之前一直是在普通项目下使用 vant weapp,这不最近学了ts,使用微信开发工具的ts+less初始化项目,再引入 vant 时踩了好久坑,特来记录一下
前言
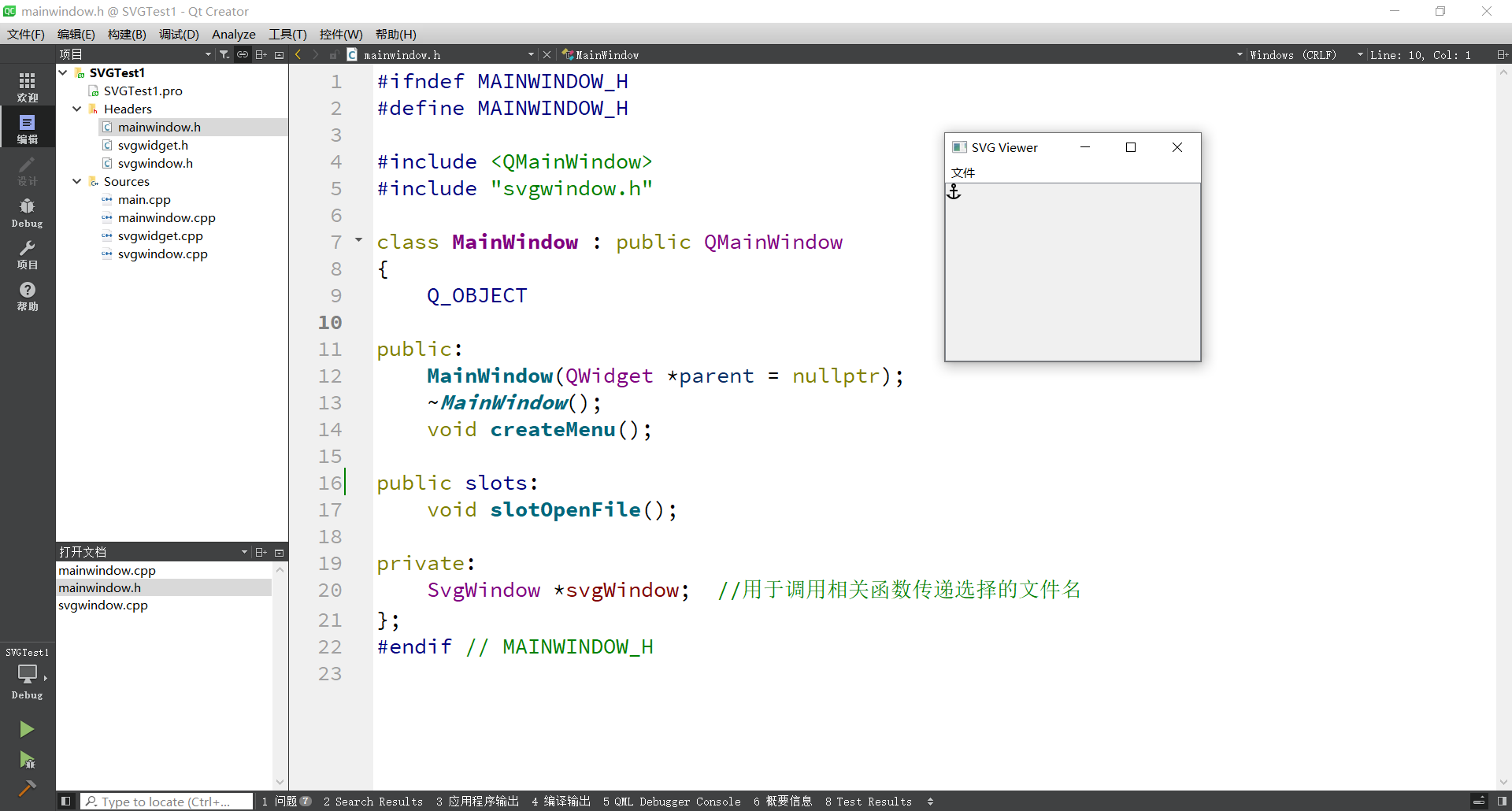
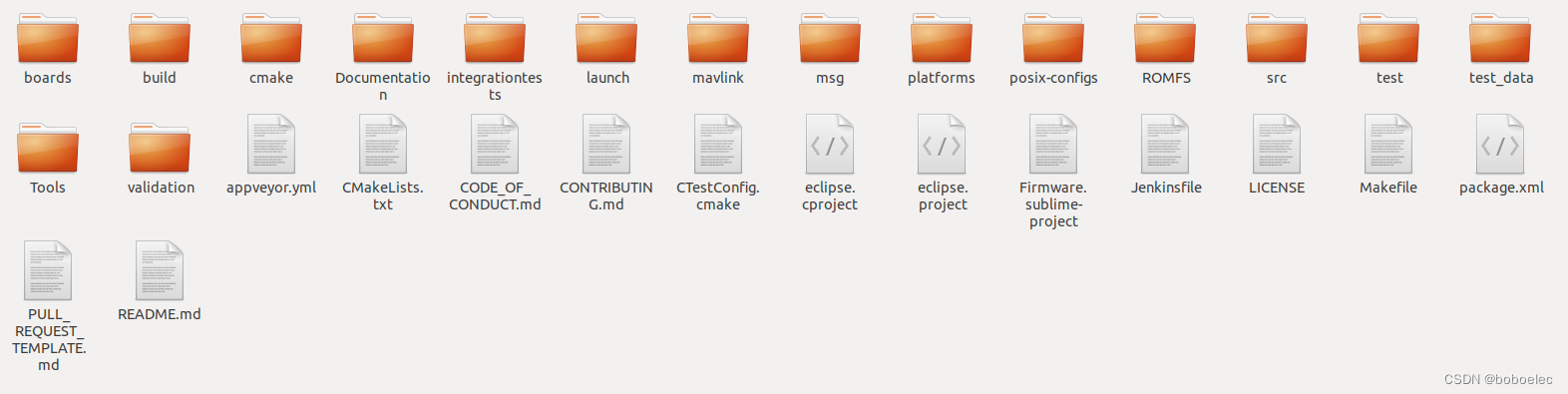
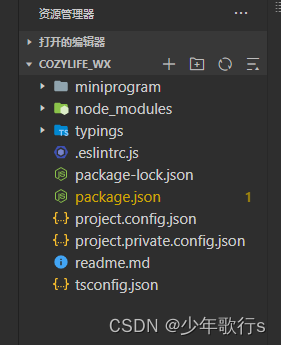
本文章适合微信开发工具的ts项目,指的是项目目录结构如下图

总结
从上图可以看到,小程序的ts初始化项目,与之前常见的不同,主要在于 miniprogram外层多了些东西,此时我们在终端里 npm 一下,你会发现 node_modules也是装在外面的。
这其实是正常现象,但当时我对此感到疑惑并认为配置要对此做些改变。。。
没有变!
没有变!
没有变!
我们依然跟着官网走就可以了!
坑在哪里,坑在 我们更改 project.config.json 后,工具无法及时识别,导致构建npm错误
正文
下面跟着我一步一步走
-
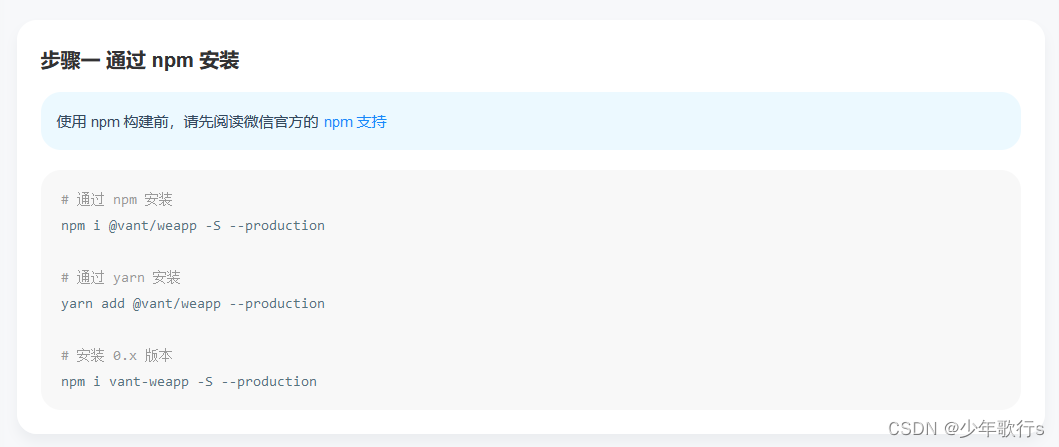
setp1
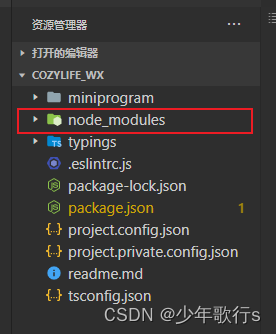
