新手制作接口对接
- 前言
- 使用过程
- Postman测试
- 第一次测试
- 第二次测试
- 第三次测试
- 第四次测试
- 第五次测试
- 第六次测试
- 总结
前言
提示:大体介绍今日功能介绍
介绍大概UnityWebRequest对接接口方式,博主也是作为刚开始对接口的使用,相当详细。
使用过程
这里为内容大体走向介绍
本文尝试过多种方式,每次修改都有小的收货,希望可以帮助到大家就是了
本文的目标是达到使用Postman的效果,可以拿到回来的数据。
(众所周知postman是一个跑接口的软件非常好用)
Postman测试
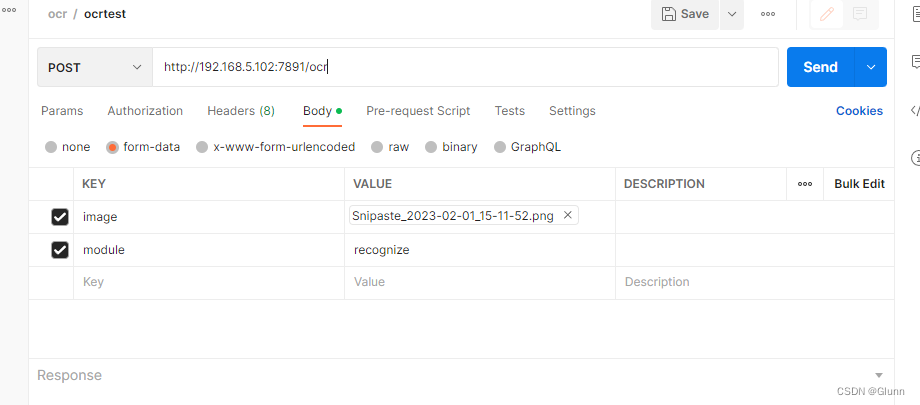
- 本文首先尝试使用Postman
- 非常明显可见我们的Postman使用需要两个Key分别是一个图片数据一个String数据
- 其中图片数据接口端需要接收的是Byte数据
 * 正常跑通没问题(因为写博客的时候我们的接口已经不允许我操作了,所以我没有成功截图)
* 正常跑通没问题(因为写博客的时候我们的接口已经不允许我操作了,所以我没有成功截图)
第一次测试
- 首先我们的代码使用的是
public void SendForm()
{
byte[] myData = System.Text.Encoding.UTF8.GetBytes("Sample Data");
string myString = "Sample String";
StartCoroutine(PostRequest("https://www.example.com/api/submitform", myData, myString));
}
IEnumerator PostRequest(string url, byte[] data, string formData)
{
UnityWebRequest www = new UnityWebRequest(url, "POST");
UploadHandlerRaw uploadHandler = new UploadHandlerRaw(data);
uploadHandler.contentType = "application/octet-stream";
www.uploadHandler = uploadHandler;
Dictionary<string, string> headers = new Dictionary<string, string>();
headers.Add("Content-Type", "application/x-www-form-urlencoded");
byte[] formBytes = System.Text.Encoding.UTF8.GetBytes(formData);
www.uploadHandler.data = formBytes;
www.SetRequestHeader("Content-Length", formBytes.Length.ToString());
yield return www.SendWebRequest();
if (www.isNetworkError || www.isHttpError)
{
Debug.Log(www.error);
}
else
{
Debug.Log(www.downloadHandler.text);
}
}
- 这种方法,完全不可以使用,完全在写的这种方法适合我们的只接收两个数据的接口比较合适,并且所有的数据最终都是也byte方式发送过去,当然也并不是这种接口完全就不能用,只是不适合我们本文中的选择罢了。
第二次测试
- 这次尝试直接重构了使用方式
byte[] data1 = new byte[10];
byte[] data2 = new byte[20];
WWWForm form = new WWWForm();
form.AddField("stringKey1", "stringValue1");
form.AddBinaryData("byteArrayKey1", data1);
form.AddBinaryData("byteArrayKey2", data2);
UnityWebRequest request = UnityWebRequest.Post("your_url", form);
request.SetRequestHeader("Content-Type", "multipart/form-data");
request.SendWebRequest();
- 本文也非常简单,适合挺多的接口对接的方式
- 像是AddBinaryData这种方式可以直接传输一个Key一个byte的value数据
