我们先来回顾一下之前学的内容
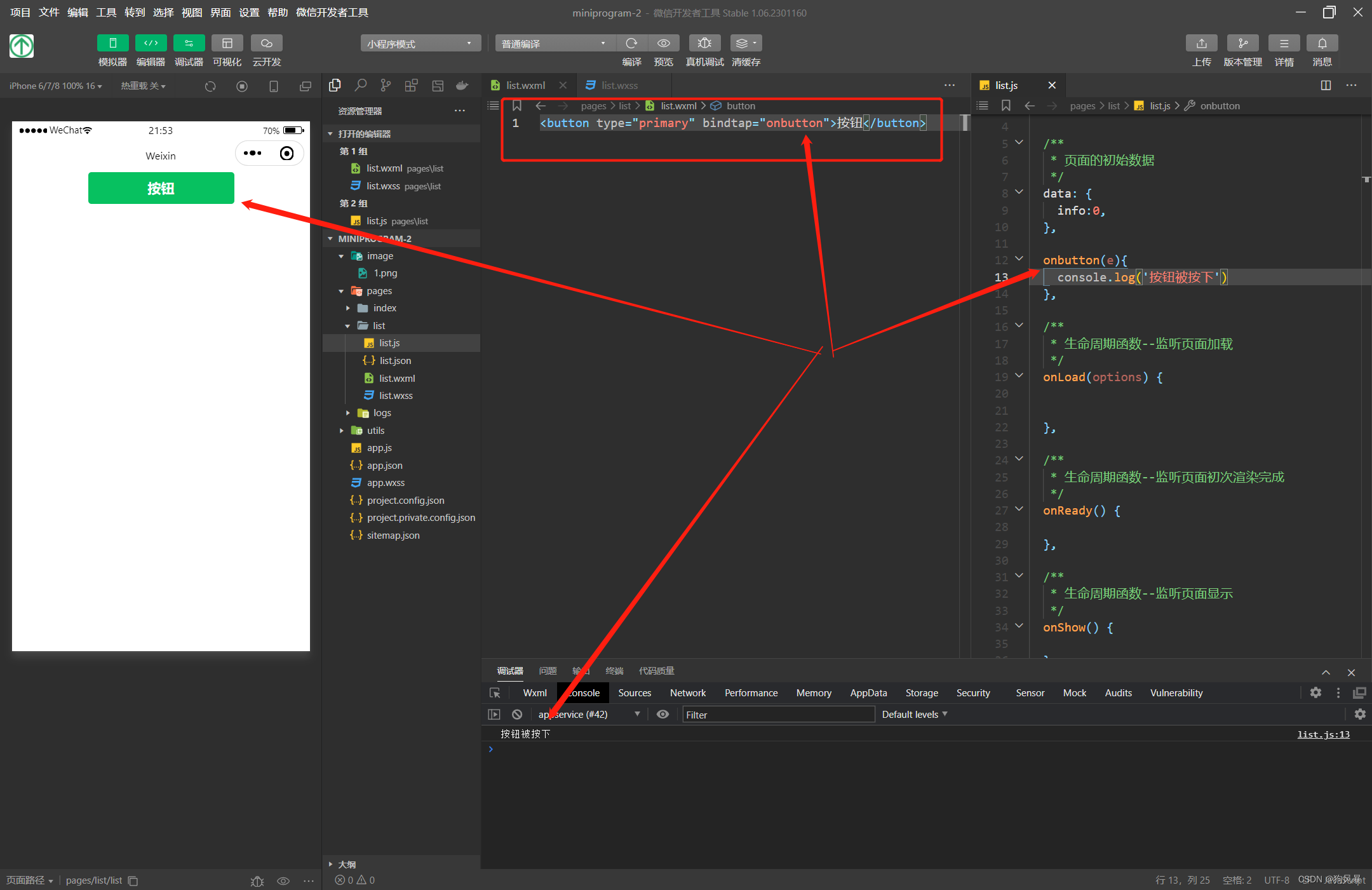
我们可以在button组件中加入bindtap参数进行事件绑定
<button type="primary" bindtap="onbutton">按钮</button> onbutton(e){
console.log('按钮被按下')
},
然后我们也能在input组件中加入bindinput参数进行事件绑定
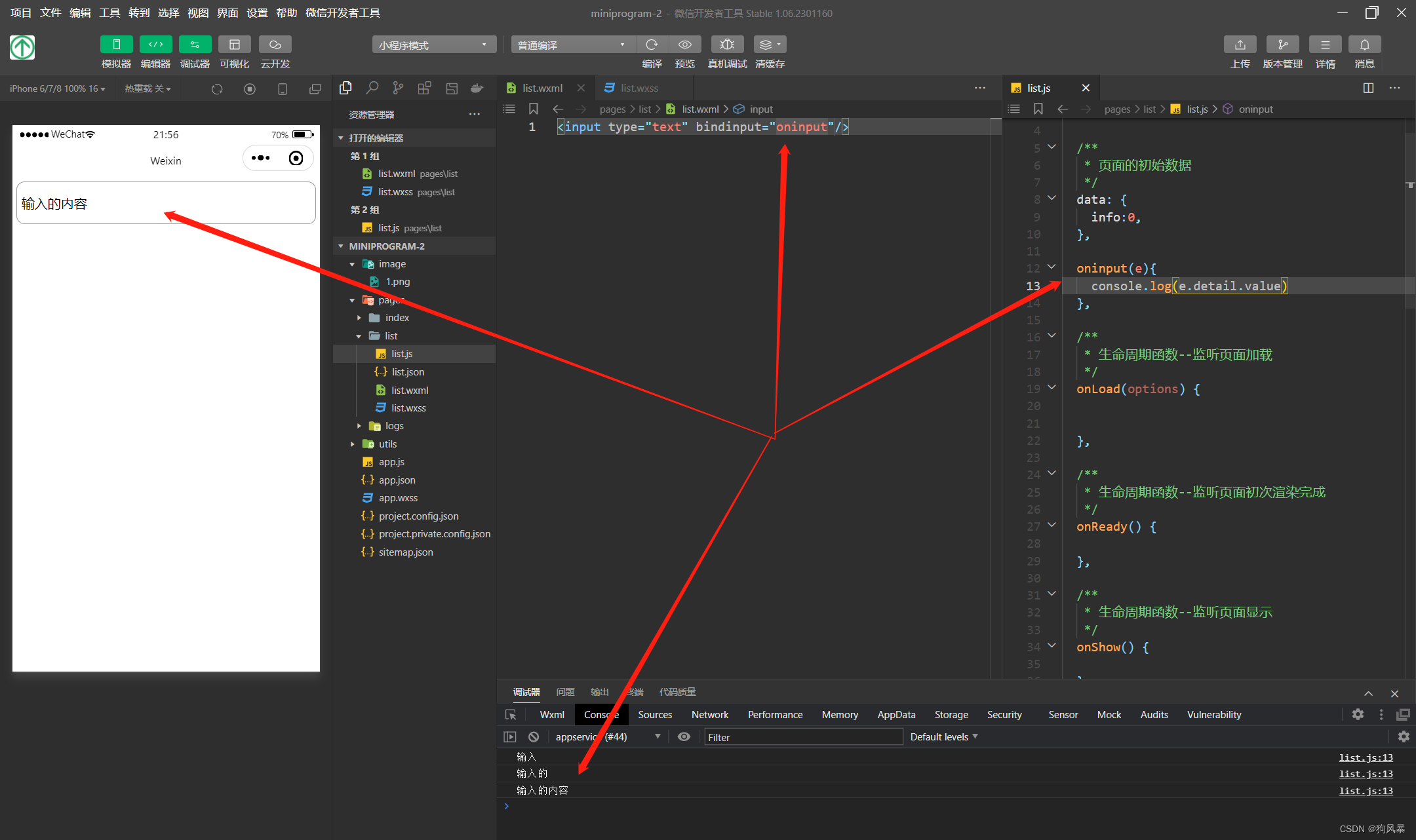
<input type="text" bindinput="oninput"/> oninput(e){
console.log(e.detail.value)
},

结合以上内容我们接着学习,这么让事件绑定前端数据与后端同步
其实很简单,先来学习
1.button修改data参数
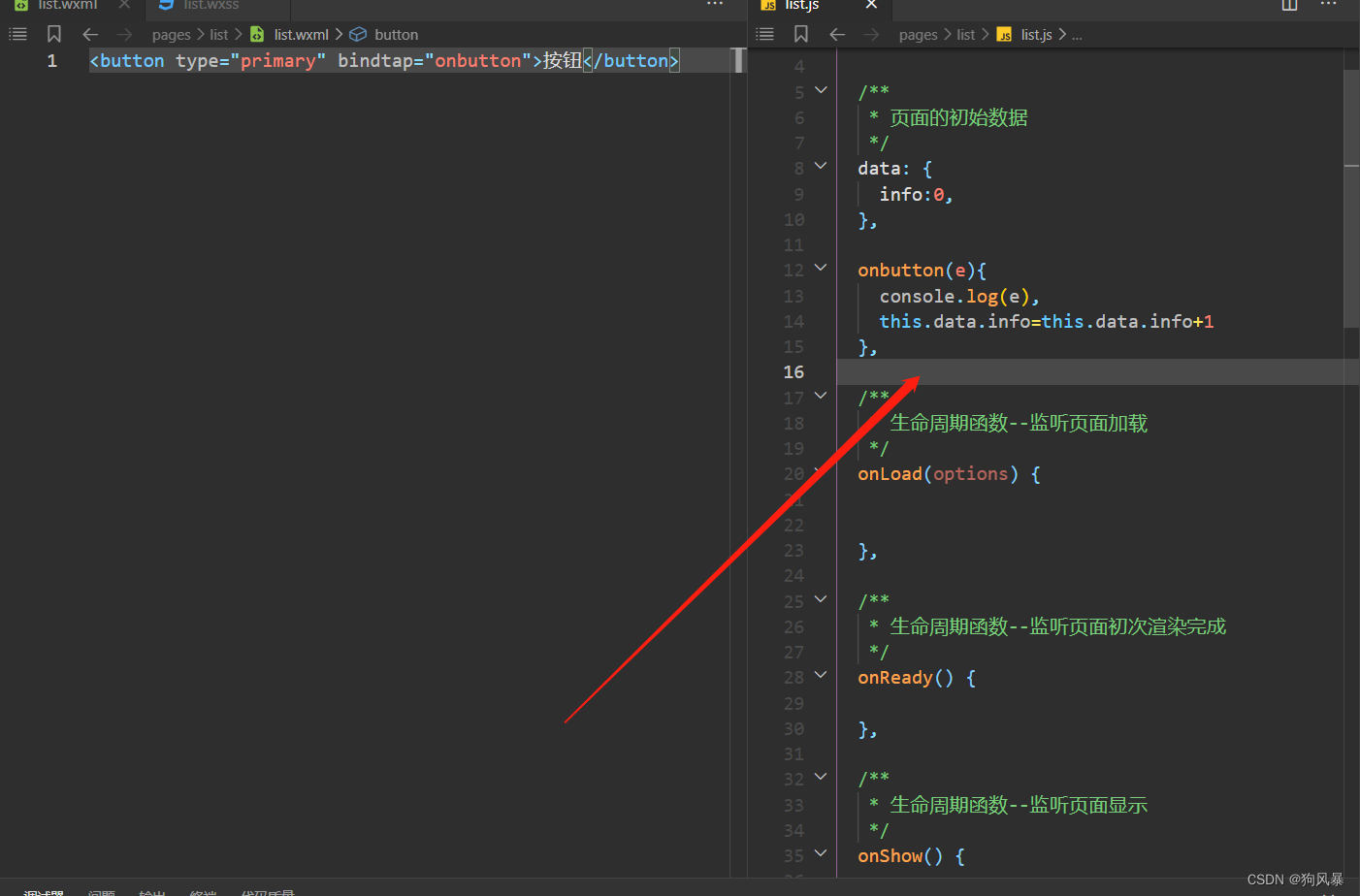
先来一个基础的代码

我们给button一个事件绑定,同时给data一个参数info
这时候我们的需求是,当按钮按下data参数加一
