华为手表开发:WATCH 3 Pro(7)获取电量信息
- 初
- 环境与设备
- 文件夹:
- 文件
- 新增第二页面
- showBatteryInfo.hml
- showBatteryInfo.js
- 修改首页 -> 新建按钮 “ 跳转 ”
- index.hml
- index.js 引用包:'@system.router'
- 首页效果
- 点击结果
初
希望能写一些简单的教程和案例分享给需要的人
鸿蒙可穿戴开发
环境与设备
系统:window
设备:HUAWEI WATCH 3 Pro
开发工具:DevEco Studio 3.0.0.800
鸿蒙开发
文件夹:
entry:项目文件夹
js:前端文件夹
pages:页面文件夹
index:首页文件夹
文件
index.css:首页样式
index.hml:首页
index.js:首页脚本
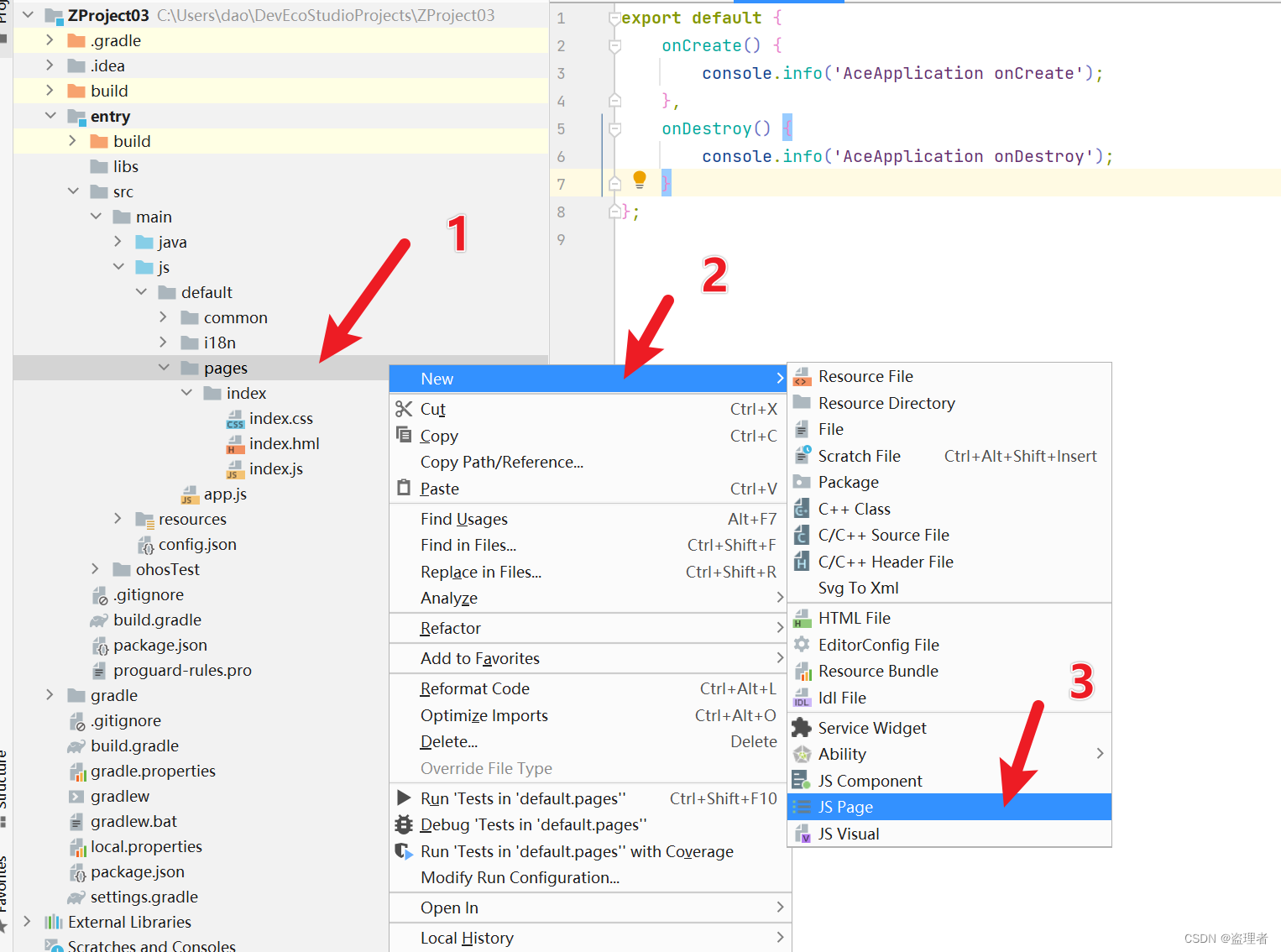
新增第二页面
操作步骤:
首先在pages鼠标右击;
点击New----第二栏菜单点击Js Page;
在文本框中输入页面名称(showBatteryInfo)名称可以自己拟定
点击弹框右下角Finsin按钮完成页面创建
如下图示例

