[css进阶]Grid属性简介
文章目录
- [css进阶]Grid属性简介
- 典型需求
- 网格容器的属性
- display
- grid-template-columns和grid-template-rows
- grid-template-areas
- grid-template
- grid-column-gap grid-row-gap
- grid-gap
- justify-items
- align-items
- justify-content
- align-content
- grid-auto-columns和grid-auto-rows
- grid-auto-flow
- grid
- 网格项目的属性
- grid-column-start, grid-column-end, grid-row-start, grid-row-end
- grid-column 和 grid-row
- grid-area
- justify-self
- align-self
- Demo
- Demo1
- Demo2
参考
- https://juejin.cn/post/6844903550225514509
- https://gridbyexample.com/examples/
典型需求
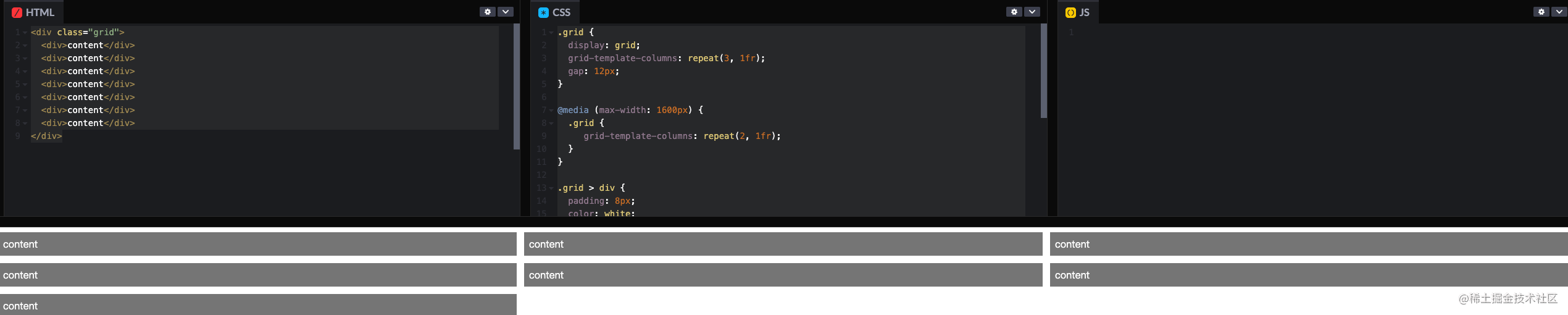
先来看一个需求:一行排3个元素,宽度小于一定的时候,变成一行排列两个。
其实antd的Grid组件等栅格布局都能很好地实现这个功能,不过下面现在先用gird属性来实现,以此更好地理解它的标准和原理。
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 12px;
}
@media (max-width: 1600px) {
.grid {
grid-template-columns: repeat(2, 1fr);
}
}
.grid > div {
padding: 8px;
color: white;
background: grey;
}
<div class="grid">
<div>content</div>
<div>content</div>
<div>content</div>
<div>content</div>
<div>content</div>
<div>content</div>
<div>content</div>
</div>
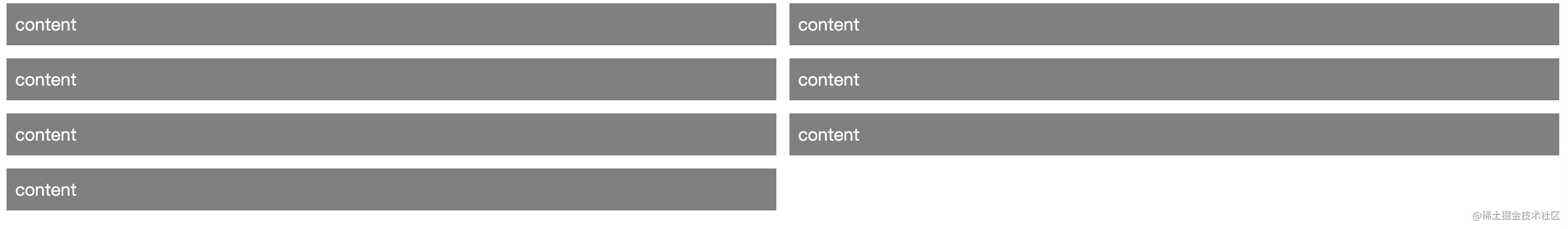
屏幕不够大,一行就排两个。

当屏幕够大时,变成这样。

网格容器的属性
display
- gird: 生成块级网格
- inline-grid: 生成内联网格
- subgrid: 嵌套网格(继承父网格)
.container{
display: grid | inline-grid | subgrid
}
grid-template-columns和grid-template-rows
使用空格分隔的值列表来定义网格的列和行。这些值表示轨道大小,他们之间的空间表示网格线值
- 可以是网格中的空闲空间的长度,百分比, 或分数
- 线的名称 例如, 在网格轨迹之间流出空白区域时, 网格线会自动分配数字名称
.container{
display: grid;
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto;
}
.container{
grid-template-columns: [first] 40px [line2] 50px [line2] auto [line3] auto [col4-start] 50px [five] 5px;
grid-template-rows: [row1-start] 25% [row1-end] 100px [thrid-line] auto [last-line];
}
.container{
grid-template-columns: repeat(3, 20px [col-start]) 5%;
}
设置单位为fr网格会允许您设置的网格轨道大小为网格容器的自由空间的一小部分,例如,这会将每个项目设置为容器宽度的三分之一。
.container {
grid-template-columns: 1fr 1fr 1fr;
}
可用空间是在任何非弹性项目之后计算的,在这个例子中,fr单元可用空间的总量不包括50px
.container{
grid-template-columns: 1fr 50px 1fr 1fr;
}
grid-template-areas
通过应用grid-area属性指定网格空间的名称来定义网格模板。 值:
- Xxx: 指定的网格空间的名称
grid-area - . : 表示一个空的网格单元
none: 没有定义网格空间
.container{
grid-template-areas: "<grid-area-name> | . | none | ...";
}
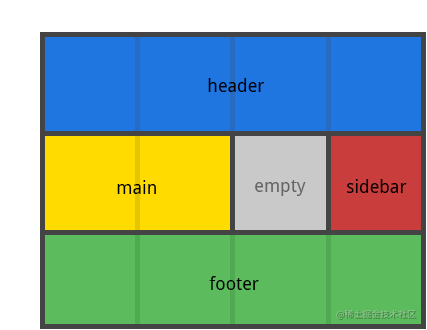
Demo
.container{
display: grid;
grid-template-columns: repeat(4, 50px);
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . slidebar"
"footer footer footer footer"
}
.item-a{
grid-area: header;
}
.item-b{
grid-area: main;
}
.item-c{
grid-area: slidebar;
}
.item-d{
grid-area: footer;
}

grid-template
一个简短设置grid-template-rows, grid-template-columns和grid-template-areas在一起的声明,可读性不太好,不建议使用。
grid-column-gap grid-row-gap
指定网格线的大小值:
.container{
display: grid;
grid-template-columns: repeat(4, 50px);
grid-template-rows: repeat(4, 80px);
grid-column-gap: 10px;
grid-row-gap: 15px;
}
grid-gap
速记grid-row-gap和grid-column-gap 值:
- : 长度值
.container {
grid-gap: <grid-row-gap><grid-column-gap>
}
justify-items
沿着行轴对齐网格内的内容(而不是align-items沿着列轴对齐),适用于所有网格容器内的网格项目 值:
- start: 将内容对齐到网格区域的左端
- end: 将内容对齐到网格区域的右端
- center: 将网格区域中心的内容对齐
- stretch: 填充网格区域的整个宽度
.container{
justify-items: start;
}
此行为也可以通过justify-self在个别网格项目上设置
align-items
沿列轴对齐网格的内容(而不是justify-items沿着行轴对齐)。该值适用于容器内的所有网格项目 值:
- start: 将内容对齐到网格空间的顶部
- end: 将内容对齐到网格空间的底部
- center: 将内容对齐到网格空间的中心
- stretch: 填充网格空间的整个高度
.container {
align-items: start;
}
justify-content
有时,网格的总大小可能小于其网格容器的大小, 如果您的所有网格项目都是用非灵活单位进行大小调整,就可能发生这种情况。这时候可以设置网格容器内的网格的对齐方式,此属性沿着行轴对齐网络值:
- start: 将网格对齐到网格容器的左端
- end: 将网格对齐到网格容器的右端
- center: 将网格对齐到网格容器的中心
- stretch: 调整网格的大小以允许网格填充网格容器的整个宽度
- space-around: 在每个网格项目之间分配一个均匀的空间,在两个端分配一半的空间
- space-between: 在每个网格项目之间分配一个均匀的空间,在两个端没有分配空间
- space-evenly:在每个网格项目之间分配一个均匀的空间,包括两个远端 例子
.container{
justify-content: start;
}
align-content
此属性和justify-content一样,只不过是沿着列轴对齐网格 值:
- start: 将网格对齐到网格容器的顶部
- end: 将网格对齐到网格容器的底部
- cneter: 将网格对齐到网格容器的中心
- stretch: 调整网格项目的大小, 以允许网格项目填充网格容器的整个高度
- space-around: 在每个网格项目之间分配均匀的空间,在两端分配一半的空间
- sapce-between: 在每个网格项目之间分配一个均匀的空间,在两端没有空间
- space-evenly: 在每个项目之间分配一个均匀的空间, 包括两端 例子:
.container{
align-content: start;
}
grid-auto-columns和grid-auto-rows
指定任何自动生成的网格轨道的大小,当明确声明超出定义的网格空间的行或列(通过grid-template-rows / grid-template-columns)时,会创建隐式网格轨道值:
- 可以长度, 百分比, 或分数(使用
fr单位) 如何创建隐式网格轨道, 例子:
.contaienr{
display: grid;
grid-template-columns: repeat(2, 60px);
grid-template-rows: repeat(2, 90px);
}
.container{
grid-auto-columns: 60px;
}
grid-auto-flow
如果您没有明确放置在网格上的网格项目,则自动分配算法会自动分配这些项目。该属性控制自动分配算法的原理 值:
- column: 告诉自动分配算法依次填充每行,根据需要添加新行
- row: 告诉自动分配算法一次填充每列,根据需要添加新列
- dense: 告诉自动分配算法,如果之后出现较小的项目,则尝试在网格中尽早填充空间 dense可能导致您的项目出现乱序。
例子:
<section class="container">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
</section>
你定义了一个五行两列的网格,并设置grid-auto-flow为row。
.container{
display: grid;
grid-template-columns: repeat(5, 60px);