我们以前编程的原理就是直接赋值对吧,我们先来做尝试

大家认为这样做应该没问题把,直接赋值加一

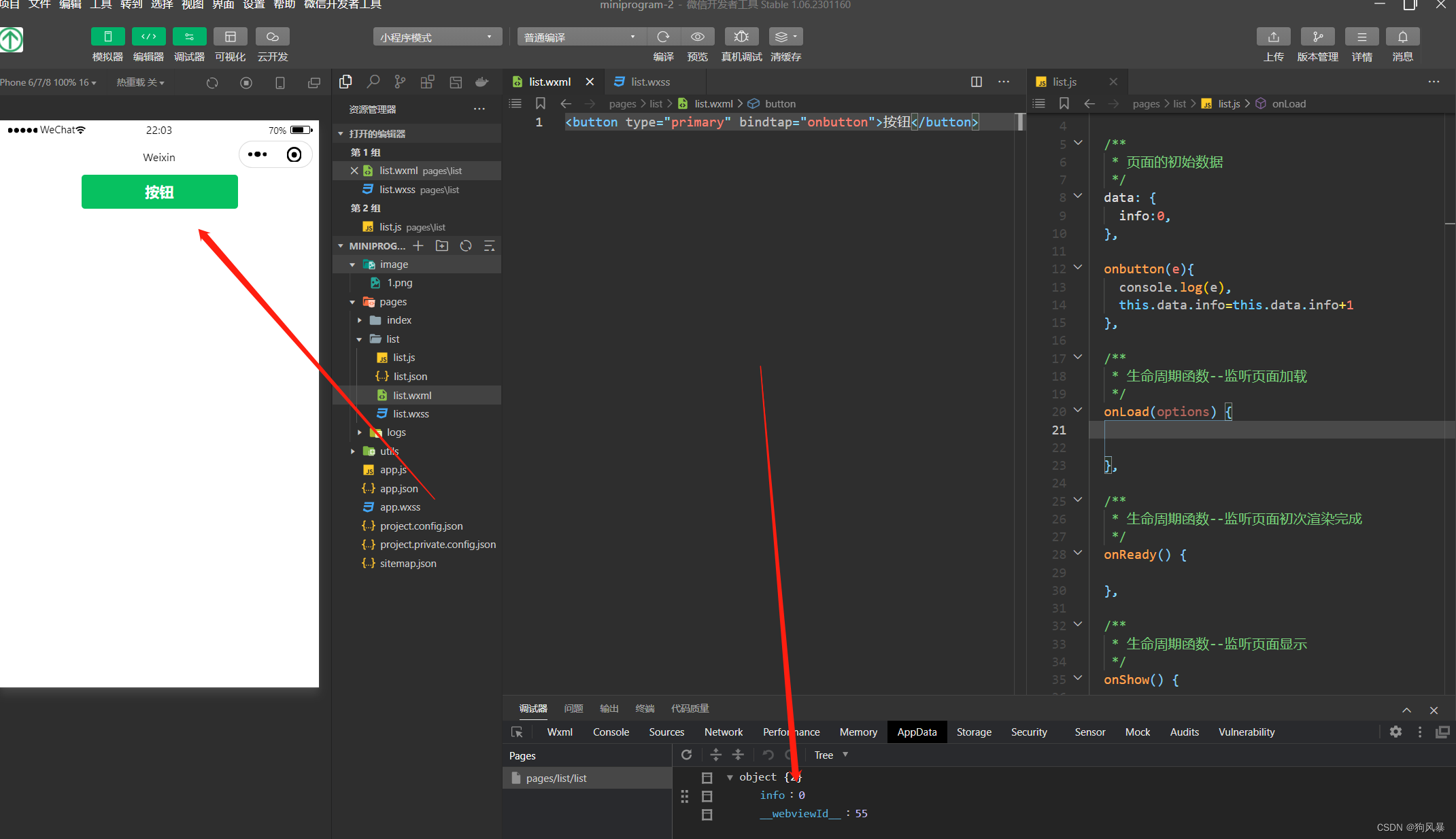
现在是0,当我按下按钮第一次

第二次

我们以为达到我们需要的效果了,其实不然,这种数据只是在后端修改了数据,并非会去渲染到前端
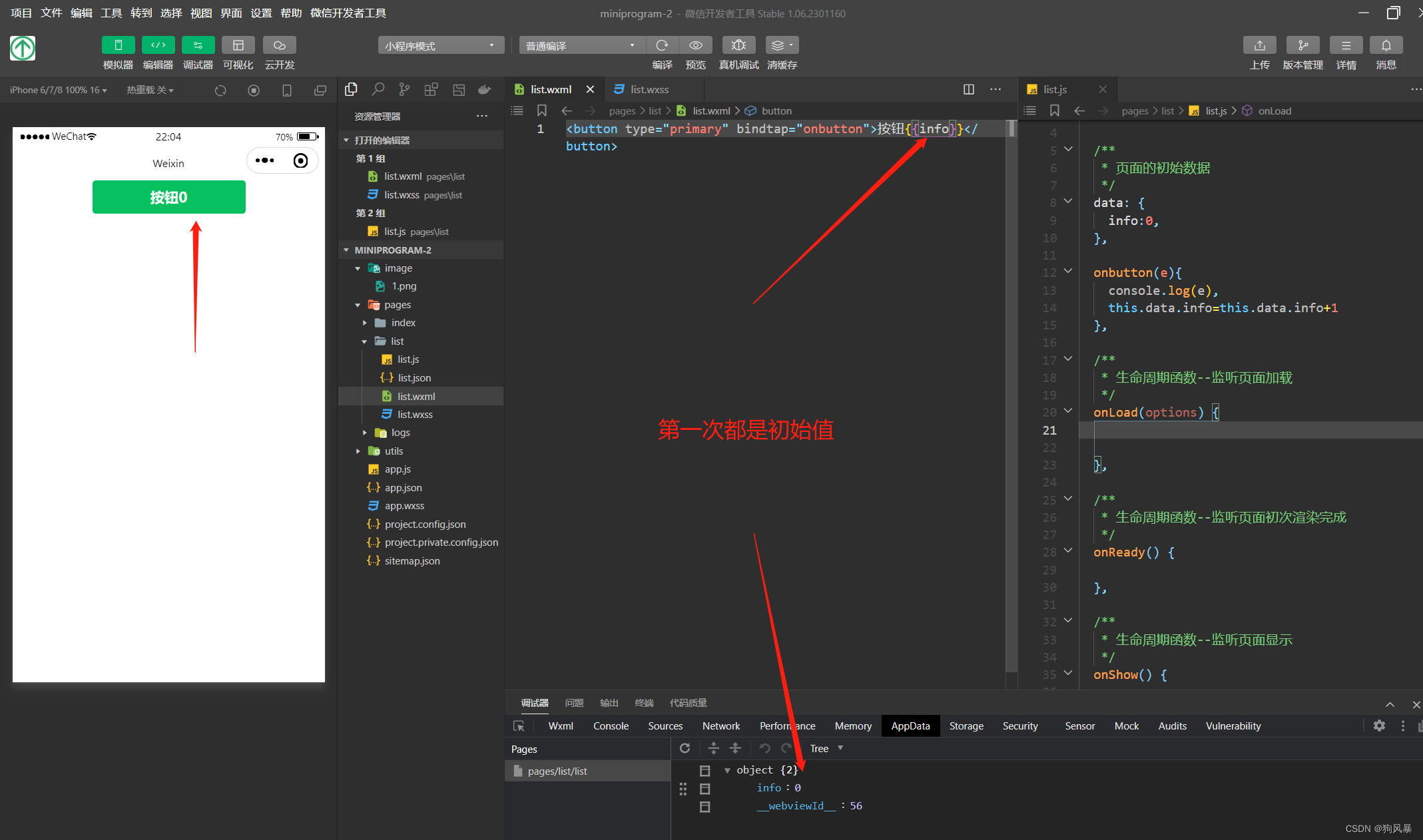
我们尝试用Mustache语法渲染到前端试试


当按下第一次时,只是后端数据变化成了1,前端并没有变化,可是这时候我们需要前端和后端同步更新怎么办?其实微信官方给出的正确的用法是
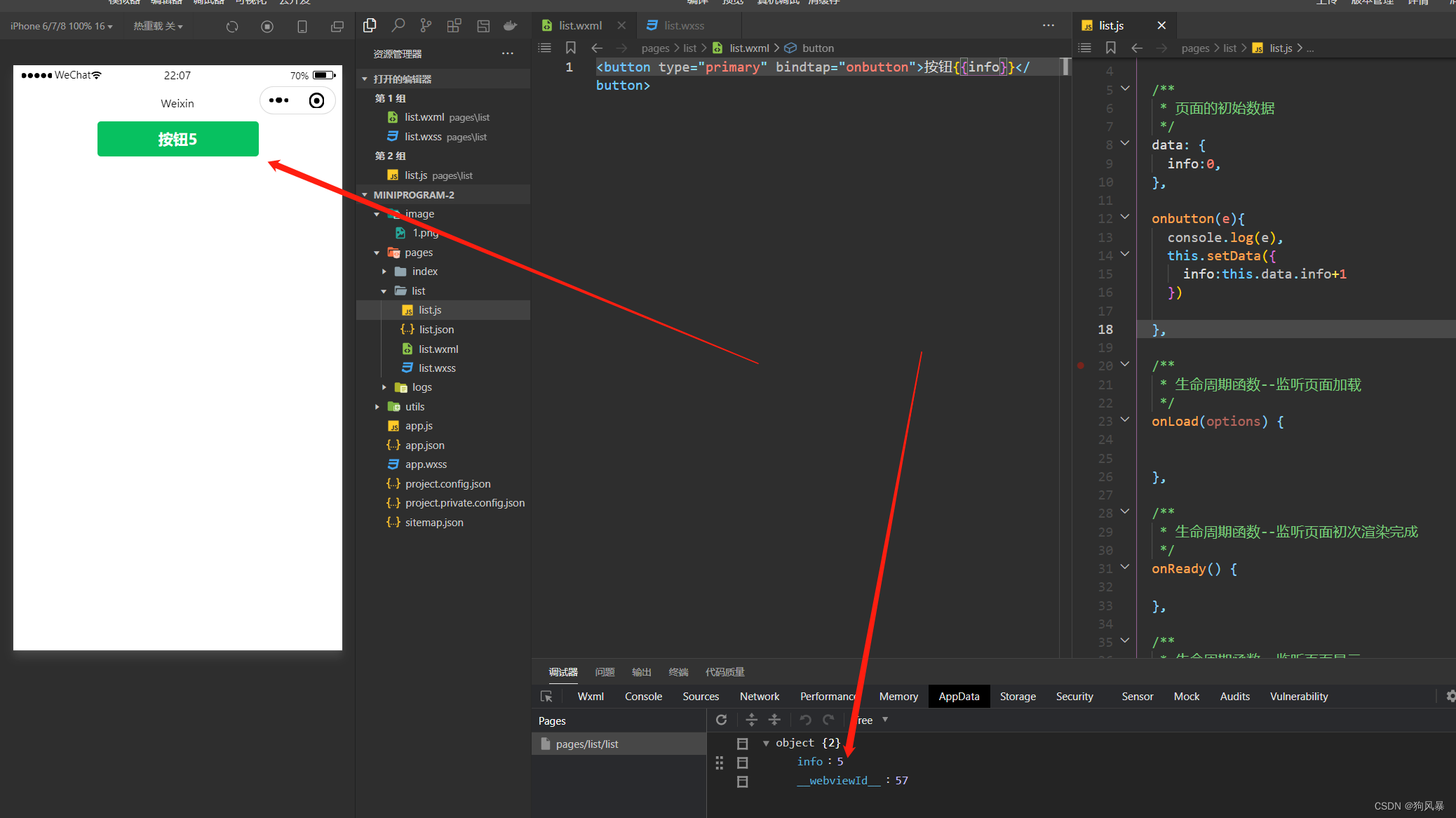
使用this.setData({})语法进行设置看下图设置方法


当大家要设置后端数据与前端数据同步的时候一定要用这种方法
2.input数据同步,提取input中数据
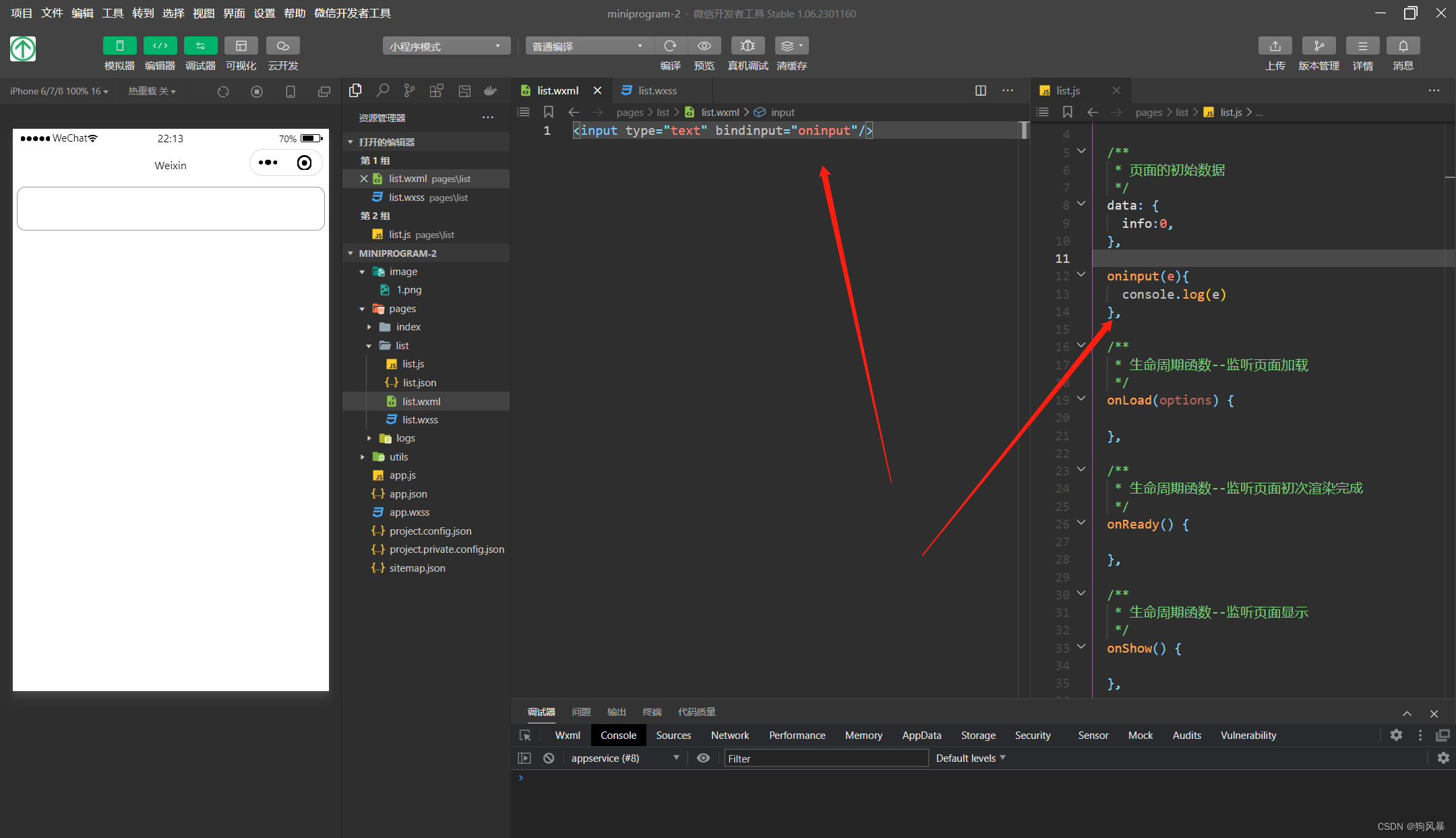
我们先给一个基础的组件代码和事件绑定

我们先在输入框输入一个信息,事件就会打印出变量e,我们先看看里面的内容

我们发现我们的内容在detail.value值里面,那这样就好弄了,我们把值取出来

这样就能轻松把值从前端input输入框里面提取到东西了,我们给前端加入一个view组件显示内容也给data加入一个存储值的内容为inputValue
同时通过上面学习button的设置方法进行设置后端的值

我们发现,我们输入的内容就同步到前端页面上了