Node.js
什么是客户端,什么是服务器 服务器和普通电脑的区别 什么是http模块 导入http模块 服务器相关概念 创建web服务器的基本步骤 req请求对象 req响应对象 解决中文乱码 根据不同的url响应不同的html内容
客户端 在网络节点中,负责消费资源的电脑叫做客户端 服务器 负责对外提供网络资源的电脑,叫做服务器 服务器上安装了web服务软件,例如:IIS,Apache等,通过安装这些服务器软件(外网服务器),就把普通电脑变成web服务器了 在node.js中,我们不需要使用第三方外网服务器软件,因为我们可以基于node.js提供的http模块,通过几行代码手写一个服务器,从而对外提供web服务 http模块是Node.js官方提供的,用来创建web服务器的模块 通过http模块提供的http.createServer()方法,就能方便的把一台普通的电脑,变成一台web服务器,从而对外提供web资源服务 const http = require ( 'http' )
IP地址 ,就是互联网上每台计算机的唯一地址,IP地址具有唯一性域名地址 ,因为IP地址是一长串数字,不便于记忆,于是人们使用另一套字符型的地址方案,即域名地址DNS域名服务器 ,IP地址和域名是一一对应的关系,这个关系存放在DNS域名服务器的电脑中,可以实现之间的转化例如:127.0.0.1对应的域名是localhost 端口号 ,类似现实生活中的门牌号,一台电脑运行n个web服务,每个服务对应唯一一个端口号,客户端发送的请求,通过端口号,可以准确的交给对应的web服务进行处理(每个端口号只能被一个web服务占用)(实际应用中,url的80端口可以被省略)
const http = require ( 'http' )
const server= http. createServer ( )
server. on ( 'request' , ( req, res ) => {
console. log ( "请求了!" )
} )
server. listen ( 80 , ( ) => {
console. log ( "启动成功" )
} )
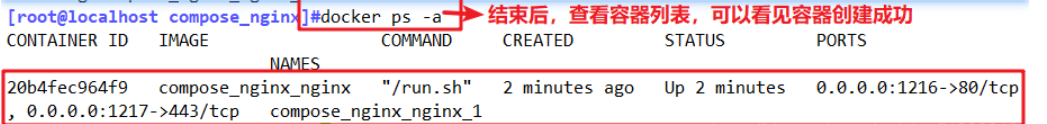
运行如果报错,别慌,只是你现在用的端口被占用了 只要服务器接收到了客户端的请求,就会调用server.on()为服务器绑定的reqest事件处理函数 如果想在事件处理函数中,处理与客户端相关的数据或属性,可以使用下面方法 server. on ( 'request' , ( req ) => {
console. log ( "请求了!" )
} )
server. listen ( 80 , ( ) => {
console. log ( "启动成功http://127.0.0.1" )
} )
在服务器的reqest事件处理函数中,如果想访问与服务器相关的数据或属性 server. on ( 'request' , ( req,res ) => {
const str = "想发送的字符串"
res. end ( str)
} )
当调用res.end方法时候,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式 需要设置响应头 server. on ( 'request' , ( req,res ) => {
const str = "想发送的字符串"
res. setHeader ( 'Content-Type' , 'text/html;charset=UTF-8' )
res. end ( str)
} )
获取请求的url地址 设置默认的响应内容为404 Not found 判断用户的请求是否为想要的页面 设置Contant-Type响应头,防止中文乱码 使用res.end()把内容响应给客户端 server. on ( 'request' , ( req, res ) => {
const url = res. url
let content = "<h1>404 Not found</h1>"
if ( url=== '/' || url=== '/index/html' ) {
content = "<h1>首页</h1>"
} else {
content = "<h1>编程</h1>"
}
res. setHeader ( 'Content-Type' , 'text/html;charset=UTF-8' )
res. end ( content)
} )
server. listen ( 80 , ( ) => {
console. log ( "启动成功http://127.0.0.1" )
} )