目录
- 回顾
- 构造HTTP请求(客户端)
- 基于 HTML和JS
- 基于 form表单
- 基于 ajax
- 基于 Java
- 基于socket
- 认识HTTPS
- 加密
- 对称加密
- 非对称加密
回顾
让我们回顾一下HTTP协议中的请求和响应

构造HTTP请求(客户端)
基于 HTML和JS
基于 form表单
核心HTML标签,就是form标签
form ( 表单 ) 是 HTML 中的一个常用标签 . 可以用于给服务器发送 GET 或者 POST 请求。
<form action="https://www.sogou.com/index.html" method="get"></form>
action:表示把请求提交给哪个服务器,这里是一个url
method:是按照GET来提交(参数放在 query string),还是POST来提交(参数在boby),这里method的取值,只能是get或者post(不区分大小写)
光有这一个form标签,还没法提交,也没啥东西可提交的,还需要搭配form里面的一些其他标签。
<form action="https://www.sogou.com/index.html" method="get">
<input type="text" name="username">
<input type="text" name="password">
</form>
此处的name是新介绍的属性,不是id,也不是class,这个name属性和样式无关,form表单给服务器提交的数据,本质上是键值对,此处的name属性在描述当前输入框对应的key是啥。
这里第一行key 就是“username”,value 就是用户在输入框输入的内容;第二行key 就是“password",value 就是用户在输入框输入的内容。
光有两个输入框,还不太够,还需要有一个”提交按钮“,来触发此处的HTTP请求。
<input type="submit" value="提交">

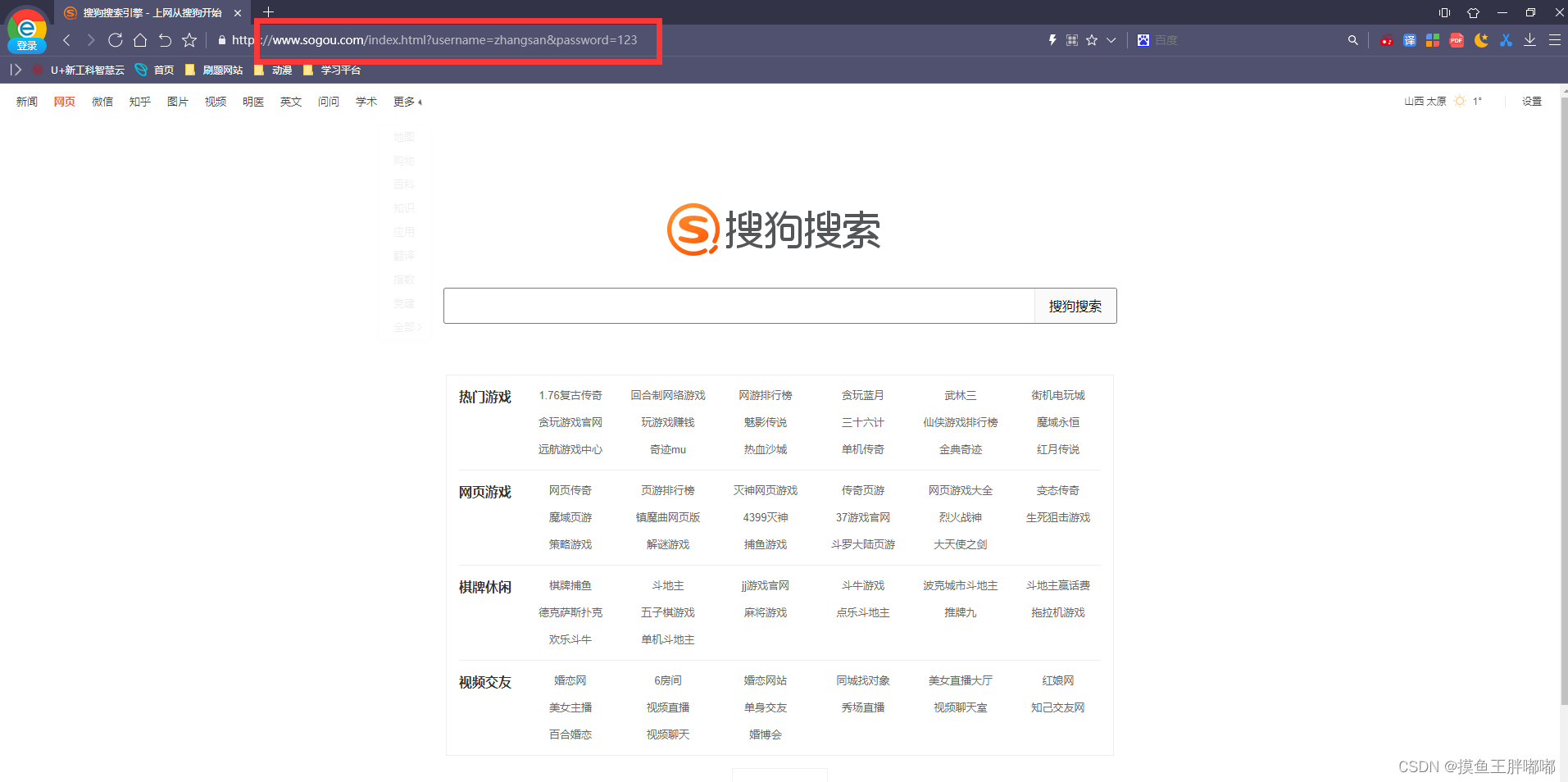
一点提交,我们就会发现会出现下面的结果:

接下来我们看post请求:
form action="https://www.sogou.com/index.html" method="post">
<input type="text" name="username">
<input type="text" name="password">
<input type="submit" value="提交">
</form>

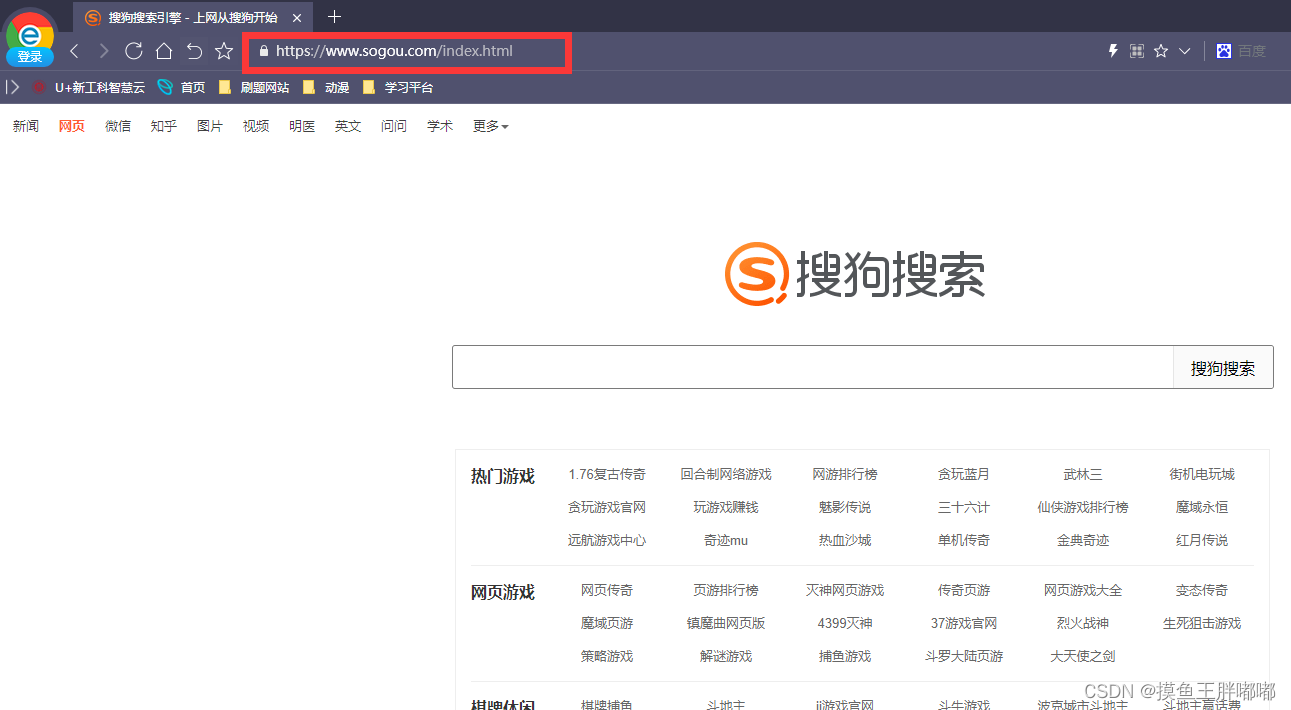
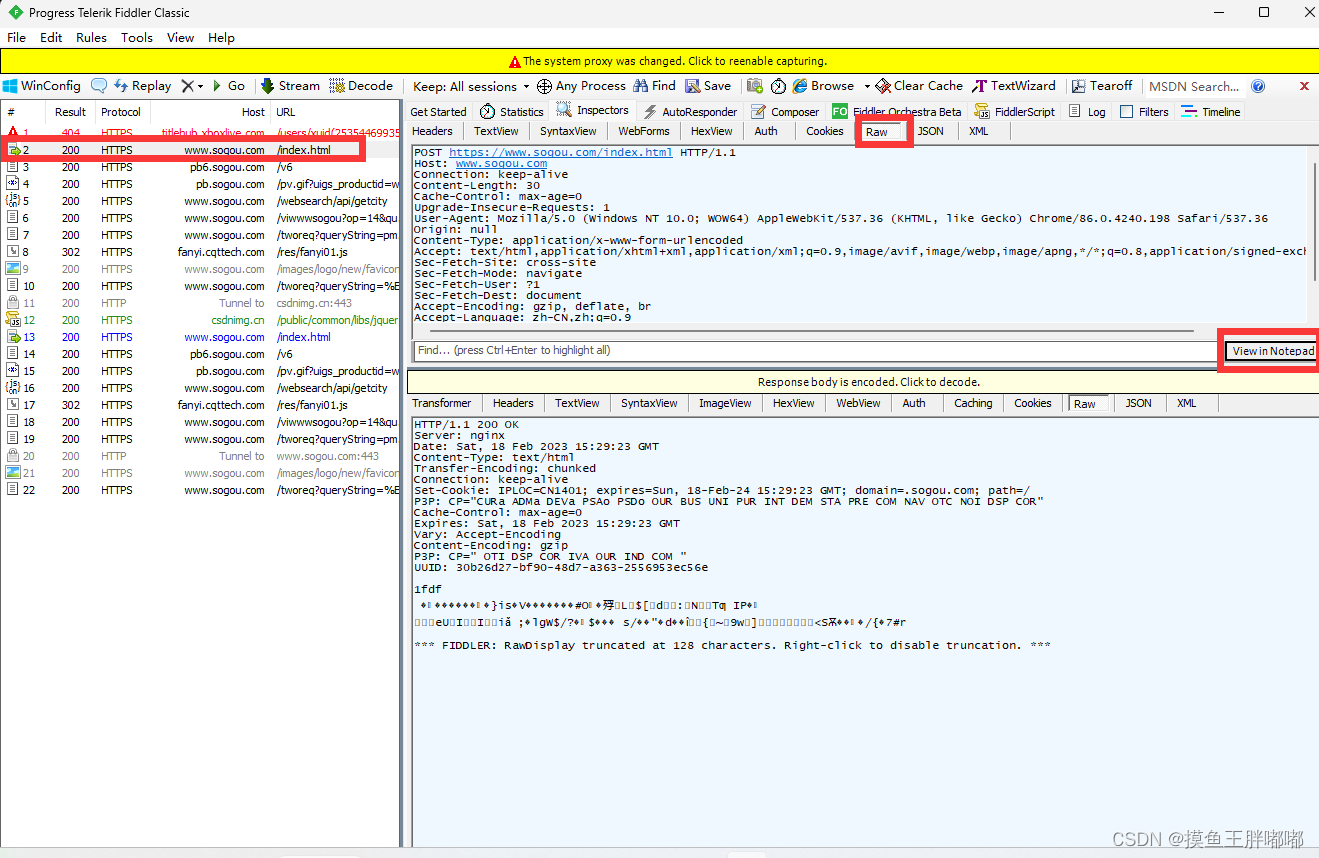
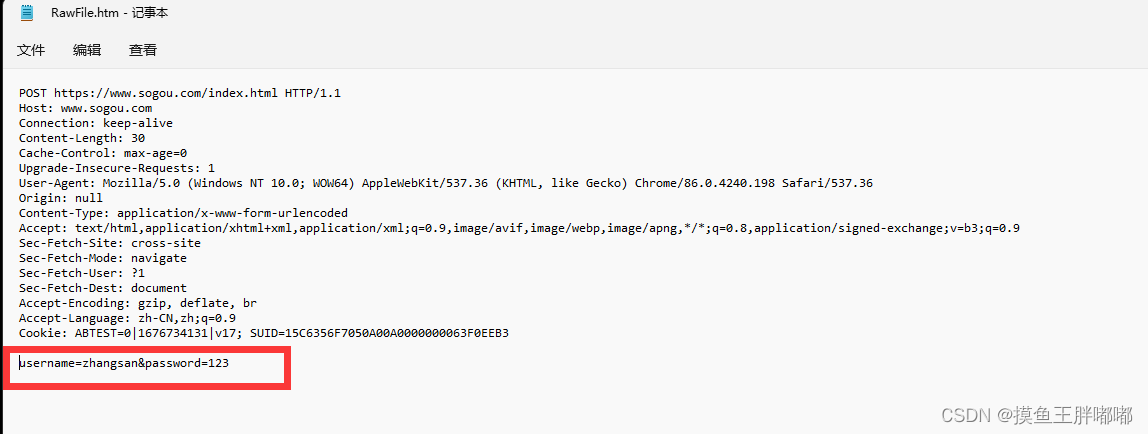
我们会发现没有username和password属性,我们可以通过抓包的方法来看


