一、Vscode
Vscode 下载安装以及常用的插件
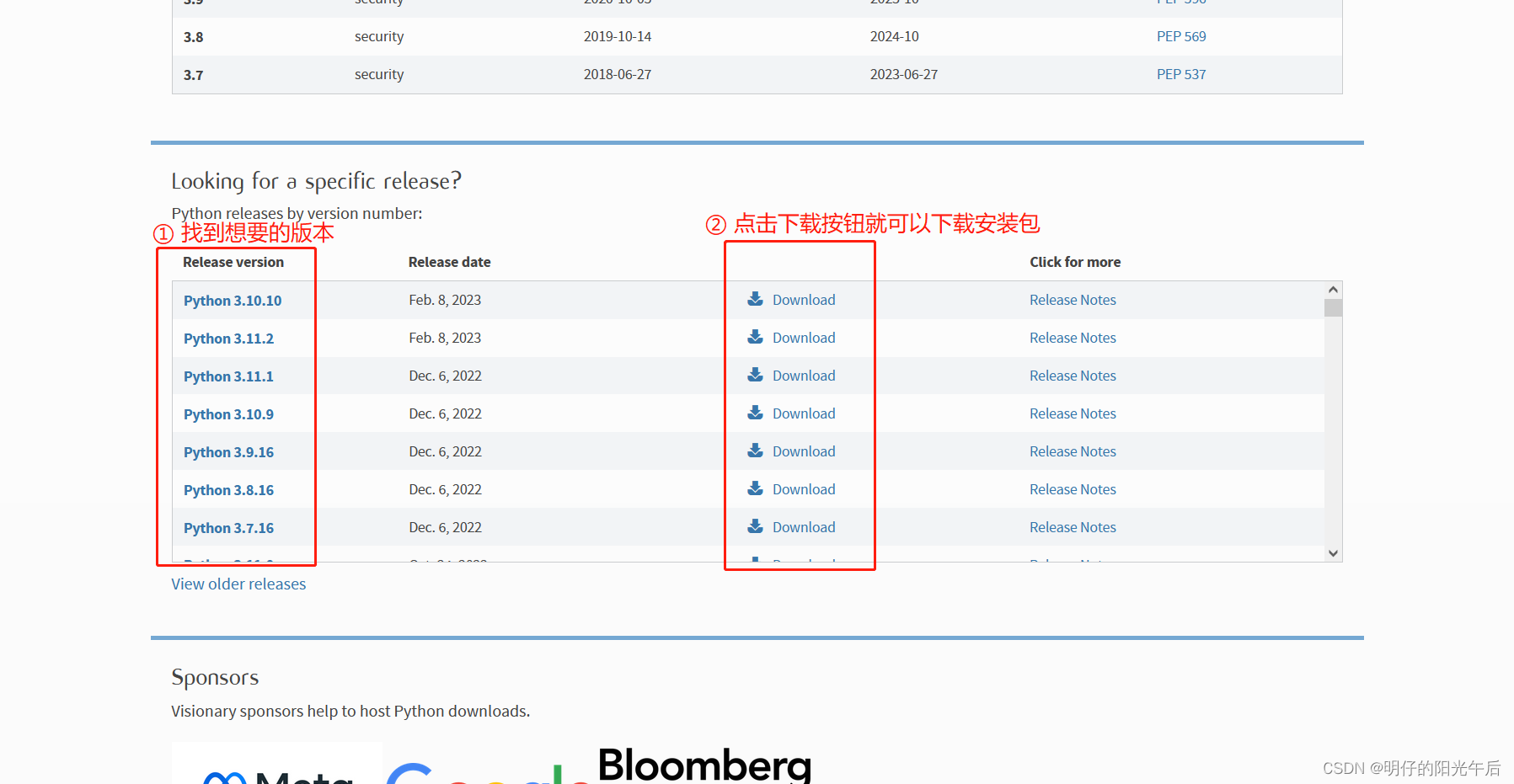
1、Vscode 下载
下载地址:Vscode
-
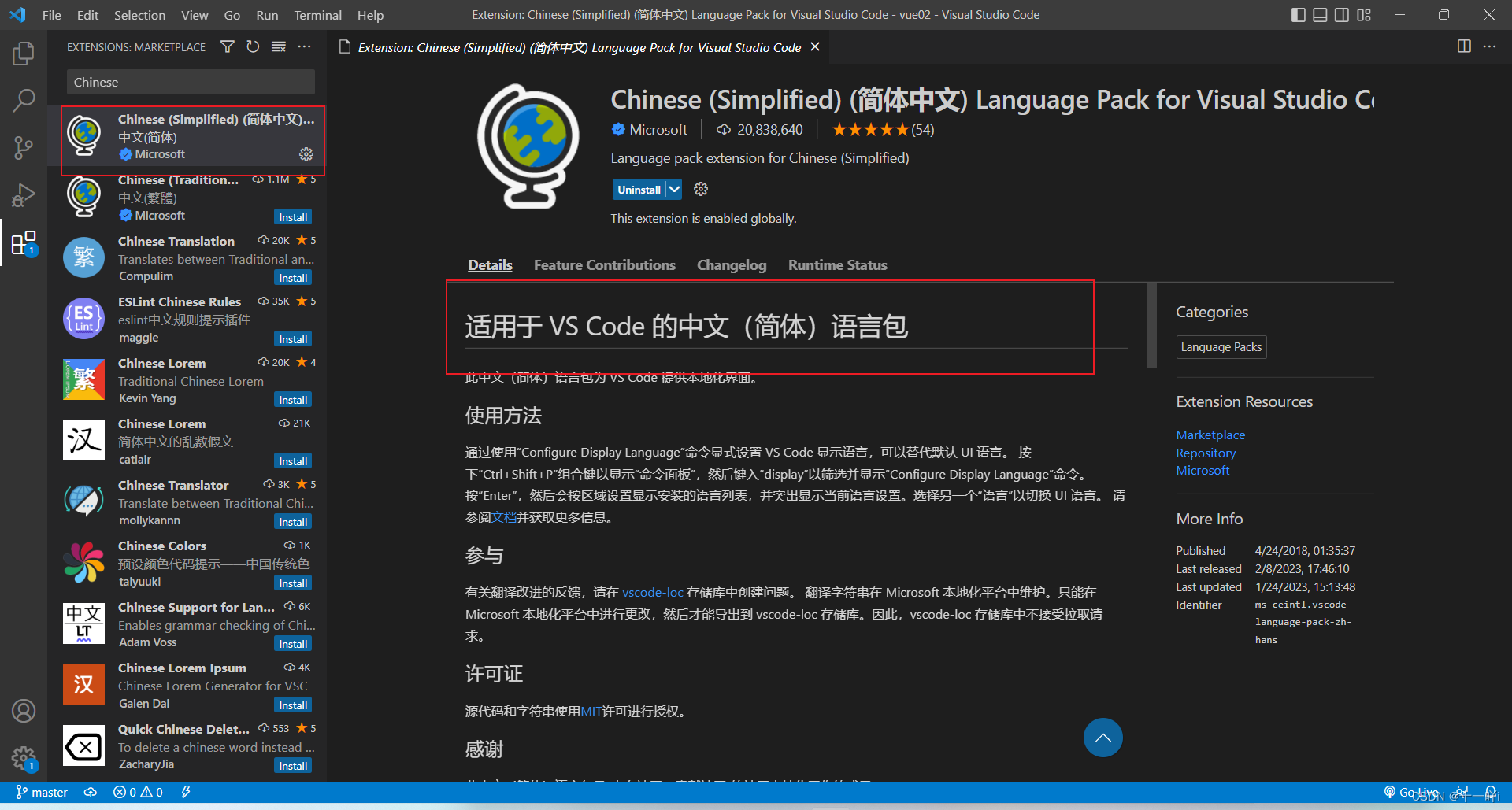
中文语言插件
搜索chinese

