文章目录
- 一、过渡
- 1、transition-property
- 2、transition-duration
- 3、transition-timing-function
- 4、transition-delay
- 二、变形
- 1、transform
- 2、2D变形
- 2.1、平移(translate)
- 2.2、缩放(scale)
- 2.3、倾斜(shew)
- 2.4、旋转(rotate)
- 三、动画
- 1、@keyframes
- 2、animation-name
- 3、animation-duration
- 4、animation
一、过渡
1、transition-property
设置应用过渡的css属性,列如,想要改变背景颜色属性
语法:transition-property:none|all|property
none:没有属性会获得过渡效果
all:所有属性都将会获得过渡效果
property:定义应用过渡效果的css属性名称,多个名称之间以逗号隔开
例:单纯指定了过渡的属性,还未实现过渡,想要实现过渡效果必须使用transition-duration设置过渡时间
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 1px solid black;
background-color: #66ccff;
font-size: 15px;
}
div:hover{
font-size: 25px;
background-color: pink;
transition-property: background-color;
}
</style>
<body>
<div class="">
hello world
</div>
</body>
</html>
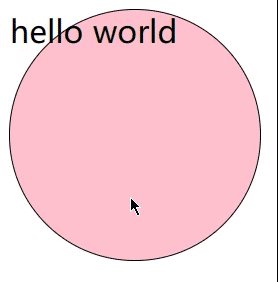
演示:

2、transition-duration
定义过渡效果持续地时间
语法:transition-duration:time
上面案例为div增加该属性,即在transition-property: background-color; 后添加transition-duration: 5s;
效果:

3、transition-timing-function
规定过渡效果的速度曲线
语法:transition-time-function:linear|ease|ease-in|ease-out|cubic-bezier(n,n,n,n)
linear:相同速度开始至结束的过渡效果
ease:慢速开始,然后加快,最后慢速结束的过渡效果
ease-in:慢速开始,然后逐渐加快的过渡效果
ease-out:慢速结束的过渡效果
cubic-bezier(n,n,n,n)加速或者减速的贝塞尔曲线
例:背景和边框由慢到快的变化
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 1px solid black;
background-color: #66ccff;
font-size: 15px;
}
div:hover{
font-size: 25px;
background-color: pink;
transition-property: border-radius,background-color;
transition-duration: 3s;
border-radius: 50%;
transition-timing-function: ease;
}
</style>
<body>
<div class="">
hello world
</div>
</body>
</html>
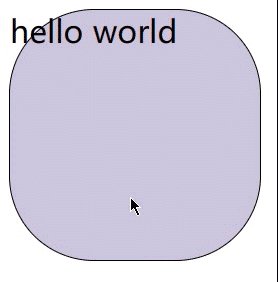
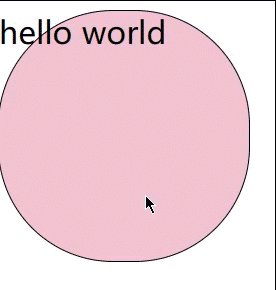
演示:

4、transition-delay
规定过渡效果的开始时间
语法:transition-delay:time
在div:hover中加入,transition-delay:1.5s;延迟触发1.5s

二、变形
1、transform
可以实现网页中元素的变形效果
语法:transform:none|transform-functions
translate():移动元素对象,即基于x坐标和y坐标重新定位元素
scale():缩放元素,可以使任意元素对象尺寸发生变化,取值包括正数、负数和小数
skew():倾斜元素对象,取值为一个度数值
rotate():旋转元素对象,取值为一个度数值
2、2D变形
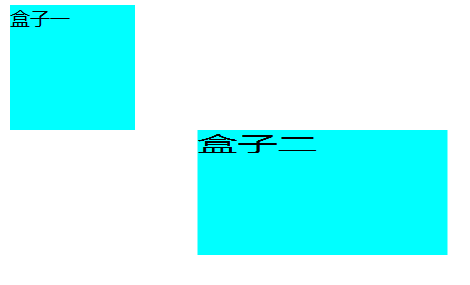
2.1、平移(translate)
语法:transform:translate(x-value,y-value)
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: aqua;
}
#two{
transform: translate(100px,100px);
}
</style>
<body>
<div class="">
盒子一未平移
</div>
<div id="two">
盒子二平移
</div>
</body>
</html>
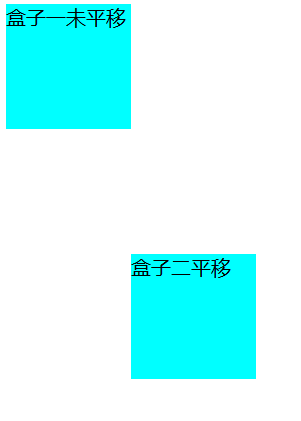
演示:

2.2、缩放(scale)
语法:transition:scale(x-value,y-value)
属性值正数放大元素,负数缩小元素
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: aqua;
}
#two{
margin-left: 200px;
transform: scale(2,1);
}
</style>
<body>
<div class="">
盒子一
</div>
<div id="two">
盒子二
</div>
</body>
</html>
演示:

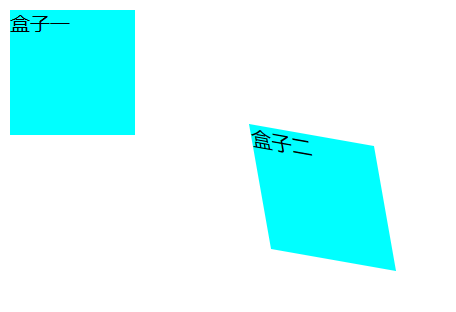
2.3、倾斜(shew)
语法:transform:skew(x-value,y-value)
参数值为角度数值,单位为deg
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: aqua;
}
#two{
margin-left: 200px;
transform: skew(10deg,10deg);
}
</style>
<body>
<div class="">
盒子一
</div>
<div id="two">
盒子二
</div>
</body>
</html>
演示:

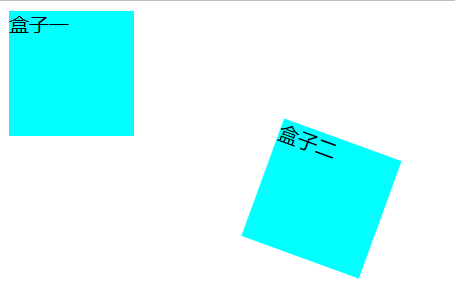
2.4、旋转(rotate)
语法:transform:rotate(30deg)
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: aqua;
}
#two{
margin-left: 200px;
transform: rotate(20deg);
}
</style>
<body>
<div class="">
盒子一
</div>
<div id="two">
盒子二
</div>
</body>
</html>
演示:

三、动画
1、@keyframes
用于创建动画,animation属性只有配合@keyframes规则才能实现效果
语法:@keyfraames animation-name{
keyframes-selector{
css-styles;
}
}
animation-name:表示当前动画的名称
keyframes-selector:关键帧选择器,即指定当前关键帧要应用到整个动画过程中的位置,值可以是一个百分比,from或者to,其中from和%0效果相同,to和%100效果相同
css-styles:定义执行到当前关键帧时对应的动画状态
2、animation-name
用于定义要应用的动画名称,该动画名称会被@keyframes规则引用
语法:animation-name:keyframename|none
3、animation-duration
用于定义整个动画效果完成所需要的时间
语法:animation-duration:time
4、animation
animation:myname 5s linear 2s 3 alternate;
可以拆解为
animation-name:myname; 定义动画名称
animation-duration:5s; 定义动画时间
animation-timing-fuction:linear; 定义动画速率
animation-delay:2s; 定义动画延迟时间
animation-iteration-count:3; 定义动画播放次数
aniamtion-direction:alternate; 定义动画逆向次数
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
div{
width: 200px;
height: 150px;
border-radius: 50%;
background-color: aqua;
animation-name: name;/* 定义动画名称 */
animation-duration: 3s;/* 定义动画时间 */
animation-iteration-count: 2;/* 定义动画播放次数 */
animation-direction: alternate;/* 动画逆向播放 */
}
@keyframes name{
from{opacity: 0; transform: translate(0) rotateZ(0deg);}
to{opacity: 1; transform: translate(1000px) rotateZ(1080deg);}
}
</style>
<body>
<div class="">
</div>
</body>
</html>
演示: