一、条件渲染 v-show v-if
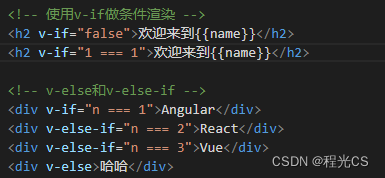
1. v-show

2. v-if
v-else的块和v-if的块间不能有中断,否则无效

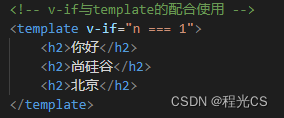
3. v-if与template配合
当同时条件渲染多个元素时,可以将v-if与template的配合使用,若条件值为false,vue模板解析时会直接去掉这一块,而不是通过display:none实现,更加高效。

二、列表渲染
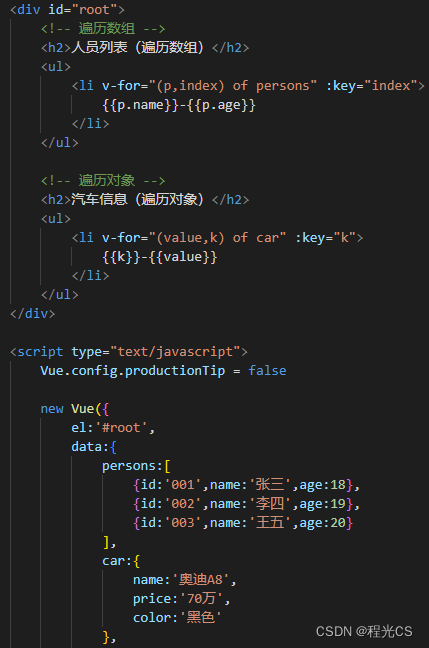
1. v-for渲染列表
使用v-for读取vue实例中的data数据,遍历生成列表,注意要用key属性唯一标识列表项