 步骤一完成后,你的项目应该出现了
步骤一完成后,你的项目应该出现了node_modules,注意位置是在miniprogram外面

-
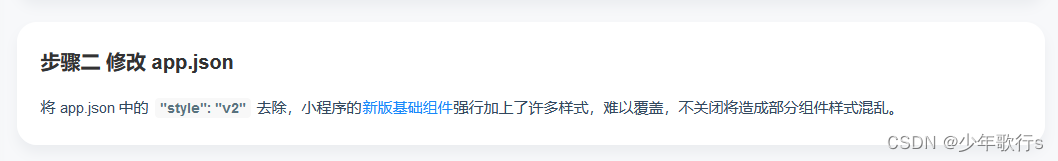
step2
 这里没啥问题,照做即可
这里没啥问题,照做即可 -
step3
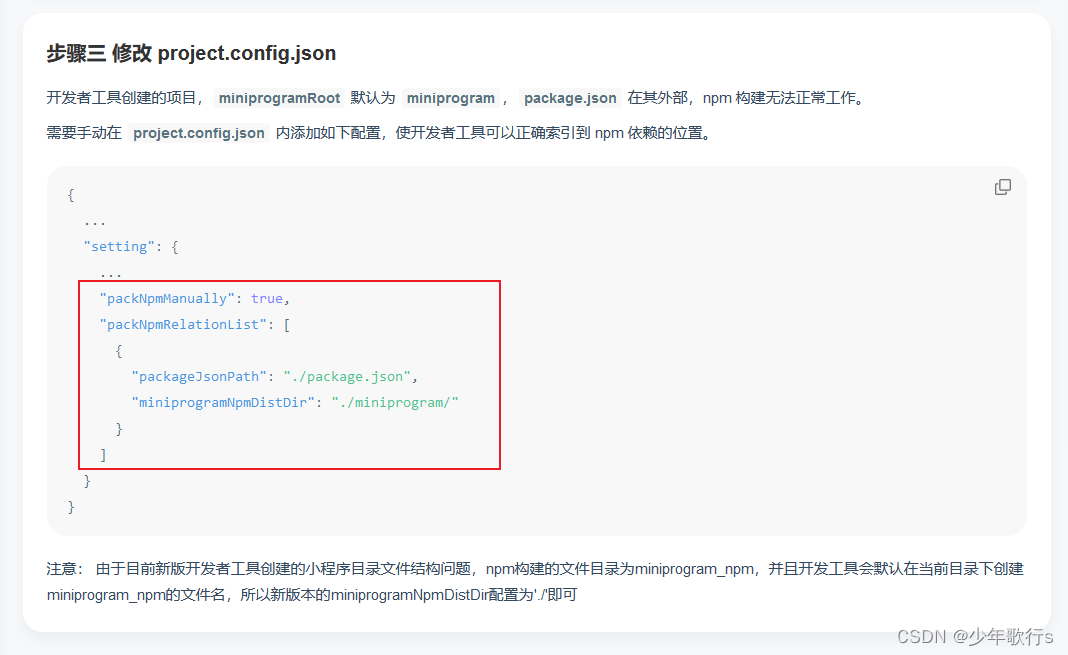
 步骤三,照做即可,把红框内的复制黏贴进去,保存
步骤三,照做即可,把红框内的复制黏贴进去,保存
- step4
