一、添加时间线组件
时间线组件在element2.6.0的版本中才可以找到
项目中用到的插件早于时间线插件发布的,所以需要用到素材中的,timeline 和timeline-item
复制到\code\shop-hou\src\plugins\
1,在element.js中导入timeline等组件
import Timeline from './timeline/index.js'
import TimelineItem from './timeline-item/index.js'
Vue.use(Timeline)
Vue.use(TimelineItem)但是报错了Can't resolve '../timeline/src/item,查找之后直接引用就行,不需要再引入文件。
import {Timeline,TimelineItem} from 'element-ui'粘贴过来时间线的使用格式
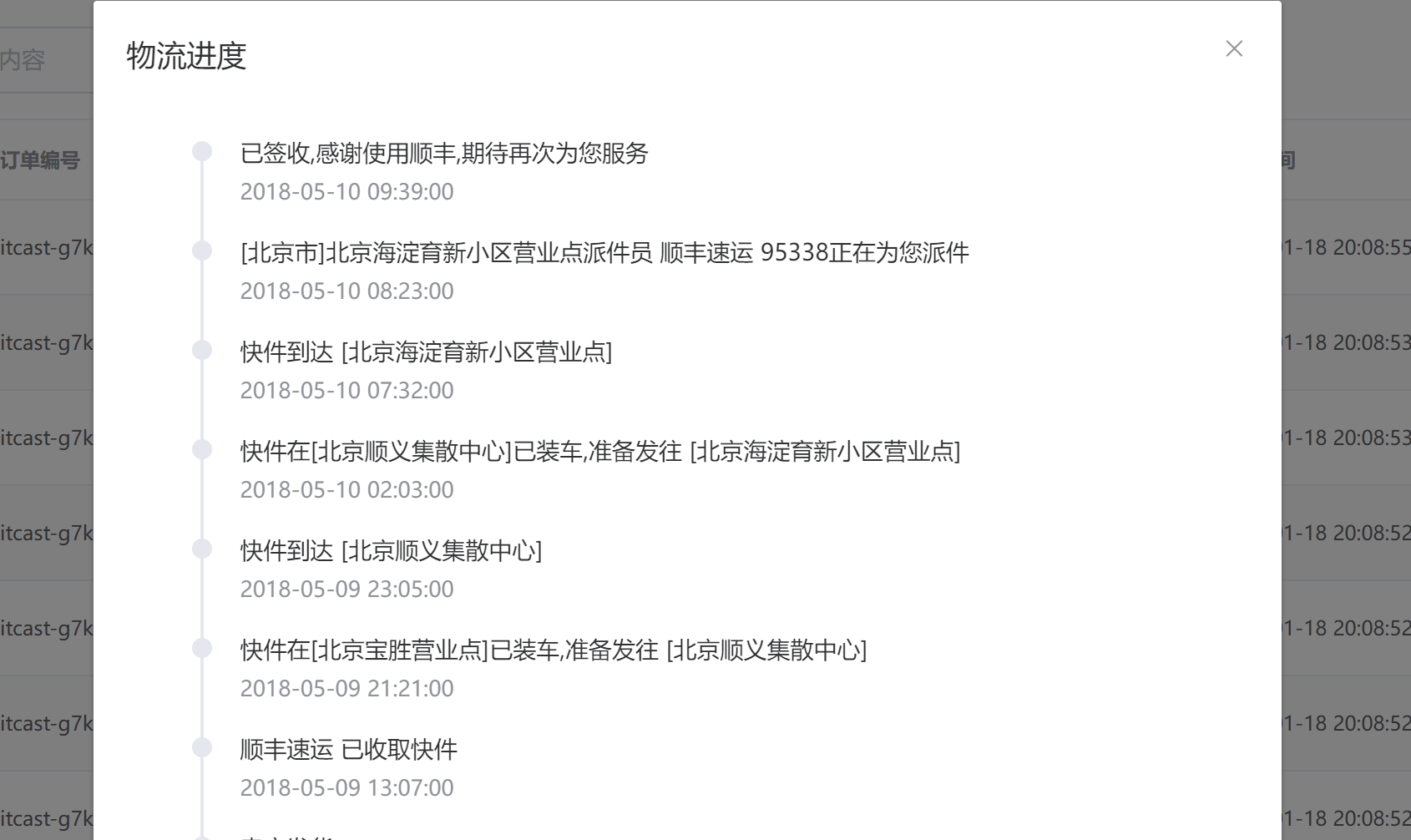
<!-- 展示物流进度的对话框 -->
<el-dialog title="物流进度" :visible.sync="progressVisible" width="50%">
<!-- 时间线 -->
<el-timeline>
<el-timeline-item v-for="(activity, index) in progressInfo" :key="index" :timestamp="activity.time">
{{ activity.context }}
</el-timeline-item>
</el-timeline>
</el-dialog>
二、推送到码云
git status查看当前修改的文件
git add .上传修改的文件