需要引用包
import batteryInfo from ‘@ohos.batteryInfo’;
代码如下:
showBatteryInfo.hml
<div class="container">
<text class="title">
电量: {{ batteryValue }}
</text>
</div>
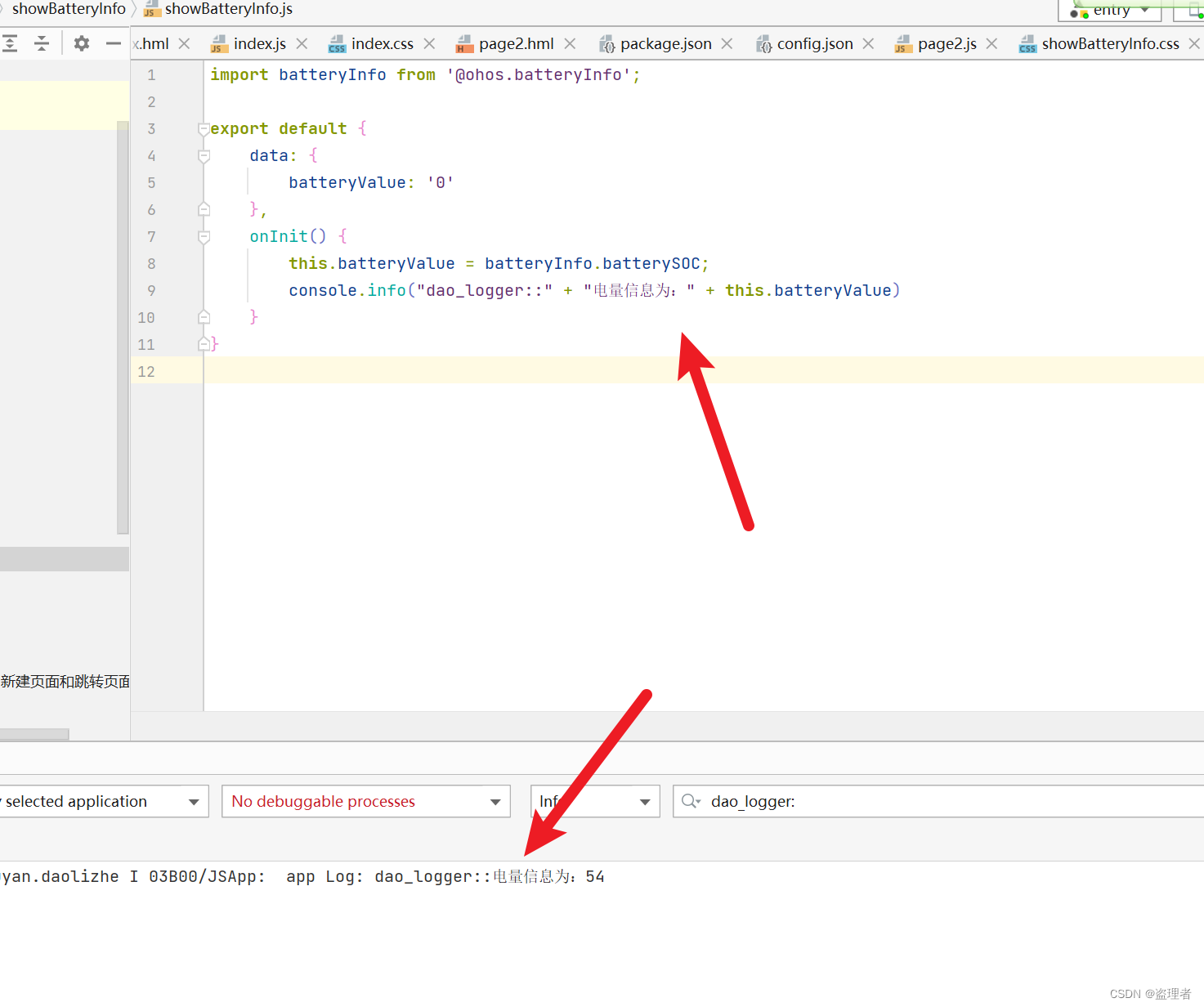
showBatteryInfo.js
import batteryInfo from '@ohos.batteryInfo';
export default {
data: {
batteryValue: '0'
},
onInit() {
this.batteryValue = batteryInfo.batterySOC;
console.info("dao_logger::" + "电量信息为:" + this.batteryValue)
}
}

修改首页 -> 新建按钮 “ 跳转 ”
index.hml
在HTML文件“index.hml”,添加按钮,这里按钮用到是<input>标签
标签属性:
type=“button”【规定 input 元素的类型】
<div class="container">
<text class="title">
你好,我是首页
</text>
<input else class="btn" type="button" value="跳转" onclick="onClickTest"></input>
</div>
index.js 引用包:‘@system.router’
onInit() : 进入页面初始化运行的方法
onClickTest () :按钮点击后触发的方法,我们将跳转页面的代码写在这个位置就可以实现点击按钮进行跳转页面的动作
import router from '@system.router';
export default {
data: {
title: ""
},
onInit() {
this.title = this.$t('strings.world');
},
onClickTest() {
router.push({
uri: "pages/showBatteryInfo/showBatteryInfo",
});
}
}
首页效果
首页显示效果

点击结果
跳转后显示效果



















![[TPAMI‘21] Heatmap Regression via Randomized Rounding](https://img-blog.csdnimg.cn/b0bb27f8ba1c47d79090725976527be3.png)