目录
1.构造函数和原型
1.1 概述
1.2 构造函数
1.2.1创建
1.2.2 静态成员和实例成员
1.3 构造函数原型 prototype
1.4 对象原型_proto_
1.5 constructor 构造函数
1.6 构造函数、实例、原型对象的关系
1.7 原型链
2. 继承
2.1 call()
1.构造函数和原型
1.1 概述
在ES6前,对象不是类创建的,是构造函数创建的
构造函数是一种特殊的函数,主要用来初始化对象(为对象成员变量赋初始值)
1.2 构造函数
1.2.1创建
创建对象三方法:
- new object()创建
- 对象字面量创建{}
- 构造函数创建
function 构造函数名() {
this.属性=值;
this.方法=function(){}
}
- 创建构造函数时首字母要大写
- 构造函数和new 一起使用才有意义(实例化对象)
1.2.2 静态成员和实例成员
构造函数可以添加成员,通过内部this上添加的成员分为静态成员和实例成员
- 静态成员:在构造函数本上添加的成员,只能由构造函数本身访问
- 实例成员:在构造函数内部创建对象上的成员,只能由实例化的对象访问
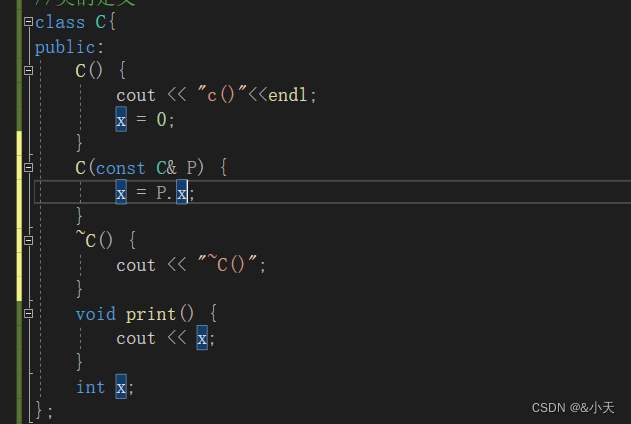
<script>
function Stars(uname, uage, usex) {
this.uname = uname;
this.age = uage;
this.sex = usex;
this.sing = function () {
console.log();
}
}
Stars.type='people'
// uname,age,sex,sing是实例化成员
// type是静态成员
</script>1.3 构造函数原型 prototype