git status再次查看状态,发现没有红色未修改的文件,全部变成了绿色
git commit -m “完成订单开发”上传到
git push 推送到码云
合并分支
git checkout master 切换到主分支
git branch查看当前所在分支
git merge order将order合并到当前分支
git push推送到码云
新建分支
git checkout -b report 新建一个报表分支
git branch 查看当前所处分支
git push -u origin report 将新分支推送到码云中,后面是远程的分支名字
三、加载数据报表
安装echarts运行依赖,实现入门实例化
<template>
<div>
<!-- 面包屑导航区 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>数据统计</el-breadcrumb-item>
<el-breadcrumb-item>数据报表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片区域 -->
<el-card>
<!-- 2.为echarts准备一个具备大小的dom -->
<div id="main" style="width:600px;height:400px;"></div>
</el-card>
</div>
</template>
<script>
// 1.导入echarts
// import echarts from 'echarts'运行会报错
import * as echarts from 'echarts'
export default {
data() {
return {}
},
created() { },
// 此时页面上的元素已经被渲染完毕了
mounted() {
// 3.基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'))
// 4.准备数据和配置项
var option = {
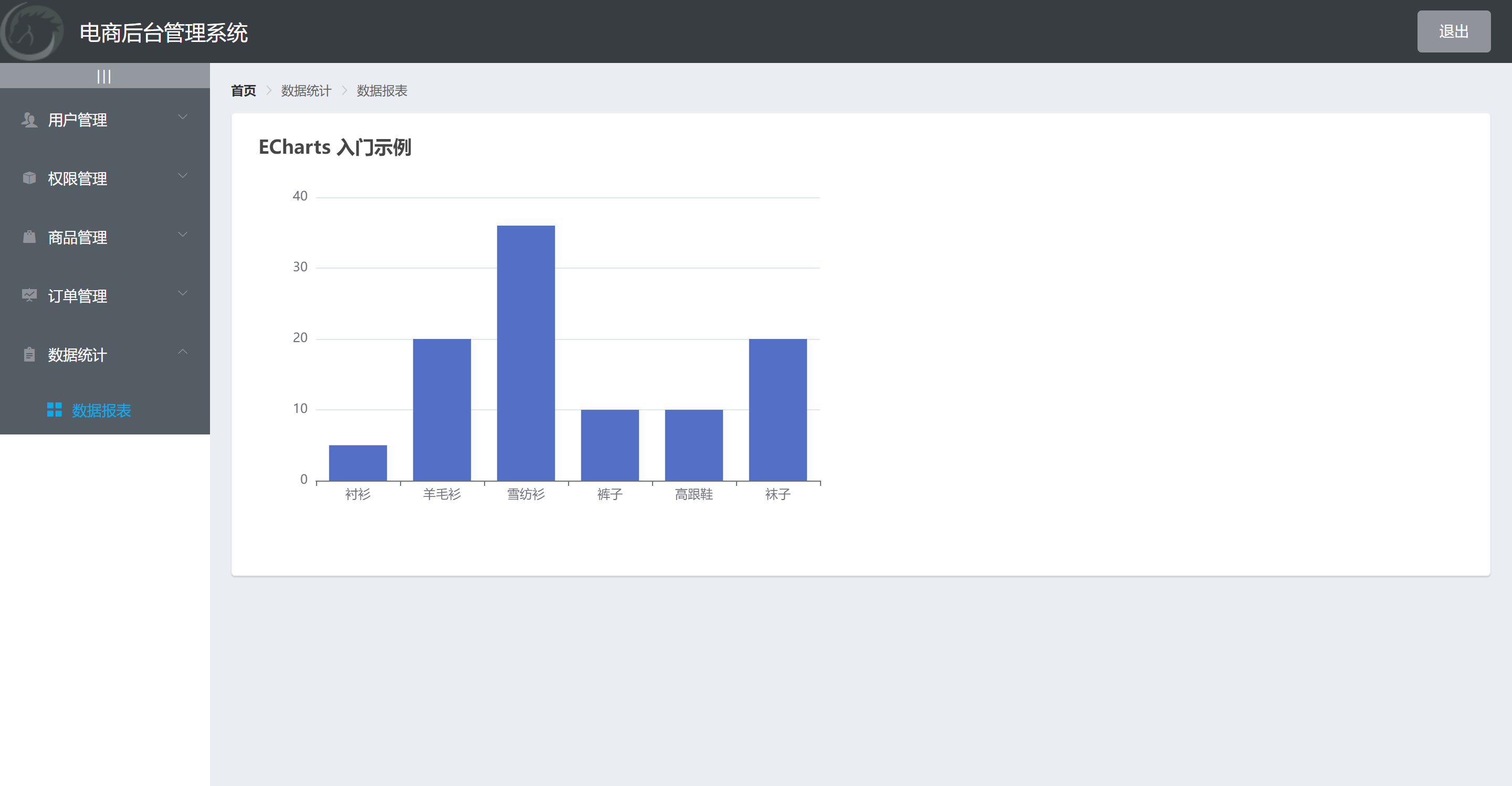
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}
// 5.展示数据
myChart.setOption(option)
},
methods: {}
}
</script>
<style lang="less" scoped>
</style>
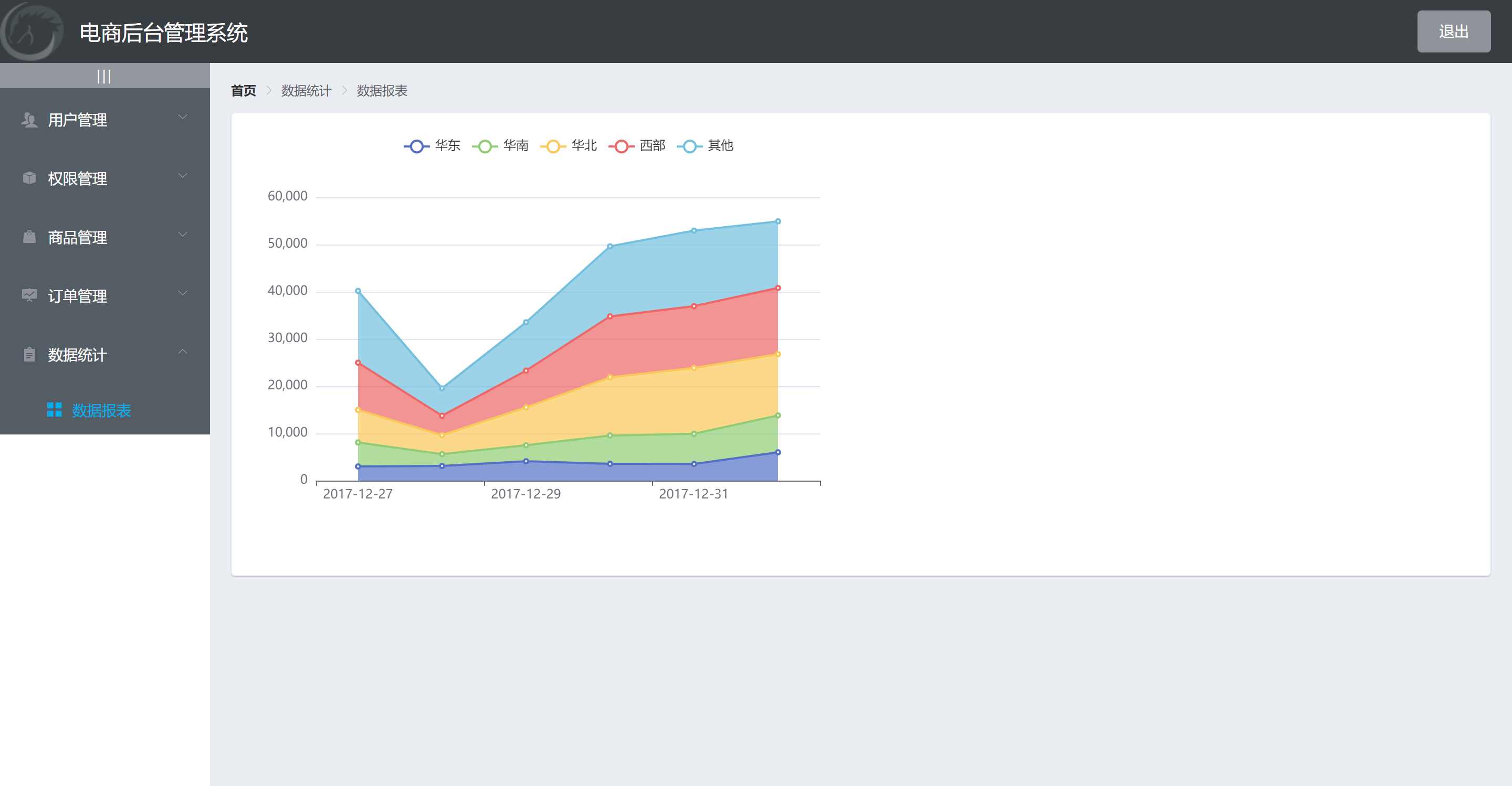
四、时间线数据表
async mounted() {
// 3.基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'))
const { data:res}= await this.$http.get('reports/type/1')
if(res.meta.status !== 200){
return this.$message.error('获取折线图数据失败!')
}
// 4.准备数据和配置项
// 5.展示数据
myChart.setOption(res.data)
},
五、实现鼠标跟随的效果
导入数据,使用lodash合并数据,
import _ from 'lodash' // 4.准备数据和配置项
const result = _.merge(res.data,this.options)
// 5.展示数据
myChart.setOption(result)就可以实现鼠标跟随效果了