文章目录
- window.onload简介
- 为什么使用window.onload()
- 绑定有名的函数
- 绑定执行多个函数
- window.onload 与 jQuery ready() 区别
window.onload简介
window.onload() 方法用于在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。
window.onload() 通常用于 元素,在页面完全载入后(包括图片、css文件等等)执行脚本代码。
只有一个要执行的函数语法:
window.onload = funcRef;
在页面加载完成后 funcRef 方法会被调用。
有多个要执行的函数语法:
window.onload=function(){
Func1();
Func2();
Func3();
.....
}
在页面加载完成后自动依次执行 Func1、Func2、Func3。
为什么使用window.onload()
因为 JavaScript 中的函数方法需要在 HTML 文档渲染完成后才可以使用,如果没有渲染完成,此时的 DOM 树是不完整的,这样在调用一些 JavaScript 代码时就可能报出"undefined"错误。
可以试试下面的代码有什么效果
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>没有使用 window.onload() 测试</title>
<style type="text/css">
#bg{
width:120px;
height:120px;
border:4px solid blue;
}
</style>
<script type="text/javascript">
document.getElementById("bg").style.backgroundColor="#F00";
</script>
</head>
<body>
<div id="bg"></div>
</body>
</html>
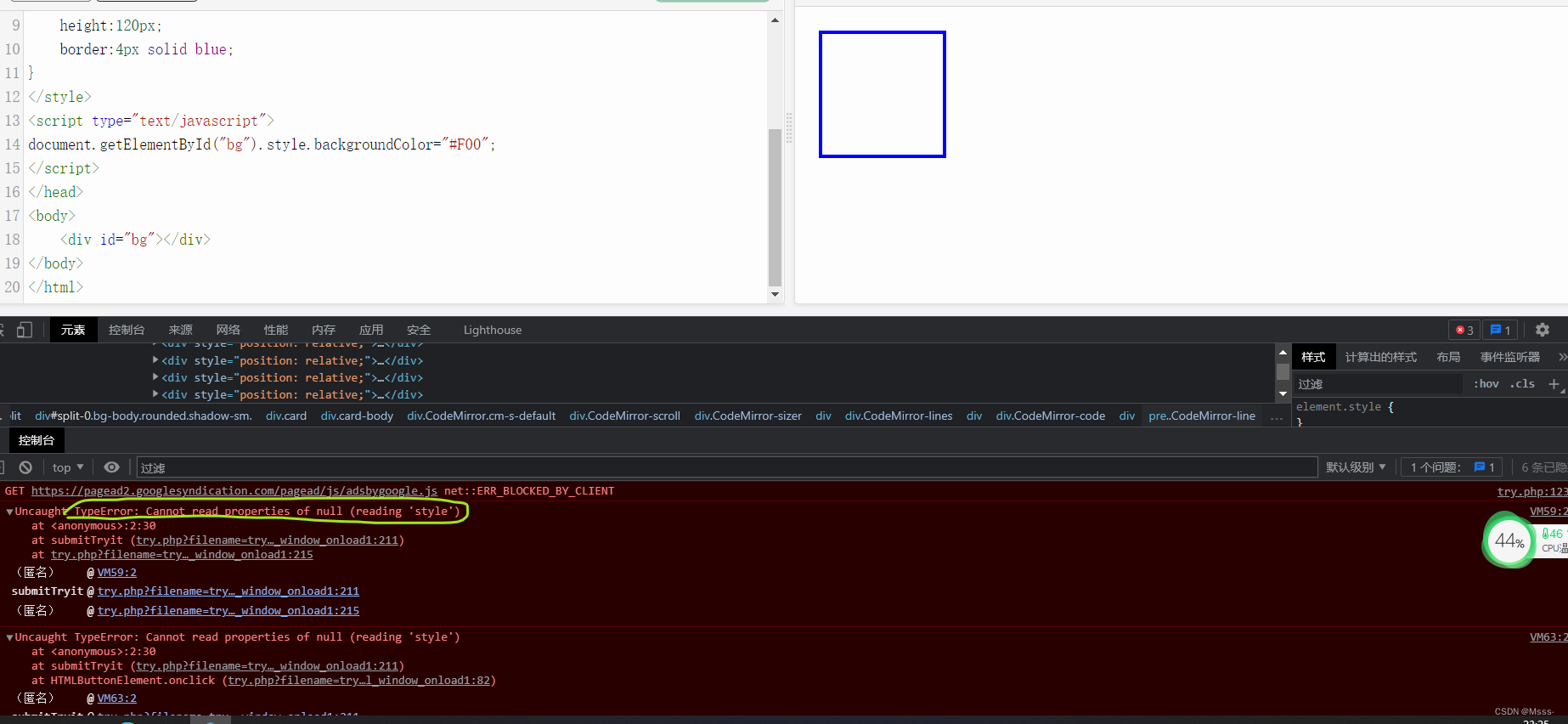
以上实例我们要实现的效果是将 div 的背景颜色设置为 #F90,但是并没有实现此效果,因为代码是顺序执行的,当执行到 document.getElementById("#bg").style.backgroundColor="#F00" 的时候,还没有加载到此 div 对象,所以背景颜色没有设置成功。报错信息如下:

我们可以添加 window.onload 就可以正常执行,代码修改如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>使用 window.onload() 测试</title>
<style type="text/css">
#bg{
width:120px;
height:120px;
border:4px solid blue;
}
</style>
<script type="text/javascript">
window.onload=function(){
document.getElementById("bg").style.backgroundColor="#F00";
}
</script>
</head>
<body>
<div id="bg"></div>
</body>
</html>
绑定有名的函数
window.onload 事件绑定事件处理函数,绑定的是一个匿名函数,当然也可以绑定具名函数,代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>使用 window.onload() 绑定具体函数</title>
<script type="text/javascript">
// 函数名为 runoob
window.onload=function runoob(){
document.write("菜鸟教程 -- 学的不仅是技术,更是梦想!!!");
}
</script>
</head>
<body>
</body>
</html>
绑定执行多个函数
有多个要执行的函数实例:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>使用 window.onload() 执行多个函数</title>
<style type="text/css">
#bg{
width:100px;
height:100px;
border:2px solid blue;
}
</style>
<script type="text/javascript">
window.onload=function(){
function runoob1(){
document.getElementById("bg").style.backgroundColor="#F00";
}
function runoob2(){
document.getElementById("bg").style.width="200px";
document.getElementById("bg").style.height="200px";
}
runoob1();
runoob2();
}
</script>
</head>
<body>
<div id="bg"></div>
</body>
</html>
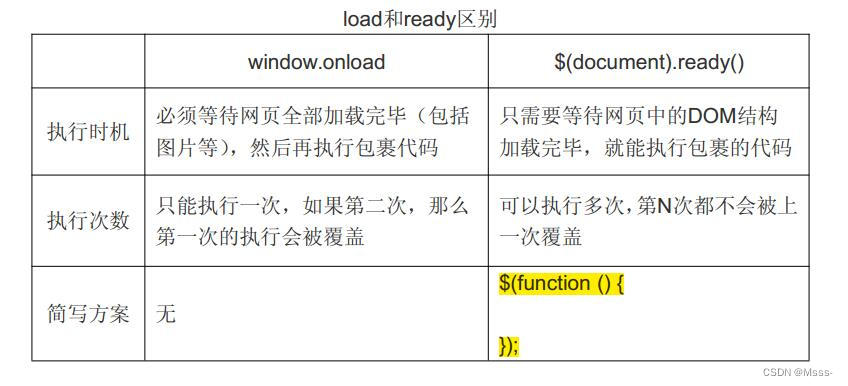
window.onload 与 jQuery ready() 区别
window.onload = function () {}; // JavaScript
$(document).ready(function () {}); // jQuery
以上两种方式都是在 HTML 文档完毕后再执行 DOM 操作,但它们还是有一定的区别,如下图:

参考:菜鸟教程JavaScript window.onload















![[Css]Grid属性简单陈列(适合开发时有基础的快速过一眼)](https://img-blog.csdnimg.cn/9d338deb4497486c91cdb94f242c0401.png)