一、什么是流媒体
流媒体(streaming media)是指将一连串的媒体数据压缩后,经过网上分段发送数据,在网上即时传输影音以供观赏的一种技术与过程,此技术使得数据包得以像流水一样发送;如果不使用此技术,就必须在使用前下载整个媒体文件。流式传输可传送现场影音或预存于服务器上的影片,当观看者在收看这些影音文件时,影音数据在送达观看者的计算机后立即由特定播放软件播放。用户边下载边观看,而不必等待整个文件下载完毕;通过网络播放流媒体文件时,文件本身不会在本地磁盘中存储,这样就节省了大量的磁盘空间开销。流媒体实际指的是一种新的媒体传送方式,有声音流、视频流、文本流、图像流、动画流等。流媒体服务器广泛应用于视频点播、视频会议、远程教育(直播游戏或者在线课堂时候电脑窗口画面转播给其他人)、远程医疗、在线直播系统中、校园安防接入的摄像头视频流、
二、流媒体传输协议
RTSP (Real-Time Stream Protocol)由Real Networks 和 Netscape共同提出的,基于文本的多媒体播放控制协议。RTSP定义流格式,流数据经由RTP传输;RTSP实时效果非常好,适合视频聊天,视频监控等方向。一般摄像头都是RTSP格式的。h5原生不支持这种格式。优点,可以控制到视频帧,因此可以承载实时性很高的应用。这个优点是相对于HTTP方式的最大优点。复杂度主要集中在服务器端,可以进行倍速播放功能,其他视频协议都无法支持。 网络延时低,一般在0.5S以内;缺点,就是服务器端的复杂度也比较高,实现起来也比较复杂。ios端不支持该协议,对移动端支持较弱;除了 Firefox 浏览器可以直接播放 RTSP 流之外,几乎没有其他浏览器可以直接播放 RTSP 流。RTSP协议,此协议和RTMP效果差不多,在技术上只是区别于传输数据上占用多少通道、传输格式流不太一样而已,RTSP其实也可以用于直播。但依然是因为市场环境,RTSP目前主要应用在安防监控上,和RTMP一样,早已形成了自己的盈利链
RTMP(Real Time Message Protocol) 有 Adobe 公司提出,用来解决多媒体数据传输流的多路复用(Multiplexing)和分包(packetizing)的问题,优势在于低延迟,稳定性高,支持所有摄像头格式,RTMP协议是采用实时的流式传输,所以不会缓存文件到客户端,这种特性说明用户想下载RTMP协议下的视频是比较难的,视频流可以随便拖动,既可以从任意时间点向服务器发送请求进行播放,并不需要视频有关键帧。相比而言,HTTP协议下视频需要有关键帧才可以随意拖动,rtmp协议只支持flashplayer 就是只能在PC端(或安卓环境中安装了flashplayer组件,这种环境比较少)安装了flashplayer的情况下使用,浏览器加载 flash插件就可以直接播放,但是flash已经日落西山了。因此,目前 RTMP 主要用于提取 stream。也就是,当设置解编码器将视频发送到托管平台时,视频将使用 RTMP 协议发送到 CDN,随后使用另一种协议(通常是HLS)传递给播放器。
