CSS单位之vw、vh、vmin、vmax、%
- vm/vh:相对于视窗(Viewport)的高度和宽度。
1vh 等于1/100的视窗高度,1vw 等于1/100的视窗宽度。
视窗(Viewport)是指浏览器内部的可视区域大小,即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
- vmin/vmax:取视窗高度和宽度的最小值作为基准/取视窗高度和宽度的最大值作为基准。
浏览器视窗大小为
window.innerWidth=1920px,window.innerHeight=1080px,那么,1vmin=1080px/100=10.8px; 1vmax=1920px/100=19.2px。
- %:相对于父元素的长度高度。
注意:position:fixed时,无论当前元素放在哪里,将相对于窗口宽度。
position:absolute时,将相对于其相对的元素宽度(递归父元素直到第一个设置了position的元素)。
下面通过一个例子来说明vmin及vmax:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.container {
width: 100vmin;
height: 100vmin;
background-color: red;
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>
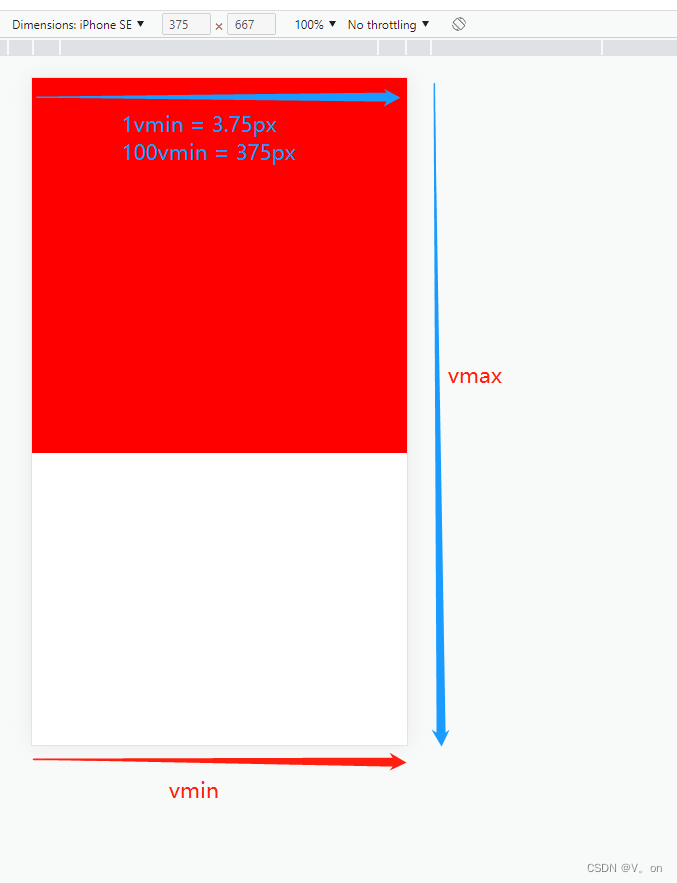
效果如下:

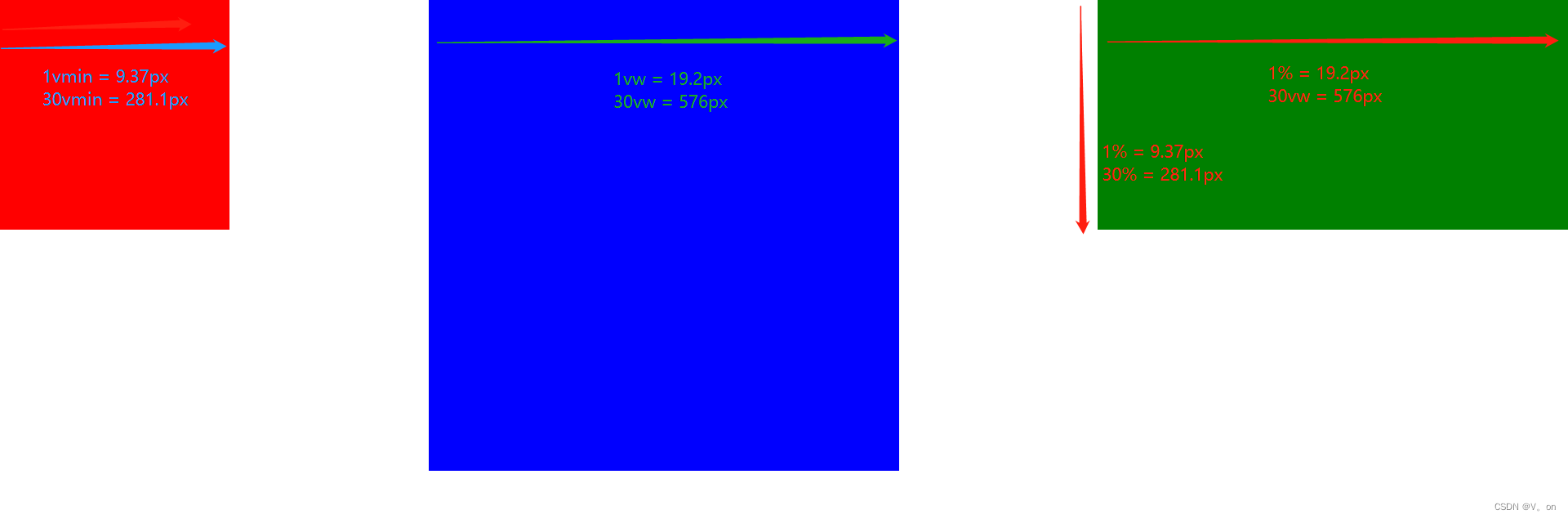
下面是用一个例子来说明vmin和vw及%的区别:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
html,body {
width: 100%;
height: 100%;
}
body {
display: flex;
justify-content: space-between;
}
.container1 {
width: 30vmin;
height: 30vmin;
background-color: red;
}
.container2 {
width: 30vw;
height: 30vw;
background-color: blue;
}
.container3 {
width: 30%;
height: 30%;
background-color: green;
}
</style>
</head>
<body>
<div class="container1"></div>
<div class="container2"></div>
<div class="container3"></div>
</body>
</html>
效果如下: