目录
1.什么是生命周期
2.生命周期函数
3.vue2中生命周期的函数
4.生命周期的阶段
5.生命周期图示
第一个阶段:组件创建阶段
第二个阶段:编译HTML模板并渲染到浏览器中
第三阶段:组件更新阶段
第四阶段:组件销毁阶段
1.什么是生命周期
所谓得生命周期是指该组件对象从开始到销毁回收的整个全过程
2.生命周期函数
在生命周期中被定义执行的函数我们称为生命周期函数,也称为钩子函数
3.vue2中生命周期的函数
整个组件从开始到销毁要经过生命周期的阶段,每到一个阶段,相对应的函数就会被执行
| 生命周期 | 含义 |
| beforeCreate | 在组件创建之前被调用 |
| created | 在组件创建之后被调用 |
| beforeMount | 模板编译、挂载之前被调用 |
| mounted | 模板编译、挂载之后被调用 |
| beforeUpdate | 组件更新之前被调用 |
| updated | 组件更新之后被调用 |
| beforeDestory | 在组件销毁之前被调用 |
| destoryed | 在组件销毁之后被调用 |
4.生命周期的阶段
生命周期的一共有三个阶段
组件的创建阶段:该生命周期的函数只能被执行一次
组件的运行阶段:该阶段的钩子会被调用多次
组件的销毁阶段:该阶段的生命周期也只能执行一次
5.生命周期图示
第一个阶段:组件创建阶段

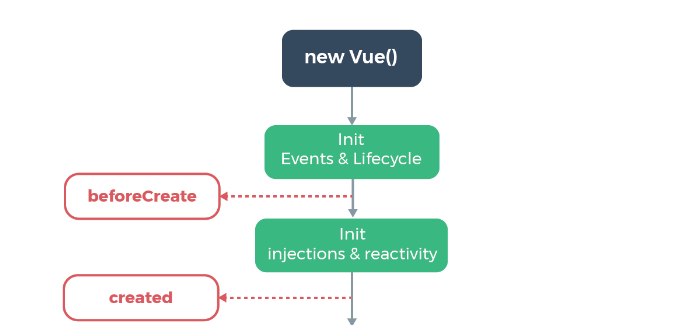
- new Vue():创建组件的实例对象
- Init Events & Lifecycle:初始化事件和生命周期函数
- beforeCreate:组件中的props/data/methods这些尚未创建,都处于不可用状态,在实际开发过程中几乎没有用处
- Init injections & reactivity:组件props/data/methods才开始初始化这些选项
- created:组件中的props/data/methods这些数据已经初始化成功,但是这里不能访问页面的DOM元素,因为此时模板还没有被编译创建出来
beforeCreate(){
console.group('----1、beforeCreate--------');
console.log('data',this.num); //undefined
console.log('methods',this.fn); //undefined
console.log('props',this.ptitle);//undefined
console.groupEnd()
},
created(){
console.group('----2、created--------');
console.log('data',this.num);//可以访问数据为0
console.log('methods',this.fn); //也可以访问
console.log('props',this.ptitle); //也可以访问
console.log('dom元素', this.$refs.titleDom); //不能访问,这里的数据为undefined,因为模板没有创建
console.groupEnd()
}总结:在实际开发过程中beforeCreate几乎不用,created使用的比较多,一般情况在这里完成网络请求和后端交互,还有一些初始化的操作、创建定时器等功能
向后端发送网络请求的技术有三种
- Ajax方式:这种方式存在的弊端就是 “在动态更新页面的情况下,用户无法回到前一页的页面状态,因为浏览器仅能记忆历史纪录中的静态页面”
- fetch方式:这种实际上对Ajax的封装,比Ajax要强
- axios方式:目前使用最多的一种
案例1:使用原生ajax获取网络数据
第1步:在src/utils目录下创建request.js文件,该文件用于封装ajax请求
//method:请求方式。url:端口号
export function ajax(method, url) {
//当异步任务顺利完成且返回结果值时,会调用resolve函数
//当异步任务失败且返回失败原因(通常是一个错误对象)时,会调用reject函数
return new Promise((resolve, reject) => {
//创建XMLHttpRequest对象
let xhr = new XMLHttpRequest();
//初始化XMLHttpRequest对象
xhr.open(method, url, true);
//如果是get请求,则发送信息
xhr.send();
//设置回调函数
xhr.onreadystatechange = function () {
//判断状态码必须是4
if (xhr.readyState == 4) {
//判断响应码的是200的时候返回数据
if (xhr.status == 200) {
//获取服务端发送回来的数据
resolve(xhr.responseText);
} else {
reject("network failure");
}
}
};
});
}第二步:在组件中引入的created函数中调用获取网络数据
import {ajax} from '@/utils/request'
export default {
data(){
return{
list:[]
}
},
methods:{
async getOperas(){
//使用async/await
let response=await ajax('GET','https://www.fastmock.site/mock/4441a79ad5f884f83b784cf4c588bdb6/movies/getAllOperas')
this.list=JSON.parse(response).operas;
}
},
created(){
//使用then方式获取promies成功后的数据
// ajax('GET','https://www.fastmock.site/mock/4441a79ad5f884f83b784cf4c588bdb6/movies/getAllOperas').then(response=>{
// //将返回回来的数据由JSON转成js对象
// let result=JSON.parse(response)
// console.log(result.operas);
// //将获取的数据赋值给data的list数据
// this.list=result.operas
// })
this.getOperas()
}
}第3步:在template模板中渲染
<template>
<div>
<h1>获取所有的电影院信息</h1>
<ul>
<li v-for="item in list" :key="item.id">{{item.name}}</li>
</ul>
</div>
</template>第二个阶段:编译HTML模板并渲染到浏览器中

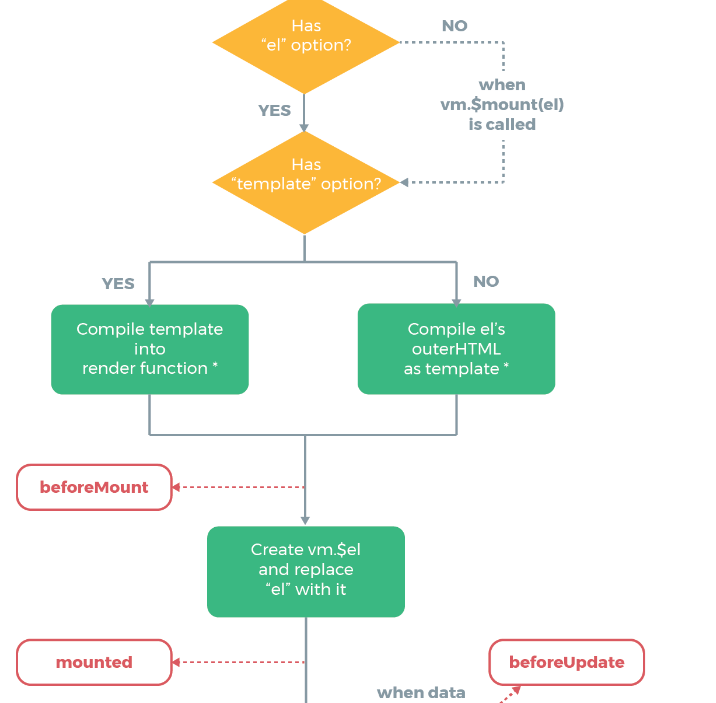
- 这个过程的主要工作可以理解为将data中数据读到内存中,在填充到template之后进行编译,这个编译的过程由 vue-template-compiler这个依赖包来完成编译的
- beforeMount:将内存中编译好的HTML结构渲染到浏览器中,此时浏览器还没有当前DOM结构,不能再这个钩子函数中直接操作DOM
- create vn.$el and replace "el" wth it:用内存中编译好的HTML结构,替换掉el属性指定的DOM元素
- mounted:已经把内存中的HTML结构成功的渲染到了浏览器之中,此时你可以直接在这个钩子函数中caozuoDOM元素了
第三阶段:组件更新阶段

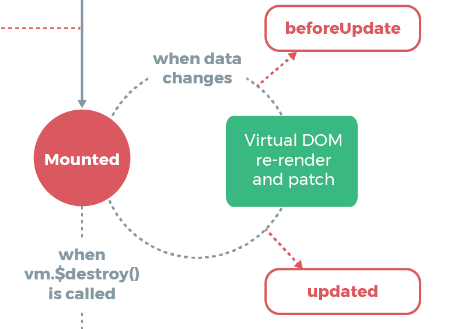
- 当数据变化的时候就会触发beforeUpdate(此时data数据是实时更新的,但是DOM元素里的数据始终未初始数据)
- Virtual DOM re-render and patch:根据最新的数据,重新渲染组件的DOM结构
- updated:已经是最新的数据,完成了组件的DOM结构的重新渲染(data数据是实时更新的,DOM元素里的数据也是实时更新的)
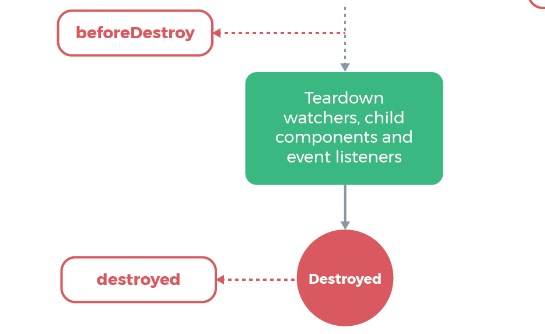
第四阶段:组件销毁阶段

- beforeDestory:组件即将销毁,此时尚未销毁组件,组件还能正常运行,一般在这个函数会完成资源的释放操作
- Teardown watchers,child components and event listeners:销毁当前组件的侦听器、子组件、事件监听
- destoryed:组件已经被销毁,此组件在浏览器中的DOM已经被完全移除
案例:停止定时器操作
created(){
//定义一个间隔定时器,每隔1秒钟进行加1操作
this.times=setInterval(() => {
console.log('num',this.num);
this.increment()
}, 1000);
}
beforeDestroy(){
console.log('---7、beforeDestroy-------------');
//调用销毁定时器的方法
clearInterval(this.times)
}