grid-template-rows: repeat(2, 30px);
grid-auto-flow: row;
}
grid
简写为所有设置下列属性的单一声明: grid-template-rows,grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns和grid-flow。
网格项目的属性
grid-column-start, grid-column-end, grid-row-start, grid-row-end
通过引用特定的网格线来确定网格内项目的位置。 值:
- : 可以是一个数字来引用一个编号的网格线,或者一个名称来引用一个命名的网格线
- span : 项目将跨越提供的网格轨道数量
- span : 项目将跨越, 直到与它提供的名称命中
- auto: 自动分配
.item-a {
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start
grid-row-end: 3
}
grid-column 和 grid-row
简写为grid-column-start+grid-column-end和grid-row-start+grid-row-end 值:
.item-c {
grid-column: 3 / span 2;
grid-row: third-line / 4;
}
grid-area
为项目提供一个名称,以便可以通过使用grid-template-areas属性创建的模板来引用他。或者属性可以用作grid-row-start+grid-column-start+grid-row-end+grid-column-end 值:
- : 你选择的名称
- / / / :可以是数字或命名行
.item {
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
}
.item-d{
grid-area: header;
}
.item-d {
grid-area: 1 / col4-start / last-line / 6
}
justify-self
沿着行轴对齐网格的内容,此属性适用与单个网格项目的内容 值:
- start: 将内容对齐到网格空间的左端
- end: 将内容对齐到网格空间的右端
- center: 将网格空间中心的内容对齐
- stretch: 填充网格空间的整个宽度
.item {
justify-self: start | end | center | stretch;
}
align-self
沿列轴对齐网格内的内容,此值适用与单个网格项目内的内容 值
- start: 将内容对齐到网格空间的顶部
- end: 将内容对齐到网格空间的底部
- center: 将网格空间中心的内容对齐
- stretch: 填充网格空间的整个高度
.item {
align-self: start | end | center | stretch;
}
Demo
更多demo:https://gridbyexample.com/examples/
Demo1
1个item占用一行
.father{
display: grid;
grid-template-columns: 416px minmax(366px, 416px);
}
.son{
grid-column-start: span 1
}
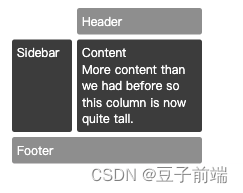
Demo2
<div class="wrapper">
<div class="box header">Header</div>
<div class="box sidebar">Sidebar</div>
<div class="box content">Content
<br /> More content than we had before so this column is now quite tall.</div>
<div class="box footer">Footer</div>
</div>
body {
margin: 40px;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
.header {
grid-area: header;
}
.footer {
grid-area: footer;
}
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: 120px 120px 120px;
grid-template-areas:
"....... header header"
"sidebar content content"
"footer footer footer";
background-color: #fff;
color: #444;
}
.box {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 10px;
font-size: 150%;
}
.header,
.footer {
background-color: #999;
}












![[6/101] 101次软件测试面试之经典面试题剖析](https://img-blog.csdnimg.cn/img_convert/93beb3258b0f4104af3599b5acf6f032.jpeg)