当前是把这样的请求直接提交给搜狗主页,搜狗并没有处理这样的参数~
基于 ajax
form表单这种方式,是一个更加原始的方式,使用form一定会涉及到“页面跳转”,浏览器需要加载出全新页面,这种事情是非法不科学的。
通过js代码,来构造HTTP请求,再通过js代码来处理这里的响应~并且把得到的一些数据给更新到页面上
Ajax的全称是Asynchronous JavaScript and XML。
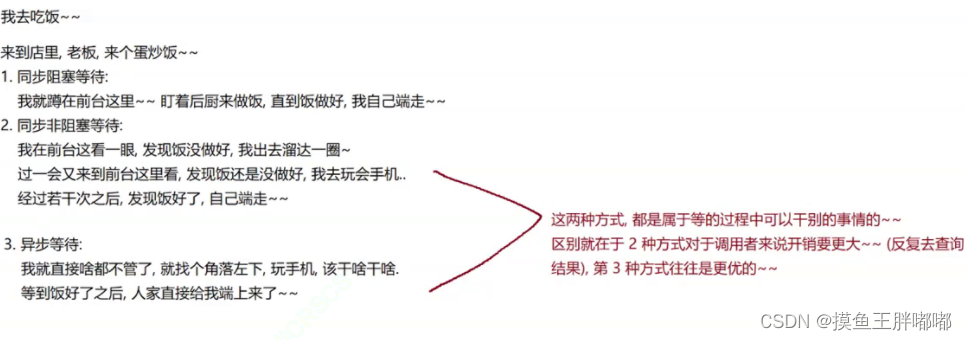
Asynchronous这个词叫做异步,是不是感觉很像同步(synchronized)

ajax就是属于基于异步等待的方式进行的。
首先构造出一个HTTP请求,发给服务器.但是浏览器不确定服务器啥时候才有响应~于是就先不管了,浏览器里面就继续执行其他代码,等到服务器的响应回来之后,再由浏览器通知对应的JS代码,以回调函数的方式来处理代码。
基于jQuery中的ajax来演示相关代码:
- 先在搜索引擎中搜索 jquery cdn查询词
- 在结果中,找一个合适的cdn的url
- 打开对应的url,加载出jquery本体
- 复制粘贴到本地文件
使用jquery的ajax:$,这个$就是jquery中最核心的对象,jquery中的各种api,都是通过$来触发的~
通过 $ 对象来调用Ajax函数,参数只有一个但是是一个对象。
<script src="jquery.js"></script>
<script>
$.ajax({
type: 'get',
url: 'http://www.sogou.com/index.html',
success: function(body) {
// success 对应一个回调函数
// 这个函数就会在正确获取到 HTTP 响应之后,就调用
// “异步”
// 回调函数的参数, 就是 HTTP 响应的 body 部分
console.log("获取到响应数据!");
},
error: function() {
// error 也对应一个回调函数
// 这个函数会在请求失败之后触发~
// “异步”
console.log("获取到响应失败!");
}
});
</script>
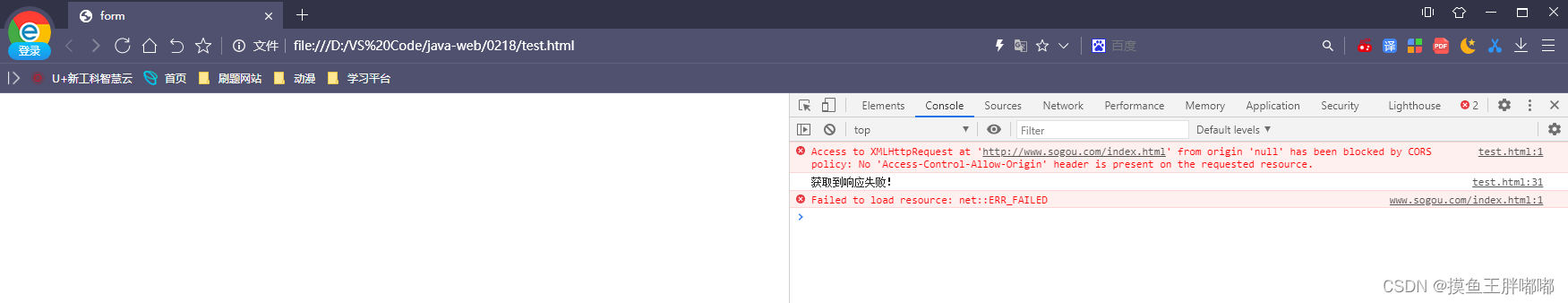
type表示http请求的方法;url对应http请求的url;注意这里ajax不仅仅支持get和post,也支持put,delete等其他方法。

这里失败的原因是:浏览器禁止ajax进行跨域访问,即跨越多个域名/服务器,即当前页面处在的浏览器是本地文件,页面中ajax请求的url域名是www.sogou.com,这样就触发了跨域操作。
如何实现不跨域呢?
当前页面处在的服务器, 就是在 www.sogou.com 这个服务器中;页面中再通过 ajax 请求 URL,域名为 www.sogou.com 这种就不算跨域。
基于 Java
基于socket
这种方法是完全可行的,但是在实际开发中用的不如上面的方法多~
按照HTTP请求的报文格式,构造出一个匹配的字符串,再写入socket即可。
认识HTTPS
HTTPS 也是一个应用层协议,是在 HTTP 协议的基础上引入了一个加密层。
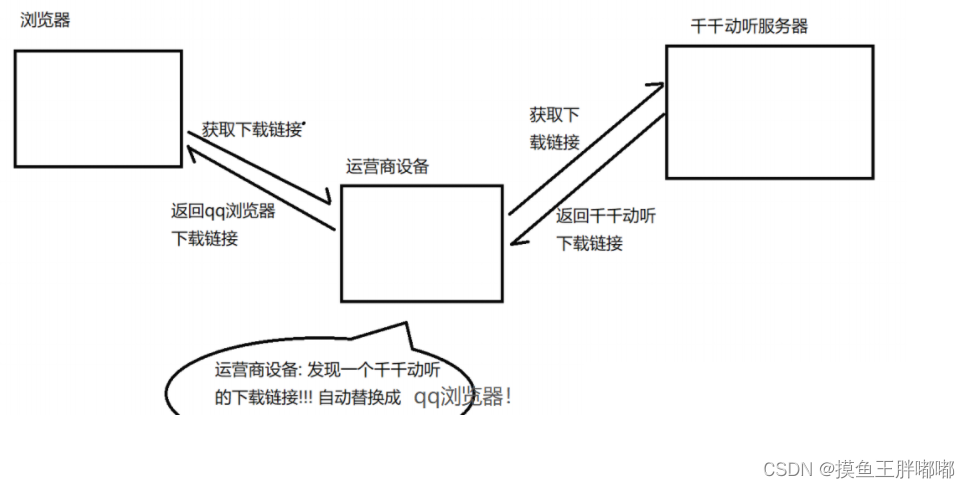
HTTP 协议内容都是按照文本的方式明文传输的 . 这就导致在传输过程中出现一些被篡改的情况。
由于我们通过网络传输的任何的数据包都会经过运营商的网络设备(路由器, 交换机等), 那么运营商的网络设备就可以解析出你传输的数据内容, 并进行篡改。
点击 “下载按钮”, 其实就是在给服务器发送了一个 HTTP 请求, 获取到的 HTTP 响应其实就包含了该 APP的下载链接;运营商劫持之后, 就发现这个请求是要下载天天动听, 那么就自动的把交给用户的响应给篡改成 “QQ浏览器” 的下载地址了。

即HTTPS 就是在 HTTP 的基础上进行了加密, 进一步的来保证用户的信息安全;
加密
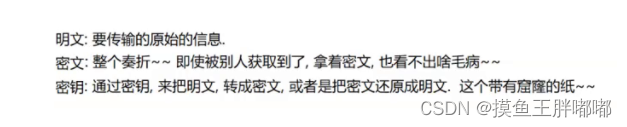
加密就是把 明文 ( 要传输的信息 ) 进行一系列变换 , 生成 密文 。
解密就是把 密文 再进行一系列变换 , 还原成 明文。
在这个加密和解密的过程中 , 往往需要一个或者多个中间的数据 , 辅助进行这个过程 , 这样的数据称为 密钥.

HTTPS中引入的加密层,称为SLL/TLS。
对称加密
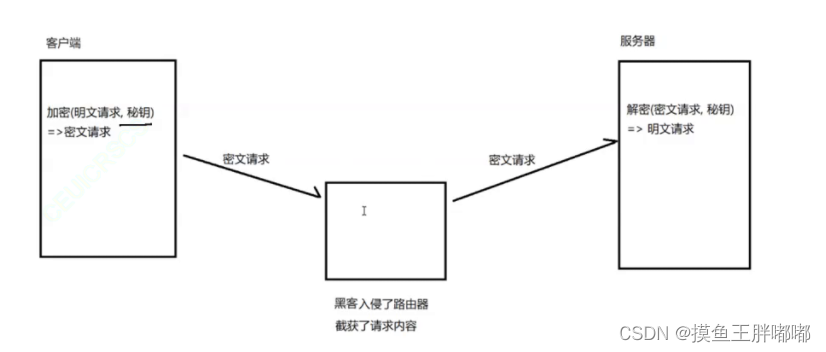
使用同一个密钥,既可以进行加密,也可以进行解密。