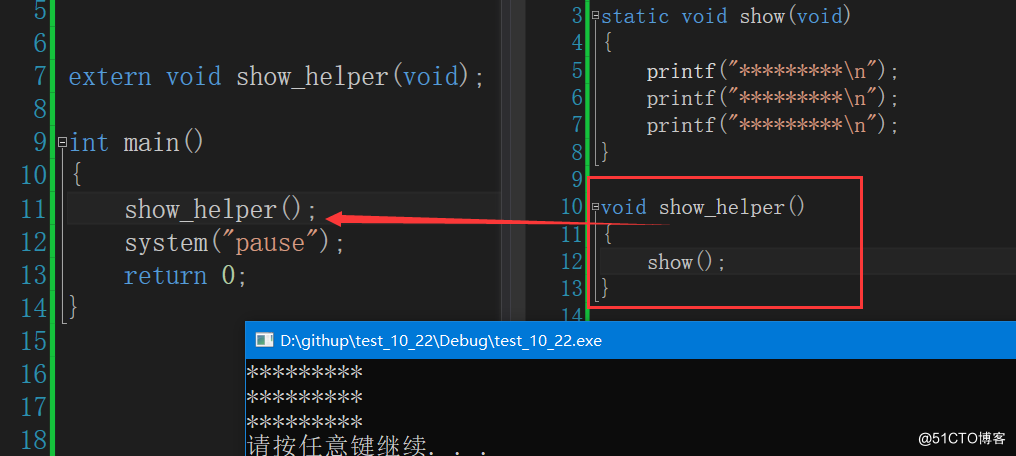
- 构造函数会存在内存浪费问题
- 构造函数通过原型分配的函数是所有对象所共享的
- 每一个构造韩式都有一个prototype 属性,指向另一个对象
- 把不变的方法直接定义在prototype 对象上,所有对象通的实例可以共享它
function Stars(uname, uage, usex) {
this.uname = uname;
this.age = uage;
this.sex = usex;
// this.sing = function () {
// console.log('sing');
// }
}
Stars.prototype.sing=function(){
console.log('sing');
}1.4 对象原型_proto_
- 对象都有一个_proto_属性指向构造函数的prototype原型对象
- _proto_对象原型和原型对象prototype是等价的
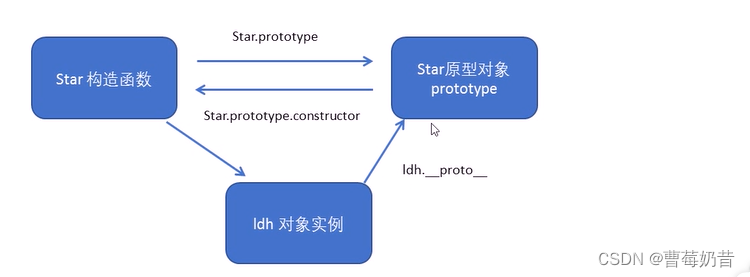
1.5 constructor 构造函数
对象原型(_proto_)和构造函数(prototype)原型对象都有constructor属性,称为构造函数,
1.6 构造函数、实例、原型对象的关系

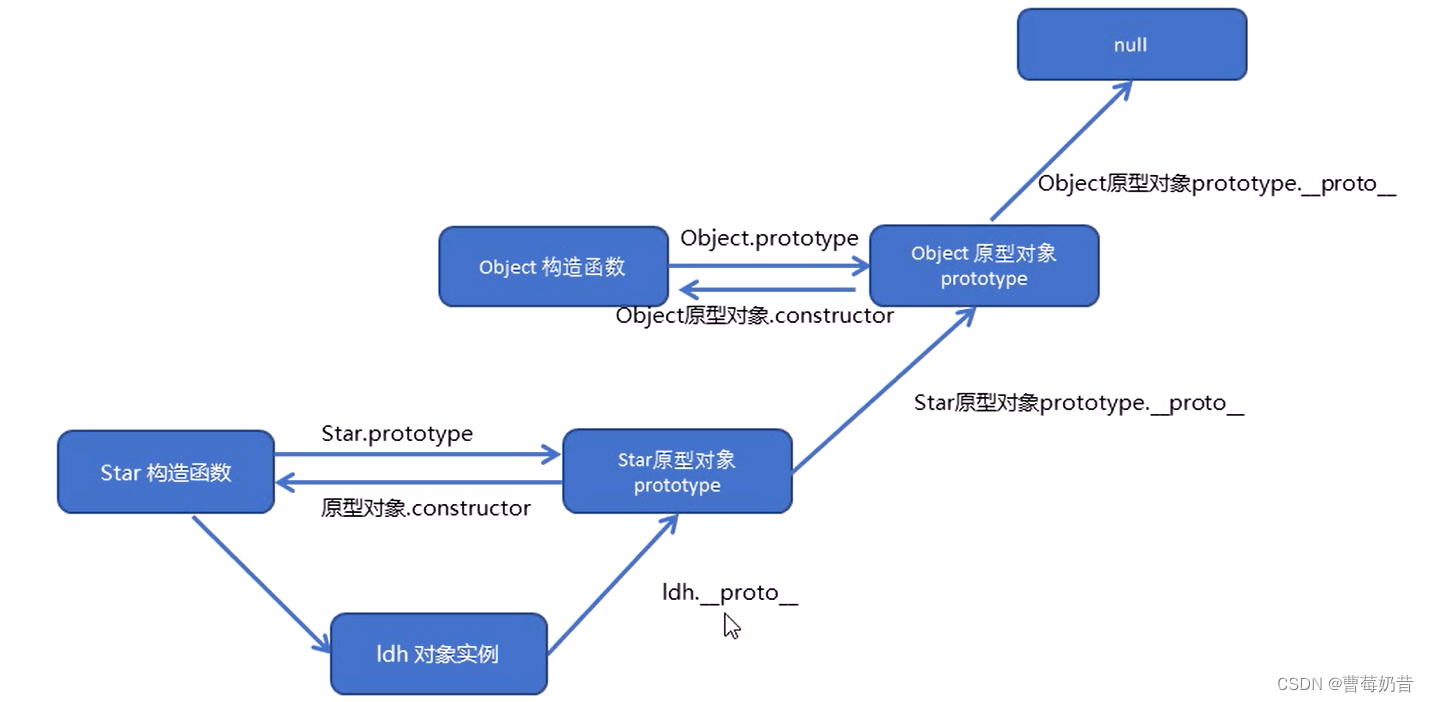
1.7 原型链

JavaScript的成员查找机制是按照原型链查找的
2. 继承
在ES6前没有extends继承,是通过构造函数+原型对象模拟实现继承,称组合继承
2.1 call()
调用这个函数,并且修改函数运行的this指向
fun.call(thisArg,arg1,arg2...)
- thisArg: 当前调用函数this的指向对象
- arg: 传递的参数