-
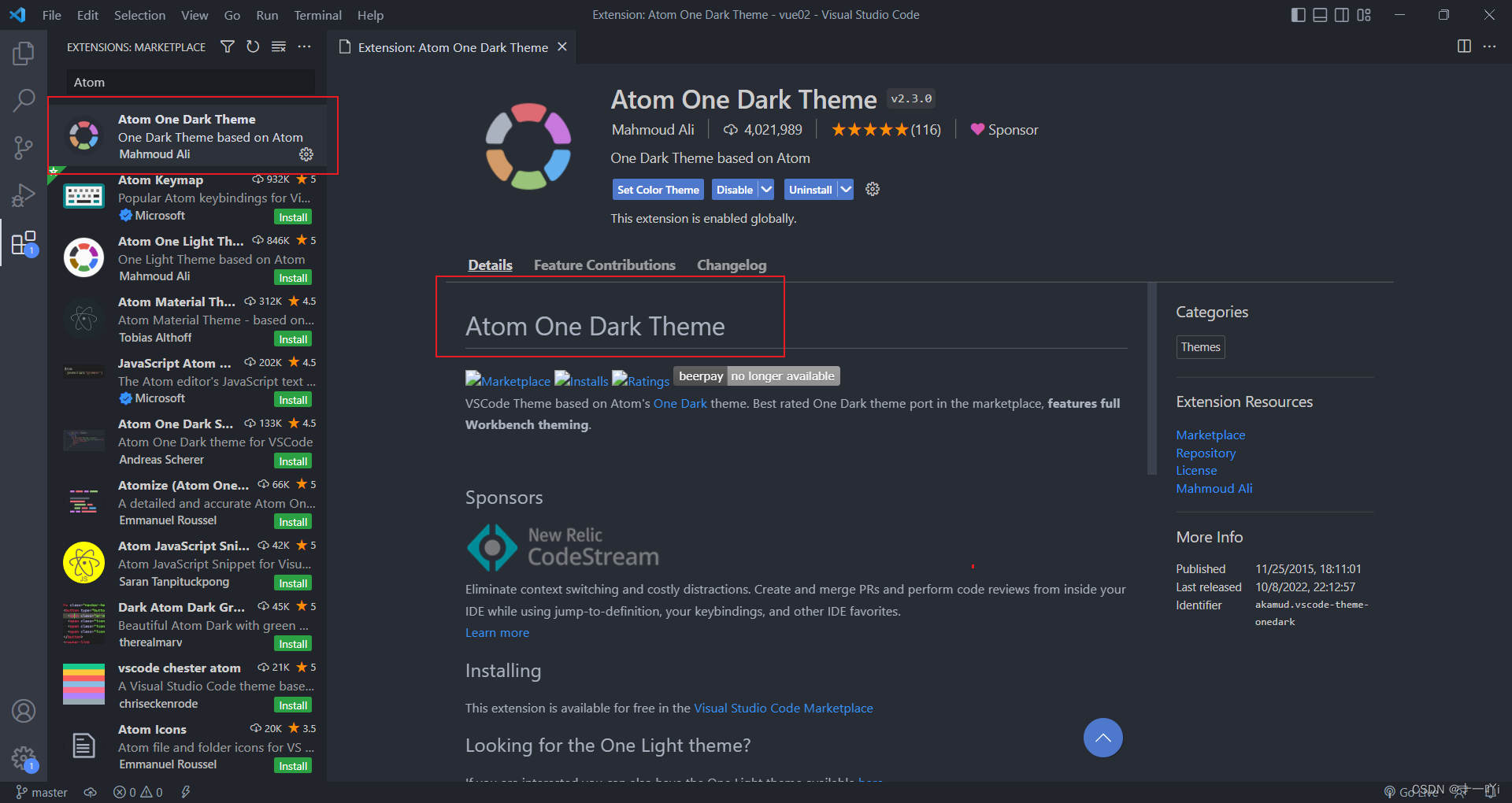
主题
Atom主题
-
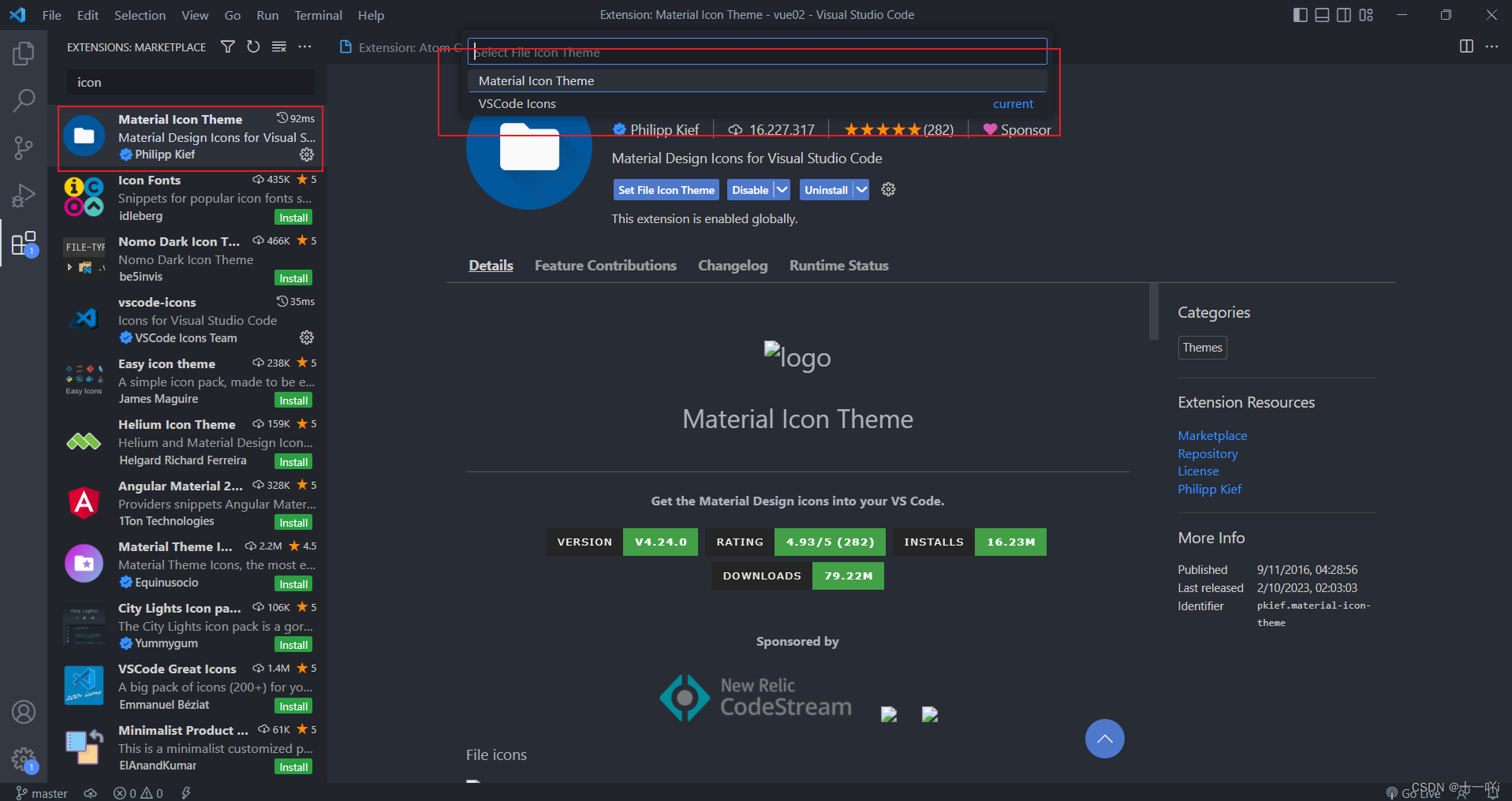
文件图标主题
搜索icon