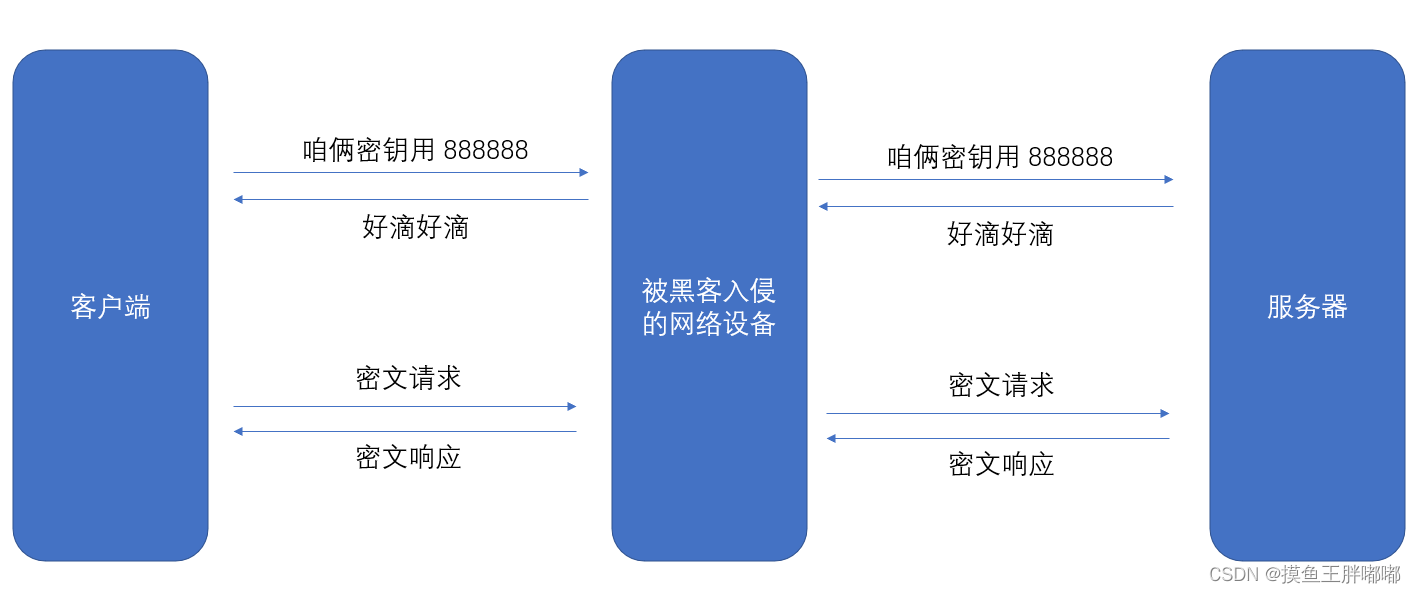
这里客户端和服务器持有同一个密钥,客户端传输的数据通过这个密钥对称加密,但是实际传输的是密文!
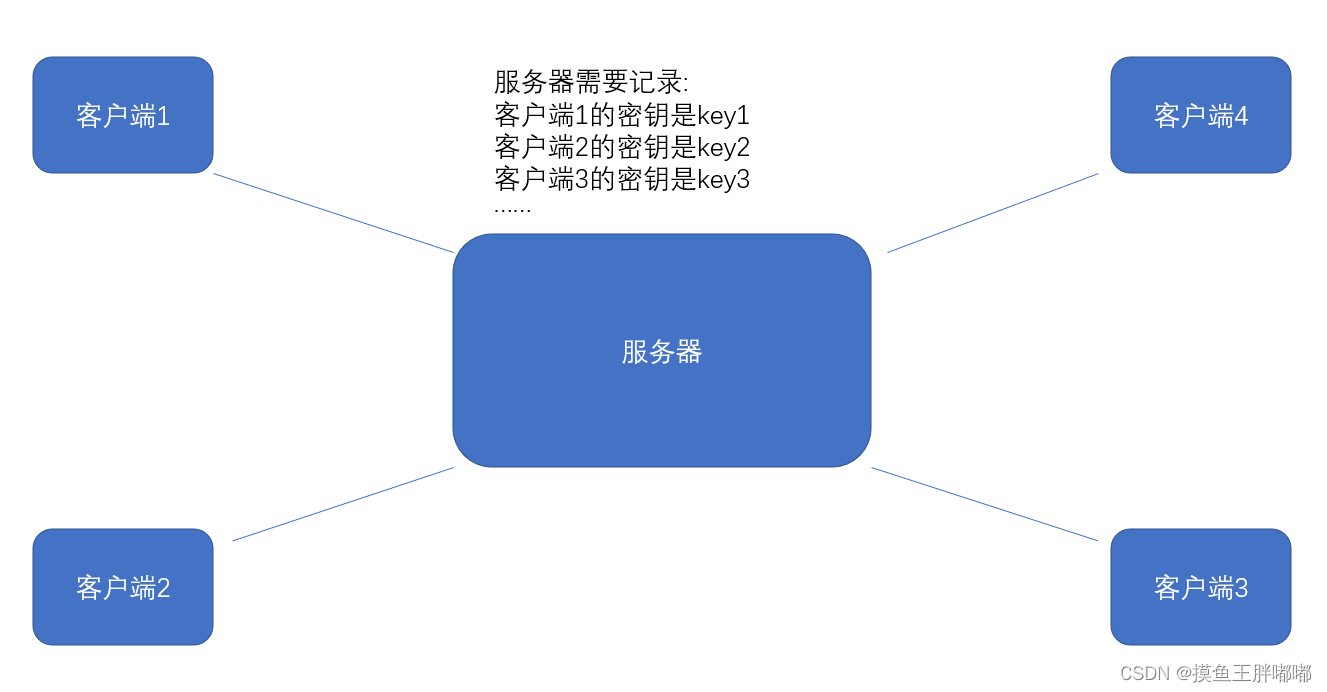
但是注意:这里如何保证客户端和服务器都持有同一个密钥,当一个服务器对应多个客户端的时候,如何处理?

