1 什么是Flutter
Flutter是Google开源的一套UI工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动APP、web、桌面和嵌入式平台。Flutter和其他的跨平台解决方案的实现方式上有比较大的差异。
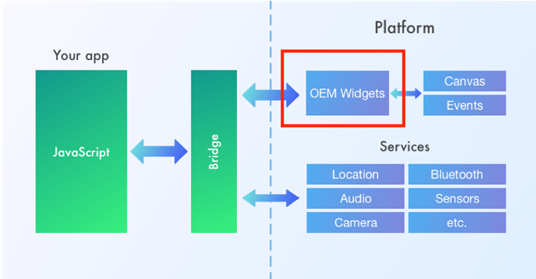
我们以React Native(下文简称RN)跨平台解决方案为例。在RN中,开发者使用JavaScript(JS)语言来开发,中间会有一层桥接层(Bridge),桥接层的主要作用就是提供一套完整的接口,使得JS代码可以直接使用移动端提供的UI组件和相关的API方法,并通过将这些组件进行组合,来最终实现整个页面的展示。

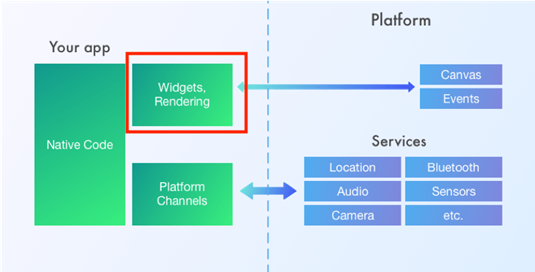
Flutter却没有使用移动端平台提供各种UI组件,而是将UI组件的具体实现上移到Flutter的Framework层中,然后调用平台提供的底层绘制引擎来直接绘制在Framework中生成的各种UI组件。这样可以在最大程度上保证同一套代码在不同平台、不同设备的UI展示和用户体验的一致性。不过除了UI绘制以外,Flutter在其他原生能力的桥接上面与其他的跨平台方案基本类似。

在Flutter的整个解决方案中,Flutter For Web和Flutter For Mobile的实现方式又有些不同。因为Flutter For Web是需要最终嵌入到浏览器中进行绘制和展示的。因此它的很多能力依赖于浏览器对外提供的接口和能力。但是和iOS、Android不同,浏览器并没有提供一套广泛使用、完备、高效的绘制接口,这就使得Flutter For Web和Flutter For Mobile在架构上还是有比较大的差别的。
2 Flutter For Web
Flutter For Web的目的就是想要在 单代码库 的情况下,使Flutter拥有Web支持的能力。这样使用Flutter开发的应用不但能部署到iOS、Android手机上,还可以部署到任意的Web服务器上、嵌入到浏览器中,而不需要特殊浏览器插件的支持。
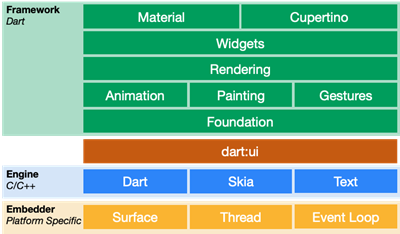
Flutter For Web和Flutter For Mobile的上层实现基本类似,但是在下层的实现有很大的差别。Flutter For Mobile中的绘制是使用了Engine中的Dart、Skia和Text,然后再调用iOS和Android提供的底层绘制能力来实现的。

对于浏览器环境,没有提供一套完备的绘制接口,因此在绘制过程中,会使用Cavans、Dom或者两者混合的方式来进行绘制。

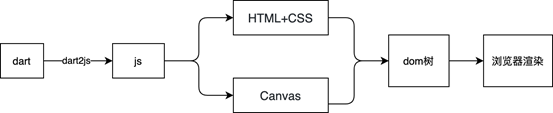
在Flutter For Web的实际的开发和绘制流程中,首先开发者使用Dart语言进行开发,开发完毕在编译的过程中会通过dart2js的库,将dart实现的代码转换成对应的js代码。在js代码中,会将一些简单的可以通过HTML和CSS来实现的UI组件通过HTML和CSS来进行绘制,而一些复杂的UI组件则会使用Canvas来直接进行绘制,然后通过生成Dom树,最终在浏览器中进行渲染。

