1.偏移尺寸
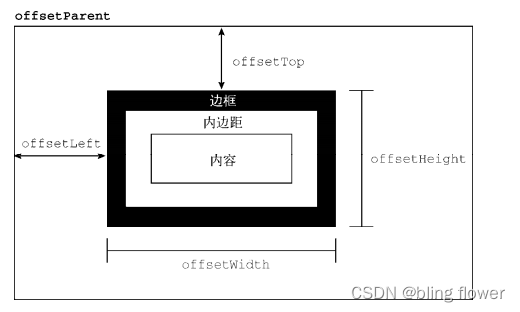
offsetHeight 元素在垂直方向上占用的尺寸(height,border,水平滚动条高度)
offsetWidth 元素在垂直方向上占用的尺寸(height,border,水平滚动条高度)
offsetTop 元素上边框外侧距离包含元素上边框内侧的尺寸
offsetLeft 元素左边框外侧距离包含元素左边框内侧的尺寸

要确定一个元素在页面中的偏移量,可以把它的 offsetLeft 和 offsetTop 属性分别与 offsetParent
的相同属性相加,一直加到根元素。下面是一个例子:
function getElementLeft(element) {
let actualLeft = element.offsetLeft;
let current = element.offsetParent;
while (current !== null) {
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
function getElementTop(element) {
let actualTop = element.offsetTop;
let current = element.offsetParent;
while (current !== null) {
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
这两个函数使用 offsetParent 在 DOM 树中逐级上溯,将每一级的偏移属性相加,最终得到元
素的实际偏移量
2.客户端尺寸
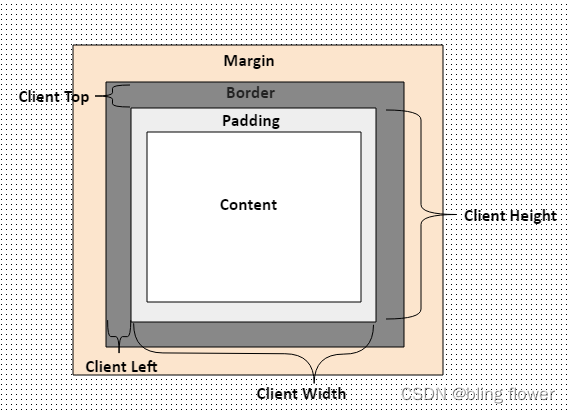
clientWidth:属性表示元素的内部宽度,以像素计。该属性只包括内边距
clientHeight:属性表示元素的内部高度,以像素计。该属性只包括内边距

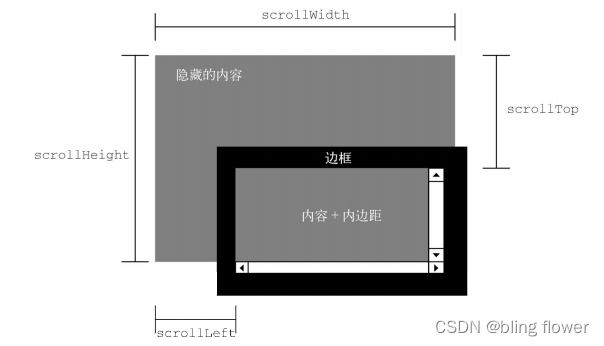
3.滚动尺寸
scrollHeight,没有滚动条出现时,元素内容的总高度。
scrollLeft,内容区左侧隐藏的像素数,设置这个属性可以改变元素的滚动位置。
scrollTop,内容区顶部隐藏的像素数,设置这个属性可以改变元素的滚动位置。
scrollWidth,没有滚动条出现时,元素内容的总宽度。