一、前言
1、postman 是什么
postman 是一款 HTTP 客户端工具,它可以用来调试和测试接口。通过 HTTP 协议,将请求数据发送到服务端,并从服务端获取响应数据。
2、为什么要使用 postman
后端开发者写的代码在大多数情况下是要给到前端开发者调用的,通过接口的形式给到前端开发者。在给前端联调前,我们要保证自己写的接口是正常的,可以被调用的。因为 postman 可以模拟 HTTP 请求,所以可以使用 postman 来调试接口和测试接口。在 postman 上调用本地接口很方便,甚至可以在本地代码上打断点,当请求进来时,很方便的可以看到程序运行中的数据。
二、postman 接口测试
1、HTTP 协议的请求和响应
先熟悉一下 HTTP 协议的请求和响应的结构,对后续的操作步骤很有帮忙。
HTTP 请求分为三部分,分别是请求行、请求头和请求体。
- 请求行分为三个部分,分别是请求方法、请求地址和协议版本
- 请求头以键值对的方式放置和接口业务无关的参数和数据
- 请求体放置和接口业务相关的请求数据
HTTP 响应分为三部分,分别是响应行、响应头和响应体。
- 响应行分为三个部分,分别是协议版本,状态码和状态码描述。
- 响应头以键值对的方式放置特定的参数和数据
- 响应体放置服务器返回的业务数据
熟悉了请求和响应后,后续我们可以看到 postman 界面上的布局就对应着 HTTP 协议的请求和响应。
2、接口测试
1、发送第一个请求
postman 官方提供了一个可供测试的特殊接口:https://postman-echo.com/get?test=123 。
该接口会将请求参数在响应中返回。如下图所示:我提交一个test的参数,响应中也会返回该参数。
单击"send"按钮发送你的请求。注意来自服务器的JSON数据响应。

(温馨提示:点击图片可放大)
到现在为止我们的第一个请求成功了,服务器收到了我们的请求,并且将我们带过去的参数响应给了我们。可以看出使用 postman 请求接口非常简单,填好请求地址、请求参数,然后选择请求方法,点击 send 按钮,服务端返回数据后,我们就完成了一次HTTP请求,也完成了接口的调用。
仔细看上图 postman 的操作界面,你会发现 postman 界面上框框和 HTTP 的请求和响应一一对应。只要你熟悉了 HTTP 协议,使用 postman 就是一件很简单的事了。
2、保存请求到收藏夹(Collections)
Postman 中发送的每个请求都会显示在侧栏的“ 历史记录”选项卡下。在小规模上,通过历史部分重用请求很方便。但是,随着接口的增加,在历史记录中查找特定请求可能会非常耗时。你可以将所有请求保存为一组收藏夹中,以便于访问,而无需梳理历史记录部分。

(温馨提示:点击图片可放大)

(温馨提示:点击图片可放大)
点击上图中的"save"按钮可以将请求保存到一个收藏夹,方便下次使用。
3、查看请求头

4、查看请求体
postman 允许发送几乎任何类型的 HTTP 请求。如下图所示:可以分为五种不同的 body 类型。包括:none(none没有请求类型,这里不细讲)、form-data、x-www-form-urlencoded、raw、binary。

multipart/form-data编码
multipart/form-data是 Web 表单用于传输数据的默认编码。
这里是模拟在网站上填写表单并提交。表单数据编辑器允许为数据为键值对,也可以将文件附加到键上。
注意:由于 HTML5 规范的限制,文件不存储在历史记录或集合中。下次发送请求时,需要再次选择该文件。目前尚不支持上传多个文件,每个文件都有自己的 Content-Type。

urlencoded编码
此编码与 URL 参数中使用的编码相同。只需输入键值对,postman 就可以正确的编码键和值。请注意,无法通过该编码模式上传文件。multipart/form-data 和 urlencoded 之间可能存在一些混淆,因此请务必先检查你的 API。

raw编码
原始请求可以包含任何内容。postman 不会解析在原始编辑框中输入的字符串。无论你在文本区域放置什么,都会随请求一起发送。

raw编码binary编码
二进制数据编码,允许你发送无法在 postman 中输入的内容,例如图像,音频或视频文件。你也可以发送文本文件。如前面在表单数据部分中所提到的,如果要通过历史记录或集合加载请求,则必须重新附加文件。

三、postman 下载
1、官网下载
其实,postman 有两种不同的使用方式,分别是原生应用程序和 chrome 插件。
在这里,我不建议你使用 chrome 浏览器插件版的 postman。因为插件版的功能远没有原生应用程序强大,并且官方已经停止了对 postman 插件版的更新,所以这里不介绍插件版的下载。
这里重点介绍一下如何在官网下载 postman 的原生应用程序。首先要知道 postman 的官方地址,官方地址是:https://www.postman.com/
在浏览器上打开上面的官方地址,就可以看到 postman 首页了。在下图中,我用方框标识出了首页中的下载软件的地方。可以看到,有 Windows 版、 Mac 版和 Linux 版,分别点击进去就可以下载对应操作系统的版本了。

