日常开发时,如果遇到较为复杂的 DTO 对象的参数传递时,通常前端使用的请求头为:application/json(JSON 格式的数据);而后端可以使用 @RequestBody 接收一个 DTO 对象。但当需要在一个界面上同时传递 DTO 和附件文件时,这种方式就不行了。因为传递文件时请求头必须为:multipart/form-data,而后端就无法使用 @RequestBody 注解了。
我准备了如下格式的数据:
{
name: "名称",
vo: {
name: "名称",
remark: "备注"
},
voList: [
{
name: "名称1",
remark: "备注1"
},
{
name: "名称2",
remark: "备注2"
}
]
}
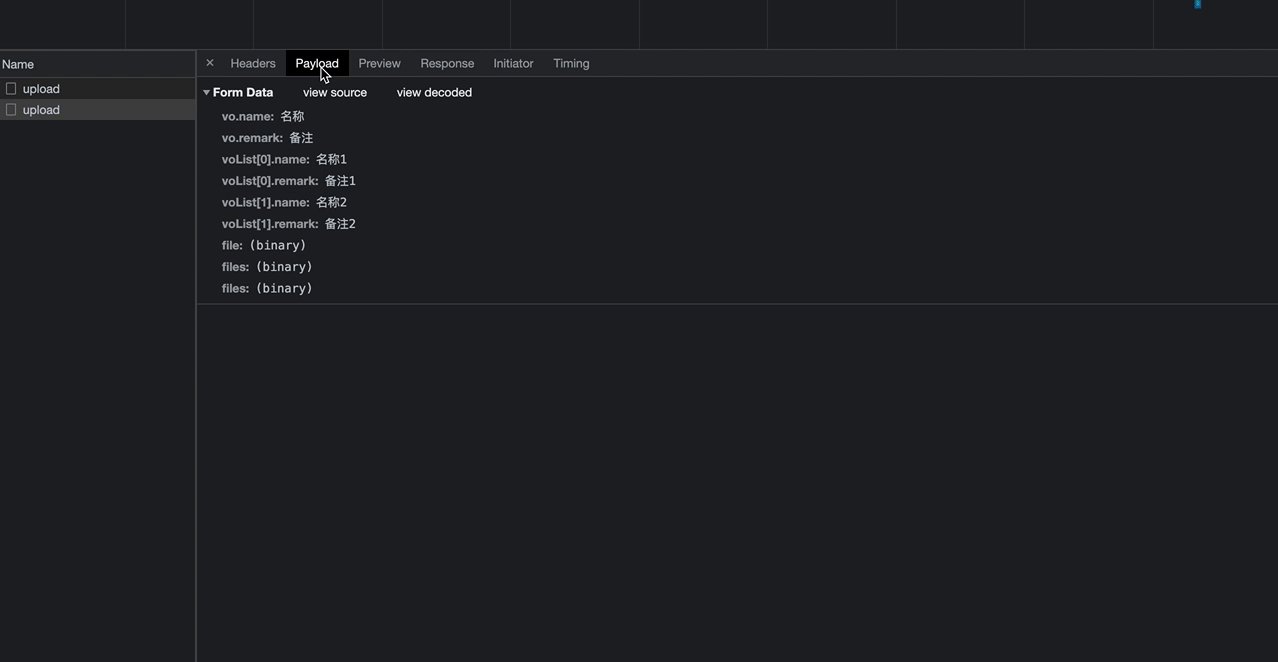
上面的数据如果和文件同时传递,需要使用 multipart/form-data 请求头传递,并且得使用 FormData 的 append 方法组装为下面的格式(下面内容是在 Chrome 的控制台中看到的格式):
name: 名称
vo.name: 名称
vo.remark: 备注
voList[0].name: 名称1
voList[0].remark: 备注1
voList[1].name: 名称2,
voList[1].remark: 备注2
axios 的处理
axios 的 create 方法中有一个 transformRequest 的属性,可以做参数请求前的处理:
import Axios from 'axios'
Axios.create({
baseURL: '/api',
headers: {
// 默认使用这个请求头
'Content-Type': 'application/x-www-form-urlencoded'
},
transformRequest: [
function (data: any, headers: any): any {
if (headers[ 'Content-Type' ] === 'multipart/form-data') {
// 这里需要处理数据
if (data instanceof FormData) {
// FormData 的不需要处理
return data;
} else {
// 将file对象之外的处理为 key=value的形式
const form = new FormData()
for (let key in data) {
if (data.hasOwnProperty(key)) {
handleValue(form, key, data);
}
}
return form
}
} else {
return Qs.stringify(data, {
arrayFormat: 'comma'
})
}
}
]
})
function handleValue(form: any, key: string | number, data: any, formKey?: string | number): void {
let obj = data[key]
if (obj === undefined) {
return
}
if (typeof obj === 'object') {
if (obj instanceof File) {
// 如果是文件的话直接加到form中
formKey = formKey ? formKey : key
form.append(formKey, obj)
} else if (obj.length !== undefined && obj.length > 0) {
// 是一个数组
// 继续循环处理for
let length = obj.length
for (let i = 0; i < length; i++) {
handleValue(form, i, obj, key)
}
} else {
// 是一个对象了
formKey = formKey ? formKey + '[' + key + '].' : key + '.'
for (let k in obj) {
if (obj.hasOwnProperty(k)) {
form.append(formKey + k, obj[k])
}
}
}
} else {
form.append(key, obj);
}
}
SpringBoot Controller 类
这里就没有需要注意的地方了:
@PostMapping("upload_test")
public String test(DTO dto, MultipartFile[] files) {
// 其他处理
return "success";
}
配合使用
如何上面的前后端配合使用的话,前端调用 axios 的 post 方法时,按照如下使用即可:
<template>
<div class="home">
<input type="file" id="file"/>
<br/><br/>
<input type="button" value="上传" @click="click"/>
</div>
</template>
<script lang="ts">
import {defineComponent} from 'vue'
import http from '../api/http'
const data = {
vo: {
name: '名称',
remark: '备注'
},
voList: [
{
name: '名称1',
remark: '备注1'
},
{
name: '名称2',
remark: '备注2'
}
]
}
export default defineComponent({
name: 'HomeView',
setup() {
const click = () => {
Object.assign(data, {
files: [
(document.getElementById('file') as HTMLInputElement)?.value,
(document.getElementById('file') as HTMLInputElement)?.value
]
})
// ******************** 重点关注这里 ********************
http.post('/test/upload_test', data, {
headers: {
'Content-Type': 'multipart/form-data'
}
}).then(res => alert(res))
}
return {
click
}
}
});
</script>
效果图
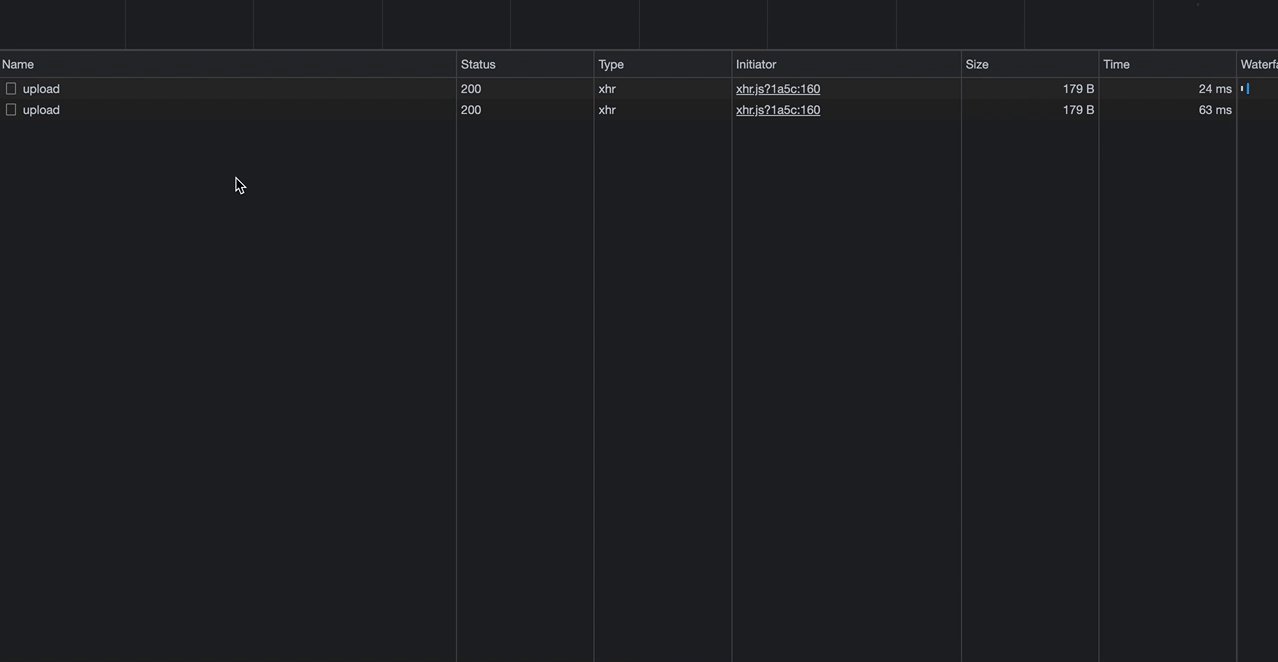
放一张 gif 的效果图:


![[测开篇]设计测试用例的方法如何正确描述Bug](https://img-blog.csdnimg.cn/dbffcb7fef8d4aad9df362500724103d.png#pic_center)