但是由于很多复杂的组件在dart2js的转换过程中难以使用HTML+CSS进行绘制,因此会导致很多组件最终是直接通过Canvas绘制的,同时这也会导致使用Dart开发的Web应用在效率上会存在一些问题。这也是Flutter For Web现存的一个问题,官方也一直在优化和寻找解决方案过程中。
3 代码结构
对于增加了对Flutter For Web支持的Flutter应用,在代码目录中增加了一个Web文件夹,其中index.html 文件是整个Web应用的入口。其中引用了一个JS文件是main.dart.js,但在工程目录中找不到该文件。其实这个文件是Flutter工程编译后生成的js文件,如果曾编译成功过这个工程,会在编译后的build文件夹中看到该js文件。
和普通的Flutter应用一样,主要的功能实现还是在工程中的lib文件夹中。但是如果需要有资源文件、js 文件等 web 所需资源,可以放到Web这个文件夹中。
4 编译后的产物
Flutter For Web应用编译后的产物位于build文件夹下的web目录中。其中assets和icon文件夹中是Web应用的资源文件。index.html文件,是整个Web应用的入口,而main.dart.js是dart代码编译后产生的js文件。
其中main.dart.js文件的大小是2.6M,对于一个功能不是特别复杂的web应用来说是很大的一个JS文件了。因此首次加载的时候,可能会需要很长的时间,这也是官方需要进一步优化的地方。
5 Flutter For Web开发遇到的问题
1.有部分库在Flutter web中不支持。
例如:dart.io无法在web中使用,dart.io支持非web应用程序的文件、套接字、HTTP和其他I/O操作。
2.有部分库只能Flutter web中使用。
例如:dart:html是关于html相关操作的库,如document、ua、cookie等。
又如:dart:js是dart和JS进行交互的库,可以给js方法传参,甚至还可以将js的参数带回等待。
因此这就会给我们通过一套代码来实现多平台的兼容,带来了不少的挑战。
6 与移动客户端开发的区别
虽然使用Flutter进行web开发和进行移动端开发在绝大多数情况下没什么区别,但是两者在开发中还是有不少需要注意的地方。
现在支持Flutter web的第三方库相对较少,绝大多数的库还是暂时只支持移动端开发。
Flutter web中的Cookie管理实际上是由浏览器来管理的,因此无法像客户端开发一样,自由设置cookie。
跨域访问的问题:一个web页面通过JavaScript发起的ajax请求,URL的域名必须和当前页面完全一致,这能有效的阻止跨站攻击。
7 性能
Flutter For Web 目前都是单页面应用。最简单的web应用编译后main.dart.js 的大小也会轻松过 1M,这可能会导致首次加载很慢。其次,因为页面中的很多组件其实是使用 canvas 直接绘制的,和通过HTML+CSS的web应用相比绘制的速度也会变慢,从而导致性能问题。PC 端首次加载的速度略慢,而手机端会有超过 2S 的延迟。复杂列表滑动的时候帧率也只有十几帧/秒,所以此处还有待官方后面对性能进行优化。
8 总结
优点
-
(1)一个代码库可以同时支持手机端和Web端;
-
(2)自适应的布局;
-
(3)支持PWA;
-
(4)绝大多数的官方组件支持Web;
-(5)降低人力成本、提高开发效率。
缺点
-
(1)性能问题,虽然在不断优化;
-
(2)对SEO并不友好;
-
(3)社区比较小,开发者较少;
-
(4)SDK体积大、加载时间长;
-
(5)调试比较困难。