微信公众号网页在本地开发模式下如何使用正式环境的域名来调试?
鄙人之前也不知道,网上搜了一下,看到的几篇文章都是要使用代理,有用Nginx的,还有自己写代理的。主要是按照步骤做了并不行。于是自己折腾了一下,并请教公司后端某大佬后搞定。
其实很简单,没有那么复杂,不需要什么nginx,不需要其他代理!!
来看看步骤:(本文示例为window10 电脑,vue2项目,没有mac没尝试)
1、假设公众号网页配置的域名是:wxexample.cn。关于公众号怎么配置授权域名,安全域名这些就自己去百度了,这里假设已经配好了(没配好也不影响,只不过调用微信接口出错而已,但是不影响本文内容)
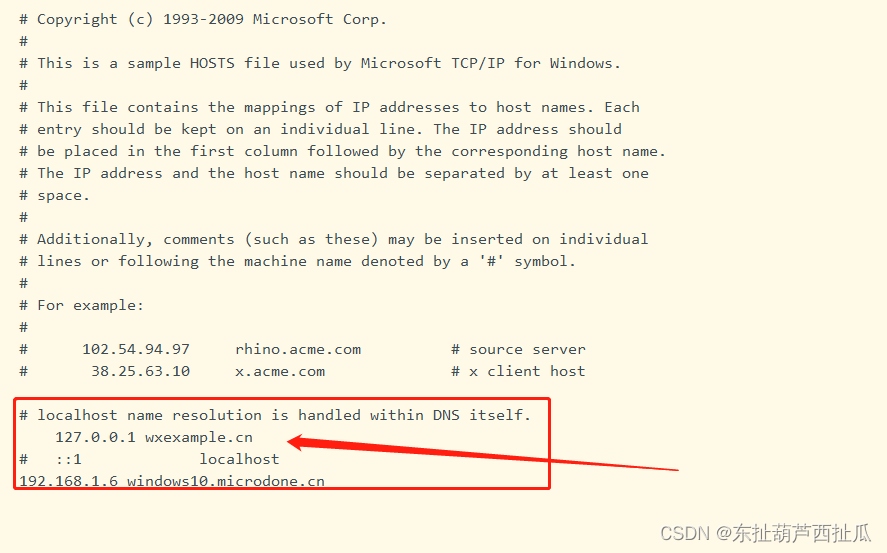
2、修改电脑的hosts文件,文件地址:C:\Windows\System32\drivers\etc,里面有个hosts文件,用记事本打开,将本地127.0.0.1映射到我们要调试的域名,wxexample.cn

注意127前面不能有 # 号,有#是被注释的,不起作用
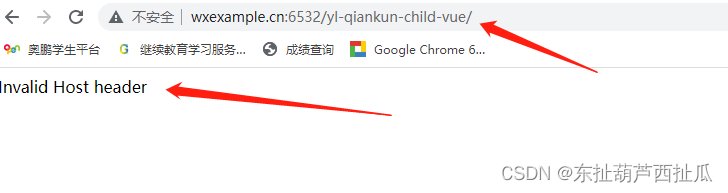
3、启动我们的本地前端项目,我这边本地项目地址是: http://localhost:6532/yl-qiankun-child-vue/,然后将localhost换成wxexample.cn在浏览器试试,如果出现:Invalid Host header,说明之前的配置成功了

Invalid Host header 意思是域名不被允许访问,那我们加个运行配置就好了
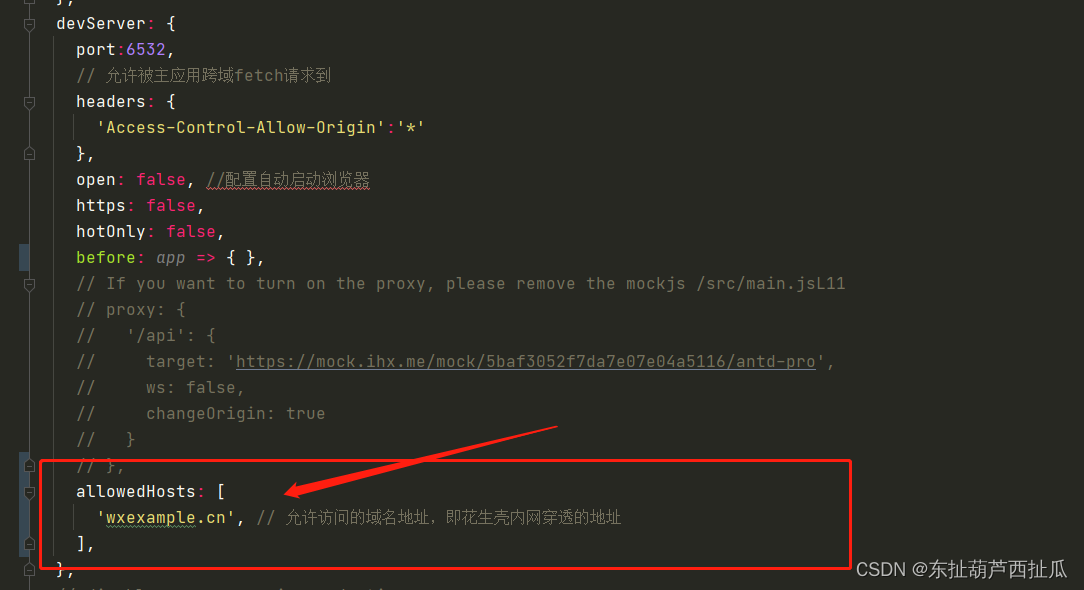
4、配置允许域名wxexample.cn访问。来的项目里面的vue.config.js,在devServer里面添加allowedHosts配置,如下

