前言
最近在做自己项目中,做一个非常简单的新增用户场景,但是使用原生axios发送post请求的时候,还是踩了不少坑的。
唉,说多了都是泪,小小一个新增业务,在自己前后端一起开发的时候,硬是搞了好久。
下面就把问题总结分享下,防止后人再踩坑。
接口定义
首先先看下我的接口定义吧。
其实就是一个很简单的新增,参数也不复杂。只是一个json实体的user对象
@PostMapping(value = "/save")
public Result save(@RequestBody User user) {
return Result.ok(userService.saveUser(user));
}

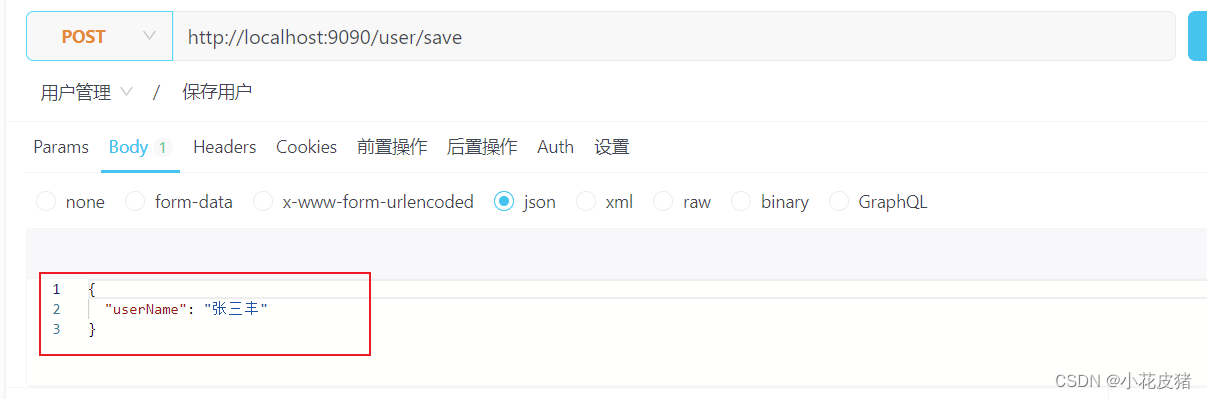
起初我用apifox是这么调用的,直接在json body里面写参数和值:

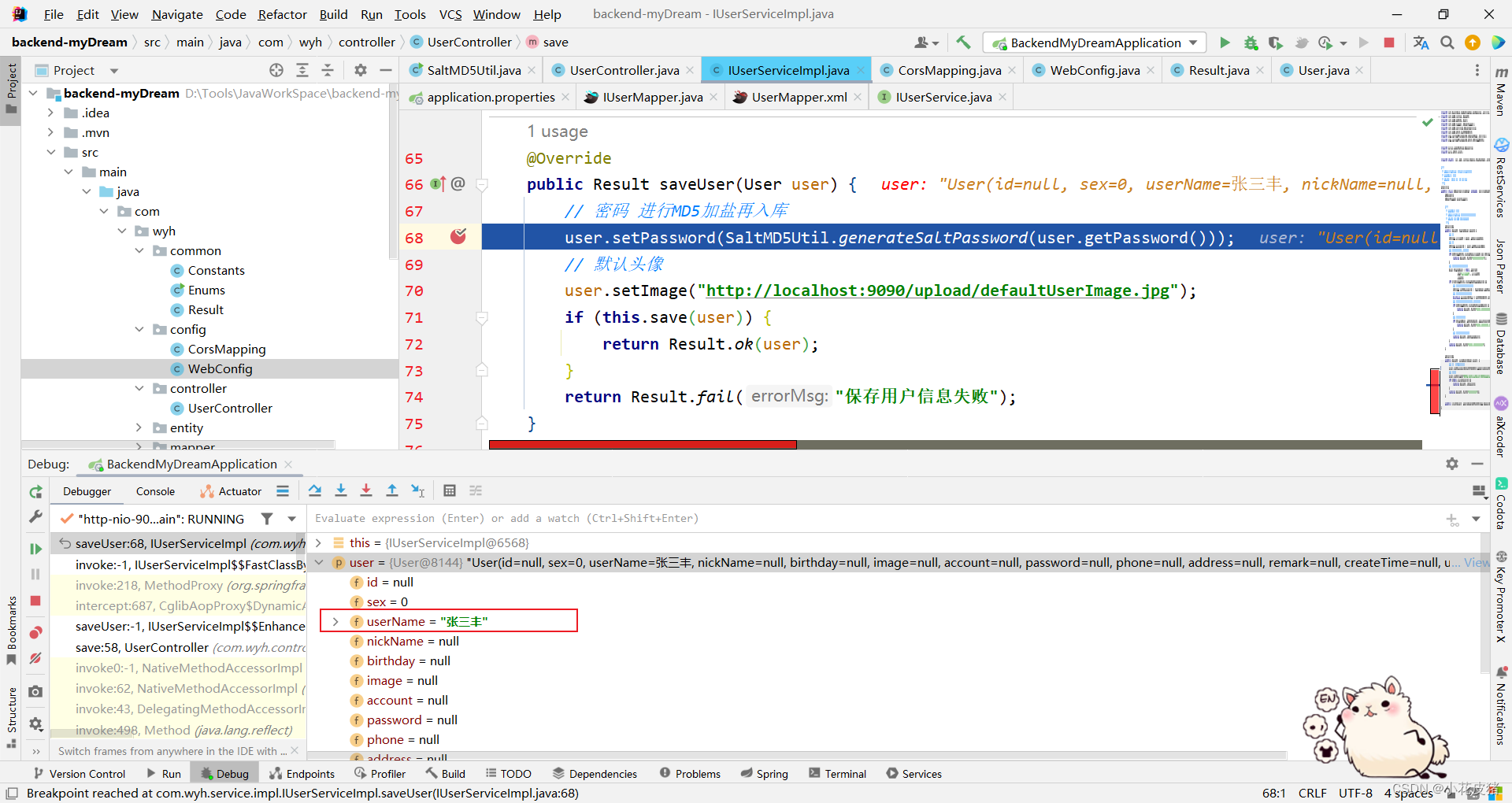
后端也是正常接收的:

ok,其实到了这我心里一阵暗爽,这不就妥了嘛,前端随便写点传进来不就完事了,但是还真不是这么简单!
