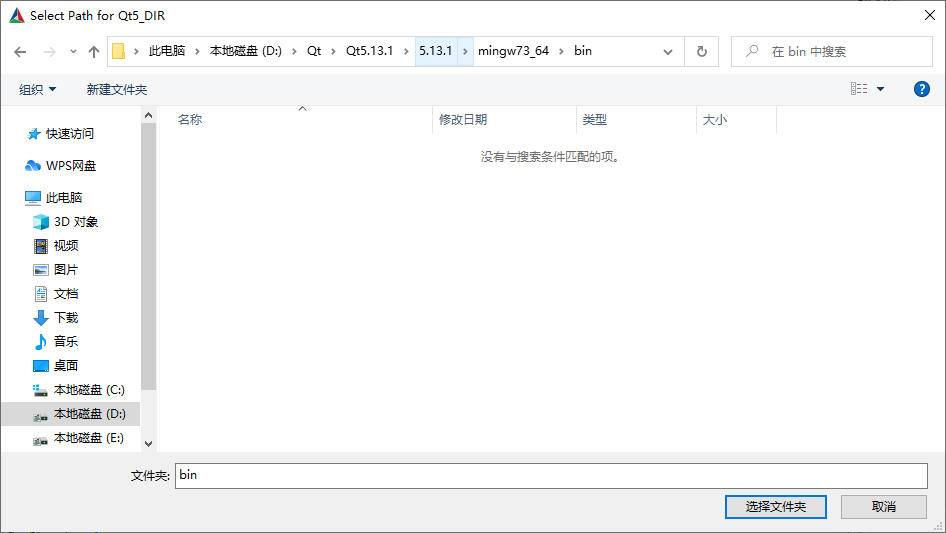
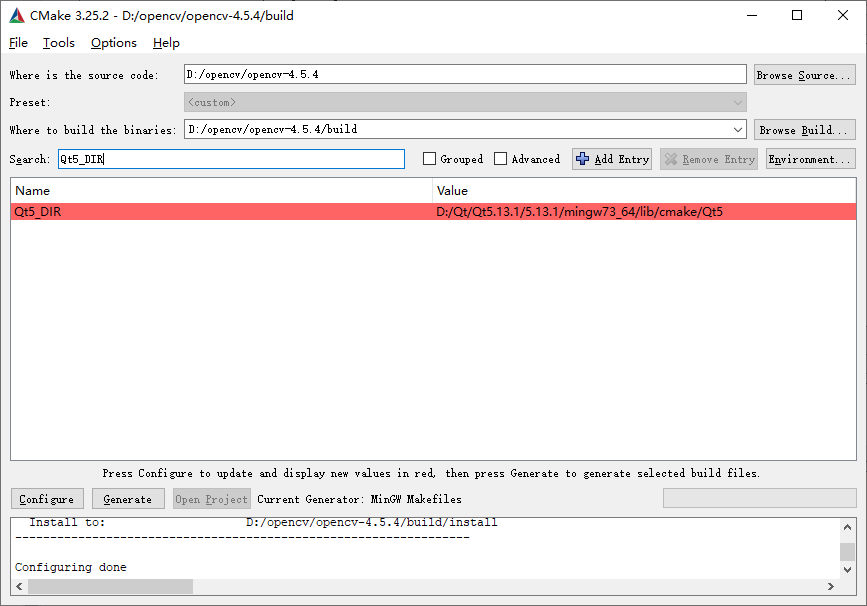
继续搜索Qt5_DIR属性,有网友说是要配置到Qt/Qtxxx/xxx/mingwxxx/bin/qmake.exe这个qmake文件,但是在选择的时候这个属性很明显是需要一个文件夹,而不是一个文件。因此对这个属性进行说明,笔者这里找到这个属性,看了一下默认的配置属性,主机上是有这个文件夹的,因此没有修改,就使用默认的配置属性