- 另一个AddField方法可以直接传输过去为两个string的kek和value
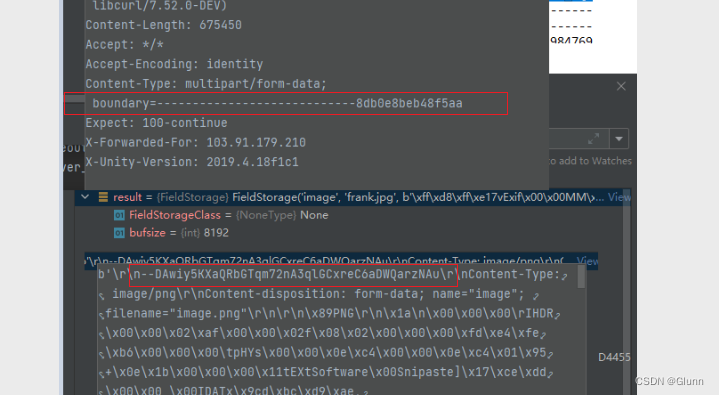
- 虽然看起来很符合我们的使用了,但是还是在接口调试的时候我们发现一个问题,Content-Type找不到一个叫boundary的参数
- 这个boundary讲解一下,大概就是一个边界符,数据使用他用来做分割
第三次测试
byte[] data1 = new byte[10];
byte[] data2 = new byte[20];
string boundary = "----------------------------" + DateTime.Now.Ticks.ToString("x");
WWWForm form = new WWWForm();
form.AddField("stringKey1", "stringValue1");
form.AddBinaryData("byteArrayKey1", data1);
form.AddBinaryData("byteArrayKey2", data2);
UnityWebRequest request = UnityWebRequest.Post("your_url", form);
request.SetRequestHeader("Content-Type", "multipart/form-data: boundary="+boundary);
request.SendWebRequest();
- 如代码中所示一样我们选择添加了个string boundary手动创建了一个
- 然后按照格式添加进了boundary 所以我们的接口确实是如愿以常的获取到了
- 但是依然出现了新的问题
- 是的没错 我们Content-Type中的Boundary并没有被真正的使用

第四次测试
- 文中的我又在苦思冥想以后想到了个问题,有可能是在Post中我们已经把boundary的发送过去了
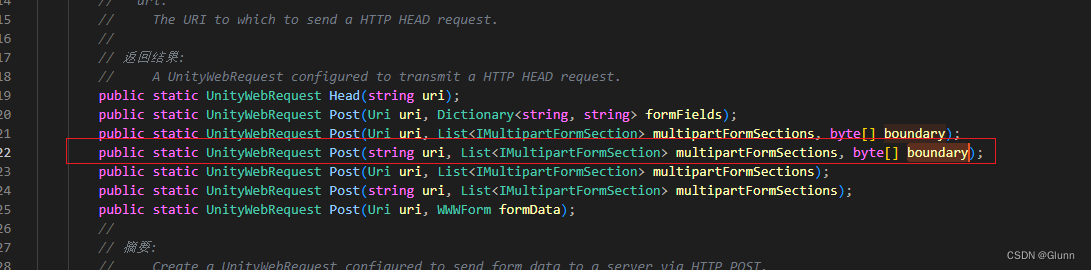
- 是的没错我们看了下Post的API找到了一个可以满足我们的方法

- 现在的问题就是 List这个参数怎么传我们的数值
- 其中我们的参数imagebytes为我们图片的Byte信息
- AuqClass.imagename参数为我们图片的名字
List<IMultipartFormSection> multipartFormSections = new List<IMultipartFormSection>();
multipartFormSections.Add(new MultipartFormFileSection("image", imagebytes, AuqClass.imagename,"image/png"));
multipartFormSections.Add(new MultipartFormDataSection("module", "recognize"));
-
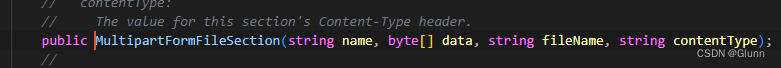
可以看到我们的方法组的api为一个name 一个byte的data,一个fileName,一个contentType

-
.要注意MultipartFormFileSection和MultipartFormDataSection的区别,最开始我就全部都用了MultipartFormDataSection这个方法,每次传输数据过去接口接收的都是String 并不是Byte格式,后来好不容易才发现还是另外一个方法是使用传输byte的。
-
没错我们这样就可以在Post前完成了添加boundary了
-
木前我们的代码是这样的
public Void PostImageIE()
{
string boundary = "----------------------------" + DateTime.Now.Ticks.ToString("x");
byte[] imagebytes = File.ReadAllBytes(AuqClass.imagepath);
byte[] boundarybyte = System.Text.Encoding.UTF8.GetBytes(boundary);
List<IMultipartFormSection> multipartFormSections = new List<IMultipartFormSection>();
multipartFormSections.Add(new MultipartFormFileSection("image", imagebytes, AuqClass.imagename,"image/png"));