重启项目,刷新浏览器看看效果。

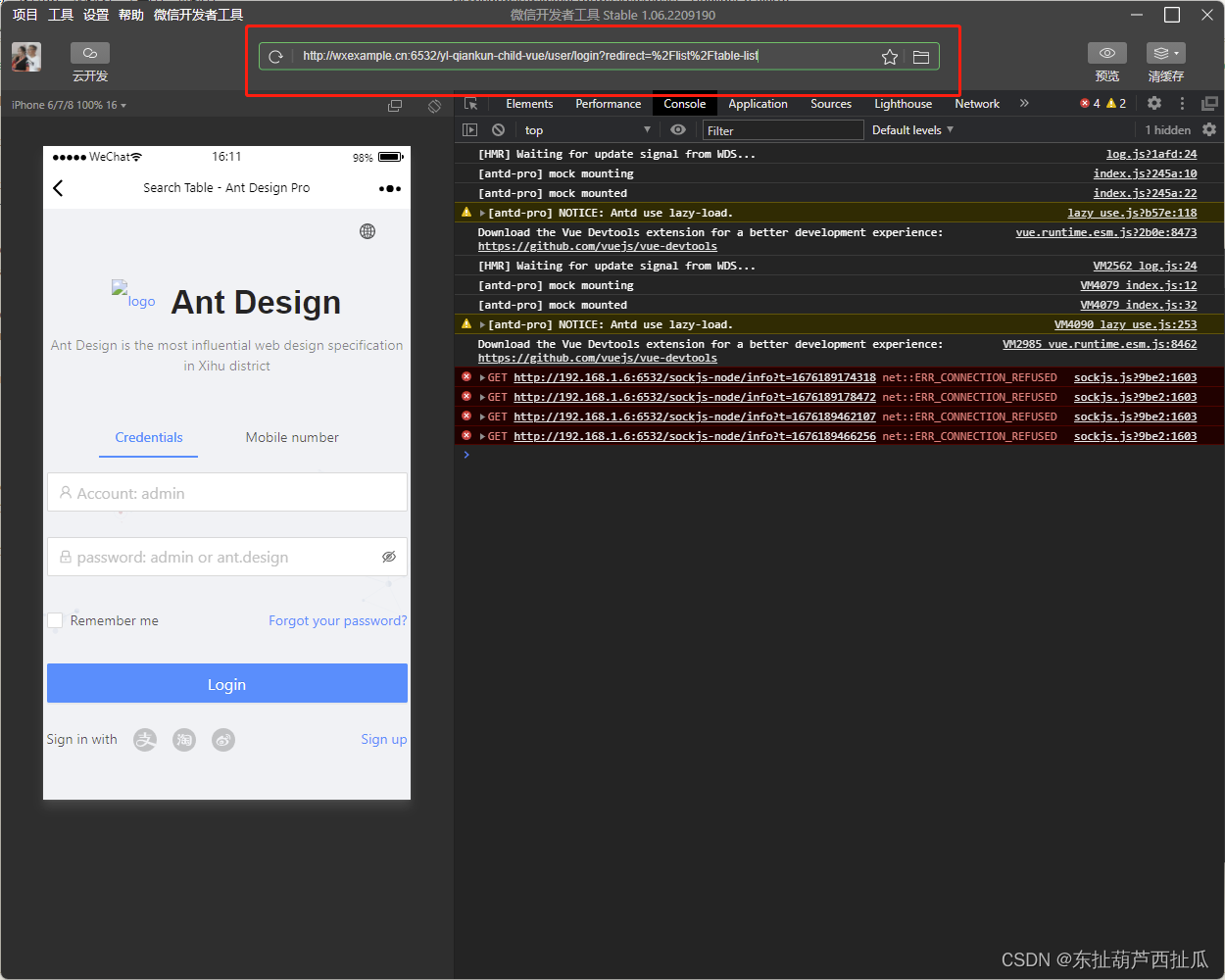
我们已经成功的使用wxexample.cn访问本地项目,在微信开发工具的公众号网页打开,能正常使用。这时候我们就可以顺利调试授权等微信功能了