文章目录
- django 环境搭建
- 1.创建django骨架项目
- 2.创建应用
- 3.试着启动项目,验证环境OK
- 4.基础配置
- admin.py
- settings.py
- 前端项目搭建
- 1.安装vue-cli
- 2.创建前端项目
- 3.创建时候选什么
- 前端项目结构
- 页面上呈现的内容是怎么来的?这里只说明vue部分
- 曲线救国打通vue和django
- vue适配django
- django适配vue
- 第一,想办法把路由配置成从vue项目中的index.html进行关联上
- 第二,想办法把vue项目内的static文件夹下的静态资源关联上。
- 打包
- 通过django服务访问vue的index.html
django 环境搭建
1.创建django骨架项目
django-admin startproject yiyan_webauto
2.创建应用
python manage.py startapp myapp
3.试着启动项目,验证环境OK
python3 manage.py runserver
4.基础配置
admin.py
把数据库的具体表注册到后台来便于管理,改一次后再也不用动
from django.contrib import admin
# Register your models here.
import inspect,sys
from myapp.models import *
cls_members = inspect.getmembers(sys.modules[__name__],inspect.isclass)
for name,cls in cls_members:
admin.site.register(cls)
settings.py
项目全局配置,初始化配置
**ALLOWED_HOSTS = [‘*’] **
白名单,配置到这里的主机可以访问该服务,*代表所有主机都可以访问我们的django服务
INSTALLED_APPS 应用列表增加自己创建的应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
]
MIDDLEWARE 中间件列表,添加cors中间件,解决跨域问题
pip install django-cors-headers
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'corsheaders.middleware.CorsMiddleware', #第三方解决跨域头问题的中间件
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
# 'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
CORS_ORIGIN_ALLOW_ALL = True #加上允许所有跨域
国际化Internationalization
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/shanghai'
前端项目搭建
前后端分离,因为一个人开发,为了方便维护,前端项目直接放在django项目下
1.安装vue-cli
npm install -g @vue/cli@3.12.1
2.创建前端项目
cd django项目的根目录,vue create 项目名
vue create front
以下报错是因为当前目录没有找到package.json ,cd到前端项目根目录front再执行即可
found 23 vulnerabilities (2 low, 16 moderate, 5 high)
run `npm audit fix` to fix them, or `npm audit` for details
D:\myproject\yiyan_webauto
$ npm audit fix
npm ERR! code EAUDITNOPJSON
npm ERR! audit No package.json found: Cannot audit a project without a package.json
npm ERR! A complete log of this run can be found in:
npm ERR! D:\Program Files\nodejs\node_cache\_logs\2022-03-01T04_21_12_141Z-debug.log
D:\myproject\yiyan_webauto
$ npm audit
npm ERR! code EAUDITNOPJSON
npm ERR! audit No package.json found: Cannot audit a project without a package.json
npm ERR! A complete log of this run can be found in:
npm ERR! D:\Program Files\nodejs\node_cache\_logs\2022-03-01T04_21_18_162Z-debug.log
3.创建时候选什么
- ? Please pick a preset: 选第二个:自定义生成vue项目。
default (babel, eslint)
❯ Manually select features
- ? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) 选择一些插件.
选择bable和router
- Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) 选n。
- ? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
选package.json
- Save this as a preset for future projects? (y/N) 保存成默认设置
选y,下次创建的时候在第一步会多出这个默认配置的选项,回车直接按照默认配置创建项目,选n,每次创建都会一步步选一遍
前端项目结构
front
dist 打包生成目录
static 来自public/static,static是项目创建后手工创建的文件夹
css 手工创建
app.xxx.css 来自/src/App.vue里面的style标签的内容
js
about.xxx.js /src/views/About.vue被webpack打包后的js文件
about.xxx.js.map webpack打包信息
app.xxx.js /src/views/Home.vue被webpack打包后的js文件
app.xxx.js.map webpack打包信息
chunk-vendors.xxx.js
chunk-vendors.xxx.js.map
node_modules vue框架需要的依赖包
public 静态资源,这里有一个index.html 模板,作为合成最终dist/index.html的骨架存在
src
assets 存放一些静态文件,现在我们不用这个,之后全部存到public/static下
components 小型组件存放位置
HelloWorld.vue 子组件
views 大型组件,母体组件存放位置
About.vue 母组件
Home.vue 母组件,里面引入了子组件HelloWorld.vue,所以在访问Home页面的时候会看到HelloWorld页面的内容
App.vue 作为所有的.vue的一个主管存在,存放uri(/和/about),里面的样式会影响全局(id=app的div)
main.js : 作为打包过程必要的主脚本,负责把id=app的div进行填充,里面的代码会影响全局
router.js: 路由管理器,根据path(App.vue里面的uri)映射具体页面(component:Home),Home就是views文件夹里面的vue母组件Home.vue
vue.config.js
main.js
import Vue from 'vue'
import App from './App.vue' # 引入App.vue,取名为App
import router from './router'
Vue.config.productionTip = false
# 把App.vue填充到public/index.html的id=app的div里面
new Vue({
router,
render: h => h(App)
}).$mount('#app')
页面上呈现的内容是怎么来的?这里只说明vue部分
0 dist是从public复制来的,里面的index有个id=app
1 main.js负责把App.vue挂载到index页面id=app的div里面
2 App.vue里面有<router-view/>,路由/在router.js里映射到Home.vue
3 假如Home里面又加载了components的子组件,那再找到子组件
4 最终看到页面上呈现的内容
曲线救国打通vue和django
vue适配django
public底下手动创建static ,用来存放js/css/图片等资源,让vue打包的时候会把静态文件统一存到这里,然后让django的静态文件从这里取,怎么实现说让vue打包的时候在dist生成static文件夹,在front目录下创建文件vue.config.js,内容为:
module.exports = {
assetsDir:'static'
}
这里需要特别特别说明:旧版本会有vue.config.js,新版本已经没有了
dist vue打包生成的包,django要从dist里面拿到index.html和static的所有静态资源,实际上django就是跟dist里面的index.js交互,而不会管没vue项目的其他内容,
vue项目就没用了么?
