chatgpt产品机遇:
1. chatgpt 所带来的机遇: 下一代 AI 搜索引擎,解决目前搜索引擎结果多样复杂、需要人工判断准确定的问题;替代低端劳动岗位、释放部分脑力活动、即将变革多个行业 ;
2. chatgpt 我分析将带来多个新的工作岗位机会:做gtp词的精准度优化等工作,类目前SEO SEM;
3. 全球头部搜索引擎企业都在入局:百度--文心一言、 OpenAi--ChatGPT、谷歌---Bard 等
4. 依托大平台的技术+自己实现算法模型为辅助 为 全行业提供 问答产品;
5. 对于国内的科技公司至少是百亿级的市场; being 接入 chatgpt 股价暴涨 5 千多亿、chatgpt 本身产品估值 2千亿;
chatgpt本身的问题:
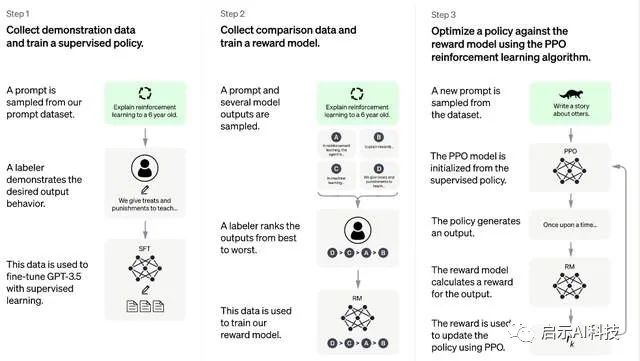
1. chatgpt是基于预训练的transformer模型 + 人工标注,所有当搜索出现不准的情况是天生属性;
如何部署ChatGPT ?
一、注册 OpenAI 账号,注册的时候不能用中国境内的IP注册,香港的也不行;建议使用 新加坡等境外的IP注册;
二、注册ChatGPT需要短信验证,建议使用SMS-Activate - service for receiving virtual SMS online to virtual SIM 这个平台注册,在左侧菜单选择OpenAi 选择国家, 先充值,用支付宝大概1-2块钱就够了,选择国家 点击加入购物车按钮,这时候在页面上展示一个 临时的用于接收短信的手机号,+xx(xxx)xxxxxx,复制的时候把国家的取号去掉,使用短信验证;
三、验证通过后,就可以直接使用ChatGPT服务了

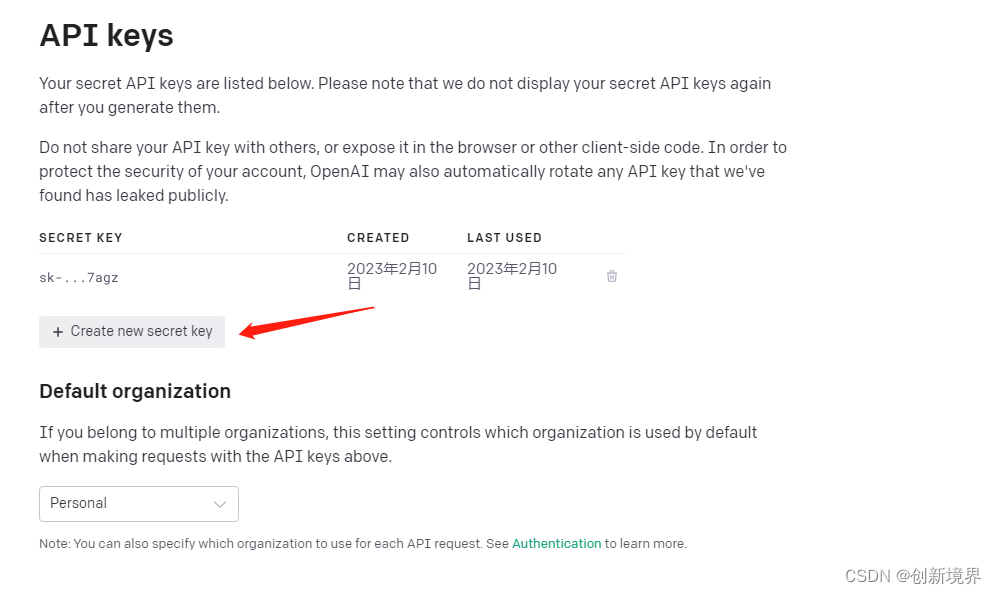
 点击 Create new secret key 按钮,会生成一个对接秘钥 ,这个秘钥一定复制下来,因为平台是不提供二次查看的功能
点击 Create new secret key 按钮,会生成一个对接秘钥 ,这个秘钥一定复制下来,因为平台是不提供二次查看的功能
好,完成以上步骤就可以关闭你的 科学上网工具了,接下来的操作就不需要搭梯子了;
-----------------------------------------------------------------------------------------------------------------------------
代码对接 需要安装 Python3.6以上的版本
pip install openai
#!/usr/bin/env python
#coding=utf-8
#Author : xuyj 2023-02-11
import os
import openai
openai.api_key = "xxxxxxxxxxxxxxxxx" #os.getenv("OPENAI_API_KEY")
start_sequence = "\nA:"
restart_sequence = "\n\nQ: "
while 1==1:
prompt = input(restart_sequence)
if prompt == 'quit':
break
else:
try:
response = openai.Completion.create(
model="text-davinci-003",
# prompt="I am a highly intelligent question answering bot. If you ask me a question that is rooted in truth, I will give you the answer. If you ask me a question that is nonsense, trickery, or has no clear answer, I will respond with \"Unknown\".\n\nQ: What is human life expectancy in the United States?\nA: Human life expectancy in the United States is 78 years.\n\nQ: Who was president of the United States in 1955?\nA: Dwight D. Eisenhower was president of the United States in 1955.\n\nQ: Which party did he belong to?\nA: He belonged to the Republican Party.\n\nQ: What is the square root of banana?\nA: Unknown\n\nQ: How does a telescope work?\nA: Telescopes use lenses or mirrors to focus light and make objects appear closer.\n\nQ: Where were the 1992 Olympics held?\nA: The 1992 Olympics were held in Barcelona, Spain.\n\nQ: How many squigs are in a bonk?\nA: Unknown\n\nQ:",
prompt = prompt,
temperature=0,
max_tokens=2000,
top_p=1,
frequency_penalty=0,
presence_penalty=0,
)
print(start_sequence,response["choices"][0]["text"].strip())
except Exception as exc:
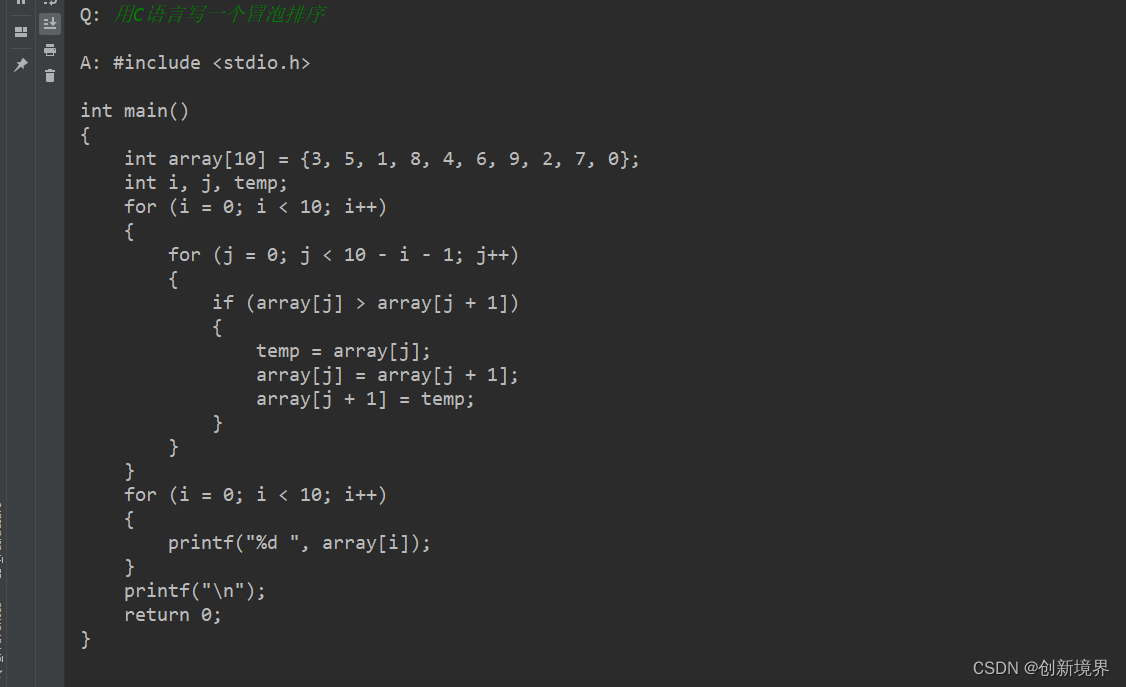
print(exc)运行结果如下:

反正我评估肯定是 下一代AI搜索引擎的主流