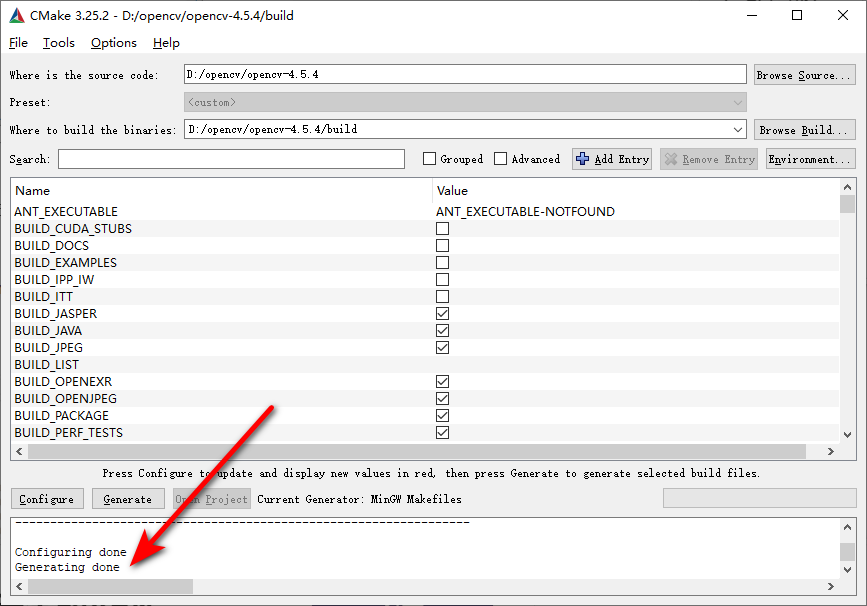
再点击configure,等一会出现配置完成并且cmake中没有红色错误就说明配置成功(如果你看到配置成功日志,那就多执行几次configure)。

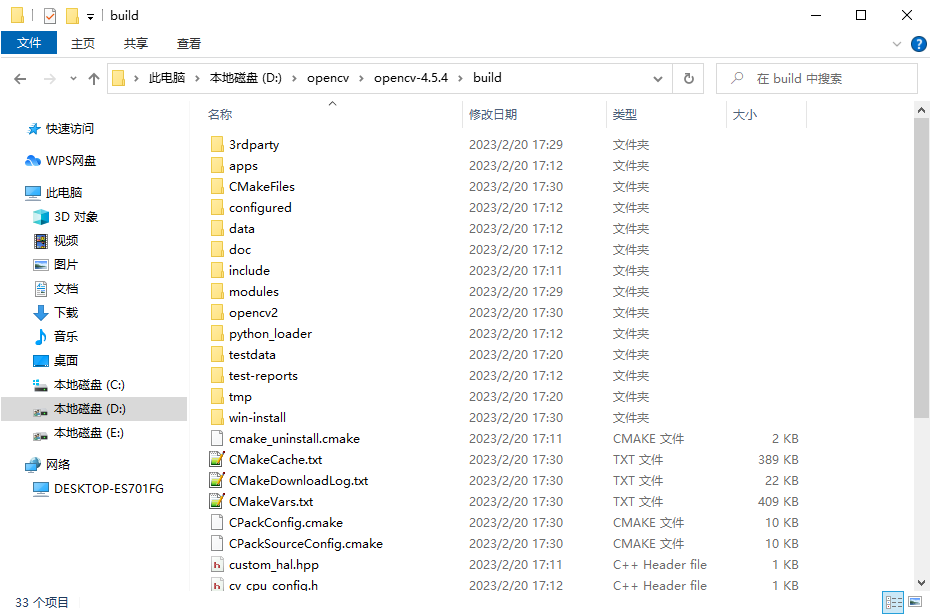
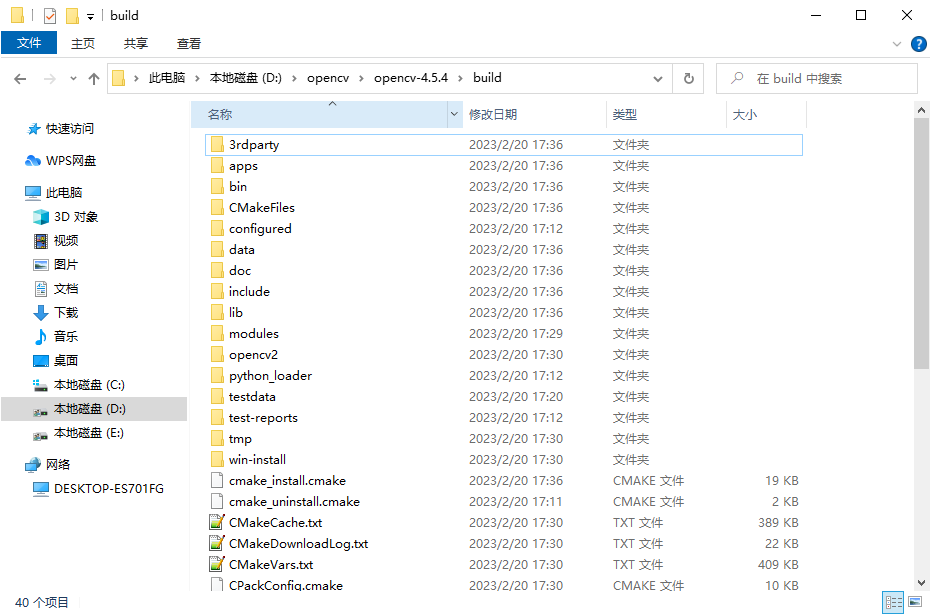
再次查看build文件夹,里面已经有一些文件了。

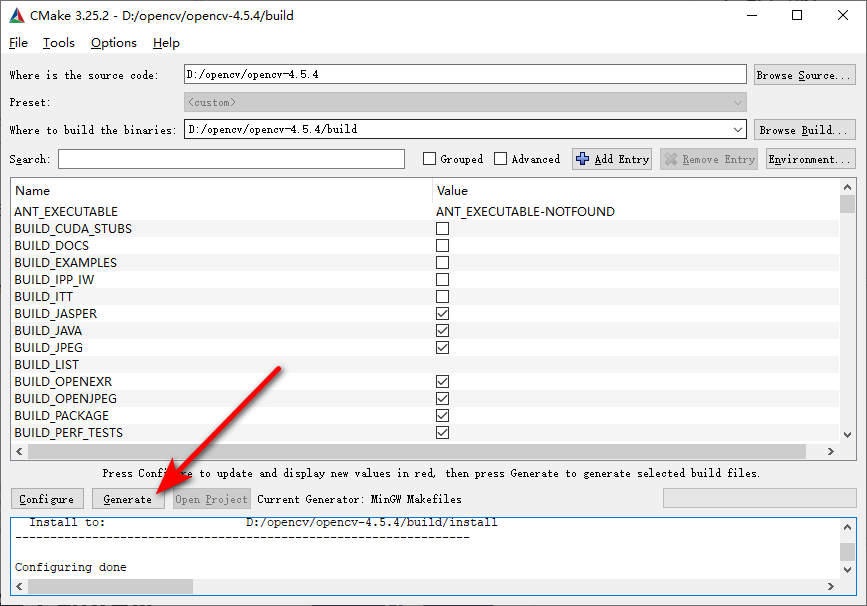
点击generate生成工程文件


再看build文件夹又会多一些新的文件

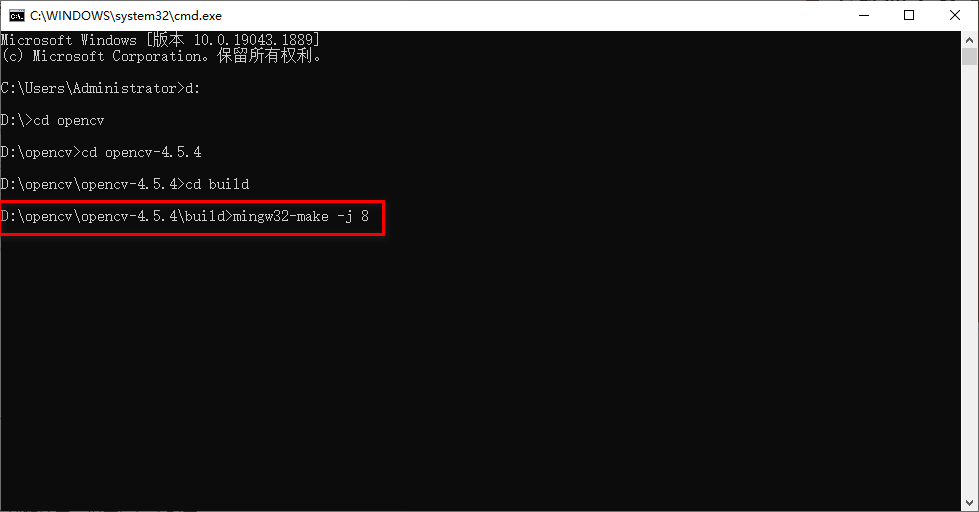
在cmd命令行中进入到build路径,执行命令mingw32-make进行编译,这个命令可以添加参数-j 8,表示开启8线程同时编译,这样会增加电脑CPU的使用率从而加快速度。笔者这里使用的编译命令就是:
mingw32-make -j 8
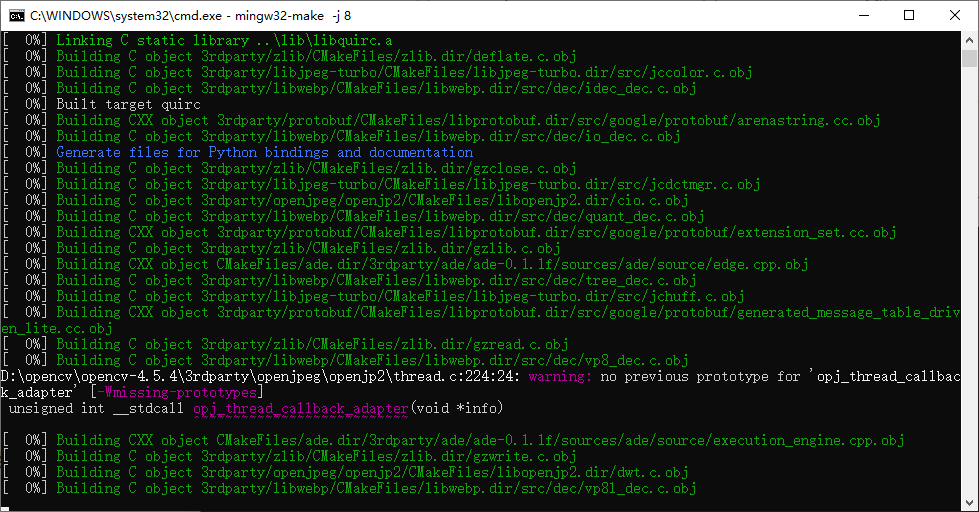
编译需要等一会,过程中会出现一些如下的错误日志,都不用管



出现如下日志说明构建完成

构建完成后继续在build路径下执行命令mingw32-make install进行安装,此时就默认安装在../build/install文件夹中。



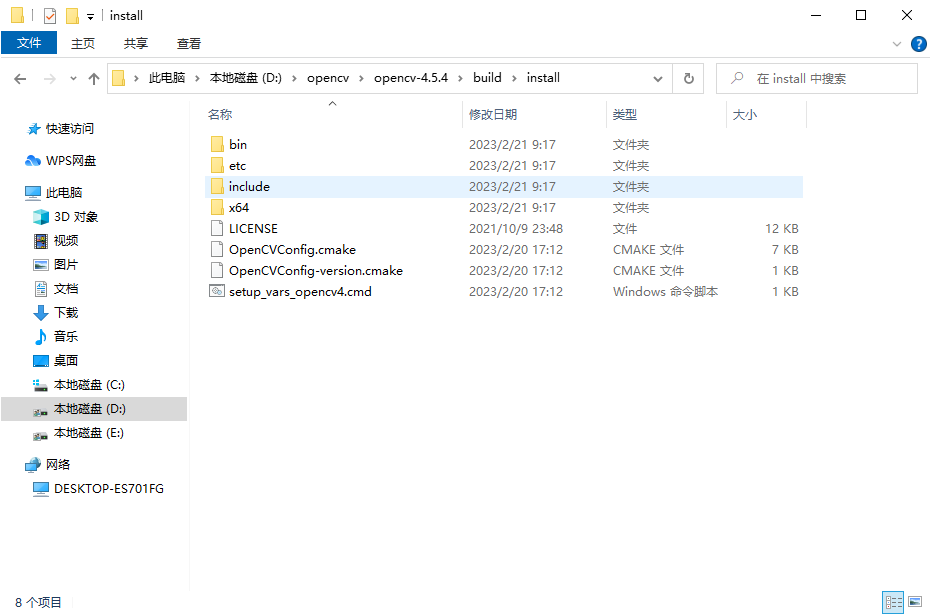
等待命令执行完成,在看build文件夹中出现了install文件夹,说明安装成功,后面就可以使用了。