multipartFormSections.Add(new MultipartFormDataSection("module", "recognize"));
UnityWebRequest request = UnityWebRequest.Post(AuqClass.URl, multipartFormSections, boundarybyte);
request.SetRequestHeader("Content-Type", "multipart/form-data; boundary=" + boundary);
request.SendWebRequest();
}
第五次测试
- 还有一个问题我们并没有获取到数据,我们接口返回的数据
- 我们这个时候发现可以使用downloadHandler属性
request.downloadHandler = new DownloadHandlerBuffer();
if (request.isNetworkError || request.isHttpError)
{
Debug.Log(request.error);
}
else
{
string responseText = request.downloadHandler.text;
byte[] responseData = request.downloadHandler.data;
Debug.Log(responseText);
//Debug.Log(responseData );
}
第六次测试
- 回调的数据已经解决了,但是我们在在在一次遇到了bug
- 问题出现是数据并没有回调成功,原因在排查以后,发现原来是我们没有等待反应,直接debug的数据,操作流程太快了,也就是太着急了。
- 这个解决方法就很简单了,我们直接使用一个协程制作一个等待的条件
- 最终我们的结果:
public void PostImage()
{
StartCoroutine(PostImageIE());
}
IEnumerator PostImageIE()
{
string boundary = "----------------------------" + DateTime.Now.Ticks.ToString("x");
byte[] imagebytes = File.ReadAllBytes(AuqClass.imagepath);
byte[] boundarybyte = System.Text.Encoding.UTF8.GetBytes(boundary);
List<IMultipartFormSection> multipartFormSections = new List<IMultipartFormSection>();
multipartFormSections.Add(new MultipartFormFileSection("image", imagebytes, AuqClass.imagename,"image/png"));
multipartFormSections.Add(new MultipartFormDataSection("module", "recognize"));
UnityWebRequest request = UnityWebRequest.Post(AuqClass.URl, multipartFormSections, boundarybyte);
request.SetRequestHeader("Content-Type", "multipart/form-data; boundary=" + boundary);
request.downloadHandler = new DownloadHandlerBuffer();
yield return request.SendWebRequest();
//request.SendWebRequest();
if (request.isNetworkError || request.isHttpError)
{
Debug.Log(request.error);
}
else
{
string responseText = request.downloadHandler.text;
byte[] responseData = request.downloadHandler.data;
Debug.Log(responseText);
}
}
总结
解决的过程,每一个环节都曾经让我崩溃掉,所以我最后决定,把解决过程制作出来,希望对大家有起到一定做用,哪怕问题出现的不一样,也可以借鉴这其中的解决方法。