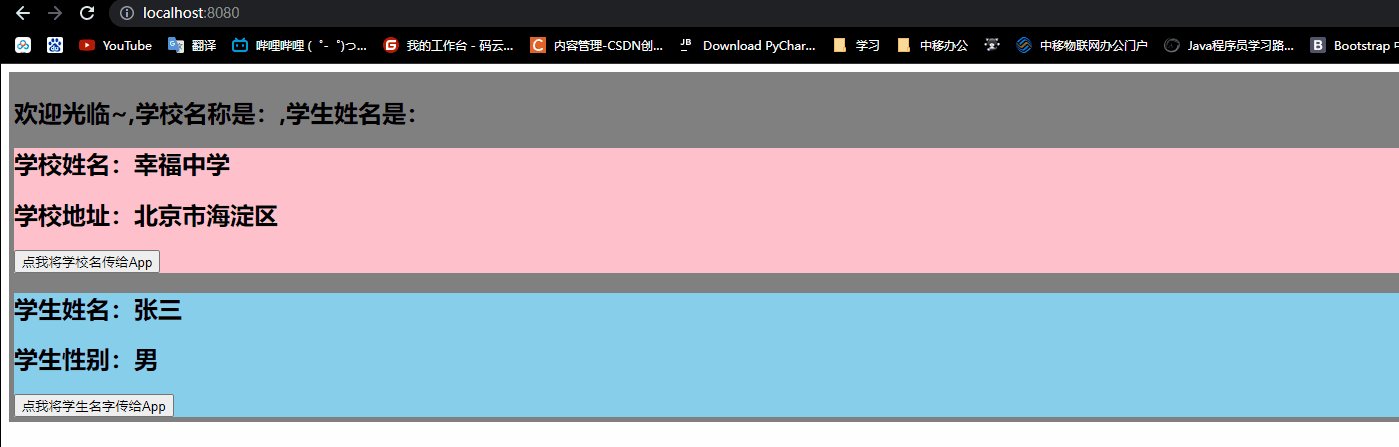
前端代码
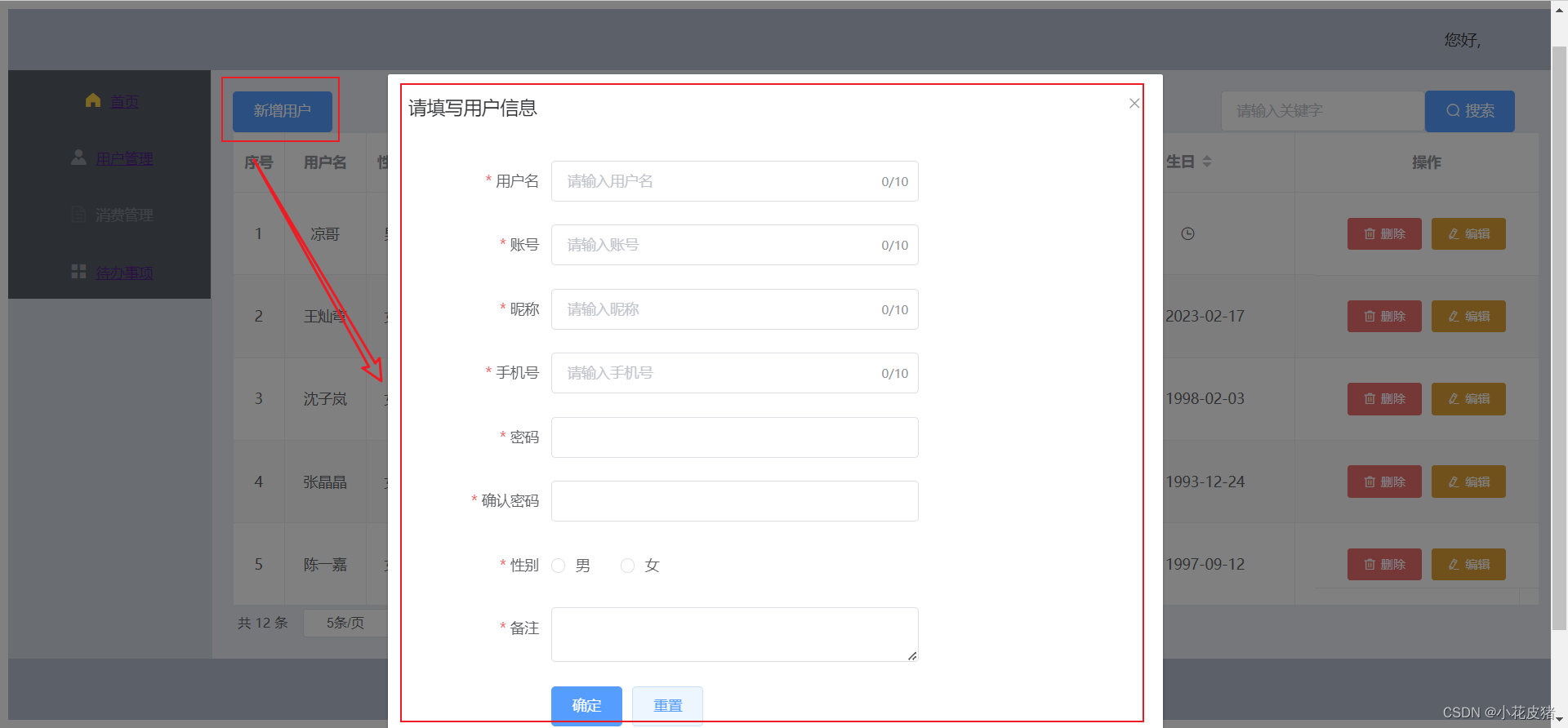
先看下我的业务吧,就是点击新增按钮跳出来一个表单,填写信息提交后端

我现在使用的是原生的axios,还没进行封装,我的很多坑都是因为原生导致的。我打算做完这个模块再进行封装,先体验下原生的感觉。
首先我是这么写的:
这里可以简单说下
发送get请求都是传递param,发送post请求都是传递data
由于我发送请求之前就把表单数据定义成一个叫data的变量,完整写法应该是:
data:data // 由于key和value一致,可以简写为data

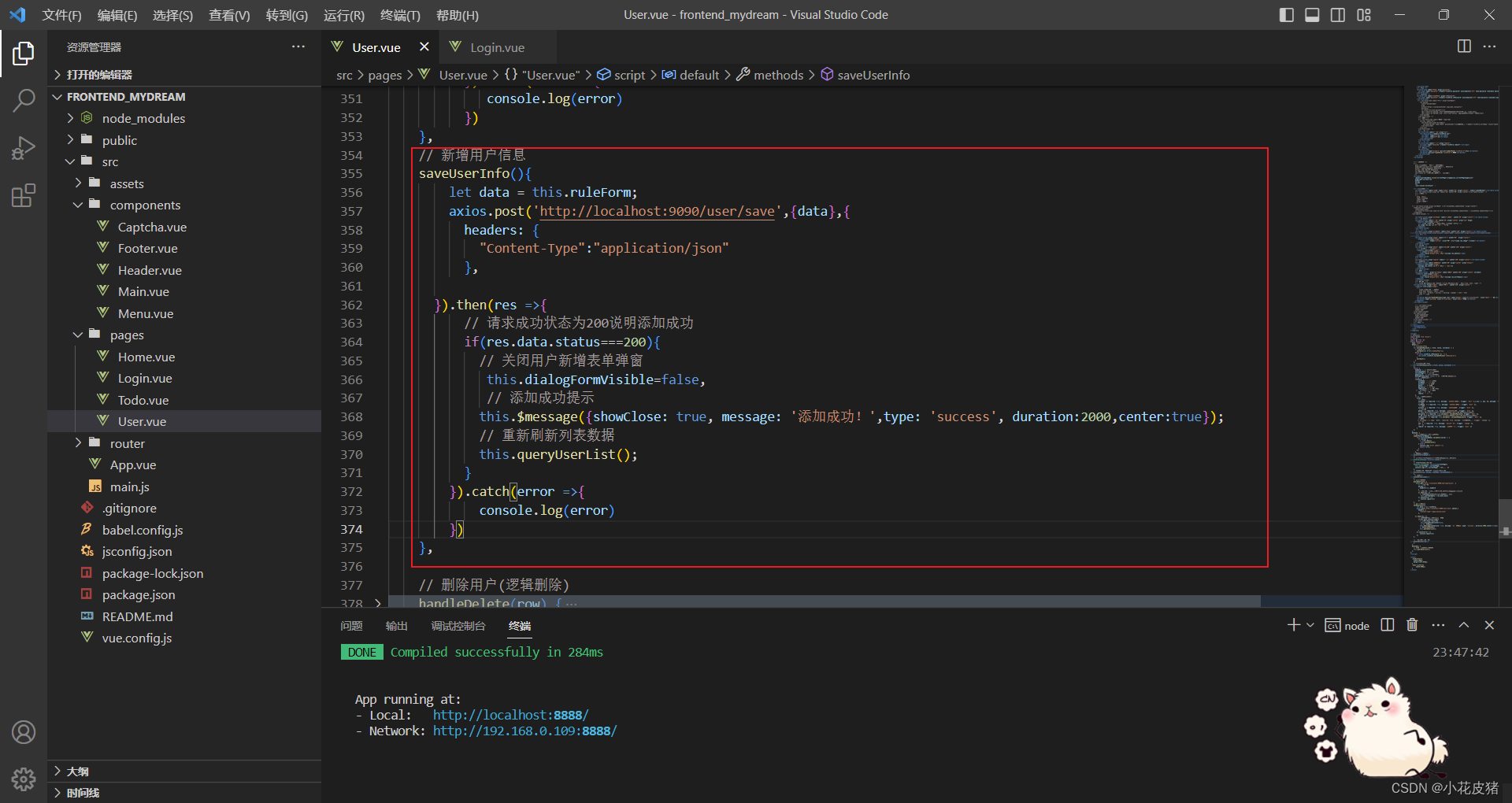
// 新增用户信息
saveUserInfo(){
let data = this.ruleForm;
axios.post('http://localhost:9090/user/save',{data},{