使用
环境变量
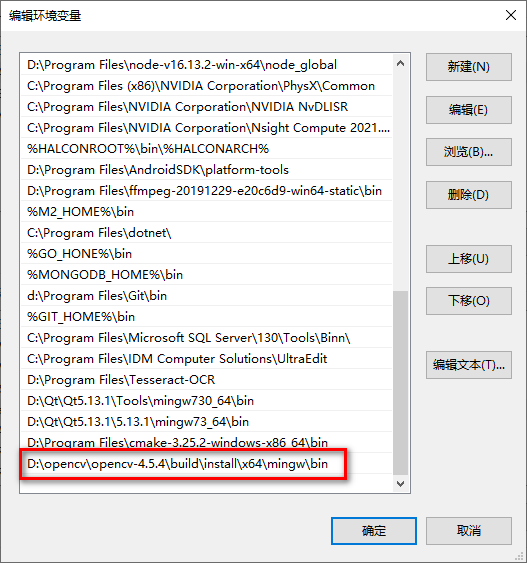
将上文中安装的路径配置到环境变量中

Qt5.13.1使用
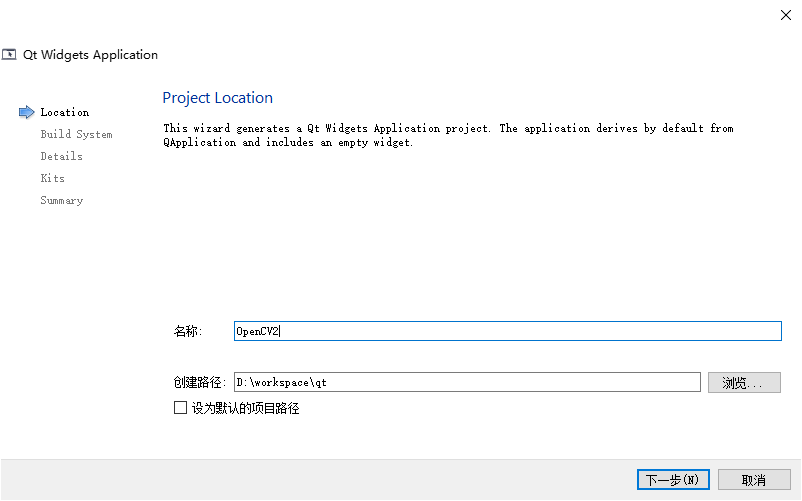
使用Qt Creator创建一个工程,笔者这里命名OpenCV2。