当然不是,vue在和后端联调还是用的打包前的,而在django项目,只用打包后的dist
django适配vue
django和vue前后端分离项目,交互流程就是这样:
用户-电脑浏览器-django-dist包 -> vue-cli前端开发用的
打通这个流程要做两个事情
第一,想办法把路由配置成从vue项目中的index.html进行关联上
从前:urls -> views.py -> .html的
现在:urls -> .html
具体操作:
urls.py中:
from django.views.generic import TemplateView
path('index/',TemplateView.as_view(template_name='index.html')) # 加了这一行,就是把django的index这个uri指向front/dist/index.html页面,而不是再去django的views里面 这一步只是项目搭建阶段,验证django和vue的打通,后续开发,前端直接请求后端域名接口就好了
settings.py中,修改TEMPLATES的DIRS,其他不变:
TEMPLATES = [
{
...
'DIRS': ['front/dist'], # 指定django模板路径,让django在读取html时从前端项目front的打包目录dist取index.html
...
}
第二,想办法把vue项目内的static文件夹下的静态资源关联上。
settings.py中:
STATICFILES_DIRS=[
os.path.join(BASE_DIR,"front/dist/static"),
]
打包
进入前端项目根目录front下,执行npm run build
打包完,可以启动django服务,访问看下是不是能访问到vue的页面index.html
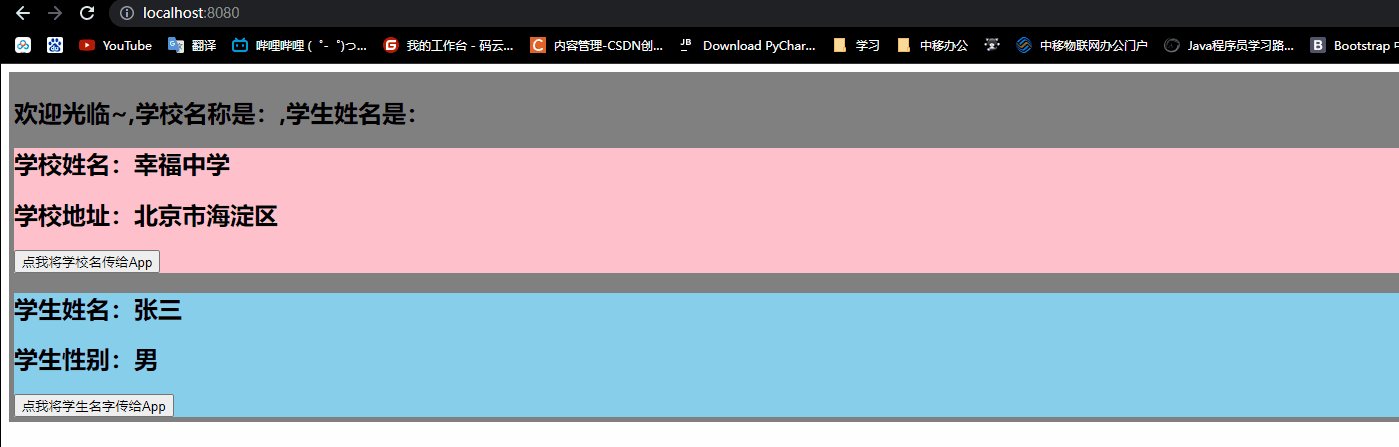
通过django服务访问vue的index.html
http://127.0.0.1:8000/index/#/about

#左边的是django的路由,右边的是vue的路由,自动拼接