(温馨提示:点击图片可放大)

(温馨提示:点击图片可放大)
四、postman 汉化
考虑到有些读者朋友一开始用英文版的 postman 会不习惯,会问我怎么将英文版的 postman 设置成中文版的?
下面我带领着大家将 postman 汉化,也就是将英文版的 postman 设置成中文版的。
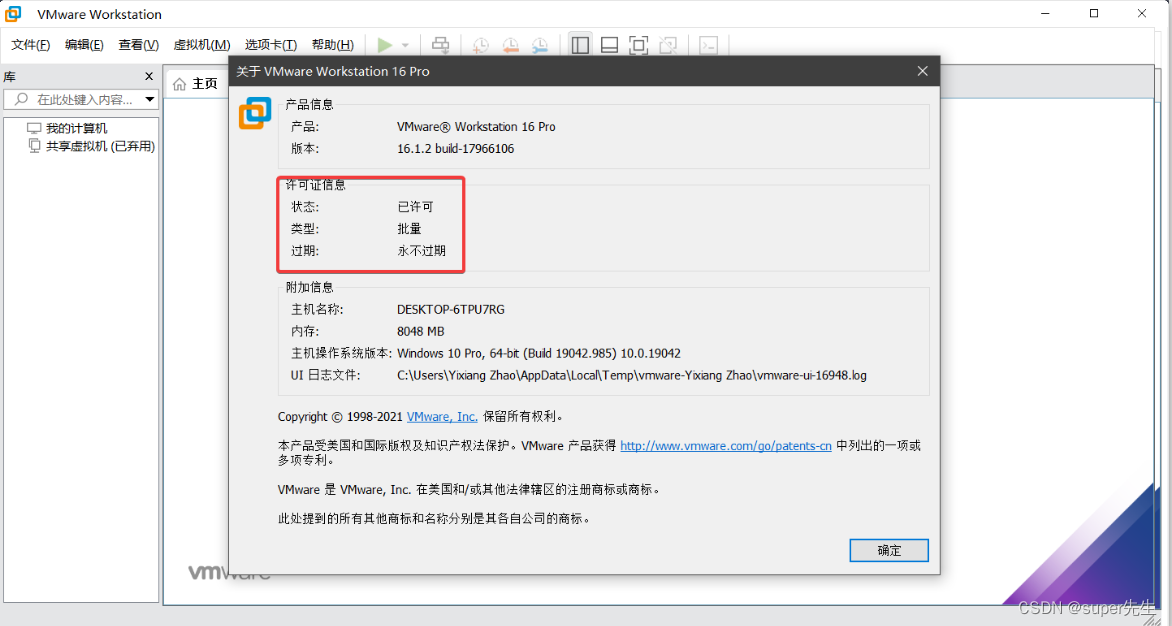
1、查看已安装的 postman 的版本



2、下载对应版本的汉化包
汉化包的版本要对应 postman 的版本,刚刚我们查看了 postman 的版本,现在就进入到 GitHub 下载汉化包。
下载地址是:https://github.com/hlmd/Postman-cn/releases
进去后选择对应版本,点击进去下载压缩文件。


3、汉化
先找到 postman 的安装目录,然后将刚刚下载的压缩包解压,然后放到 postman 的安装目录的 resources 目录下,重新启动 postman 后,就可以看到汉化版的 postman 了。
如何找 postman 的安装目录?
鼠标右击桌面的 postman 的图标,查看属性,属性中的快捷方式栏目下的目标框中的目录就是安装目录了。

(温馨提示:点击图片可放大)

(温馨提示:点击图片可放大)

(温馨提示:点击图片可放大)
五、结语
1、从百度云下载
教程写到这里,本应该就结束了。
考虑到有的读者朋友因为网络原因,导致下载 postman 和汉化版很慢或者下载不了,所以我把各个系统的 postman 和汉化包下载下来放到百度网盘。
有需要的读者可以搜索并关注微信公众号“毛惜时”,或者扫描下面的二维码关注"毛惜时",在公众号回复“postman”即可获取下载链接。
该公众号专注于 JAVA 技术和程序员的个人成长,欢迎关注。

2、写代码的心得和体会
最后,谈一下我写代码的心得和体会。
使用 postman 等工具调试和测试接口,都是通过外部手段解决问题。
我觉得最本质的是通过内部手段,提前将问题扼杀在摇篮中。
比如拿到需求后,先不急着写代码。先和产品经理把需求沟通清楚,然后从全局的角度设计接口,设计数据库,当设计工作做完后,最后才是写代码。
到了这一阶段,你就只负责用代码实现业务逻辑了。