-
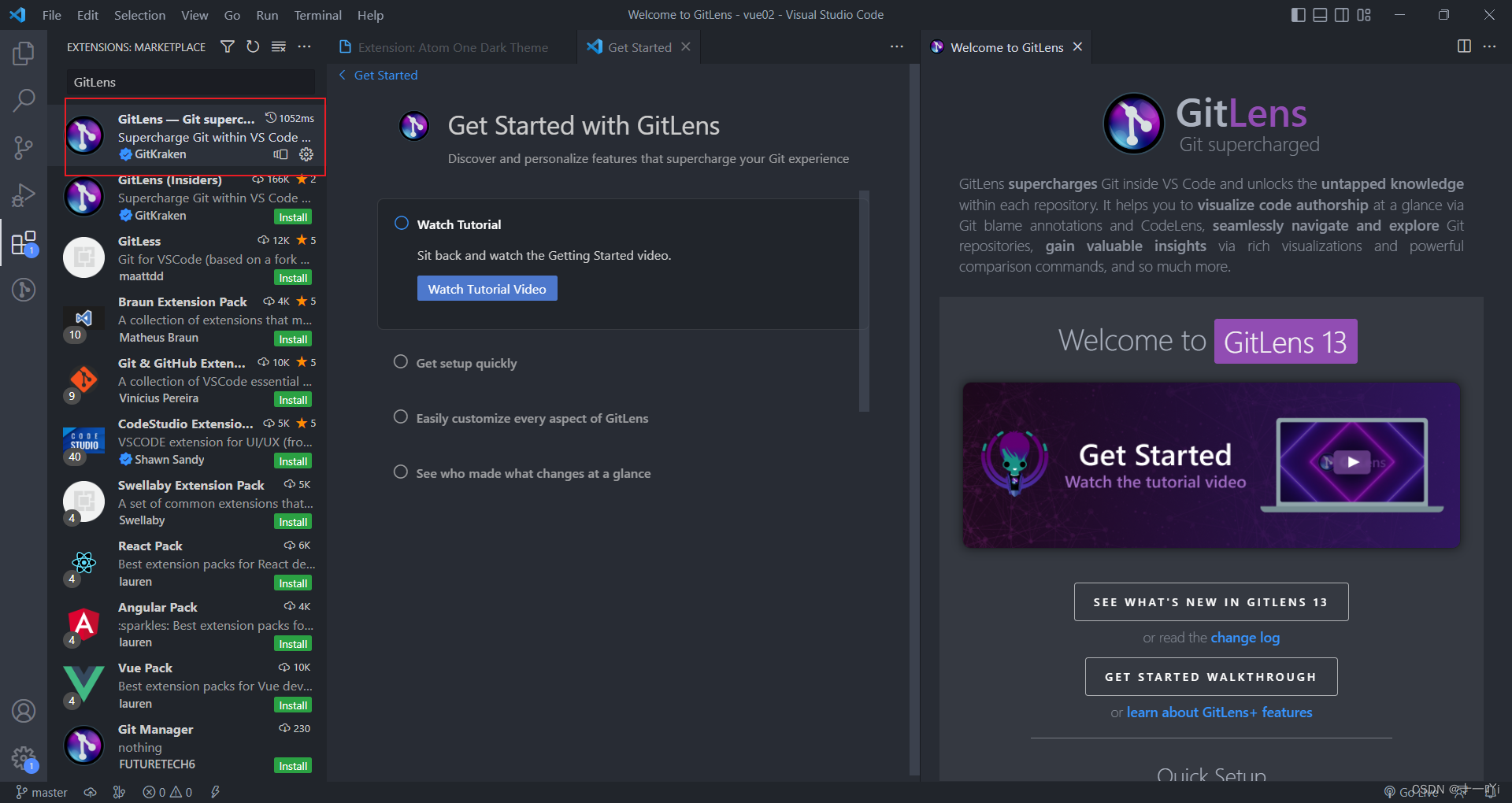
源代码管理插件GitLens
搜索GitLens
-
Live Server _本地服务器
搜索
Live Server