HTTP: 当使用http协议的时候视频格式需要是m3u8或HTTP-FLV协议视频流。HLS 协议由三部分组成:HTTP、M3U8、TS。这三部分中,HTTP 是传输协议,M3U8 是索引文件,TS 是音视频的媒体信息m3u8是有延迟的。并不能实时,实时传输方面不如rtmp协议。因为m3u8的直播原理是将直播源不停的压缩成指定时长的ts文件(比如9秒,10秒一个ts文件)并同时实时更新m3u8文件里的列表以达到直播的效果。这样就会有一个至少9,10秒的时间延迟。如果压缩的过小,可能导致客户端网络原因致视频变卡。HTTP-FLV 即将流媒体数据封装成 FLV 格式,然后通过 HTTP 协议传输给客户端 HTTP协议中有个约定:content-length字段,http的body部分的长度服务器回复http请求的时候如果有这个字段,客户端就接收这个长度的数据然后就认为数据传输完成了,如果服务器回复http请求中没有这个字段,客户端就一直接收数据,直到服务器跟客户端的socket连接断开。http-flv直播就是利用第二个原理,服务器回复客户端请求的时候不加content-length字段,在回复了http内容之后,紧接着发送flv数据,客户端就一直接收数据了
RTMP/RTSP | HTTP-FLV | HLS | |
传输协议 | TCP | HTTP | HTTP |
视频封装格式 | flv | flv | ts |
延时 | 1-3秒 | 1-3秒 | 5-20秒 |
Web支持 | H5 不能直接播放 | H5 不能直接播放 | 支持H5 |
数据 | 连续流 | 连续流 | 切片文件 |
优点 | 基于TCP长连接,不需要多次建连,延时低,通常只有1~3s;技术成熟,配套完善。 | flv.js在获取到FLV格式的音视频数据后将 FLV 文件流转码复用成 ISO BMFF(MP4 碎片)片段,再通过Media Source Extensions API 传递给原生HTML5 Video标签进行播放。低延时,整体效果与RTMP非常接近;相较于RTMP协议,能有效避免防火墙和代理的影响。 | 基于HTTP协议,所以接入CDN较为容易,很少被防火墙拦下,且自带多码率自适应;作为苹果提出的协议,在macOS/iOS下有极大优势,Android中也提供了对应的支持;可以说此项协议用在移动设备上是再合适不过了 |
缺点 | 在PC浏览器中只能通过Flash使用,且无法在移动浏览器使用;鉴于Flash即将退出舞台,所以在网页播放端基本不会以RTMP做拉流。 | 把音视频数据封装成FLV,然后通过HTTP连接传输,与RTMP相比只是传输协议变了。对于网页播放端,本来还是需要Flash才能播放,但「flv.js」的出现又弥补了这个缺陷它的传输特性会让流媒体资源缓存在本地客户端,也就是说保密性不怎么样;直到目前仍然不兼容iOS的浏览器 | 延时较大,通常不低于10s 。大量的TS片文件,会造成服务器存储和请求的压力 |