headers: {
"Content-Type":"application/json"
},
}).then(res =>{
// 请求成功状态为200说明添加成功
if(res.data.status===200){
// 关闭用户新增表单弹窗
this.dialogFormVisible=false,
// 添加成功提示
this.$message({showClose: true, message: '添加成功!',type: 'success', duration:2000,center:true});
// 重新刷新列表数据
this.queryUserList();
}
}).catch(error =>{
console.log(error)
})
},
发送请求并发现问题
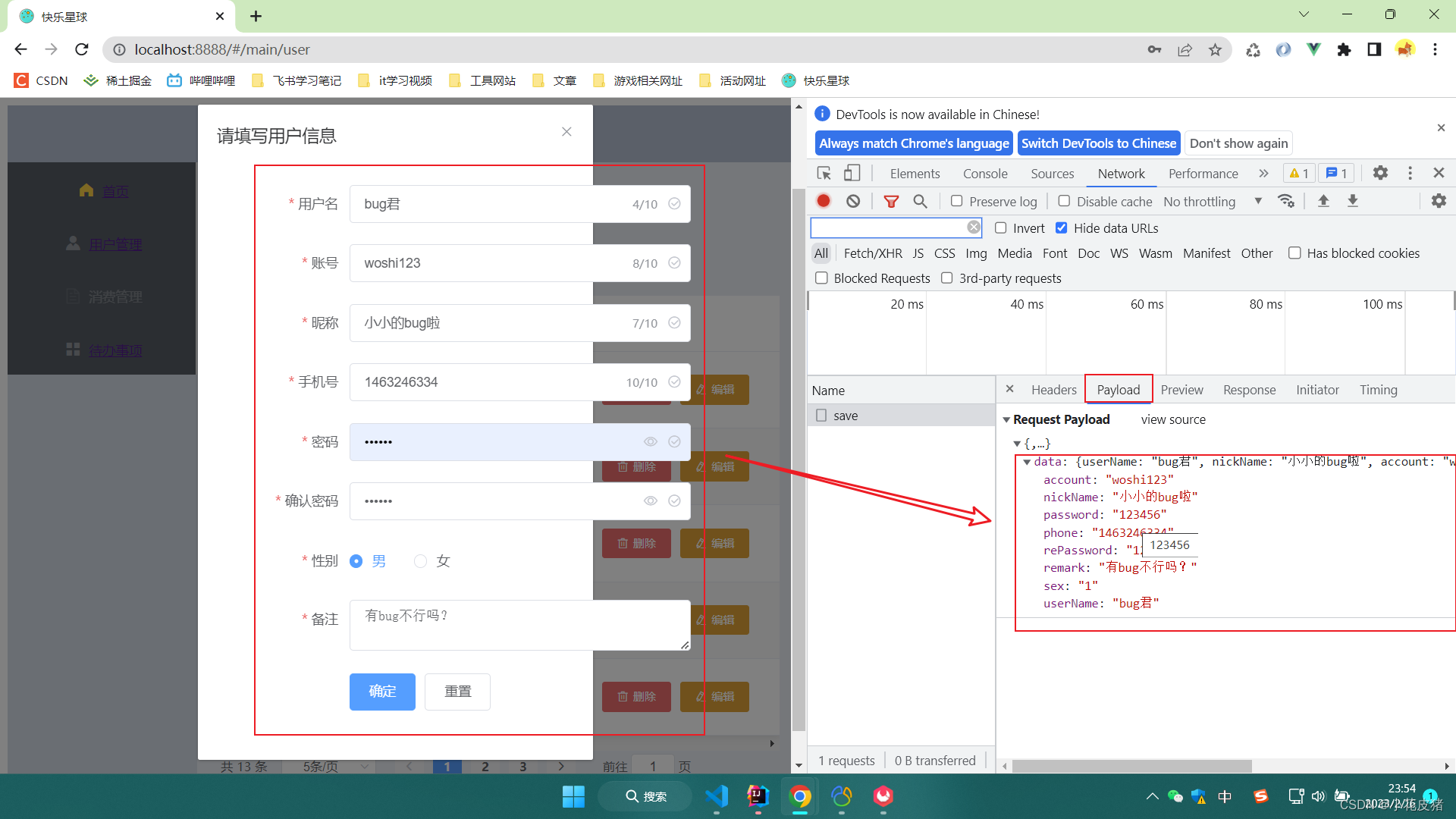
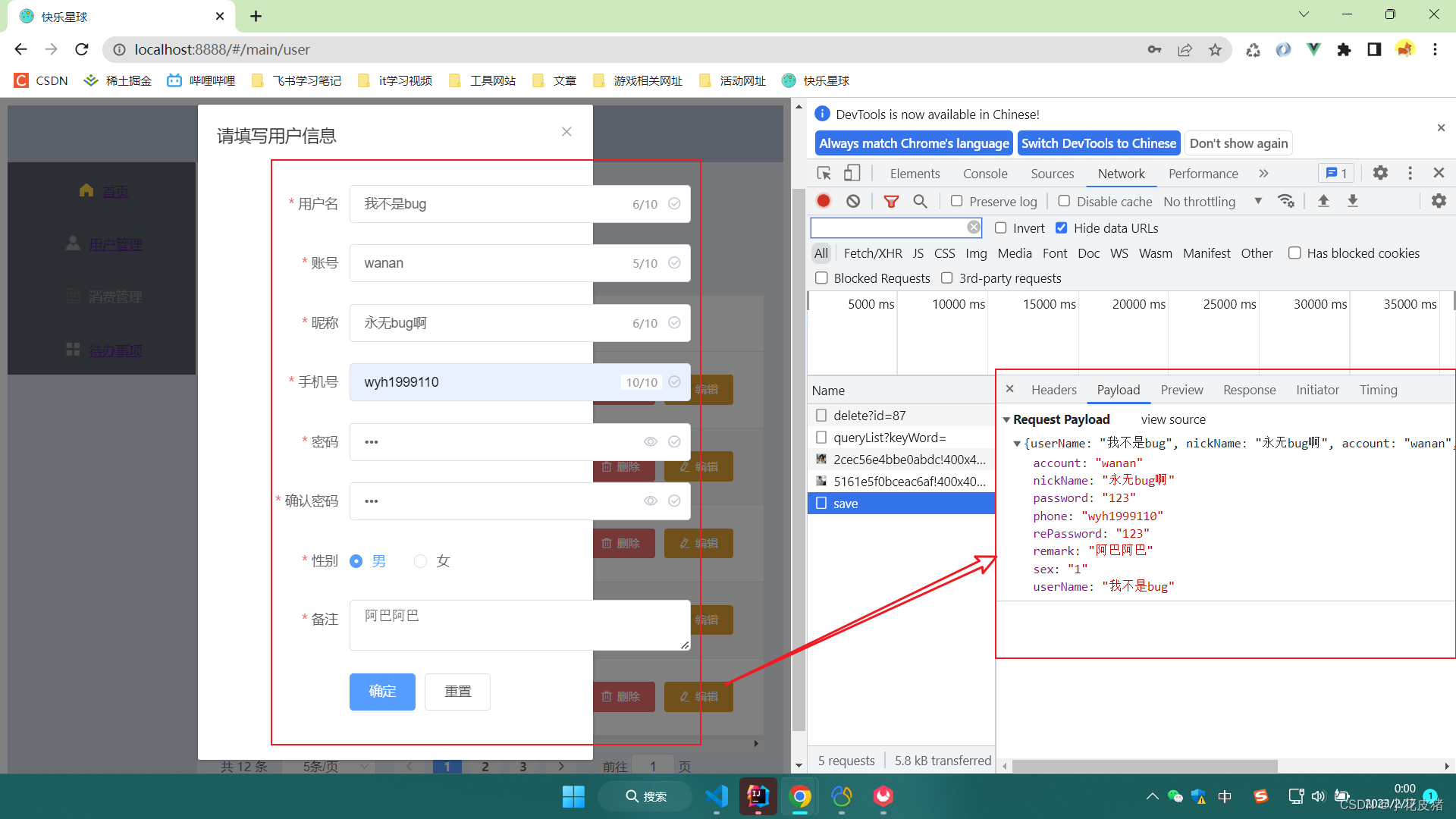
上面代码写完直接运行,直接通过network查看请求

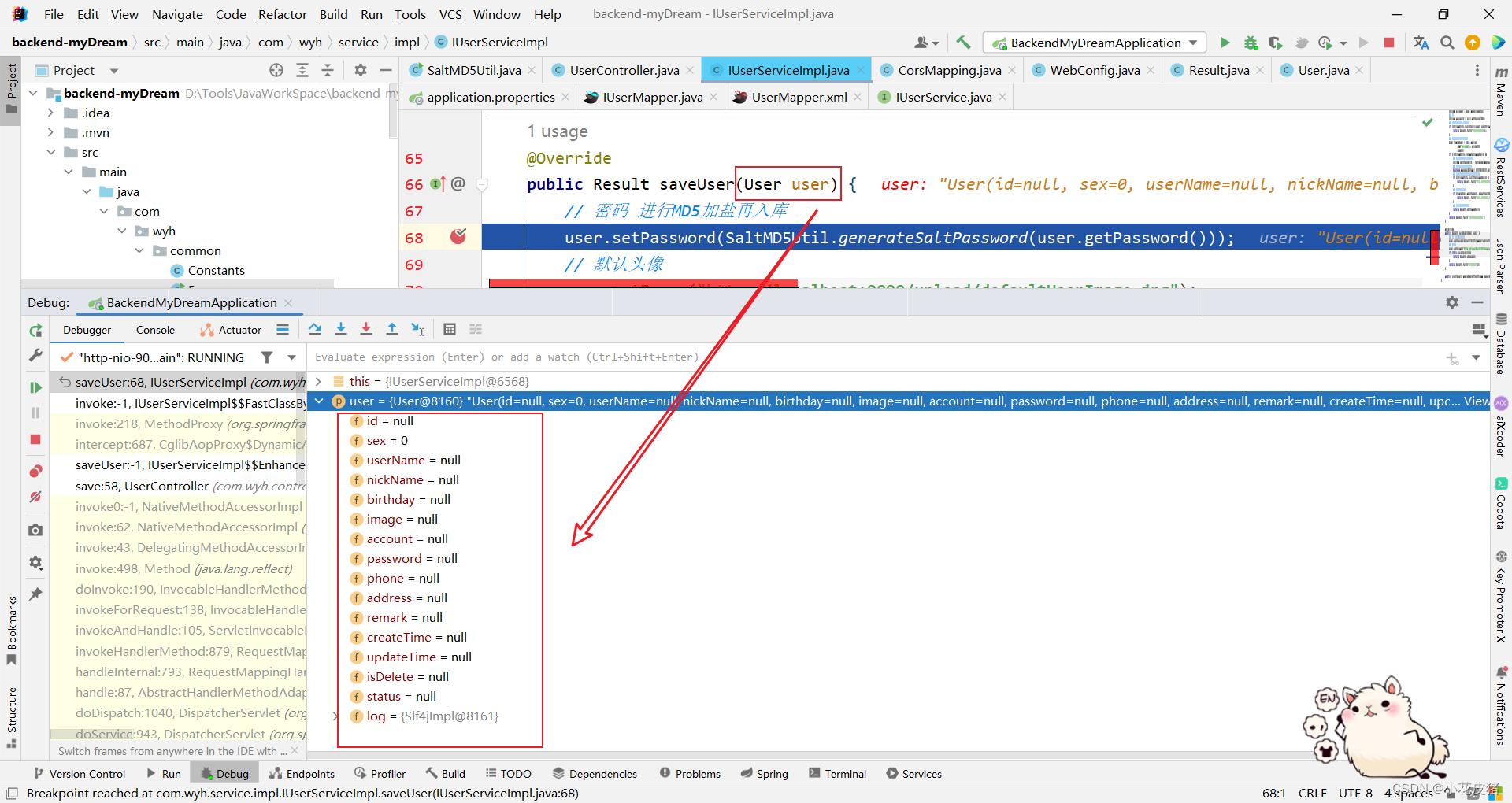
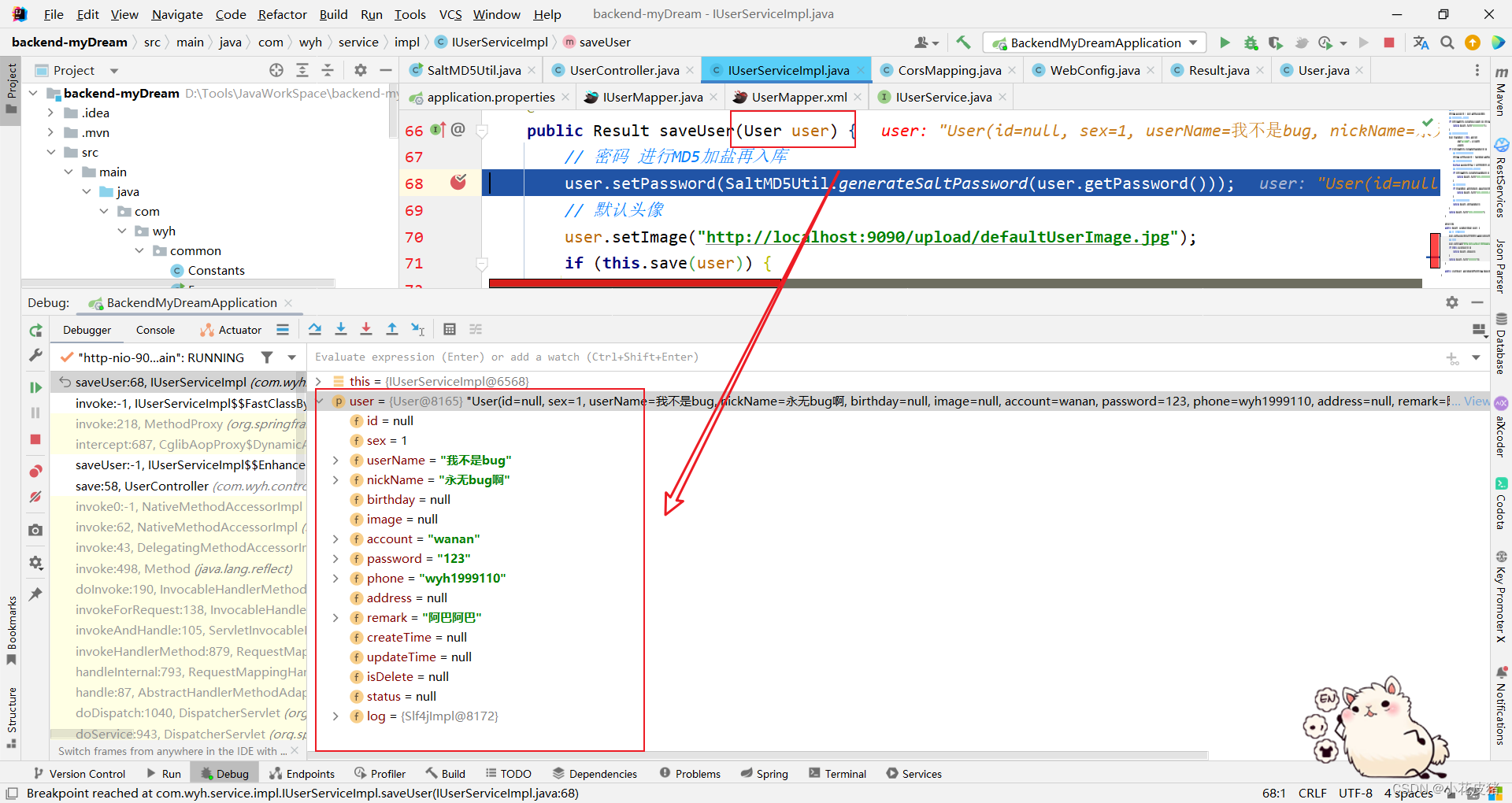
仔细一看好像没有什么问题吧,但是我在后端打了断点,一看,我的数据没了:

解决问题
然后我仔细分析,发现是因为数据的外面报了一层data:{}结构,经过请教圈子里面的大佬,发现问题所在:
就是data被花括号包起来了,去掉即可解决问题!