最重要的来了,此时先别构建npm,要重启微信开发工具,否则会出现上文总结里提到的坑 - step5
 重启后,就可以构建npm了,照文档走,构建完成后,应当出现
重启后,就可以构建npm了,照文档走,构建完成后,应当出现miniprogram_npm,注意位置在miniprogram里面,如果在外面是错误的!!请重新检查project.config.json并重启开发工具

- step6
 最后一步,跟着文档走
最后一步,跟着文档走
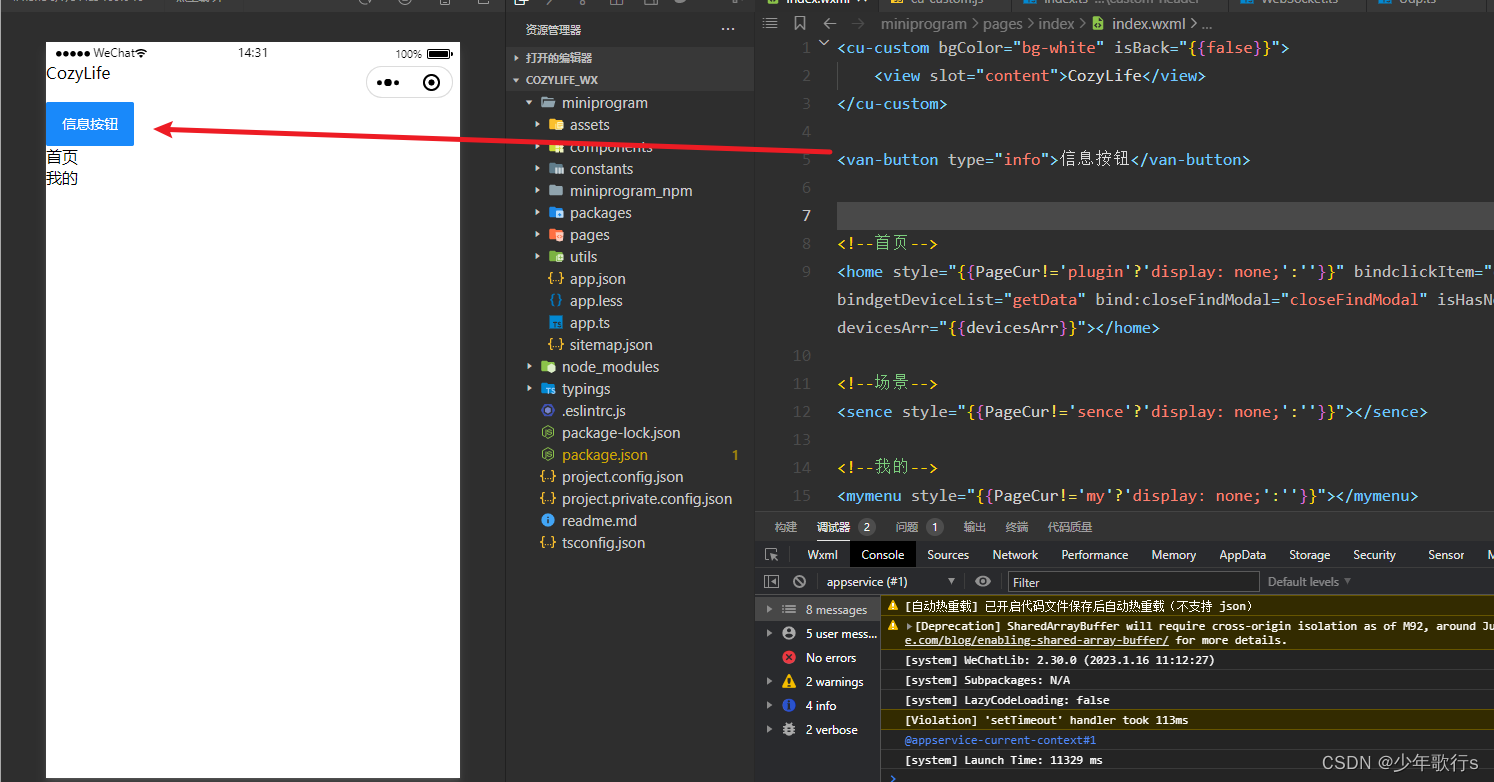
 用按钮测试一下,成功!
用按钮测试一下,成功!