除了HTTP、WebSocket类的传输协议,其他是无法通用地传输到浏览器的,所以,如果要做一款通用的H5视频播放器,基本上就是一款HTTP/WebSocket协议的视频播放器,如果是类似于RTMP、RTSP类型协议的视频源,是不可避免,需要经过服务器转换的
三、推流服务器搭建
方案一:Nginx添加模块nginx-rtmp-module
方案二:Nginx添加模块http-flv-module
nginx-http-flv-module是基于nginx-rtmp-module 的流媒体服务器。它具备了所有nginx-rtmp-module的功能,并且新增多种新功能,功能对比如下。详见https://github.com/winshining/nginx-http-flv-module
Features | nginx-http-flv-module | nginx-rtmp-module | Remarks |
HTTP-FLV (for play) | √ | x | HTTPS-FLV and chunked response supported |
GOP cache | √ | x | |
Virtual Host | √ | x | |
Omit listen directive | √ | See remarks | There MUST be at least one listen directive |
Audio-only support for RTMP/HTTP-FLV | √ | See remarks | Won't work if wait_video or wait_key is on |
Single-track support for HLS | √ | x | |
reuseport support | √ | x | |
Timer for access log | √ | x | |
JSON style statistics | √ | x | |
Statistics for recordings | √ | x |
各位可以根据自己实际情况安装,http-flv-module功能更强大一些,我的项目需要播放HTTP-FLV,所以选择了方案二
nginx添加模块编译,如果已有nginx需要热部署升级,请看传送门http://XXXXXXXXXX[待完成]
// 下载nginx
# mkdir -p /root/nginx
# cd /root/nginx
# yum -y install pcre-devel openssl openssl-devel //安装依赖
# wget http://nginx.org/download/nginx-1.21.6.tar.gz //下载nginx包
# tar xf nginx-1.21.6.tar.gz
//下载nginx-http-flv-module
# mkdir -p /opt/nginx-1.21.6/module
# cd /opt/nginx-1.21.6/module
# wget https://github.com/winshining/nginx-http-flv-module/archive/refs/heads/master.zip
# unzip master.zip
# cd /root/nginx/nginx-1.21.6
//安装目录是/opt/nginx-1.21.6,安装模块nginx-http-flv-module-master【重点就是这个】和ssl用于日后配置https证书
# ./configure --prefix=/opt/nginx-1.21.6 --add-module=/opt/nginx-1.21.6/module/nginx-http-flv-module-master --with-http_ssl_module
# make
# make install // 如果你是热部署升级,一定不要执行这个命令
// 修改nginx配置文件 避免粘贴过来格式混乱,在 Vim 视图,输入如下命令:set paste,可以使 vim 进入 paste 模式,这时候再整段复制黏贴,就OK了
# vim /opt/nginx-1.21.6/conf/nginx.conf
//修改完成,检查nginx配置文件是否正确,启动nginx 即可,记得开放防火墙、安全组端口1935 和88
# cd /opt/nginx-1.21.6/sbin
# ./nginx -t
# ./nginx nginx.config配置如下
#增加如下配置即可
# 推流时会发布到多个子进程
rtmp_auto_push on;
rtmp_auto_push_reconnect 1s;
rtmp {
server {
listen 1935; #监听的端口号
chunk_size 8192; # 单一推流数据包的最大容量
application hls { # 创建rtmp应用hls
live on; # 当路径匹配时,开始播放
#HLS协议进行m3u8实时直播.如果是http-flv不需要配置下面的
wait_key on;#保护TS切片
hls on; #实时回访
hls_nested on;#每个流都自动创建一个文件夹
hls_path /tmp/hls; #媒体块ts的位置
hls_fragment 5s; #每个ts文件为5s的样子
hls_playlist_length 30s; #保存m3u8列表长度时间,默认是30秒,可考虑三小时10800秒
hls_cleanup on;#是否删除列表中已经没有的媒体块TS文件,默认是开启
hls_continuous on;#连续模式
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 88;
server_name localhost;
error_log logs/rtmp/error.log;# http协议下的访问日志
access_log logs/rtmp/access.log;
location /stat { # 开启这两个页面可以观察rtmp流的统计,不需要可去掉
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl { # 查看状态的部分,不需要可去掉
root /opt/nginx-1.19.1-rtmp/nginx-http-flv-module/;
}
location /flv_live { # 拉http-flv的配置
flv_live on;
chunked_transfer_encoding on;
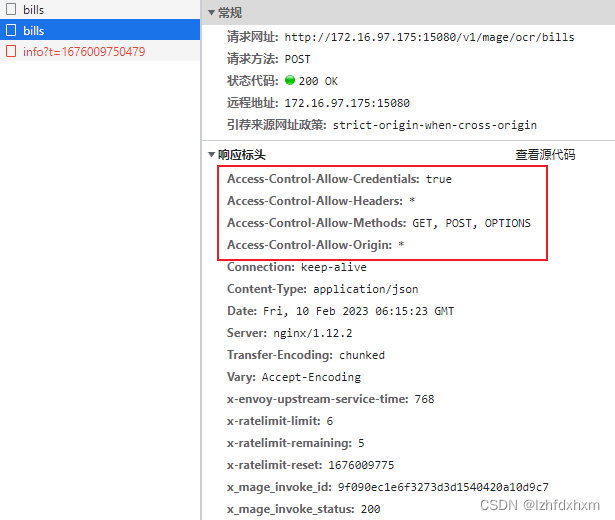
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
}
# 通过http访问的这个路径会被转发到/tmp/hls 寻找对应的m3u8文件和视频片段例如 111.m3u8,111-622.ts,前缀名字为视频上传流的stream_key
location /hls { # 拉m3u8的配置
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /tmp/hls;
expires -1;
add_header 'Cache-Control' 'no-cache';
}
location / { # 首页
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}四、推流
方案一:根据本次项目需要推送windows上位机屏幕数据流到云端,因此采取OBS推流
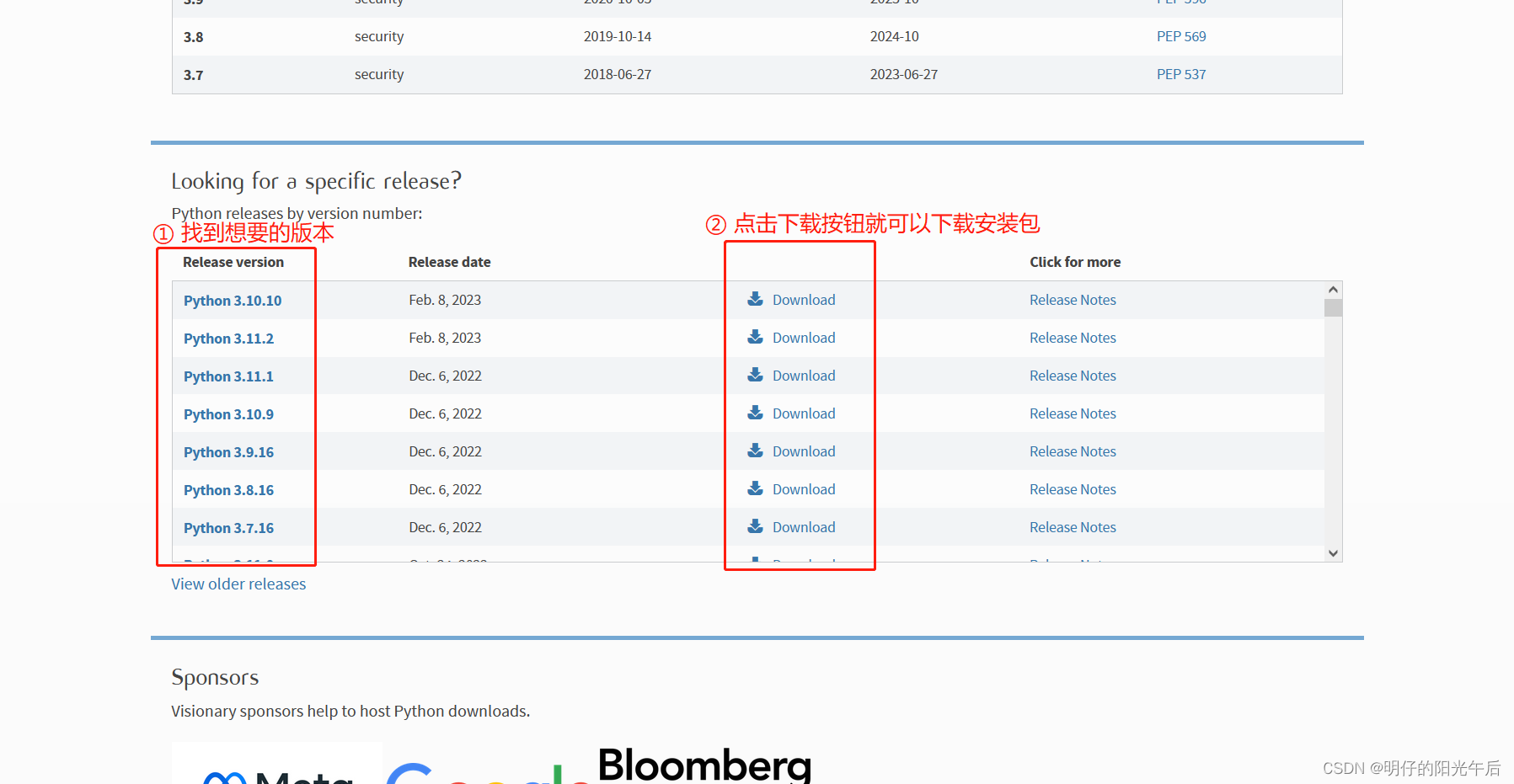
1、下载OBS-Studio-26.0.2-Full-Installer-x64.exe,安装在windows上位机
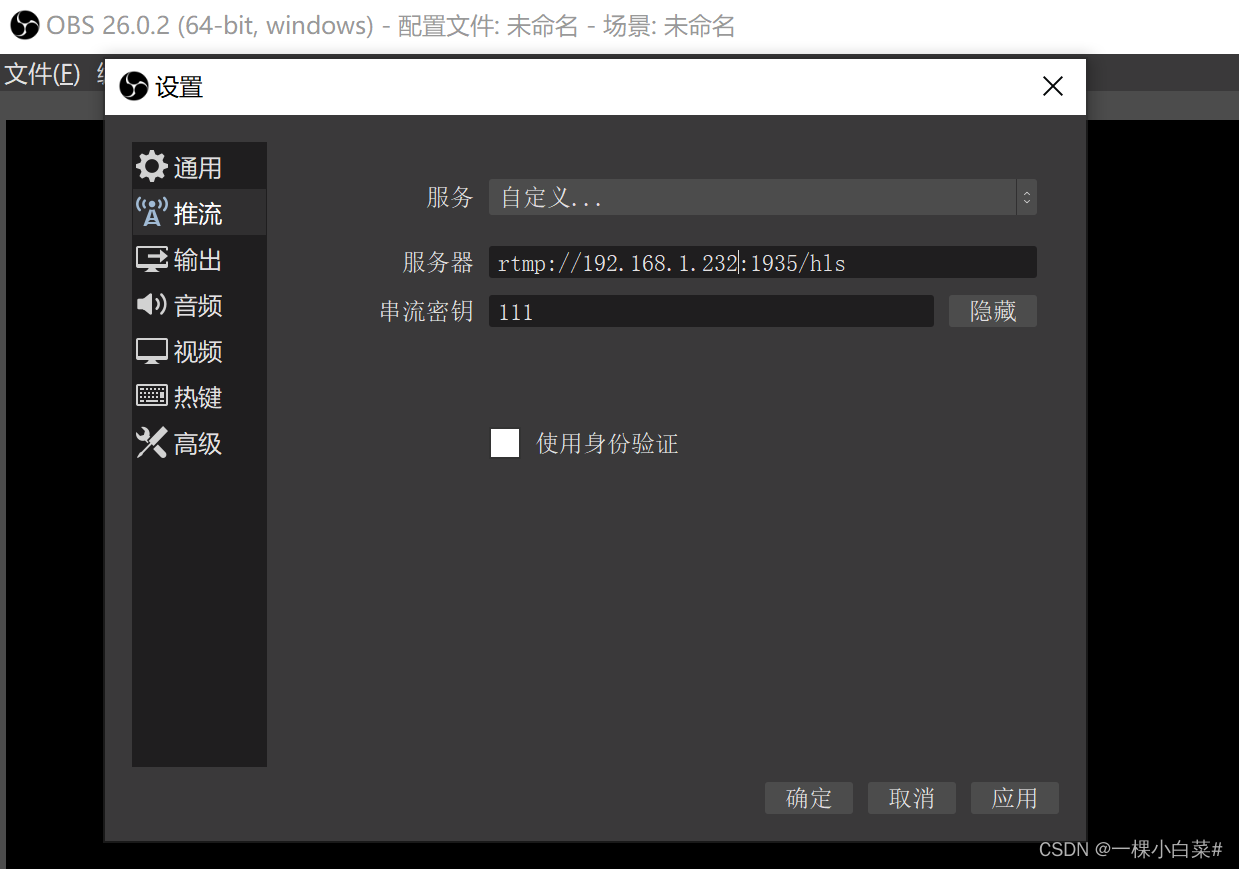
2、运行软件点击 : 文件->设置->推流,串流密码随意设置,如111,这个是为了区分等会拉流时候stream_key

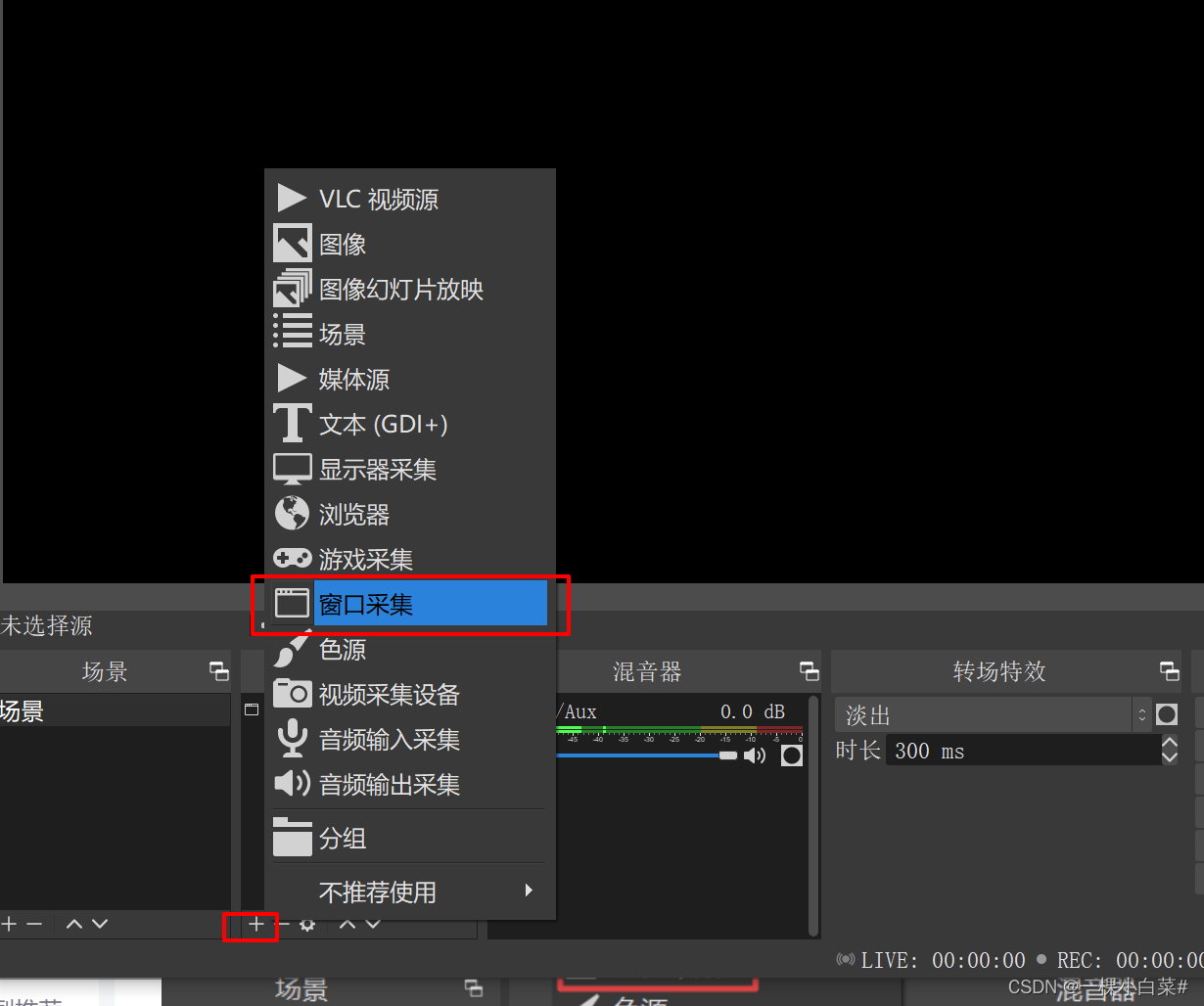
3、窗口采集,选定需要推流的页面

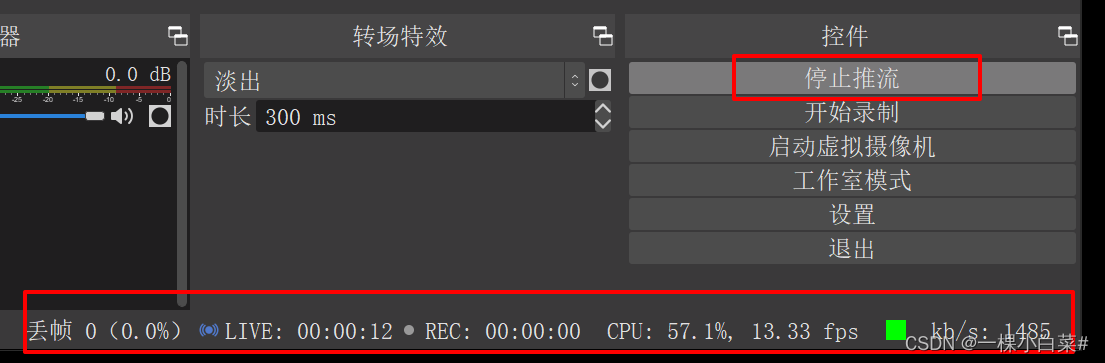
4、点击开始推流,出现最下面红框就说明已经成功了

方案二:用ffmpeg将视频流推到nginx上
# mkdir -p /usr/local/ffmpeg
# cd /usr/local/ffmpeg
# wget https://github.com/FFmpeg/FFmpeg/archive/refs/heads/master.zip
# unzip master.zip
# ./configure
# 如果提示nasm/yasm not found or too old. Use --disable-x86asm for a crippled build.
# yum install yasm
# ./configure # 再次编译
# make
# make install将本地视频文件zhangsan.mp4进行推流
# ffmpeg -stream_loop -1 -re -i zhangsan.mp4 -c copy -f flv rtmp://192.168.1.232:1935/http_flv/stream_key
-i 要处理视频文件的路径,此处地址是一个监控摄像头
-s 像素
-f 强迫采用flv格式五 、拉流
拉流地址:
推流地址 rtmp://192.168.1.232:1935/hls/stream_key
rtmp拉流地址:rtmp://192.168.1.232:1935/hls/stream_key
http-flv拉流地址:http://192.168.1.232:88/flv_live?port=1935&app=live&stream=stream_key
hls-m3u8拉流地址:http://192.168.1.232:88/hls/stream_key/index.m3u8
关于m3u8 因为要缓存文件,所以hls_fragment 和hls_playlist_length 尽量稍微保留久一些,不然会出现读取了m3u8,但是媒体块ts被系统更新了,导致媒体文件不能正常播放
六、 播放流
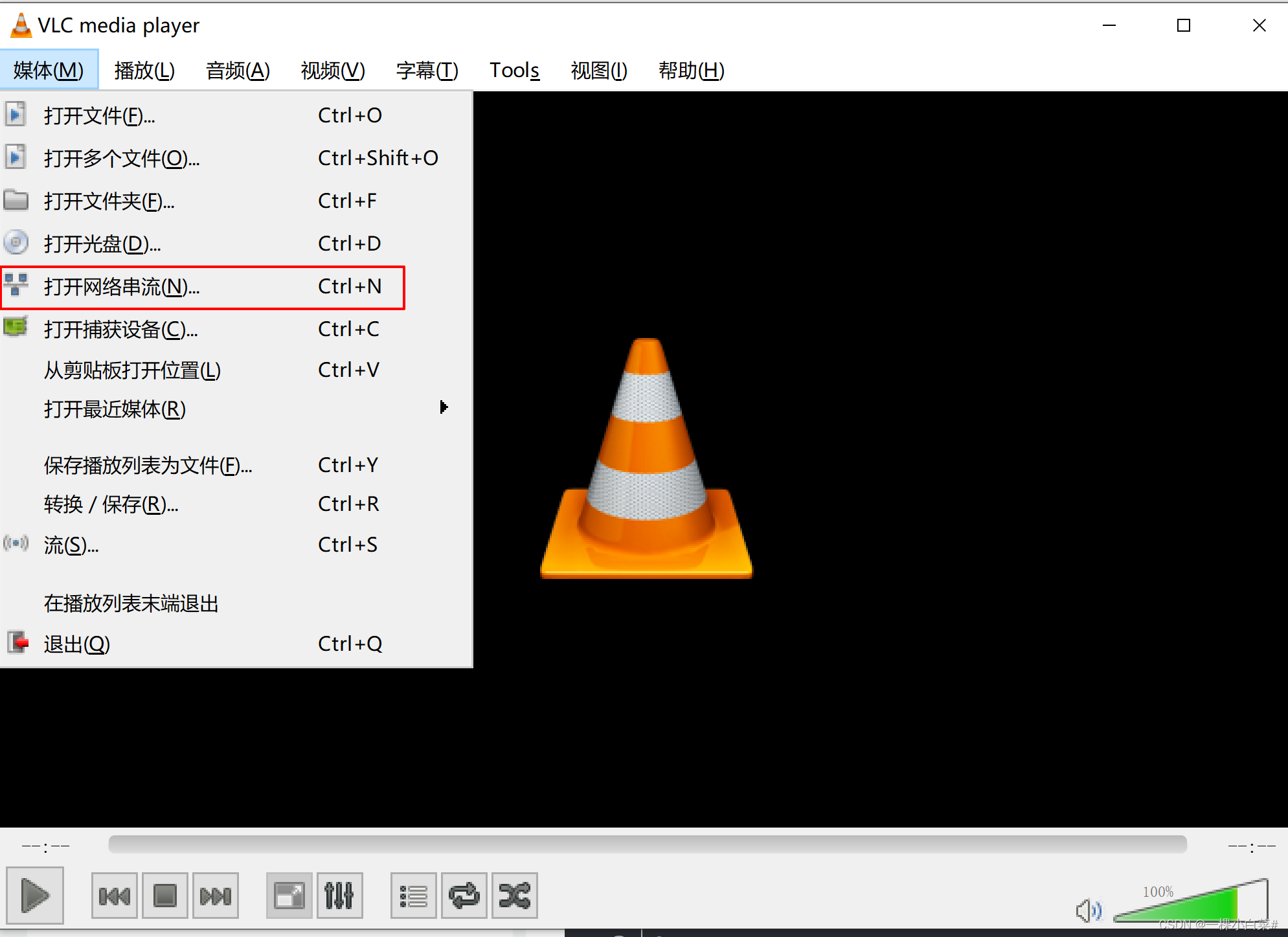
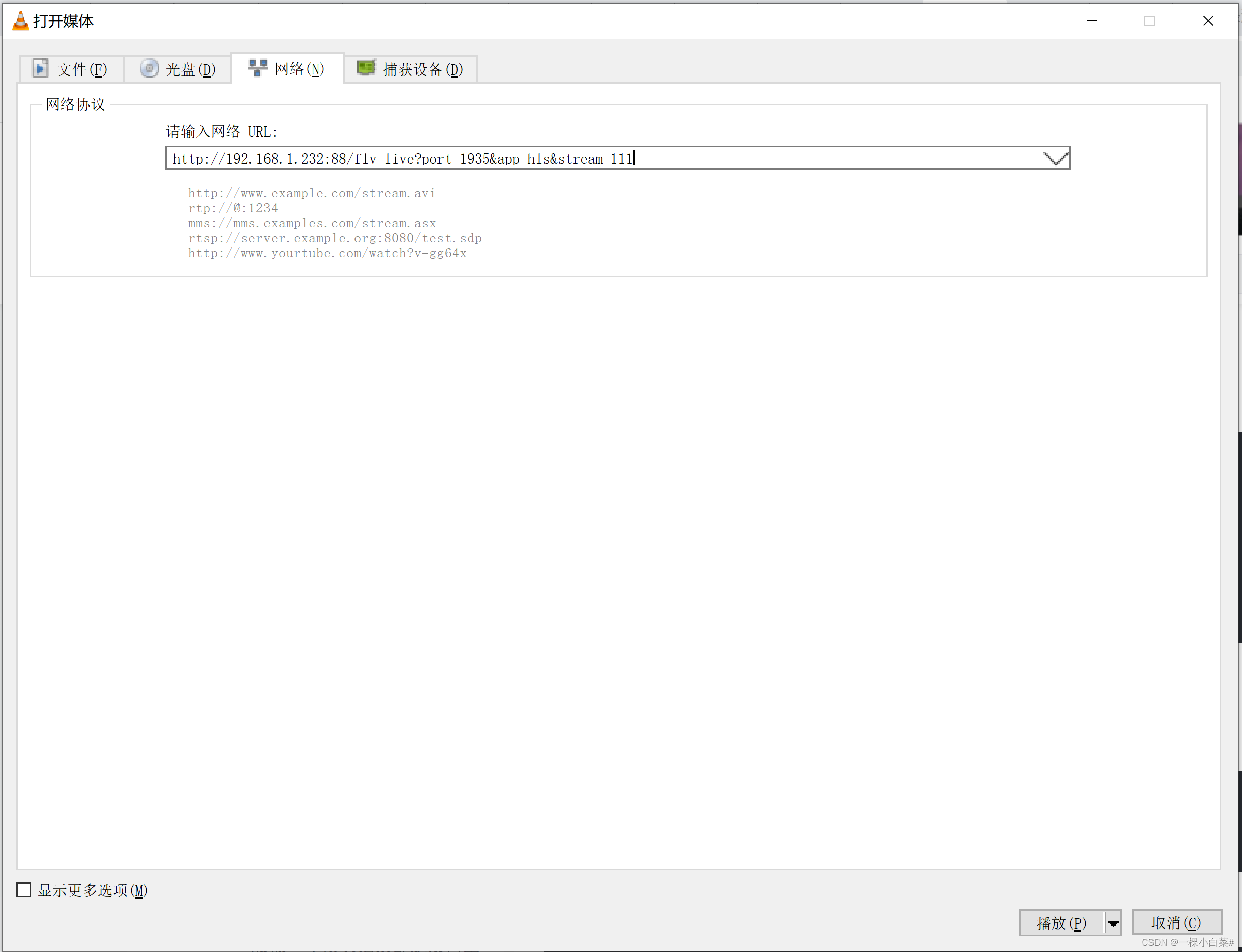
用软件VLC 测试要播的视频流是否正常
网络URL可以输入上述所有类型的地址,可播放


选择一个适合自己项目的播放方式
我开始是转m3u8,但这个格式的实时性不好,所以最后用的是HTTP-FLV
方案一:
Video.js 是一个通用的在网页上嵌入视频播放器的 JS 库,Video.js 自动检测浏览器对 HTML5 的支持情况,如果不支持 HTML5 则自动使用 Flash 播放器。Edge、谷歌浏览器中网站默认是禁用flash的,手动设置为允许flash即可
优点:
1.它是开源免费的,你可以在github很容易的获取它的最新代码。
2.使用它非常的容易,只要花几秒钟就可以架起一个视频播放页面。
3.它几乎兼容所有的浏览器,并且优先使用html5,在不支持的浏览器中,会自动使用flash进行播放。
4.界面可以定制,纯javascript和css打造。说明文档也非常的详细。
缺点:videojs针对部分摄像机(比如:海康)不是很友好,作者大大也很久没有维护的原因,部分rtsp、rtmp流的视频直播是无法找到媒体的兼容源
方案二:利用B站开源的flv.js,通过将FLV文件流转换为ISO BMFF(Fragmented MP4)段,然后通过Media Source Extensions API 将mp4段提供给HTML5 元素。github地址:https://github.com/bilibili/flv.js
flv.js是支持在 HTML5 视频中播放 FLV 格式视频的 JavaScript 库。使用 ES6 编写的,如果低版本兼容需要通过 Babel编译一下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>flv播放页面</title>
<script type="text/javascript">
$(document).ready(function() {
});
//这是当关闭页面或浏览器的时候调用后台的方法把进程给停掉
window.onbeforeunload = function(e) {
$.ajax({
url:"${ctx}/zxjk/zxBasDevice/closeFfmpeg",
type:"post",
data:{
"command":"${command}"
},
dataType:"json",
async:true,
success: function (data){
}
})
}
</script>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/flv.js/1.5.0/flv.min.js"></script>
<video style="height: 400px;width: 600px;" id="videoElement" muted autoplay controls></video>
<script>
var flvPlayer = null;
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://192.168.1.232:88/flv_live?port=1935&app=hls&stream=111'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
}
</script>
</body>
</html>方案三:嵌入一个swf媒体播放文件,并利用该文件来播放你预设的文件。这里推荐dplayer——http://dplayer.js.org/zh/guide.html#flv