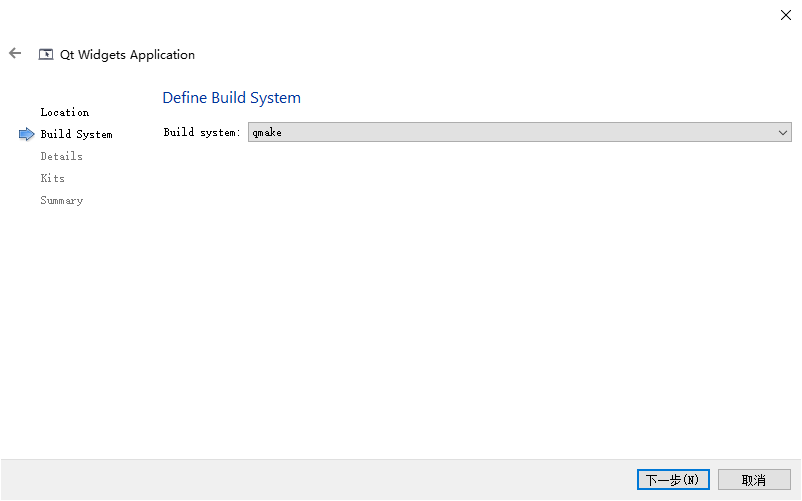
build system选择默认的qmake

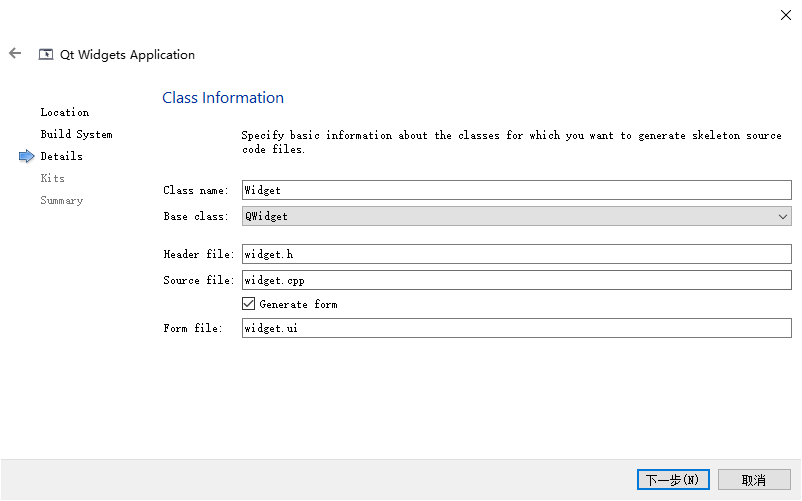
details可以默认

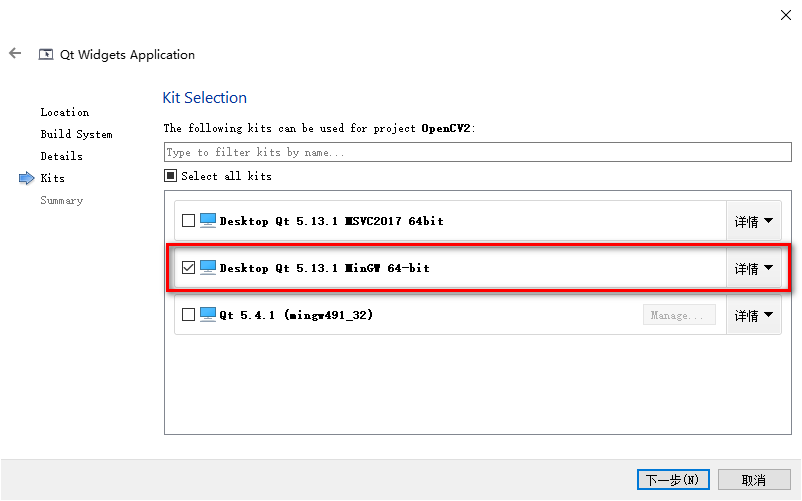
kits选择注意要选择MinGW,因为我们使用的是MinGW编译的OpenCV,这也是我们编译的目的。而且要注意版本,比如笔者电脑上装了一个Qt5.13.1,装了一个Qt5.4.1,所以这里的kits选项就出现了2个MinGW,因为我们是使用Qt5.13.1中的MinGW进行编译的,所以这里要选择Qt5.13.1的MinGW。