-
Prettier - Code formatter _格式化代码
搜索Prettier - Code formatter

-
EsLint
ESLint 是一个插件化并且可配置的 JavaScript 语法规则和代码风格的检查工具
搜索
ESLint
-
Vetur _Vue 开发利器
搜索Vetur

-
设置 注释、变量等颜色
按需定制注释、变量/非必须
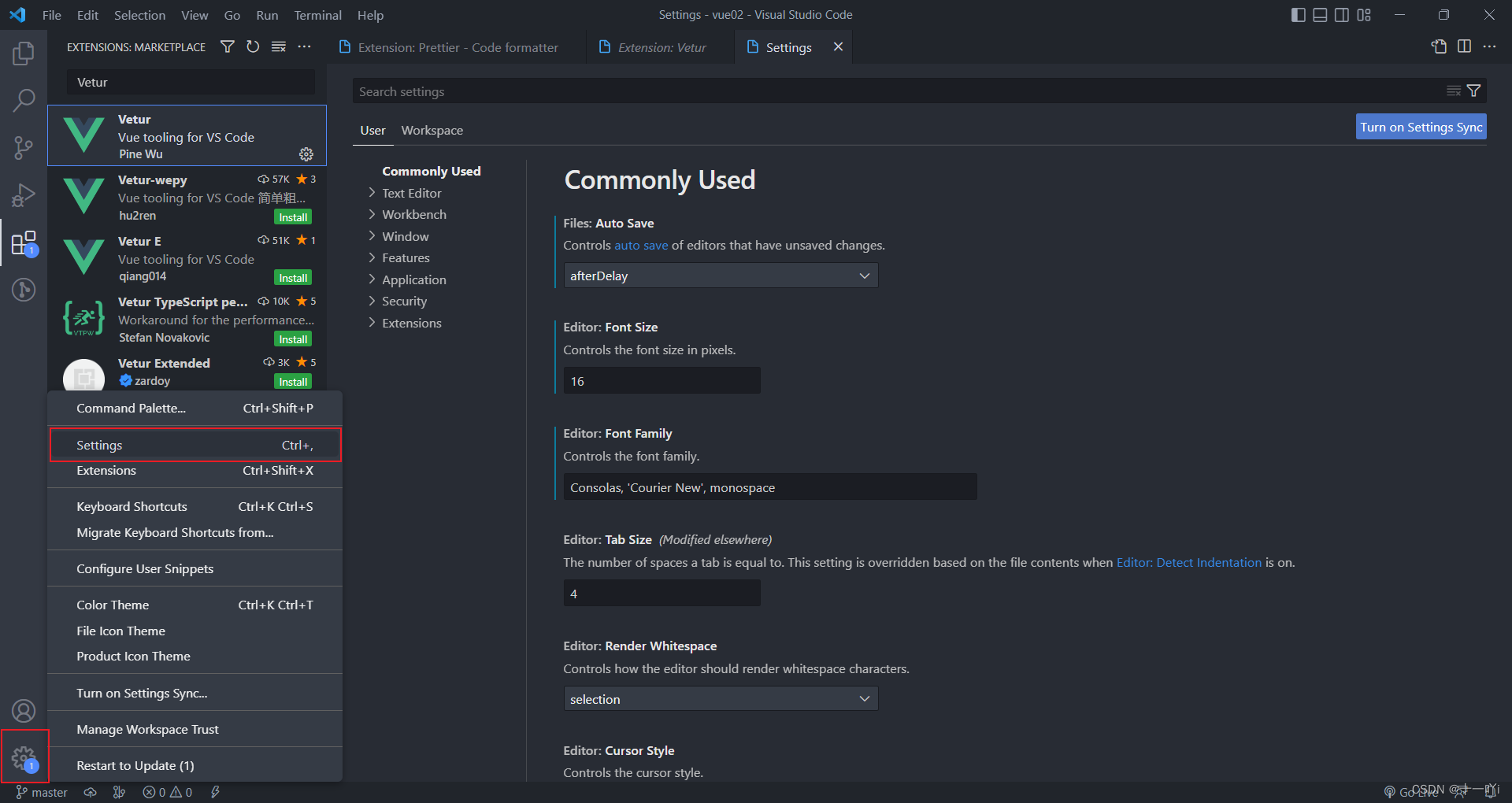
- 点击左下角设置
- 搜索 setting.json 文件
- 拷贝下面代码设置即可

"editor.tokenColorCustomizations": {
"comments": {
// 设置字体样式 加粗 下划线 斜体等
"fontStyle": "",
// 设置字体颜色
"foreground": "#4CAEE2"
}, // 注释
"keywords": "#0a0", // 关键字
"variables": "#f00", // 变量名
"strings": "#e2d75dbd", // 字符串
"functions": "#5b99fcc9", // 函数名
"numbers": "#AE81FF" // 数字
}
二、node.js
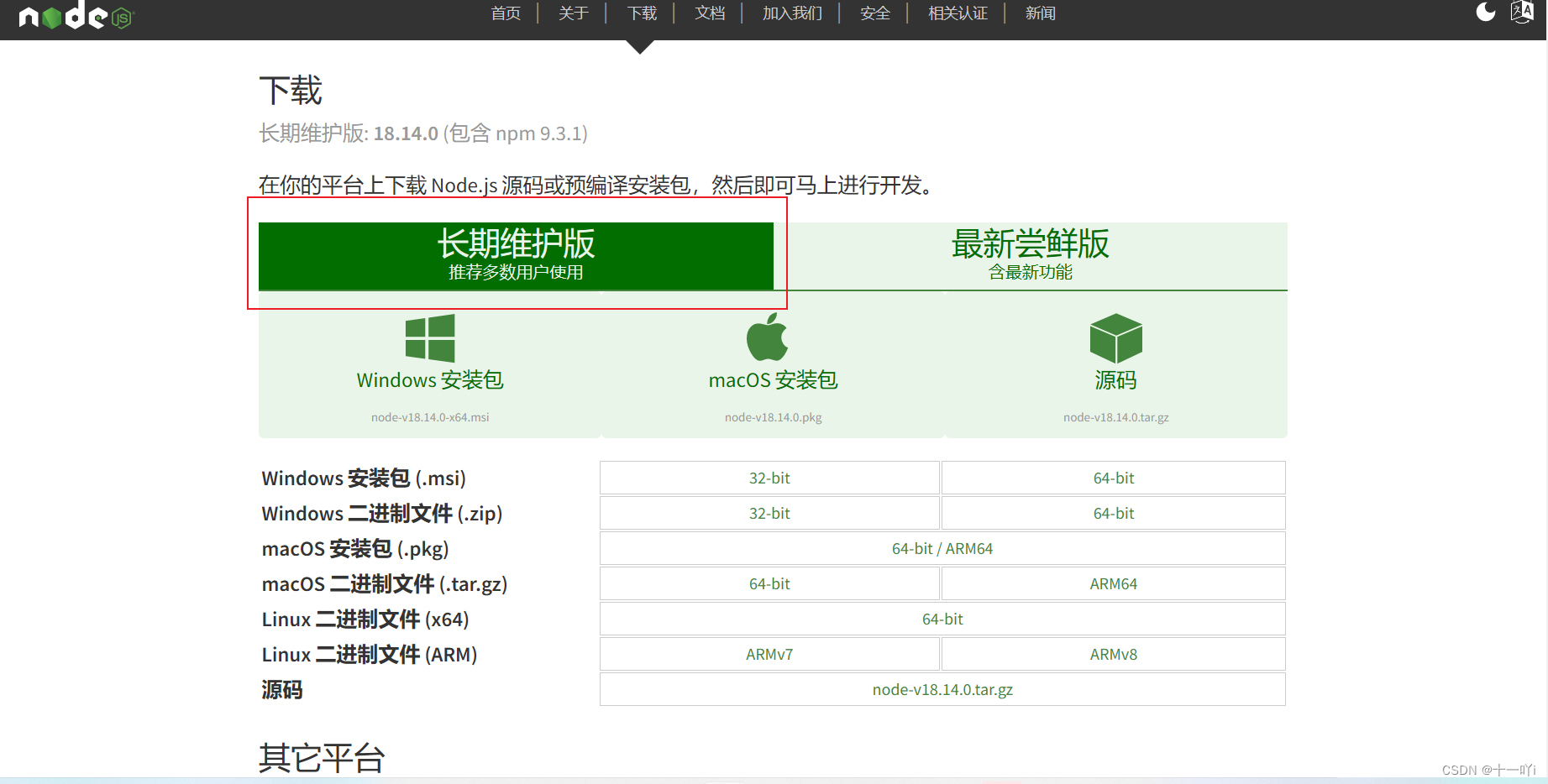
1、node.js 下载
下载地址: node.js
文档查看:https://docs.npmjs.com/
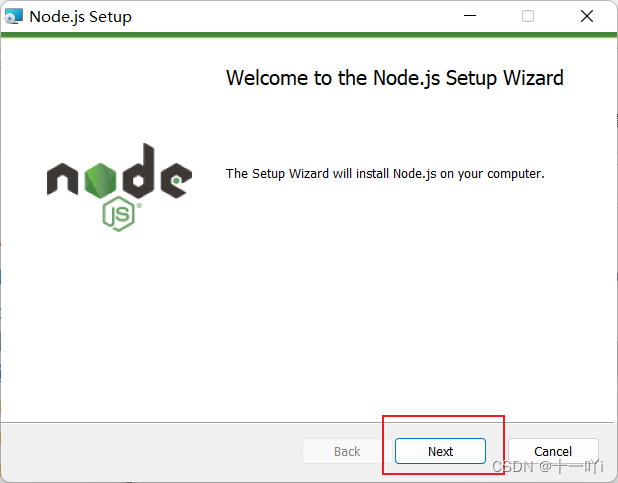
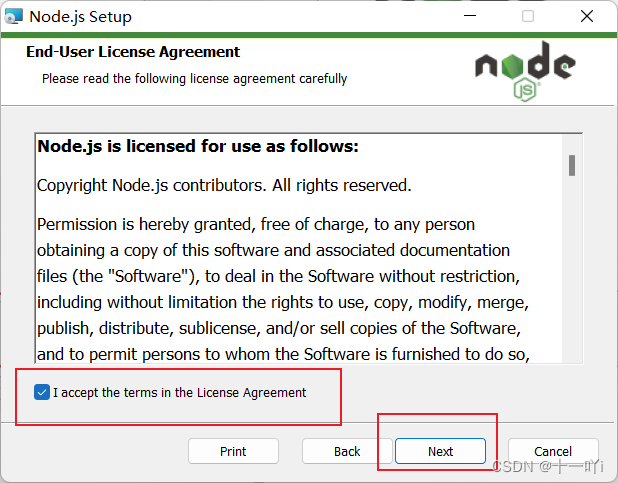
 2、安装
2、安装







3、查看版本
win+ R 打开终端命令窗口,输入cmd

输入命令 node -v,查看版本,安装成功

三、Vue 环境
1、Vue 官方文档:https://cn.vuejs.org/
2、安装 vue/cli
npm install -g @vue/cli

- 安装完成后,输入
vue --version命令,确保安装成功

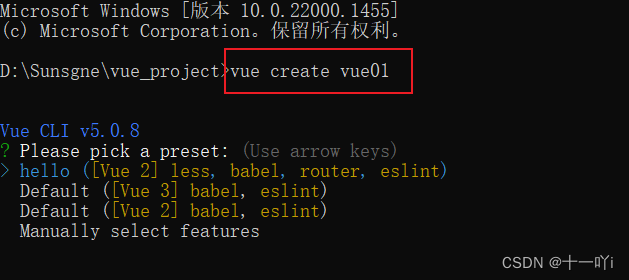
3、创建 Vue 项目
- 进入文件目录下,输入
cmd,输入 项目名称

- 选中
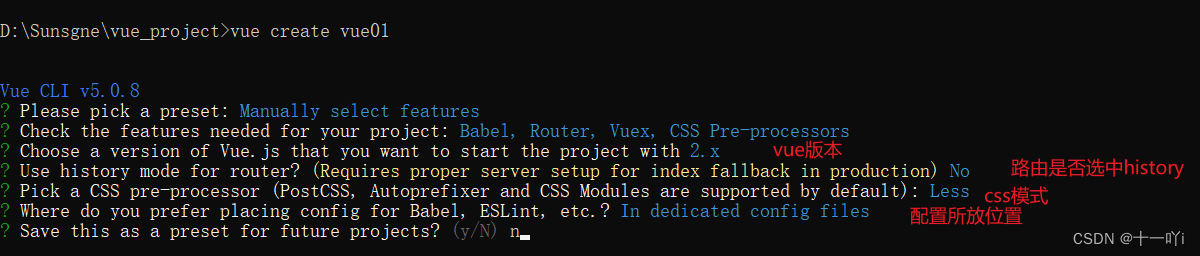
Manually select features,自定义配置

- 各种配置

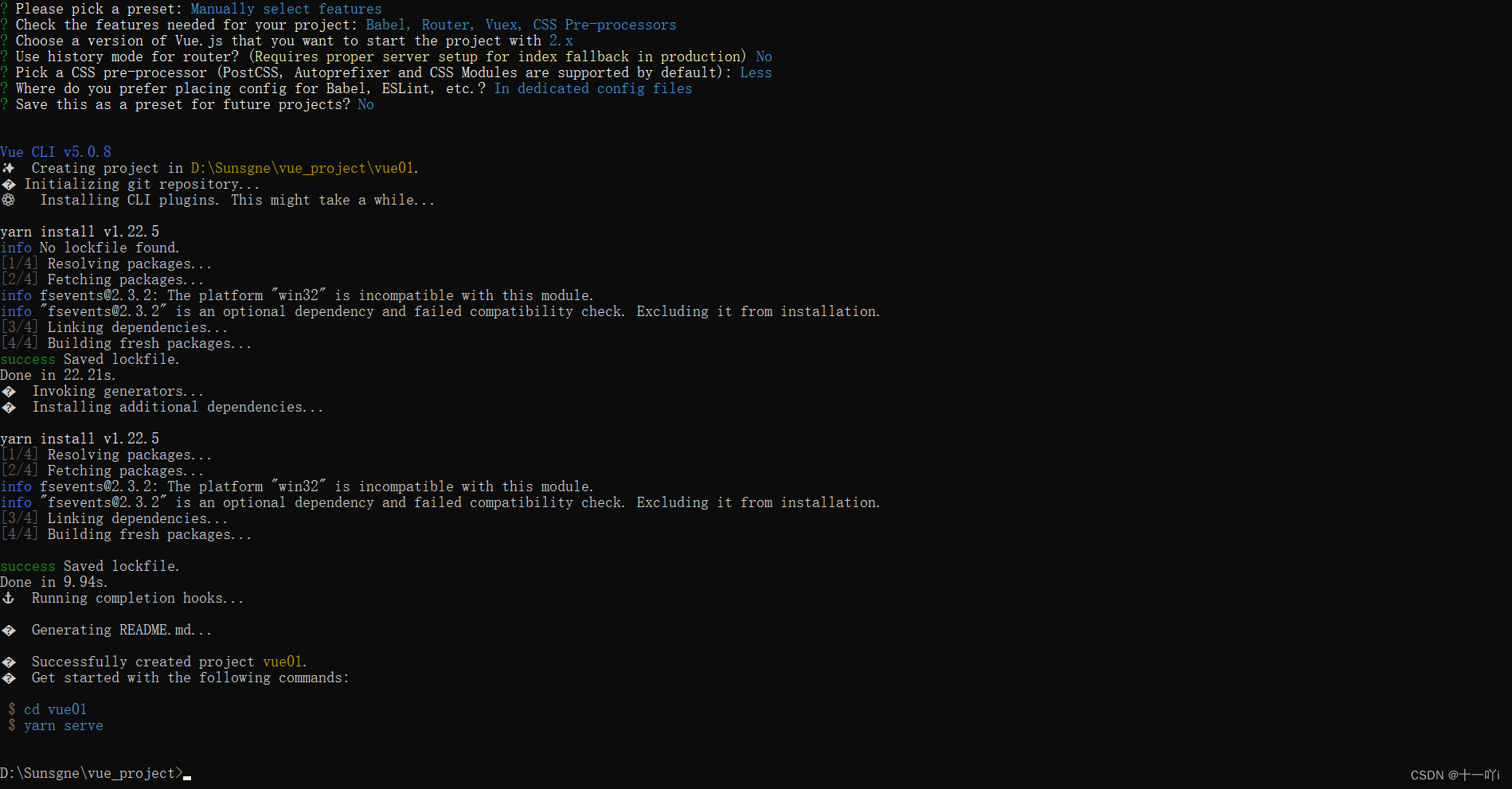
- 创建成功

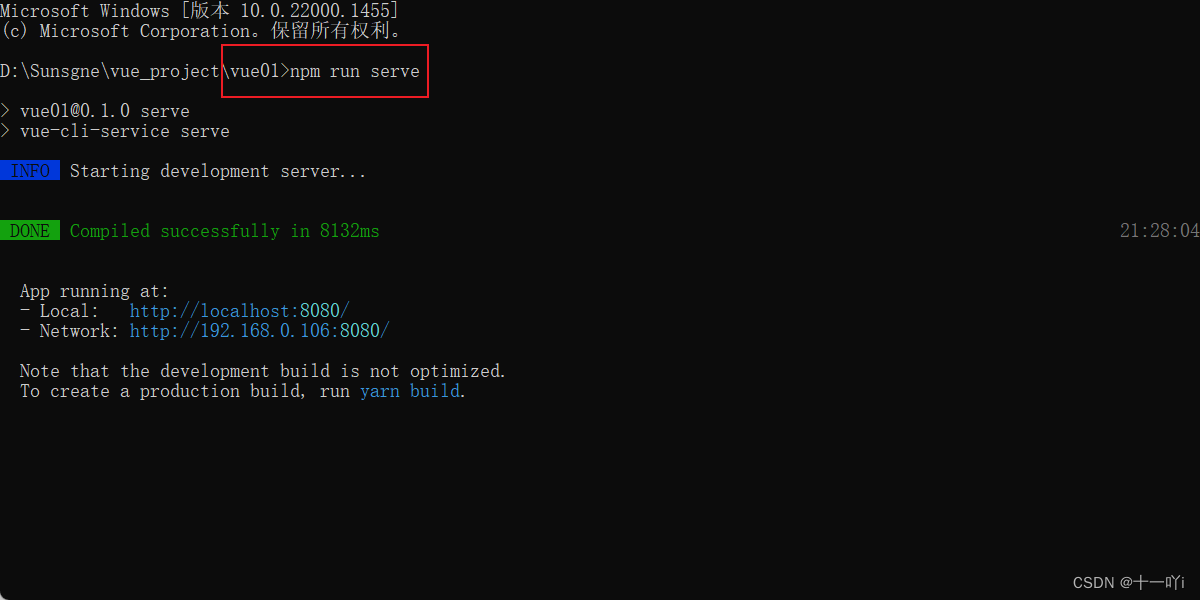
- 启动项目
进入项目文件夹cd vue01, 启动npm run serve

- 浏览项目页面









![[测开篇]设计测试用例的方法如何正确描述Bug](https://img-blog.csdnimg.cn/dbffcb7fef8d4aad9df362500724103d.png#pic_center)