参考博客:
https://blog.51cto.com/u_13710166/5272848
https://blog.csdn.net/xiaonuo911teamo/article/details/108684043
https://blog.csdn.net/goodtimealways/article/details/124705486
https://www.cnblogs.com/wq-9/articles/14713499.html
七、几种浏览器播放RTSP视频流解决方案
【WebSocket透传】RTSP视频流转换为flv,通过websocket传输flv视频流,然后前端通过websocket获取到视频流后,使用flvjs对视频流再一次处理并进行播放(项目中已使用)
【协议转换】RTSP转RTMP到RTMP服务器,转http-flv,播放端用flv.js播放(可以使用)
【协议转换】RTSP转RTMP到RTMP服务器,转hls,播放端用video.js播放(m3u8延迟高)
【安装插件】VLC或者SmartPlayer第三方插件播放(插件局限)
【实时通讯技术】RTSP转WebRTC播放(未来趋势)
【代理服务器】H5 + websocket_rtsp_proxy 实现视频流直播【收费的,免费版有很多限制】
WebSocket透传参考https://blog.csdn.net/baidu_41803888/article/details/114969009
后续彩蛋:
FFmpeg 提供了视频解码、编码、后期处理等一系列功能,对世界上千奇百怪的视频音频编码有着完善的支持,强大的功能使它成为市面上的许多视频播放器的解决方案,比如ffmpeg2theora,VLC, MPlayer, HandBrake, Blender, Google Chrome等。由于FFmpeg是在LGPL/GPL协议下发布的(如果使用了其中一些使用GPL协议发布的模块则必须使用GPL协议),任何人都可以自由使用,但必须严格遵守LGPL/GPL协议。有很多播放软件都使用了FFmpeg的代码,但它们并没有遵守LGPL/GPL协议,没有公开任何源代码。我们应该对这种侵权行为表示耻辱 官方有个叫“耻辱柱(Hall Of Shame)”的东西,FFmpeg官方会将发现的那些不遵守开源协议(LGPL或GPL许可证)的软件或其母公司公诸于世,不少国内的著名的播放软件都是 FFmpeg 代码的偷窃者......

















![[测开篇]设计测试用例的方法如何正确描述Bug](https://img-blog.csdnimg.cn/dbffcb7fef8d4aad9df362500724103d.png#pic_center)