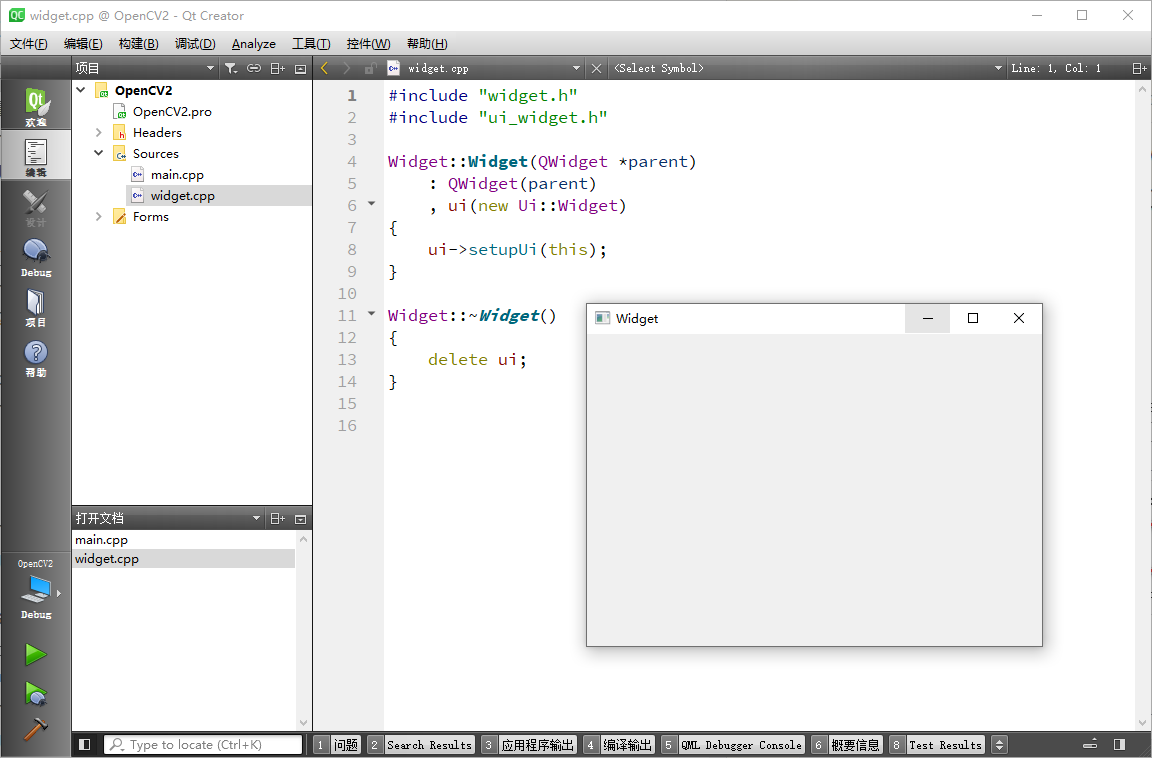
剩下的就是默认,我们能看到初始化的代码,并且程序能运行启动我们的初始化窗口。

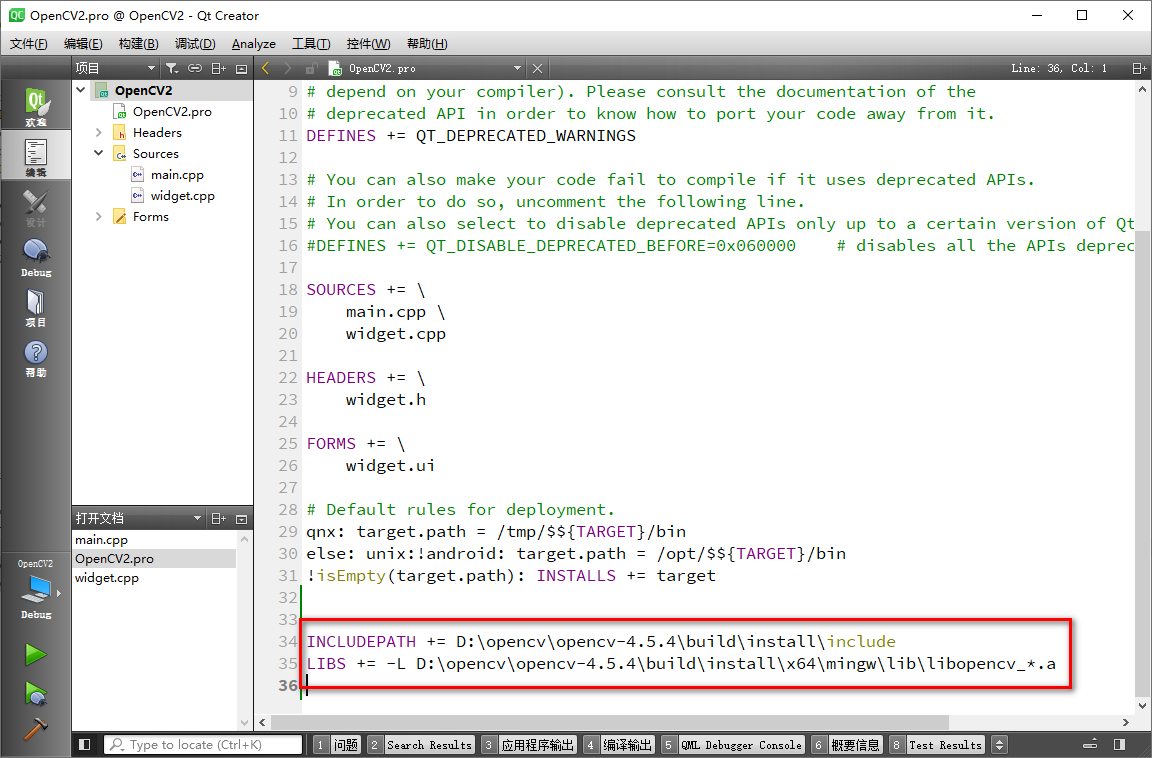
在pro文件中添加OpenCV的库链接。在pro文件的最后添加2行链接代码,这里的路径填写你自己电脑上面的路径地址
INCLUDEPATH += D:\opencv\opencv-4.5.4\build\install\include
LIBS += -L D:\opencv\opencv-4.5.4\build\install\x64\mingw\lib\libopencv_*.a
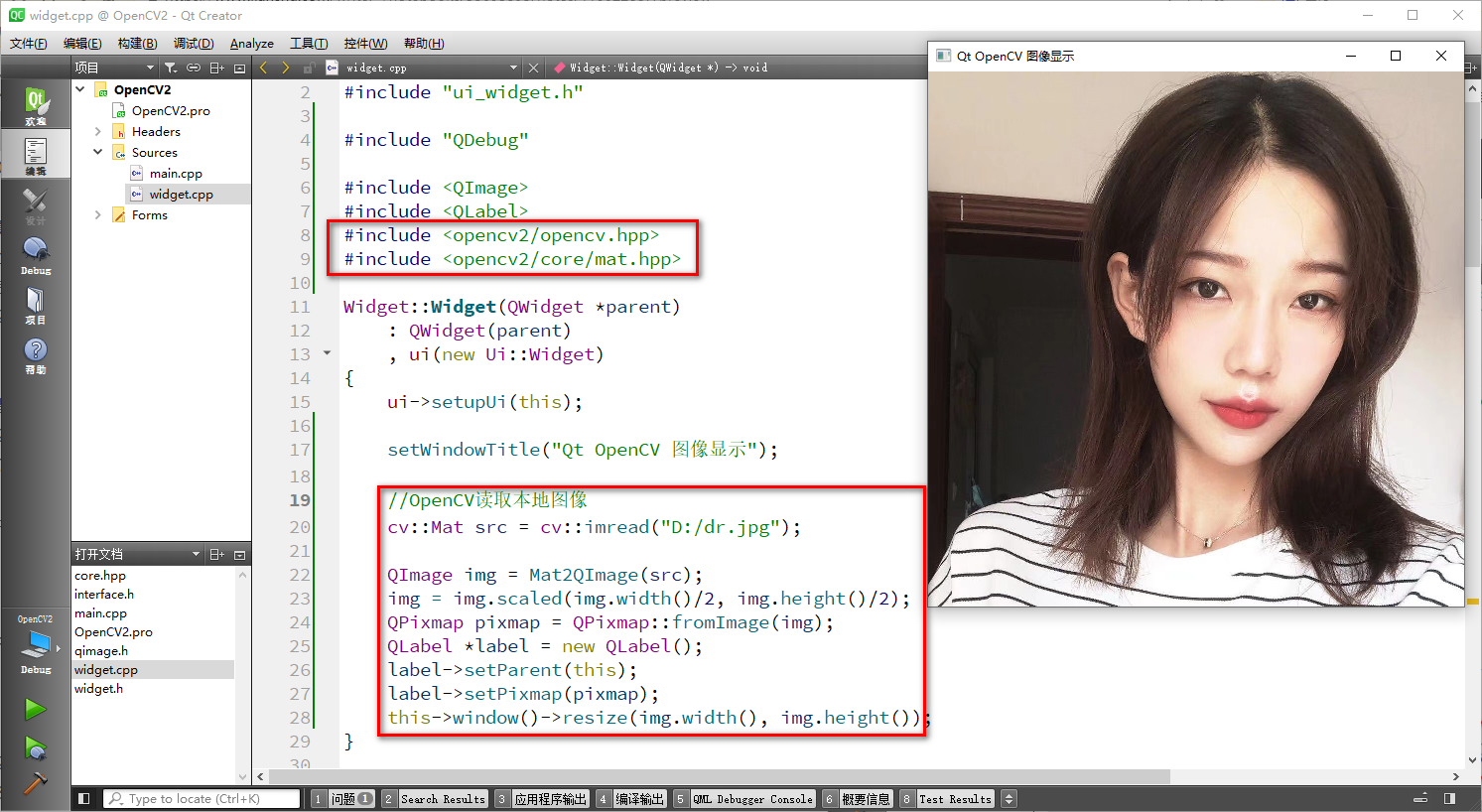
在主界面中添加使用OpenCV的代码,这里的代码是使用OpenCV读取本地的一张图像,在Qt主窗口中将这个图像显示出来。其中使用到一个Mat2QImage函数,这个函数是因为OpenCV读取的图像是Mat对象,需要转成QImage对象。

#include "widget.h"
#include "ui_widget.h"
#include "QDebug"
#include <QImage>
#include <QLabel>
#include <opencv2/opencv.hpp>
#include <opencv2/core/mat.hpp>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
setWindowTitle("Qt OpenCV 图像显示");
//OpenCV读取本地图像
cv::Mat src = cv::imread("D:/dr.jpg");
QImage img = Mat2QImage(src);
img = img.scaled(img.width()/2, img.height()/2);
QPixmap pixmap = QPixmap::fromImage(img);
QLabel *label = new QLabel();
label->setParent(this);
label->setPixmap(pixmap);
this->window()->resize(img.width(), img.height());
}
Widget::~Widget()
{
delete ui;
}
/**
* OpenCV 的Mat类型图像转Qt中的QImage
* @brief Widget::Mat2QImage
* @param mat
* @return
*/
QImage Widget::Mat2QImage(cv::Mat mat)
{
const unsigned char* data = mat.data;
int width = mat.cols;
int height = mat.rows;
int bytesPerLine = static_cast<int>(mat.step);
switch(mat.type())
{
//ARGB
case CV_8UC4:
{
QImage image(data, width, height, bytesPerLine, QImage::Format_ARGB32);
return image;
}
//BGR
case CV_8UC3:
{
QImage image(data, width, height, bytesPerLine, QImage::Format_RGB888);
//swap blue and red channel
return image.rgbSwapped();
}
//Gray shale
case CV_8UC1:
{
QImage image(data, width, height, bytesPerLine, QImage::Format_Grayscale8);
return image;
}
//
default:
{
//Unsupported format
qDebug()<<"Unsupported cv::Mat type:"<<mat.type()<<", Empty QImage will be returned!";
return QImage();
}
}
}#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <opencv2/opencv.hpp>
#include <opencv2/core/mat.hpp>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
QImage Mat2QImage(cv::Mat src);
};
#endif // WIDGET_H本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/360846.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!