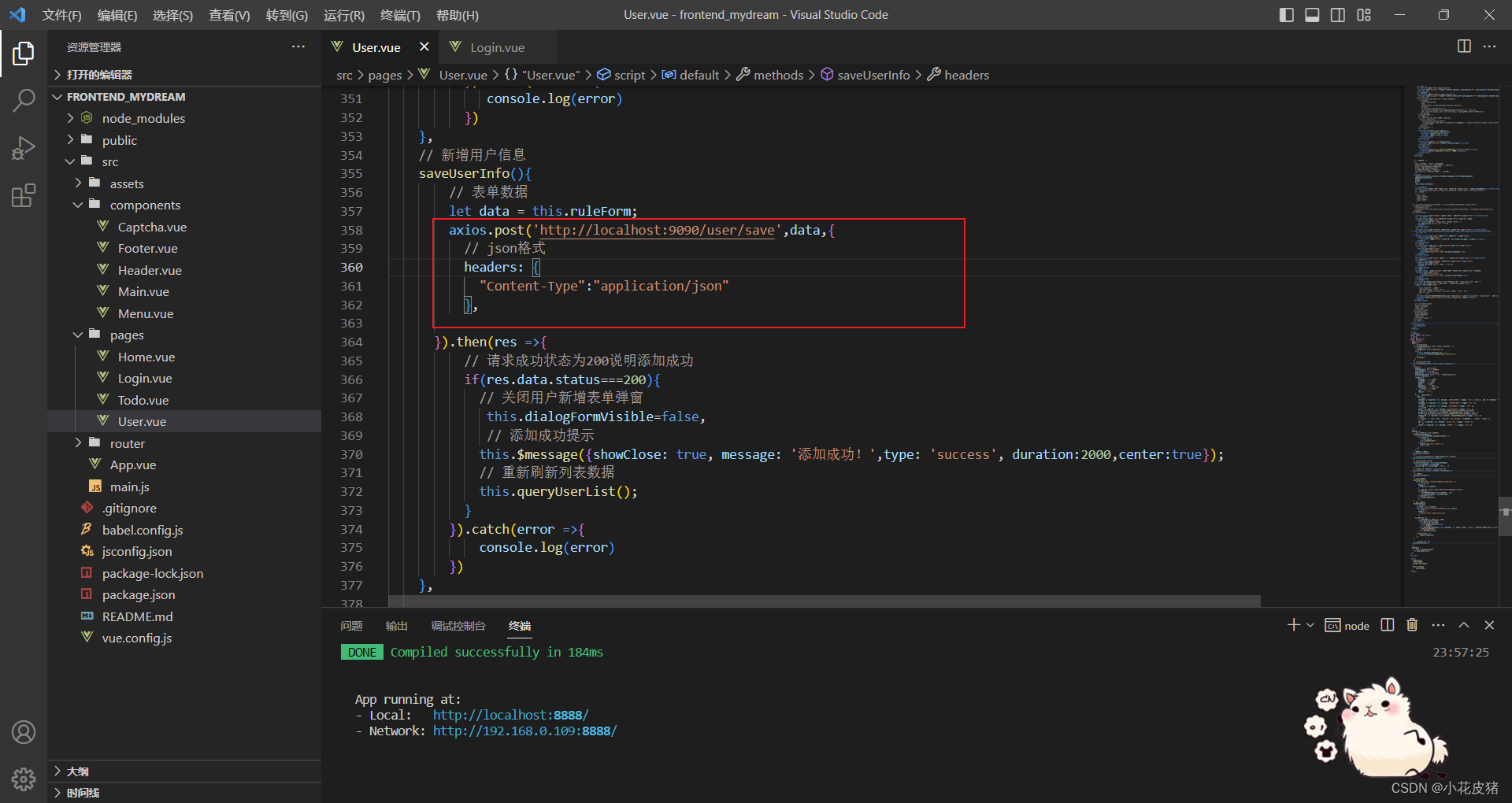
saveUserInfo(){
// 表单数据
let data = this.ruleForm;
axios.post('http://localhost:9090/user/save',data,{
// json格式
headers: {
"Content-Type":"application/json"
},
},
再次运行,解决问题:

后端也正常接收数据了:

至此问题解决
小插曲
下面是一个小插曲,就是有朋友和我说需要用qs进行转换下表单数据,但是我试过了。和这个参数转换问题无关,
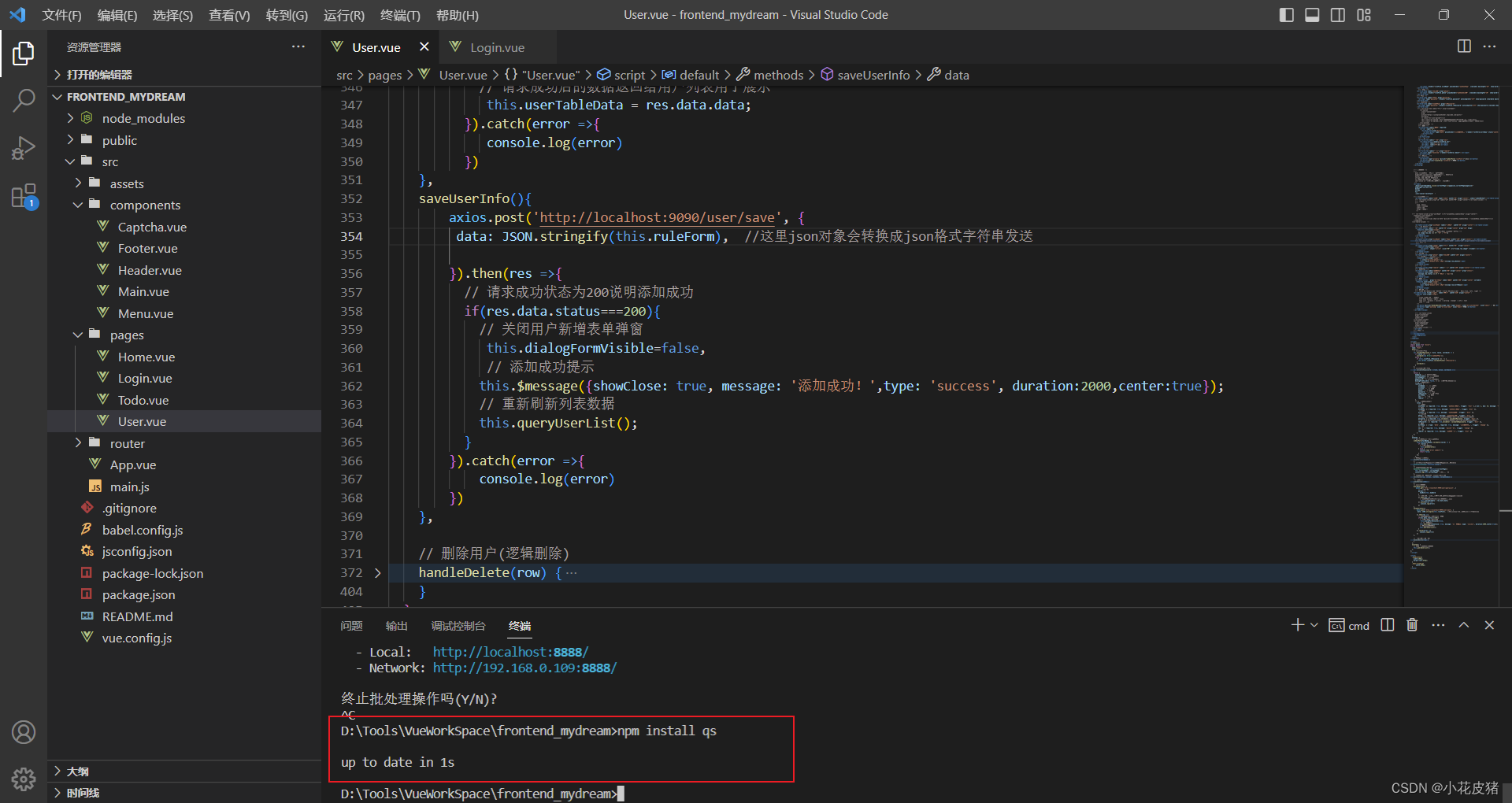
安装qs插件
直接执行命令:
npm install qs
这个包很小哇,安装起来很快的:

引用qs
安装完之后,就可以使用qs了,直接在文件中引用
// 引用qs
import qs from 'qs'
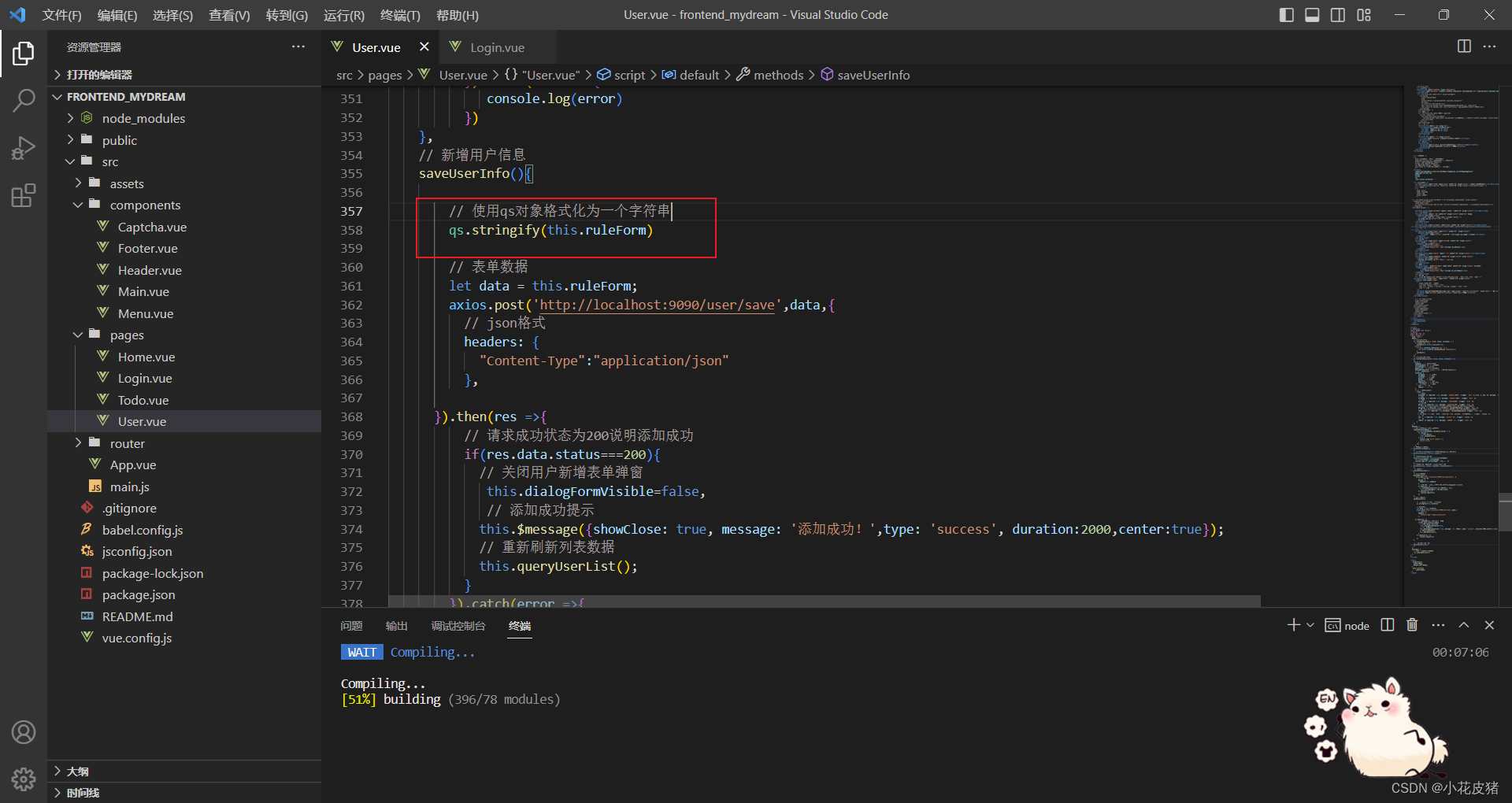
使用qs
引用qs完后,就可以使用它把对象格式化为一个字符串,一行代码即可
// 使用qs对象格式化为一个字符串
qs.stringify(this.ruleForm)

总结
感觉还是挺简单的,但是还是很有必要封装下。
解决问题一定要精确定位,要多尝试,这里引用艾克一句话送给大家:
我宁愿犯错,也不愿什么都不错