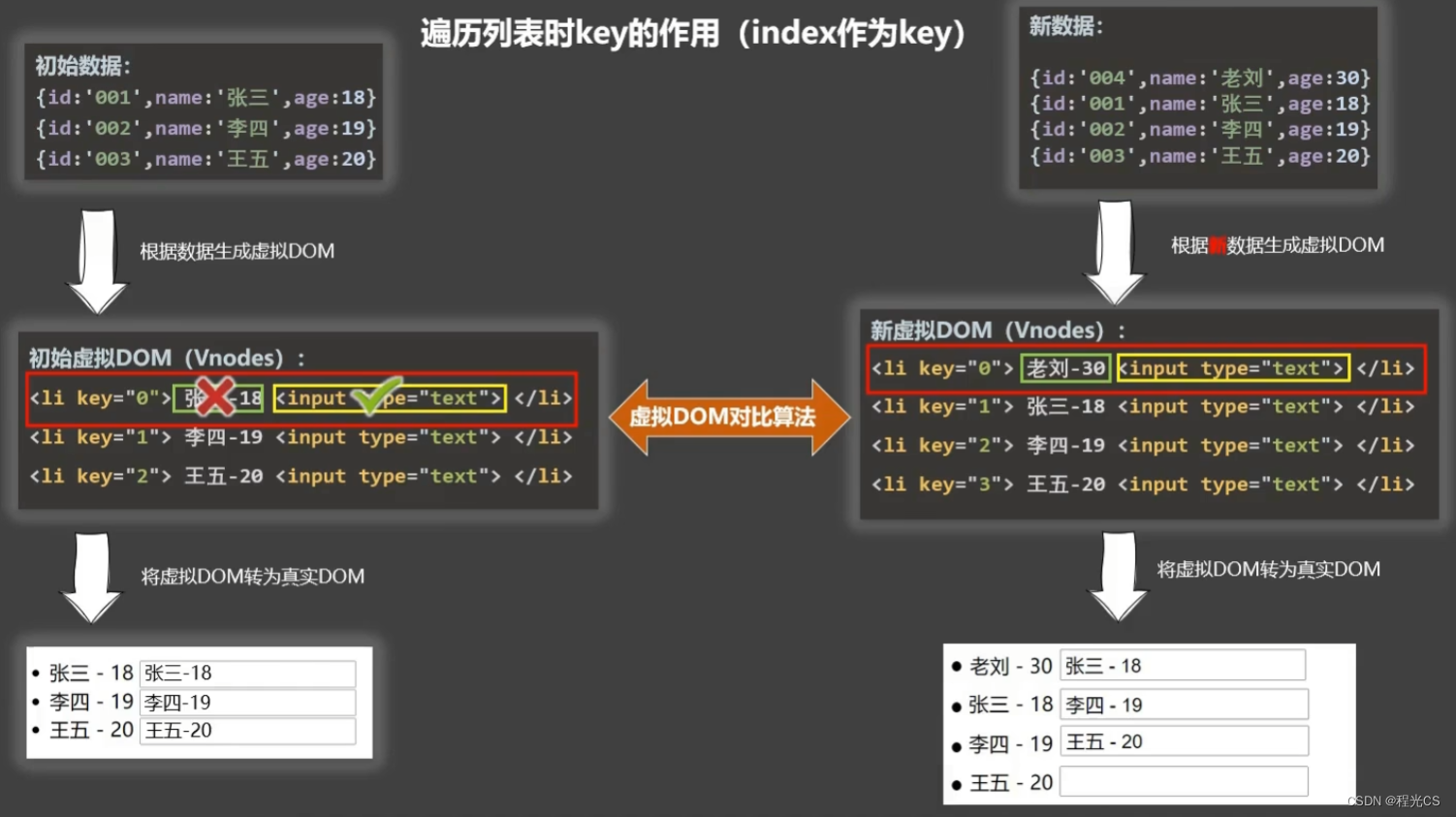
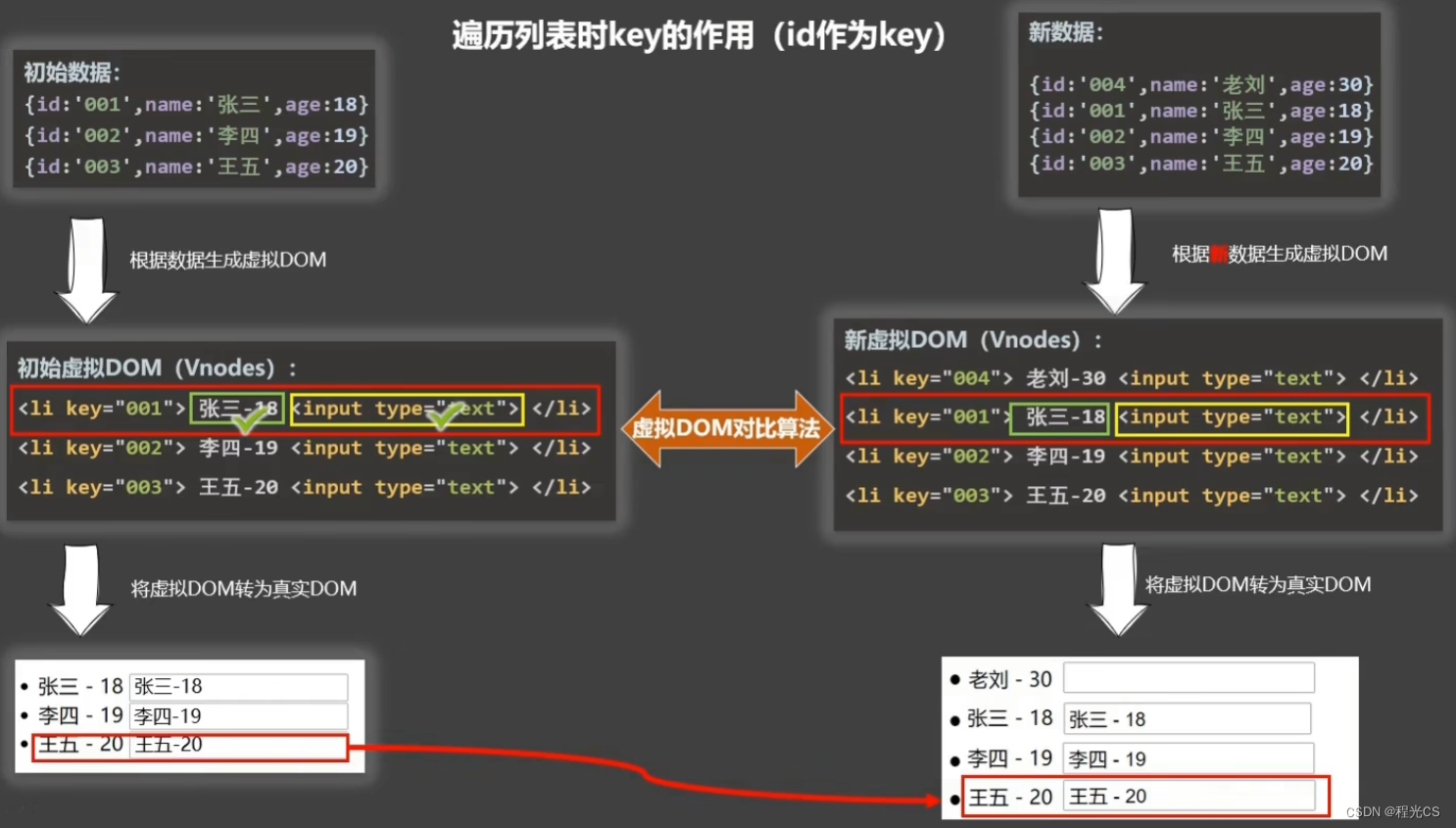
key的作用与原理
页面中列表重新渲染时,为实现页面元素的复用,在vue中有一个虚拟DOM对比算法,key相同的项中相同的元素会直接复用而不会重新渲染,因此,如果使用根据数组索引index自动编号的key,在添加或移除列表项时由于列表项索引的变化可能会造成复用了其它列表项中的元素,从而造成数据错乱。

使用数据中的唯一id作为key时,则不会造成这种错乱,并且可以实现列表项的高效复用

列表项的key是vue内部使用的,在vue模板解析为真实的DOM后,key这个属性会被移除。
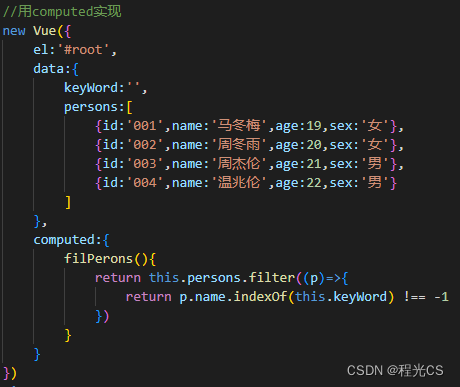
2. 列表过滤
通过计算属性根据条件动态显示数据,当数据keyword变化时,filperons则实时变化

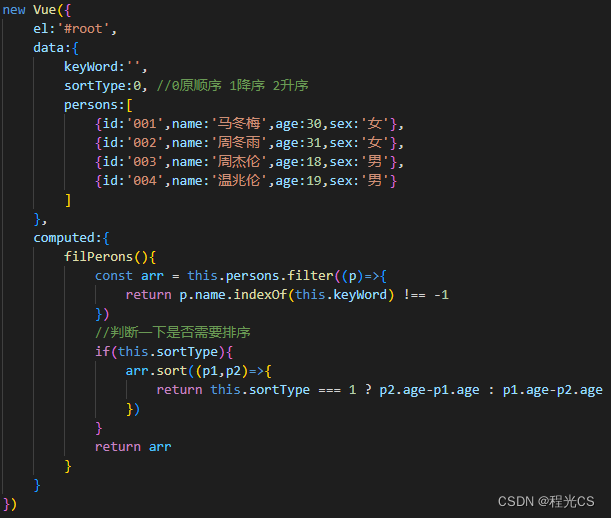
3. 列表排序
根据计算属性对列表进行排序

三、Vue监测数据的原理
当Vue实例的data中的属性值发生改变时,Vue能够监测到并实时刷新页面,这是通过属性的setter方法实现的。但对于数组中的元素来说,是没有getter/setter方法的,因此在Vue中是通过对所有能够修改数组的api进行了包装,由于数组已经被Vue实例代理了,当在Vue中调用数组api时,实际上是调用的包装后的api,在其中除了执行原api逻辑外,还会执行Vue模板的重新解析渲染。
因此不能在Vue中直接通过索引访问来修改数组元素,而是要通过对应的API来操作,这样才能被Vue监测到。
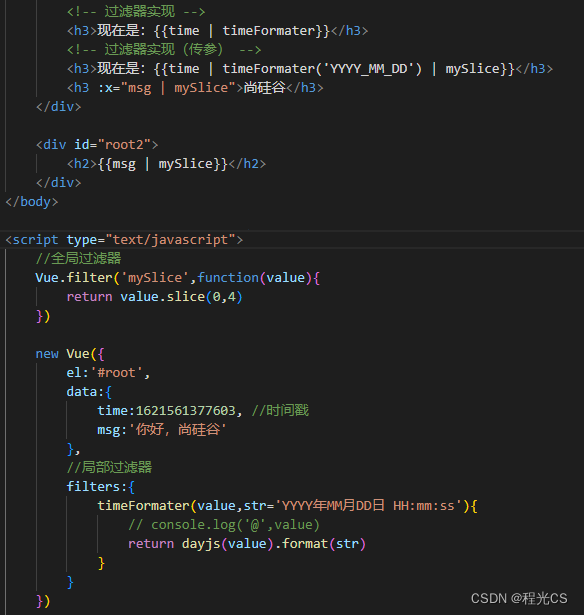
四、过滤器 filter
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理,例如电商页面金额1999显示为1,999)。
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据

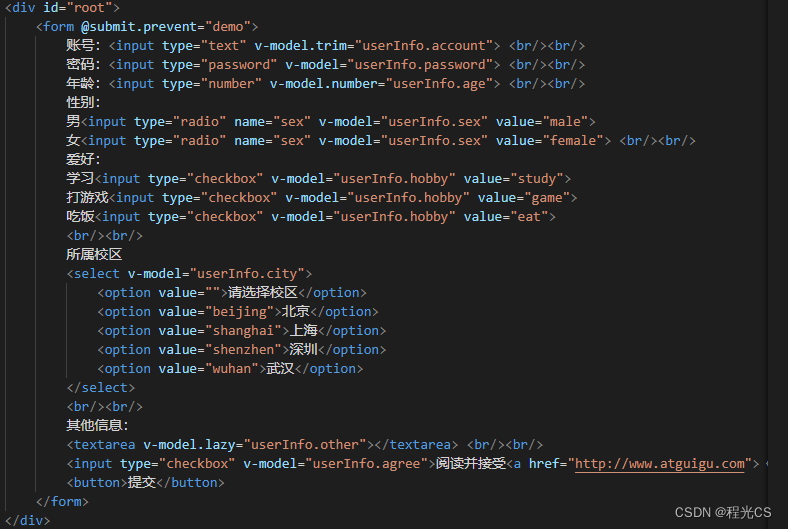
五、v-model用法 收集表单数据
收集表单数据:
若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤








![表现良好的最长时段[前缀和思想子数组]](https://img-blog.csdnimg.cn/2888a91342774f1aad0fad201bbe61a4.png)


![[SCTF2019]babyre 题解](https://img-blog.csdnimg.cn/8bef6205304c45a79d57f3ff73a097bd.png)