既然需要是不同的密钥,就需要让服务器能够记录,不同的客户端的密钥都是什么。同时,也要保证客户端和服务器之间能够传递这个密钥。
因为需要不同的客户端有不同的密钥,要么是客户端主动生成一个密钥,告诉服务器,要么是服务器生成一个密钥告诉客户端。需要把密钥,通过网络进行传递的~

假如设备已经被黑客入侵了,如果密钥明文传输的话,也会被黑客拿到,那么后续传输数据,黑客就可以根据这个密钥来解密文件,黑客就能拿到数据了!
使用对此加密,最大的问题,在于说密钥能够传递过去,如果明文传递,是不行的,必须对这个密钥再进行加密~
解决问题关键,就需要引入,非对称加密~
非对称加密
非对称加密,有两个密钥,分别叫做公钥和私钥。
公钥,就是人人都能获取到的。
私钥,就是只有自己才知道~
就可以使用公钥来加密,使用私钥来解密。或者,使用私钥加密,使用公钥来解密。

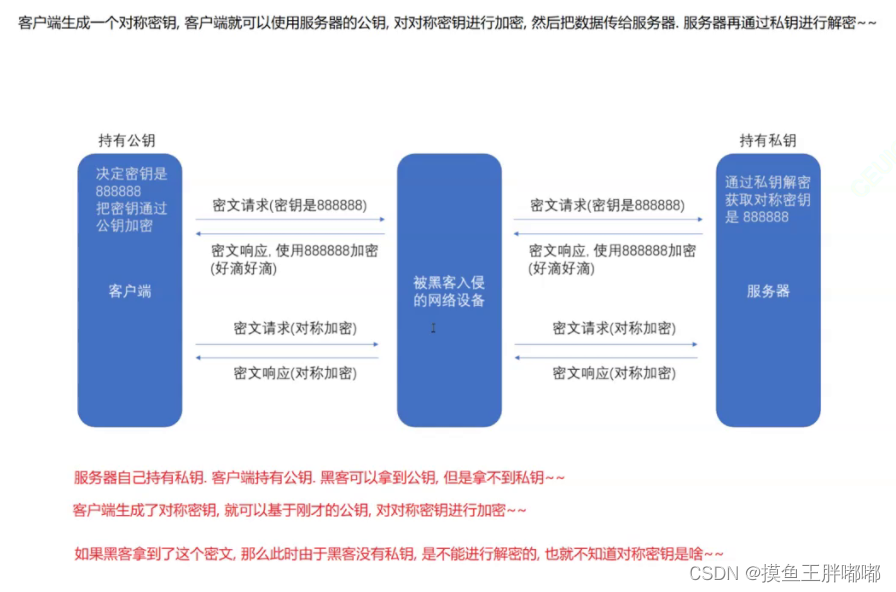
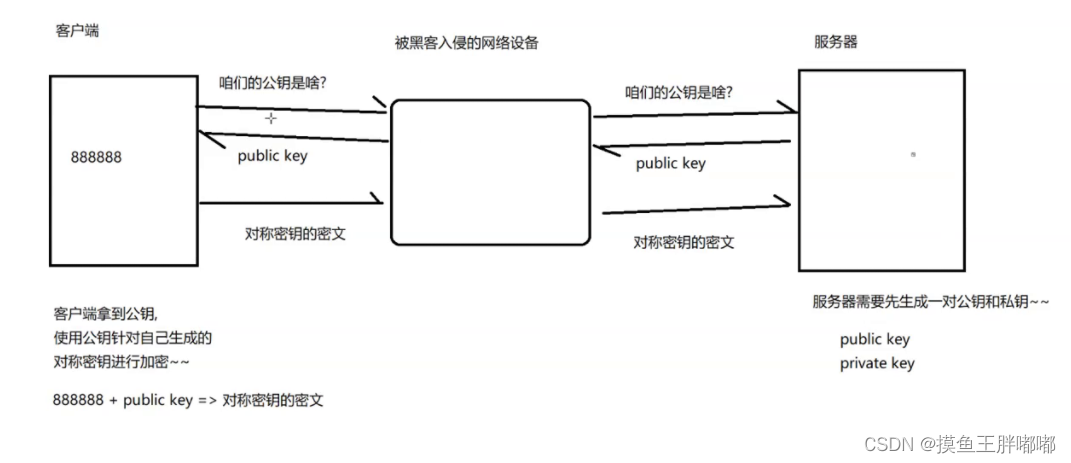
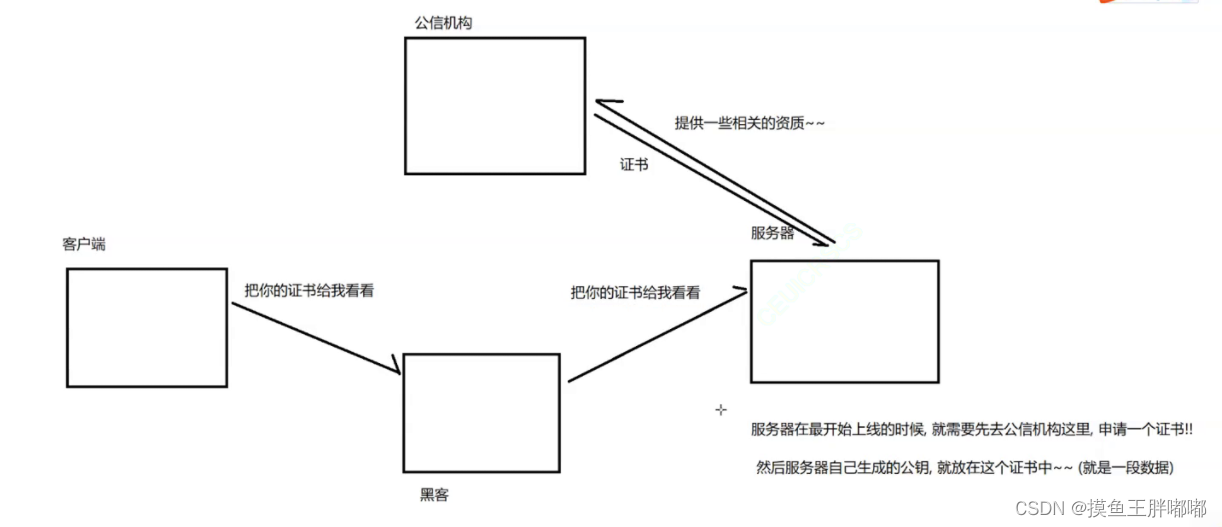
上述过程看似很完美,其实还存在一个巨大的漏洞!!服务器要把自己的公钥返回给客户端
在这个操作中,就可能涉及到一个非常经典的”中间人攻击“。
下面是正常情况:

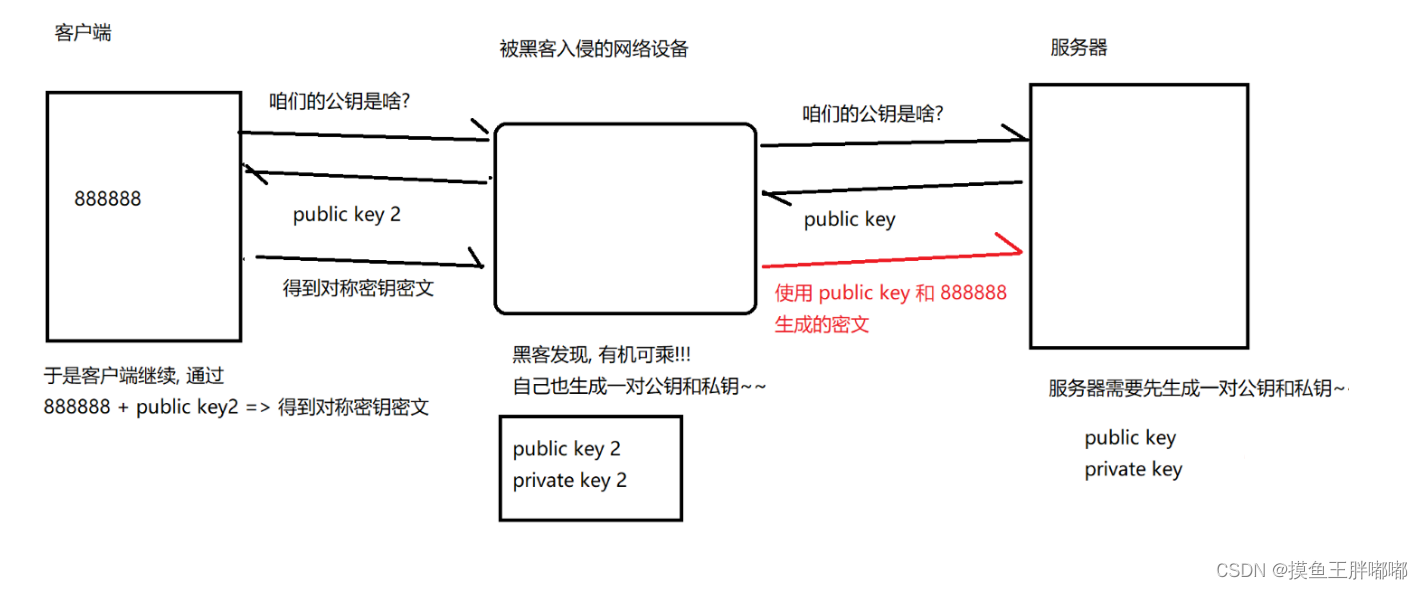
还可能出现下面这样的情况:

黑客自己也生成一对公钥私钥,拦截到服务器给客户端返回的公钥,用自己生成的公钥,替换之。
黑客拦截到对称密钥的密文之后,由于这个密文是使用 public key2 来进行加密的,因此黑客就可以使用 private key2 进行解密,黑客就拿到了对称密钥和密文888888,紧接着,黑客为了隐藏自己,把888888在使用之前从服务器拿到的 public key 进行加密得到了另外一个密文。
既然存在中间人攻击,如何解决这个问题?
关键要点,得让客户端能够确认,当前的公钥,确实是来自于服务器,而不是黑客伪造的~
因此,就需要引入一个第三方公信机构,来证明这个公钥是一个合法的公钥~

客户端如何知晓这个证书真伪?
- 证书上自身有一些校验机制
- 向公信机构进行求证

















![[LeetCode周赛复盘] 第 98 场双周赛20230219](https://img-blog.csdnimg.cn/d4c99e12d3df4d449a3590a0f931de74.png)